-
-To set different domain rules for different members, you can place them into groups. For example, many organizations create different groups for employees and managers since they generally need different domain permissions.
-
-To create a group,
-
-1. Hover over Settings, then click **Domains**.
-2. Click the name of the domain.
-3. Click the **Groups** tab on the left.
-4. Click **Create Group**.
-5. Select all of the group settings and permissions.
- - **Permission Group Name**: Enter a name for the group
- - **Default Group**: Determine if new domain members will be automatically added to this group.
- - **Strictly enforce expense workspace rules**: Determine if all expense rules must be met before people in this group can submit a report.
- - **Restrict primary login selection**: Determine if members of this group will be restricted from using a personal email address to access their Expensify account.
- - **Restrict expense workspace creation/removal**: Determine if members of this group will be allowed to create new workspaces.
- - **Preferred workspace**: Determine if this group will automatically have their expenses and reports posted to a specific workspace.
- - **Set preferred workspace to**: If preferred workspace is enabled, select which workspace members of this group will have set as their preferred workspace.
- - **Expensify Card Preferred Workspace**: If preferred workspace is enabled, determine if Expensify Card transactions for this group will be posted to the preferred workspace listed for the Expensify Card instead of the preferred workspace listed in the above settings.
-6. Click **Save**.
-
-
\ No newline at end of file
diff --git a/docs/articles/expensify-classic/domains/Domain-Groups.md b/docs/articles/expensify-classic/domains/Domain-Groups.md
new file mode 100644
index 000000000000..97f67427ece3
--- /dev/null
+++ b/docs/articles/expensify-classic/domains/Domain-Groups.md
@@ -0,0 +1,42 @@
+---
+title: Domain Groups
+description: How to set different rules for different members of your domain
+---
+
+To set different domain rules for different members, you can place them into groups. This allows organizations to customize permissions based on roles, such as employees and managers, ensuring they have the appropriate access and settings.
+
+---
+# Configuring Domain Groups
+
+1. Hover over **Settings**, then click **Domains**.
+2. Click the name of the domain.
+3. Click the **Groups** tab.
+4. Click **Create Group**.
+5. Configure the group settings and permissions:
+ - **Permission Group Name**: Enter a name for the group.
+ - **Default Group**: Choose if new domain members will be automatically added to this group.
+ - **Strictly enforce expense workspace rules**: Decide if all expense rules must be met before group members can submit a report.
+ - **Restrict primary login selection**: Choose whether members can access their Expensify account using a personal email.
+ - **Restrict expense workspace creation/removal**: Set whether members can create or remove workspaces.
+ - **Preferred workspace**: Select a default workspace for group members' expenses and reports.
+ - **Set preferred workspace to**: If enabled, specify which workspace will be set as preferred.
+ - **Expensify Card Preferred Workspace**: If the preferred workspace is enabled, check whether Expensify Card transactions for this group will be posted to the preferred workspace for the Expensify Card instead of the one in the above settings.
+6. Click **Save**.
+
+---
+# When to Use Different Domain Group Permissions
+
+## Strictly enforce expense workspace rules
+This setting ensures all workspace-level rules are followed before an expense report is submitted. This prevents expense reports from being submitted with missing receipts, incorrect categories, or violations.
+
+## Restrict primary login selection
+Enable this setting to ensure employees use their company email instead of a personal email account when submitting expense reports. This helps to maintain security and compliance within your organization.
+
+## Restrict expense workspace creation/removal
+Set this to prevent employees from creating additional workspaces outside of the company workspace they're already a member of. This will ensure expense reports are always routed through the correct company-approved channels.
+
+## Preferred workspace
+If you have multiple workspaces across several teams, use this setting to assign an employee to their corresponding workspace. For instance, use this for sales teams so their expenses automatically post to the "Sales Department" workspace, reducing the need for manual adjustments.
+
+## Expensify Card Preferred Workspace
+Enable this if your team uses the Expensify Cards for business expenses. This will ensure that all transactions are posted directly to the correct workspace without additional setup.
diff --git a/docs/articles/expensify-classic/expenses/Create-Expense-Rules.md b/docs/articles/expensify-classic/expenses/Create-Expense-Rules.md
deleted file mode 100644
index e83640403ce4..000000000000
--- a/docs/articles/expensify-classic/expenses/Create-Expense-Rules.md
+++ /dev/null
@@ -1,61 +0,0 @@
----
-title: Create Expense Rules
-description: Automatically categorize, tag, and report expenses based on the merchant's name
----
-
-Expense rules allow you to automatically categorize, tag, and report expenses based on the merchant’s name.
-
-# Create expense rules
-
-1. Hover over **Settings** and click **Account**.
-2. Click **Expense Rules**.
-2. Click **New Rule**.
-3. Add what the merchant name should contain in order for the rule to be applied. *Note: If you enter just a period, the rule will apply to all expenses regardless of the merchant name. Universal Rules will always take precedence over all other expense rules.*
-4. Choose from the following rules:
-- **Merchant:** Updates the merchant name (e.g., “Starbucks #238” could be changed to “Starbucks”)
-- **Category:** Applies a workspace category to the expense
-- **Tag:** Applies a tag to the expense (e.g., a Department or Location)
-- **Description:** Adds a description to the description field on the expense
-- **Reimbursability:** Determines whether the expense will be marked as reimbursable or non-reimbursable
-- **Billable**: Determines whether the expense is billable
-- **Add to a report named:** Adds the expense to a report with the name you type into the field. If no report with that name exists, a new report will be created if the "Create report if necessary" checkbox is selected.
-
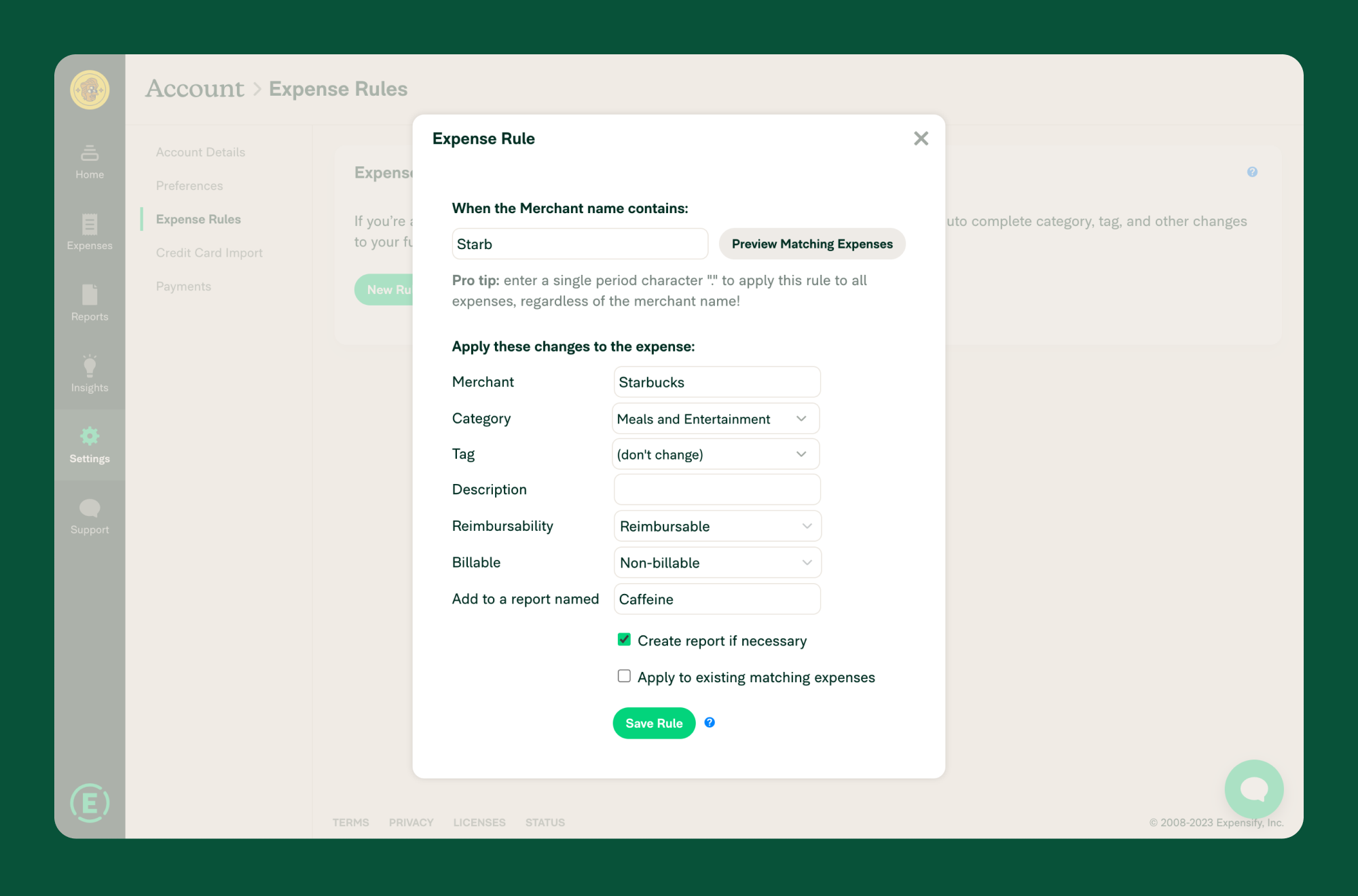
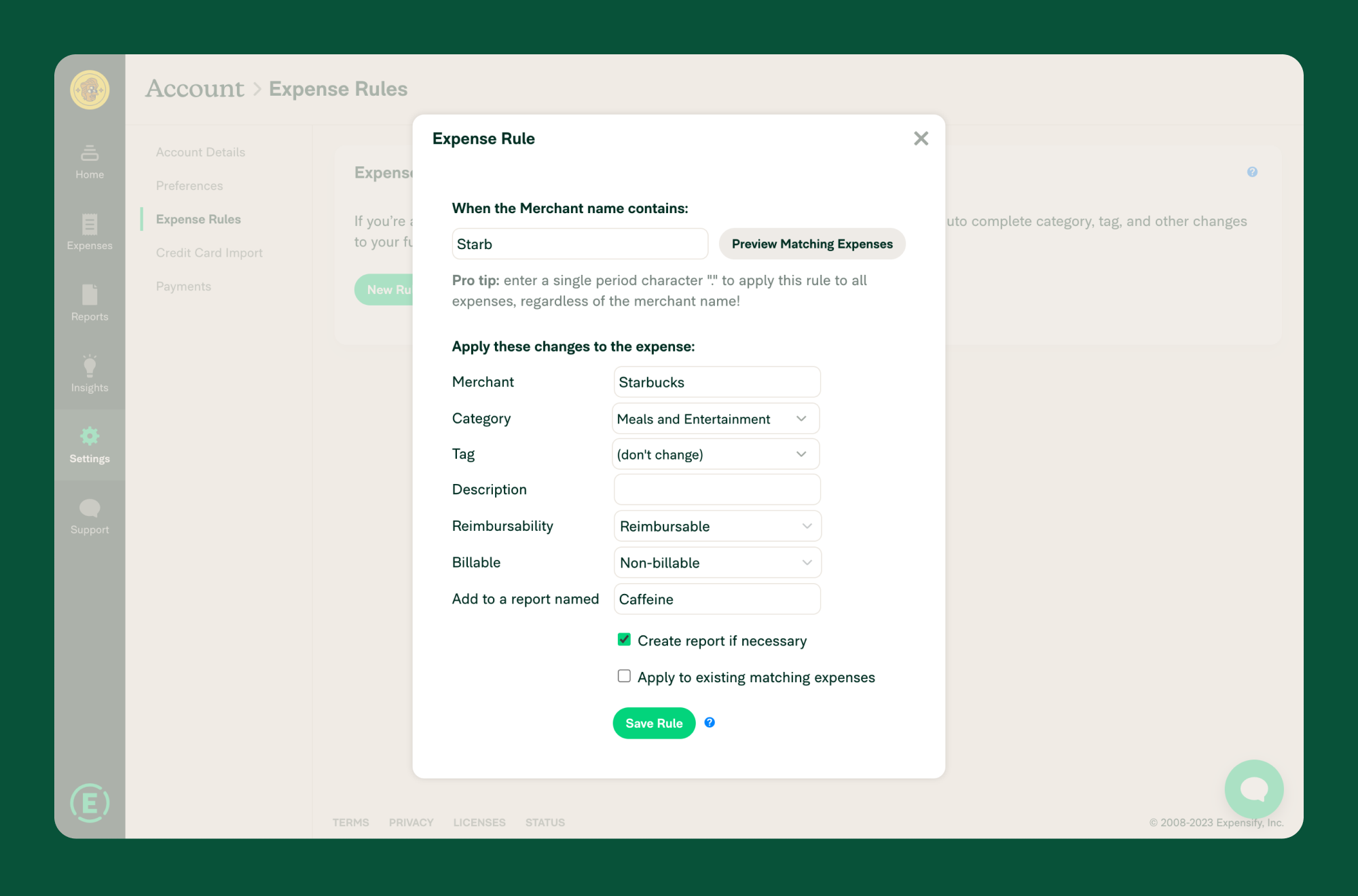
-{:width="100%"}
-
-{:start="6"}
-6. (Optional) To apply the rule to previously entered expenses, select the **Apply to existing matching expenses** checkbox. You can also click **Preview Matching Expenses** to see if your rule matches the intended expenses.
-
-# How rules are applied
-
-In general, your expense rules will be applied in order, from **top to bottom**, (i.e., from the first rule). However, other settings can impact how expense rules are applied. Here is the hierarchy that determines how these are applied:
-
-1. A Universal Rule will **always** be applied over any other expense category rules. Rules that would otherwise change the expense category will **not** override the Universal Rule.
-2. If Scheduled Submit and the setting “Enforce Default Report Title” are enabled on the workspace, this will take precedence over any rules trying to add the expense to a report.
-3. If the expense is from a company card that is forced to a workspace with strict rule enforcement, those rules will take precedence over individual expense rules.
-4. If you belong to a workspace that is tied to an accounting integration, the configuration settings for this connection may update your expense details upon export, even if the expense rules were successfully applied to the expense.
-
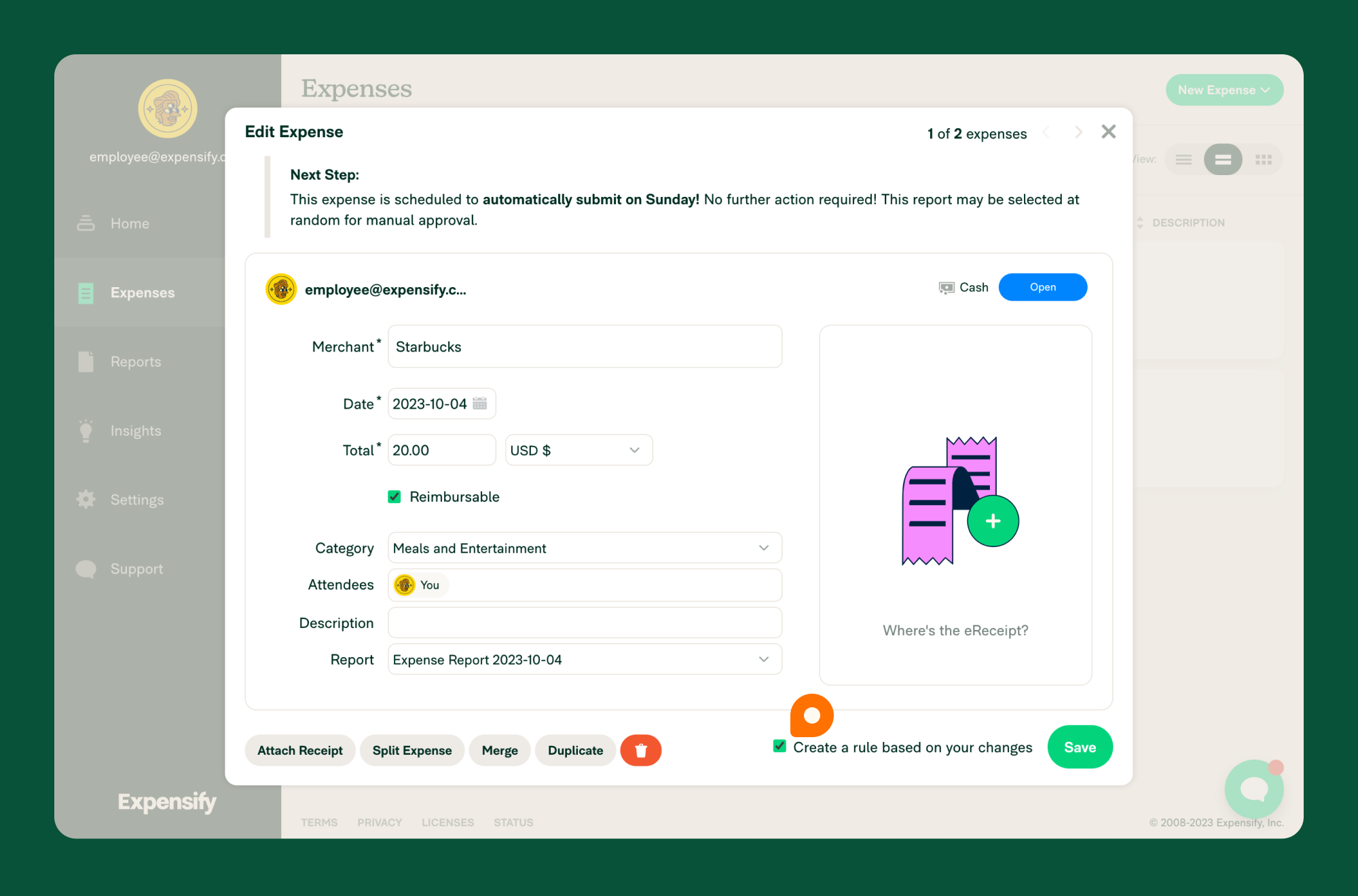
-# Create an expense rule from changes made to an expense
-
-If you open an expense and change it, you can then create an expense rule based on those changes by selecting the “Create a rule based on your changes" checkbox. *Note: The expense must be saved, reopened, and edited for this option to appear.*
-
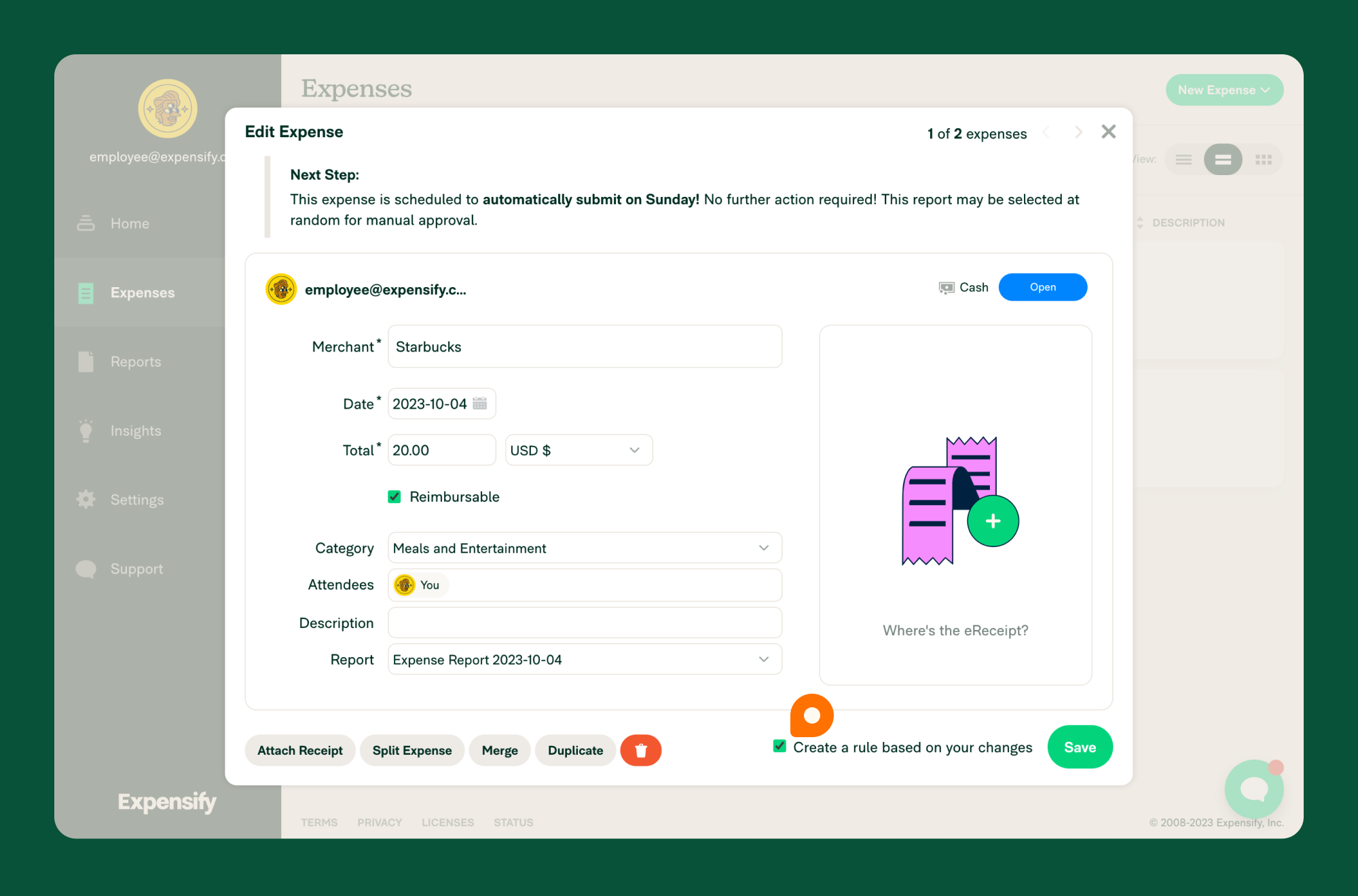
-{:width="100%"}
-
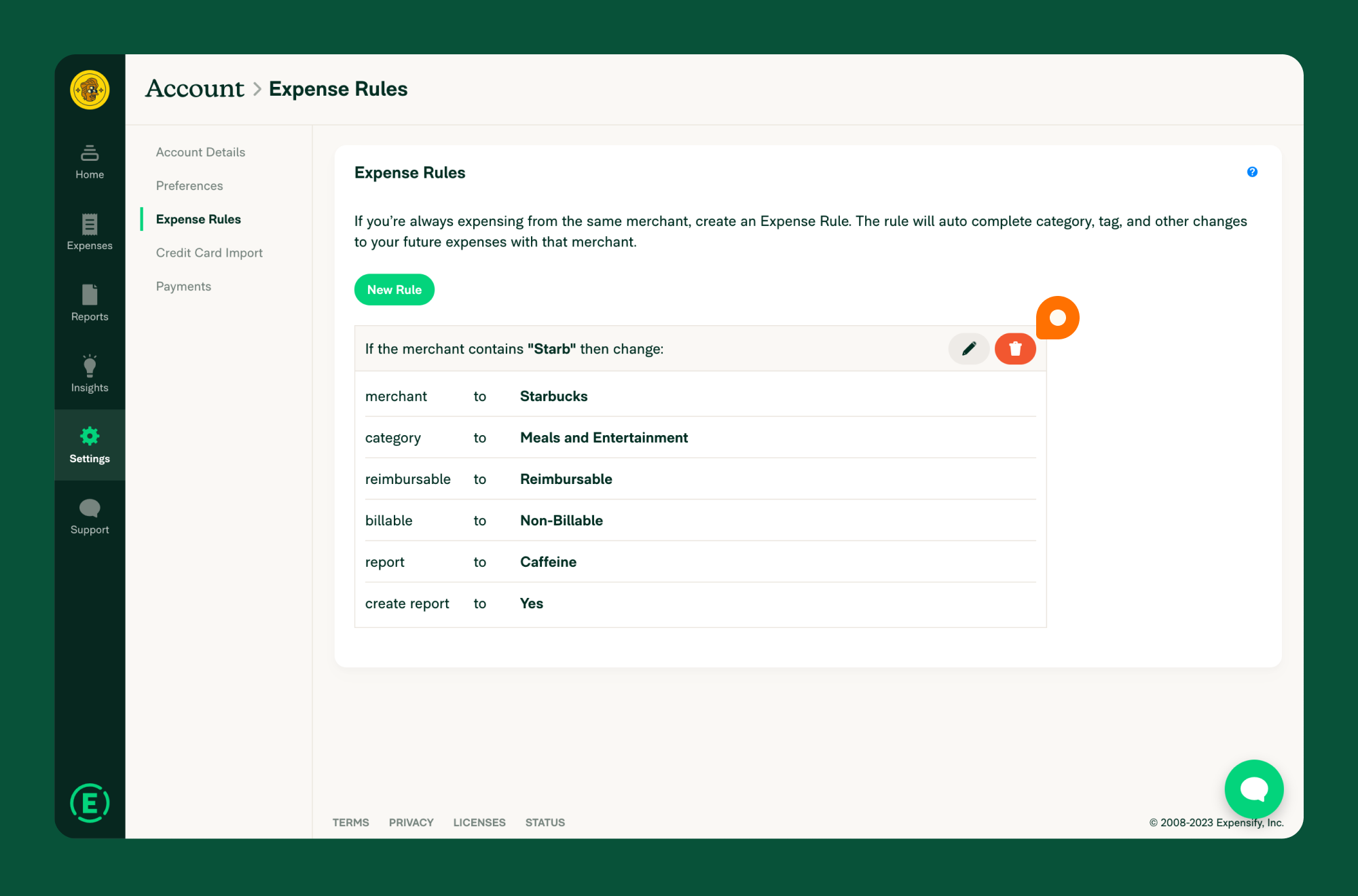
-# Delete an expense rule
-
-To delete an expense rule,
-
-1. Hover over **Settings** and click **Account**.
-2. Click **Expense Rules**.
-3. Scroll down to the rule you’d like to remove and click the trash can icon.
-
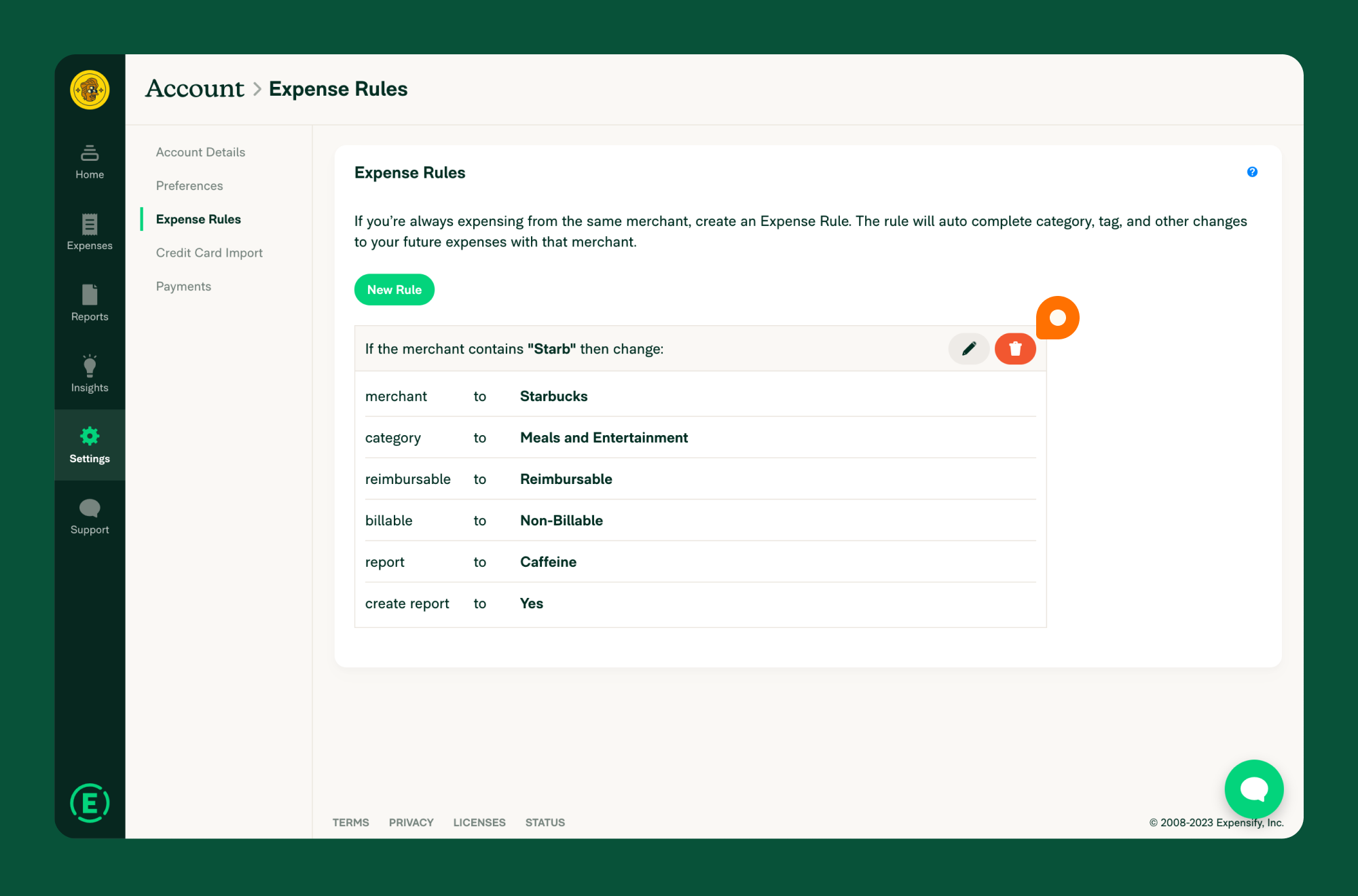
-{:width="100%"}
-
-{% include faq-begin.md %}
-
-## How can I use expense rules to vendor match when exporting to an accounting package?
-
-When exporting non-reimbursable expenses to your connected accounting package, the payee field will list "Credit Card Misc." if the merchant name on the expense in Expensify is not an exact match to a vendor in the accounting package. When an exact match is unavailable, "Credit Card Misc." prevents multiple variations of the same vendor (e.g., Starbucks and Starbucks #1234, as is often seen in credit card statements) from being created in your accounting package.
-
-For repeated expenses, the best practice is to use Expense Rules, which will automatically update the merchant name without having to do it manually each time. This only works for connections to QuickBooks Online, Desktop, and Xero. Vendor matching cannot be performed in this manner for NetSuite or Sage Intacct due to limitations in the API of the accounting package.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/expenses/Expense-Rules.md b/docs/articles/expensify-classic/expenses/Expense-Rules.md
new file mode 100644
index 000000000000..190c0f70c486
--- /dev/null
+++ b/docs/articles/expensify-classic/expenses/Expense-Rules.md
@@ -0,0 +1,76 @@
+---
+title: Expense Rules
+description: Automatically categorize, tag, and report expenses based on the merchant's name.
+---
+
+Expense rules in Expensify help automate the categorization, tagging, and reporting of expenses based on merchant names, reducing manual work. By setting up these rules at the account level, employees can streamline expense management and ensure consistency across reports.
+
+---
+
+# Create an Expense Rule
+
+1. Hover over **Settings** and click **Account**.
+2. Click **Expense Rules**.
+3. Click **New Rule**.
+4. In the **Merchant Name Contains** field, enter part of the merchant name that should trigger the rule.
+ - **Note:** If you enter only a period (`.`), the rule applies to all expenses. Universal Rules take precedence over all other expense rules.
+5. Select the rules to apply when a matching expense is detected:
+ - **Merchant:** Standardizes the merchant name (e.g., "Starbucks #238" → "Starbucks").
+ - **Category:** Assigns a workspace category to the expense.
+ - **Tag:** Adds a tag (e.g., Department or Location).
+ - **Description:** Updates the description field of the expense.
+ - **Reimbursability:** Marks the expense as reimbursable or non-reimbursable.
+ - **Billable:** Flags the expense as billable.
+ - **Add to a report named:** Assigns the expense to a specific report. If **Create report if necessary** is selected, a new one is created if the report does not exist.
+
+{:width="100%"}
+
+
+6. (Optional) Select **Apply to existing matching expenses** to update past expenses.
+7. Click **Preview Matching Expenses** to check if the rule applies correctly.
+
+---
+
+# How Rules Are Applied
+
+Expense rules are processed from **top to bottom** in the list. However, other settings may override them. The rule hierarchy is:
+
+1. **Universal Rules** always override other expense category rules.
+2. **Scheduled Submit** with **Enforce Default Report Title** enabled takes precedence over expense rule-based report assignments.
+3. **Company Card Rules** for enforced workspaces take priority over individual expense rules.
+4. **Accounting Integrations** may override expense rule settings when expenses are exported.
+
+---
+
+# Create an Expense Rule from an Edited Expense
+
+If you modify an expense manually, you can create a rule based on those changes:
+
+1. Open the expense.
+2. Make the necessary edits.
+3. Select **Create a rule based on your changes** before saving.
+ - **Note:** The option appears only after saving, reopening, and editing an expense.
+
+{:width="100%"}
+
+---
+
+# Delete an Expense Rule
+
+1. Hover over **Settings** and click **Account**.
+2. Click **Expense Rules**.
+3. Find the rule you want to remove and click the **Trash** icon.
+
+{:width="100%"}
+
+---
+
+# FAQ
+
+## How can I use expense rules for vendor matching in an accounting integration?
+
+When exporting non-reimbursable expenses, the **Payee** field in the accounting software will show "Credit Card Misc." if there is no exact match for the merchant name. This prevents multiple variations of the same vendor (e.g., "Starbucks" vs. "Starbucks #1234") from being created.
+
+To avoid this, use **Expense Rules** to standardize vendor names before export.
+- **Supported integrations:** QuickBooks Online, QuickBooks Desktop, Xero.
+- **Not supported for:** NetSuite, Sage Intacct (due to API limitations).
diff --git a/docs/articles/expensify-classic/expenses/Expense-Types.md b/docs/articles/expensify-classic/expenses/Expense-Types.md
index faf670469362..d42d2636db4a 100644
--- a/docs/articles/expensify-classic/expenses/Expense-Types.md
+++ b/docs/articles/expensify-classic/expenses/Expense-Types.md
@@ -1,43 +1,52 @@
---
title: Expense Types
-description: Details of the different Expense filters and Expense Types
+description: Learn how to organize reports by expense type and identify different expense categories in Expensify.
---
-## Organize a Report by Expense Type
-Organizing a report by expense type can make it easier to review expenses on a report.
+Understanding expense types in Expensify helps you track and categorize business spending more effectively. This guide covers how to organize reports by expense type and explains the differences between reimbursable, non-reimbursable, and billable expenses.
+
+# Organize a Report by Expense Type
+
+Organizing reports by expense type helps streamline expense review:
1. Open the desired report.
-2. Click Details in the upper right corner of the report.
-3. Click the View dropdown and select Detailed.
-4. Click the Split by dropdown and select Reimbursable or Billable.
+2. Click **Details** in the upper-right corner.
+3. Click the **View** dropdown and select **Detailed**.
+4. Click the **Split by** dropdown and select **Reimbursable** or **Billable**.
+5. To group expenses further, use the **Group by** dropdown to select **Category** or **Tags**.
-To group the expenses by category or tag, you can also click the Group by dropdown and select Category or Tags.
+---
-## Identify Expense Types
-The right side of every report provides the total for all the expenses. Under the total, there is a breakdown of reimbursable, billable, and non-reimbursable amounts (depending on the expense types that exist on the report).
+# Identify Expense Types
+The right side of every report displays total expenses, broken down by **reimbursable**, **billable**, and **non-reimbursable** amounts.
-- Reimbursable expenses: Expenses paid to the employee, including:
- - Cash & personal card: Expenses paid for by the employee on behalf of the business.
- - Per diem: Expenses for a daily or partial daily rate [configured in your Workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses).
- - Time: An hourly rate for your employees or jobs as [set for your workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates). This expense type is usually used by contractors or small businesses billing the customer via [Expensify Invoicing](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing).
- - Distance: Expenses related to business travel.
-- Non-reimbursable expenses: Expenses directly covered by the business, typically on company cards.
-- Billable expenses: Business or employee expenses that must be billed to a specific client or vendor. This option is for tracking expenses for invoicing to customers, clients, or other departments. Any kind of expense can be billable, in _addition_ to being either reimbursable or non-reimbursable.
+## Reimbursable Expenses
+Expenses paid by employees on behalf of the business, including:
+- **Cash & Personal Card:** Out-of-pocket business expenses.
+- **Per Diem:** Daily expense allowances configured in your [workspace settings](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses).
+- **Time:** Hourly wages for jobs, typically used for contractor invoicing. Configure rates [here](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates).
+- **Distance:** Mileage-related expenses.
-{:width="100%"}
+## Non-Reimbursable Expenses
+Expenses that are directly covered by the business, usually on company cards.
-{% include faq-begin.md %}
+## Billable Expenses
+Expenses billed to a client or vendor. Any expense—reimbursable or non-reimbursable—can also be billable.
-**What’s the difference between an expense, a receipt, and a report attachment?**
+{:width="100%"}
-- **Expense:** Created when you SmartScan or manually upload a receipt from a purchase.
-- **Receipt:** A picture file that is automatically attached to the expense during the SmartScan process.
-- **Report Attachments:** Additional documents that need to be submitted to your approver (e.g., supplemental documents to the purchase) can be added to a report any time by clicking the paperclip icon in the comments at the bottom of the report.
+---
-**How are credits or refunds displayed in Expensify?**
+# FAQ
-In Expensify, a credit is displayed as an expense with a minus in front of it (e.g., -$1.00). Expensify defaults all expenses as something that needs to be paid by the company. So a credit that is returned to the company is displayed as a negative expense.
+## What’s the difference between an expense, a receipt, and a report attachment?
+- **Expense:** Created when you SmartScan or manually upload a receipt.
+- **Receipt:** Image file automatically attached to an expense via SmartScan.
+- **Report Attachment:** Additional documents (e.g., supporting documents) added via the paperclip icon in report comments.
-If a report includes a credit or a refund expense, it will offset the total amount on the report. For example, if the report has two reimbursable expenses, one for $400 and one for $500, then the total reimbursable amount is $900. Conversely, an expense for -$400 and one for $500 will be a total reimbursable amount of $500.
+## How are credits or refunds displayed in Expensify?
+Credits appear as **negative expenses** (e.g., -$1.00). They offset the total report amount.
-{% include faq-end.md %}
+For example:
+- A report with **$400** and **$500** reimbursable expenses shows a total of **$900**.
+- A report with **-$400** and **$500** expenses results in a **$100** total.
diff --git a/docs/articles/expensify-classic/getting-started/Join-Your-Company's-Workspace.md b/docs/articles/expensify-classic/getting-started/Join-Your-Company's-Workspace.md
new file mode 100644
index 000000000000..cd58d5d6b64d
--- /dev/null
+++ b/docs/articles/expensify-classic/getting-started/Join-Your-Company's-Workspace.md
@@ -0,0 +1,132 @@
+---
+title: Join Your Company's Workspace
+description: Get started with Expensify as an employee or company member.
+---
+
+Getting started with Expensify is quick and easy, whether you're a new employee or an existing team member joining a company workspace. This guide walks you through downloading the app, setting up your profile, managing expenses, and securing your account.
+
+---
+
+# 1. Download the Mobile App
+
+Upload expenses and check reports from your phone by downloading the Expensify mobile app.
+
+- [iOS](https://apps.apple.com/us/app/expensify-expense-tracker/id471713959)
+- [Android](https://play.google.com/store/apps/details?id=org.me.mobiexpensifyg&hl=en_US&gl=US)
+
+For a full walkthrough on creating and submitting expenses via the mobile app, click [here](https://expensify.navattic.com/fl150n1n)!
+
+---
+
+# 2. Add Your Name and Photo
+
+**Desktop:**
+1. Click your profile image in the main menu.
+2. Hover over the profile picture and click **Change**.
+3. Update your profile:
+ - **Name**: Enter your first and last name, then click **Update**.
+ - **Photo**: Click **Add Photo** to upload an image.
+
+**Mobile:**
+1. Tap the ☰ menu icon in the top left.
+2. Tap your profile picture.
+3. Tap the **Edit** icon to update your name or photo.
+ - **Name**: Enter your first and/or last name, then tap **Update**.
+ - **Photo**: Tap **Upload Photo**, then:
+ - Tap the camera button to take a new photo.
+ - Tap the photo icon to select an existing image.
+
+---
+
+# 3. Meet Concierge
+
+Concierge is your personal assistant, available on both desktop and mobile. It helps by:
+
+- Reminding you to submit expenses.
+- Alerting you when more information is needed.
+- Providing updates on new features.
+
+For support, click the green chat bubble at the bottom of the screen to chat with Concierge.
+
+---
+
+# 4. Learn How to Add an Expense
+
+Employees can document reimbursable and non-reimbursable expenses using SmartScan or manual entry.
+
+## SmartScan a Receipt
+
+**Desktop:**
+1. Click the **Expenses** tab.
+2. Click the **+** icon and select **Scan Receipt**.
+3. Upload a saved receipt image.
+
+**Mobile:**
+1. Tap the camera icon in the bottom right.
+2. Upload or take a receipt photo:
+ - **Upload**: Tap the photo icon and select an image.
+ - **Take a photo**: Ensure details are clear, then capture the image.
+
+*You can also email receipts to receipts@expensify.com from any email address associated with your Expensify account.*
+
+## Manually Enter an Expense
+
+Desktop:
+1. Click the **Expenses** tab.
+2. Click the **+** icon.
+3. Select the expense type and enter details.
+4. Click **Save**.
+
+Mobile:
+1. Tap the ☰ menu icon and select **Expenses**.
+2. Tap the **+** icon.
+3. Select the expense type and enter details.
+4. Tap **Save**.
+
+---
+
+# 5. Create & Submit an Expense Report
+
+Your expenses may be automatically added to a report. If not, follow these steps to create and submit one.
+
+**Desktop:**
+1. Click the **Reports** tab.
+2. Click **New Report** > **Expense Report**.
+3. Click **Add Expenses** and select expenses.
+4. Click **Submit**, enter approver details, and click **Send**.
+
+**Mobile:**
+1. Tap ☰ > **Reports**.
+2. Tap the **+** icon and select **Expense Report**.
+3. Tap **Add Expenses**, then select expenses.
+4. Tap **Submit Report**, add approver details, and tap **Submit**.
+
+---
+
+# 6. Add a Secondary Login
+
+Connect a personal email to ensure access to Expensify, even if your employer changes.
+
+*Setting up this feature is available only on the Expensify website.*
+
+1. Go to **Settings** > **Account**.
+2. Under **Account Details**, click **Add Secondary Login**.
+3. Enter your email or phone number.
+4. Verify your new login with the Magic Code sent to you.
+
+---
+
+# 7. Secure Your Account
+
+Add an extra layer of security to help keep your financial data safe and secure by enabling two-factor authentication (2FA). Setting this up requires you to enter a code generated by your preferred authenticator app (like Google Authenticator or Microsoft Authenticator) to log in.
+
+*Setting up this feature is available only on the Expensify website.*
+
+1. Go to **Settings** > **Account**.
+2. Under **Two-Factor Authentication**, enable the toggle.
+3. Save a copy of your backup codes.
+4. Use an authenticator app to scan the QR code.
+5. Enter the 6-digit code from the app and click **Verify**.
+
+---
+
diff --git a/docs/articles/expensify-classic/getting-started/Join-your-company's-workspace.md b/docs/articles/expensify-classic/getting-started/Join-your-company's-workspace.md
deleted file mode 100644
index 6067df6874d4..000000000000
--- a/docs/articles/expensify-classic/getting-started/Join-your-company's-workspace.md
+++ /dev/null
@@ -1,259 +0,0 @@
----
-title: Join your company's workspace
-description: Get started with Expensify as an employee or other company member
----
-
-
-# Overview
-
-Welcome to Expensify! If you received an invitation to join your company’s Expensify workspace, follow the steps below to get started.
-
-# 1. Download the mobile app
-
-Upload your expenses and check your reports right from your phone by downloading the Expensify mobile app. You can search for “Expensify” in the app store, or tap one of the links below.
-
-[iOS](https://apps.apple.com/us/app/expensify-expense-tracker/id471713959)
-| [Android](https://play.google.com/store/apps/details?id=org.me.mobiexpensifyg&hl=en_US&gl=US)
-
-For a full walkthrough on creating and submitting expenses via the mobile app, click [here](https://expensify.navattic.com/fl150n1n)!
-
-# 2. Add your name and photo
-
-{% include selector.html values="desktop, mobile" %}
-{% include option.html value="desktop" %}
-
- - Click the profile image at the top of the main menu.
- - Hover over the profile picture and click Change.
- - Update your profile picture and name.
-
- - Name: Enter your first and last name into the fields and click Update. Note that this name will be visible to anyone in your company workspace.
- - Photo: Click Add Photo.
-
-
-
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
-
- - Tap the ☰ menu icon in the top left.
- - Tap the profile picture icon.
- - Tap the Edit icon next to your name and update your name or photo.
-
- - Name: Enter your first and/or last name into the fields and tap Update. Note that this name will be visible to anyone in your company workspace.
- - Photo: Tap Upload Photo and either:
-
- - Tap the capture button to take a new photo.
- - Tap the photo icon on the left to select a saved photo.
-
-
-
-
-
-{% include end-option.html %}
-{% include end-selector.html %}
-
-
-# 3. Meet Concierge
-Your personal assistant, Concierge, lives on your Expensify Home page on both desktop and the mobile app.
-
-Concierge will walk you through setting up your account and also provide:
-
- - Reminders to do things like submit your expenses
- - Alerts when more information is needed on an expense report
- - Updates on new and improved account features
-
-
-You can also get support at any time by clicking the green chat bubble in the right corner. This will open a chat with Concierge where you can ask questions and receive direct support.
-
-# 4. Learn how to add an expense
-As an employee, you may need to document reimbursable expenses (like business travel paid for with personal funds) or non-reimbursable expenses (like a lunch paid for with a company card). You can create an expense automatically by SmartScanning a receipt, or you can enter it manually.
-
-## SmartScan a receipt
-
-You can upload pictures of your receipts to Expensify, and SmartScan will automatically capture the receipt details, including the merchant, date, total, and currency.
-
-{% include selector.html values="desktop, mobile" %}
-{% include option.html value="desktop" %}
-
- - Click the Expenses tab.
- - Click the + icon in the top right and select Scan Receipt.
- - Upload a saved image of a receipt.
-
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Open the mobile app and tap the camera icon in the bottom right corner.
- - Upload or take a photo of your receipt.
-
- - Upload a photo: Click the photo icon in the left corner and select the image from your device.
- - Take a photo: Click the camera icon in the right corner to select the mode, make sure all of the transaction details are clearly visible, and then take the photo.
-
- - Normal Mode: Upload one receipt.
- - Rapid Fire Mode: Upload multiple receipts at once.
-
-{% include end-option.html %}
-{% include end-selector.html %}
-
-You can open any receipt and select **Fill out details myself** to add or edit the merchant, date, total, description, category, or add attendees who took part in the expense. You can also check that the expense is correctly labeled as reimbursable or non-reimbursable and split the expense if multiple expenses are included on one receipt.
-
-*Note: You can also email receipts to SmartScan by sending them to receipts@expensify.com from an email address tied to your Expensify account (either a primary or secondary email). SmartScan will automatically pull all of the details from the receipt, fill them in for you, and add the receipt to the Expenses tab on your account.*
-
-## Manually enter an expense
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
- - Click the Expenses tab.
- - Click the + icon in the top right.
- - Select the type of expense and enter the expense details.
-
- - Manually create: Manually enter receipt details.
- - Scan receipt: Upload a saved image of a receipt.
- - Create multiple: Upload expenses in bulk.
- - Time: Create an expense based on hours.
- - Distance: Create an expense based on distance.
-
- - Manually Create: Manually enter the distance details for the expense.
- - Create from Map: Enter the start and end destination and Expensify will help you create a receipt for the trip.
-
-
- - Click Save.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Tap the ☰ menu icon in the top left.
- - Tap Expenses.
- - Tap the + icon in the top right.
- - Tap the correct expense type and enter the expense details.
-
- - Manually create: Manually enter receipt details.
- - Time: Enter work time and rate.
- - Manually create (Distance): Manually enter trip details by total distance.
- - Odometer: Manually enter trip details by start and end odometer readings.
- - Start GPS: Track distance while using the Expensify app to automatically calculate the distance in real time during the trip.
-
- - Tap Save.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# 5. Learn how to create & submit an expense report
-
-Once you’ve created your expenses, they may be automatically added to an expense report if your company has this feature enabled. If not, your next step will be to add your expenses to a report and submit them for payment.
-
-{% include selector.html values="Desktop, Mobile" %}
-
-{% include option.html value="desktop" %}
-
-
- - Click the Reports tab.
-
- - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
- - If a report has not been automatically created, follow the steps below.
-
- - Click New Report, or click the New Report dropdown and select Expense Report.
- - Click Add Expenses.
- - Click an expense to add it to the report.
-
- - If an expense you already added does not appear in the list, use the filter on the left to search by the merchant name or change the date range. Note: Only expenses that are not already on a report will appear.
-
- - Once all your expenses are added to the report, click the X to close the pop-up.
- - (Optional) Make any desired changes to the report and/or expenses.
-
- - Click the Edit icon next to the report name to change it. If this icon is not visible, the option has been disabled by your workspace.
- - Click the X icon next to an expense to remove it from the report.
- - Click the Expense Details icon to review or edit the expense details.
- - At the bottom of the report, add comments to include more information.
- - Click the Attachments icon to add additional attachments.
-
- - When the report is ready to send for approval, click Submit.
- - Enter the details for who will receive a notification email about your report and what they will receive.
-
- - To: Enter the name(s) who will be approving your report (if they are not already listed).
- - CC: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
- - Memo: Enter any relevant notes.
- - Attach PDF: Select this checkbox to attach a copy of your report to the email.
-
- - Click Send.
-
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Tap the ☰ menu icon in the top left.
- - Tap Reports.
-
- - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
- - If a report has not been automatically created, follow the steps below.
-
- - Tap the + icon and tap Expense Report.
- - Tap Add Expenses, then tap an expense to add it to the report. Repeat this step until all desired expenses are added. Note: Only expenses that are not already on a report will appear.
- - (Optional) Make any desired changes to the report and/or expenses.
-
- - Tap the report name to change it.
- - Tap an expense to review or edit the expense details.
- - At the bottom of the report, add comments to include more information.
- - Tap the Attachments icon to add additional attachments.
-
- - When the report is ready to send for approval, tap Submit Report.
- - Add any additional sending details and tap Submit.
- - Enter the details for who will receive a notification email about your report and what they will receive.
-
- - To: Enter the name(s) who will be approving your report (if they are not already listed).
- - CC: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
- - Memo: Enter any relevant notes.
- - Attach PDF: Select this checkbox to attach a copy of your report to the email.
-
- - Tap Submit.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# 6. Add a secondary login
-
-Connect your personal email address as a secondary login so you always have access to your Expensify account, even if your employer changes.
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-
- - Hover over Settings, then click Account.
- - Under the Account Details tab, scroll down to the Secondary Logins section and click Add Secondary Login.
- - Enter the email address or phone number you wish to use as a secondary login. For phone numbers, be sure to include the international code, if applicable.
- - Find the email or text message from Expensify containing the Magic Code and enter it into the field to add the secondary login.
-
-
-# 7. Secure your account
-
-Add an extra layer of security to help keep your financial data safe and secure by enabling two-factor authentication. This will require you to enter a code generated by your preferred authenticator app (like Google Authenticator or Microsoft Authenticator) when you log in.
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-
- - Hover over Settings, then click Account.
- - Under the Account Details tab, scroll down to the Two Factor Authentication section and enable the toggle.
- - Save a copy of your backup codes. This step is critical—You will lose access to your account if you cannot use your authenticator app and do not have your recovery codes.
-
- - Click Download to save a copy of your backup codes to your computer.
- - Click Copy to paste the codes into a document or other secure location.
-
- - Click Continue.
- - Download or open your authenticator app and either:
-
- - Scan the QR code shown on your computer screen.
- - Enter the 6-digit code from your authenticator app into Expensify and click Verify.
-
-
-
-When you log in to Expensify in the future, you’ll open your authenticator app to get the code and enter it into Expensify. A new code regenerates every few seconds, so the code is always different. If the code time runs out, you can generate a new code as needed.
-
-