-
Notifications
You must be signed in to change notification settings - Fork 64
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
前后端分离开发模式的 mock 平台预研 #1
Comments
|
与作者感同身受, 于是开发了 puer-mock 让你可以快速定义后端接口, 生成接口的 mock 数据, 并提供在线接口文档便于前后端协作 |
|
https://github.com/kk8686/xoa |
|
RAP 我司一直在用,不过中台同事打算换了,因为交互编辑效率太低。 |
|
@CntChen 噢,我反正也先试试吧,会多参考的,目前项目规模还算小,用哪个都不会有影响,正好有未来做准备 |
|
这篇文章太有用了,感谢!!! |
|
eolinker |
|
eolinker 了解一下 |
|
大佬 图用什么工具画的 |
|
呵 用 PowerPoint 画的 @rawbin- |
|
swagger这个文档接口管理工具太大了,提供一套语法普片开发人员不会使用,RAP1 相对稳定,但有点太老,提供功能不够全面,RAP2 阿里妈妈团队node重构,代码质量以及BUG等等一大堆,用起来真是又爱又恨。 |
|
@wenshan 网易NEI文档平台我觉得很不错 |
|
@kk8686 谢谢,NEI 是没法私有化的,对一些中型公司不可能使用第三方的接口文档等管理工具的,现在着手改造RAP2的 |
tags:
前后端分离mockAJAX工作流前端引入
mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试。
背景
前后端分离
开发流程
面临问题
解决方法
接口文档服务器
功能
接口编辑功能
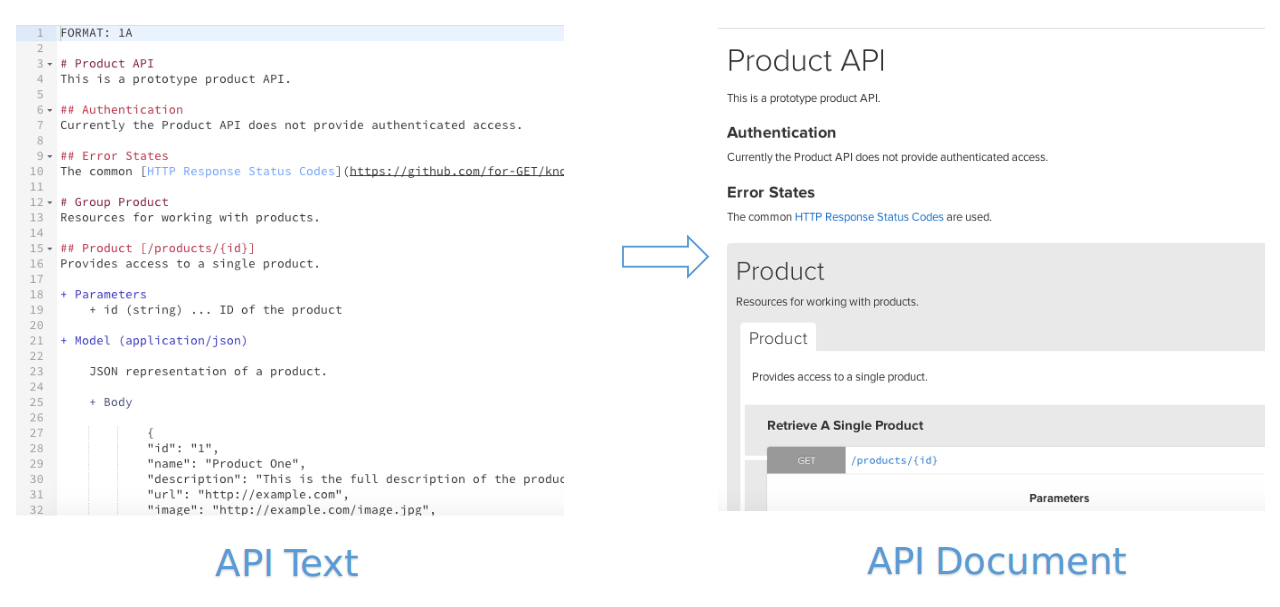
类型1:根据接口描述语法书写接口,并保存为文本文件,然后使用生成工具生成在线接文档(HTML)

-- 也有一些类似 Markdown 的接口文档编辑器,参见:[There Are Four API Design Editors To Choose From Now][There Are Four API Design Editors To Choose From Now]。
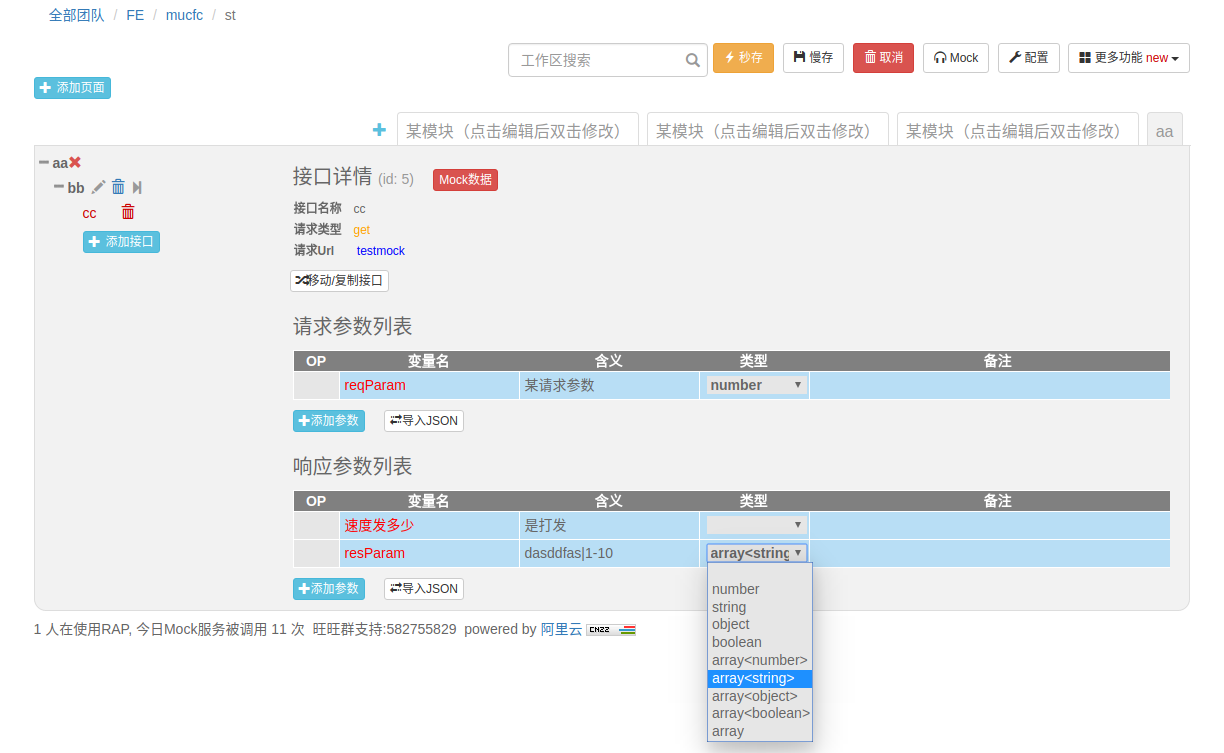
类型2:提供在线的接口编辑平台,进行可交互的接口编辑

接口查看功能
用法
-- 定义接口路径、接口上传字段、接口返回字段、字段含义、字段类型、字段取值
优点
-- 提供了接口导入、接口模块化、接口版本化、可视化编辑等功能
前端 mock 方法回顾
前端开发过程中,使用 mock 数据来模拟接口的返回,对开发的代码进行业务逻辑测试。解决开发过程中对后台接口的依赖。
硬编码数据
将 mock 数据写在代码中。
示例
优点
痛点
-- 添加网络请求,修改接口、添加错误控制逻辑
请求拦截 & mock 数据
hijack(劫持)接口的网络请求,将请求的返回替换为代码中的 mock 数据。
实例
jquery-mockjax
优点
痛点
Jquery本地 mock 服务器
将 mock 数据保存为本地文件。在前端调试的构建流中,用 node 开本地 mock 服务器,请求接口指向本地 mock 服务器,本地 mock 服务器 response mock 文件。
mock 文件
接口调用
https://github.com/CntChen/userInfo-->localhost:port/userInfo优点
痛点
代理服务器
map local
https://github.com/CntChen/userInfo-->localPath/userInfomap remote
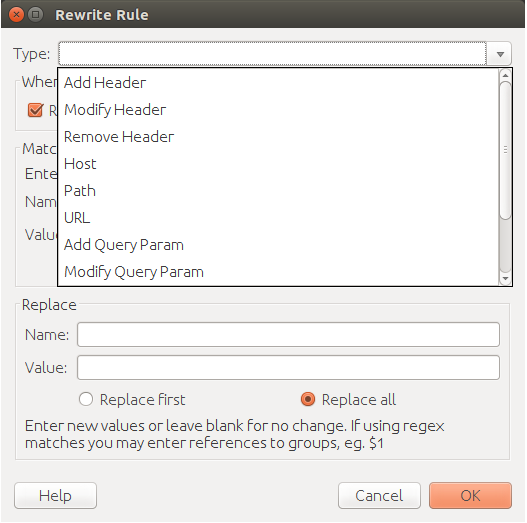
rewrite
修改接口调用的 request 或 response,添加/删除/修改 HTTP request line/response line/headers/body

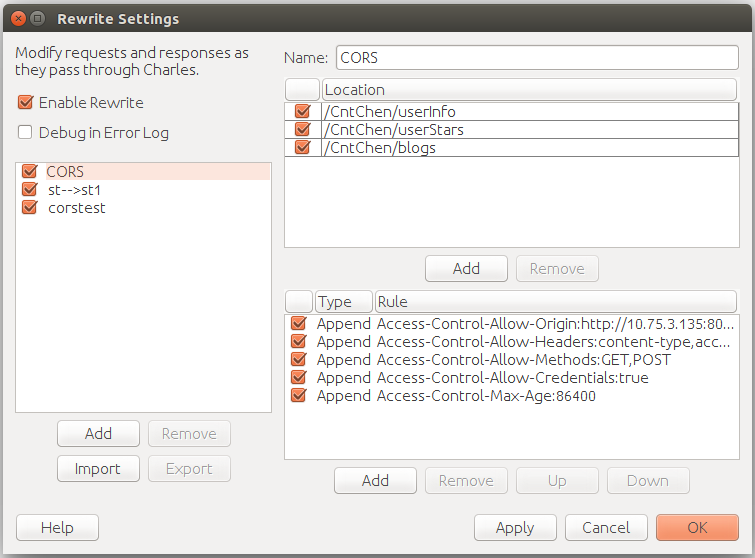
解决跨域问题

使用 map 后,接口调用的 response 不带 CORS headers,跨域请求在浏览器端会报错。需要重写接口返回的 header,添加 CORS 的字段。
优点
痛点
-- CORS 的 preflight 请求(OPTION)也会返回数据
mock 平台
接口文档服务器
使用接口文档服务器来定义接口数据结构
mock服务器
mock 服务器根据接口文档自动生成 mock 数据,实现了接口文档即API
优点
缺点
业界实践
公司实践
没有找到公司级别的框架,除了阿里的 RAP。可能原因:
-- 而我们想探究的问题是:前后端同时开发时的 mock
github 开源库
faker.js
随机生成固定字段的 mock 数据,如
email,date,images等,支持国际化。blueprint
一种使用类markdown语法的接口编写语言,使用[json-schema][json-schema]和[mson][mson]作为接口字段描述。有完善的工具链进行接口文件 Edit,Test,Mock,Parse,Converter等。
定义了一套接口文档编写语法,然后可以自动生成接口文档。相关项目: Swagger Editor ,用于编写 API 文档。Swagger UI restful 接口文档在线自动生成与功能测试软件。点击查看Swagger-UI在线示例。
商业化方案
商业化方案,blueprint开源项目的创造者。界面化,提供mock功能,生成各编程语言的调用代码(跟 postman 的 generate code snippets类似)。
其他实践
API Evangelist(API 布道者)
总结
对于前后端分离开发方式,已经有比较成熟的 mock 平台,主要解决了2个问题:
后记
预研时间比较有限,有一些新的 mock 模式或优秀的 mock 平台没有覆盖到,欢迎补充。
笔者所在公司选用的平台是 RAP,后续会整理一篇 RAP 实践方面的文章。
问题来了:你开发中的 mock 方式是什么?
References
END
The text was updated successfully, but these errors were encountered: