Workflows are pre-built UI experiences you can use to quickly and easily incorporate essential payroll functionality into your build, such as onboarding an employee or running payroll.
- Employee Onboarding
- Employee Self Onboarding
Workflows are incredibly simple to add to your application. A single React component placed in your app can encapsulate an entire complex multi step user experience.
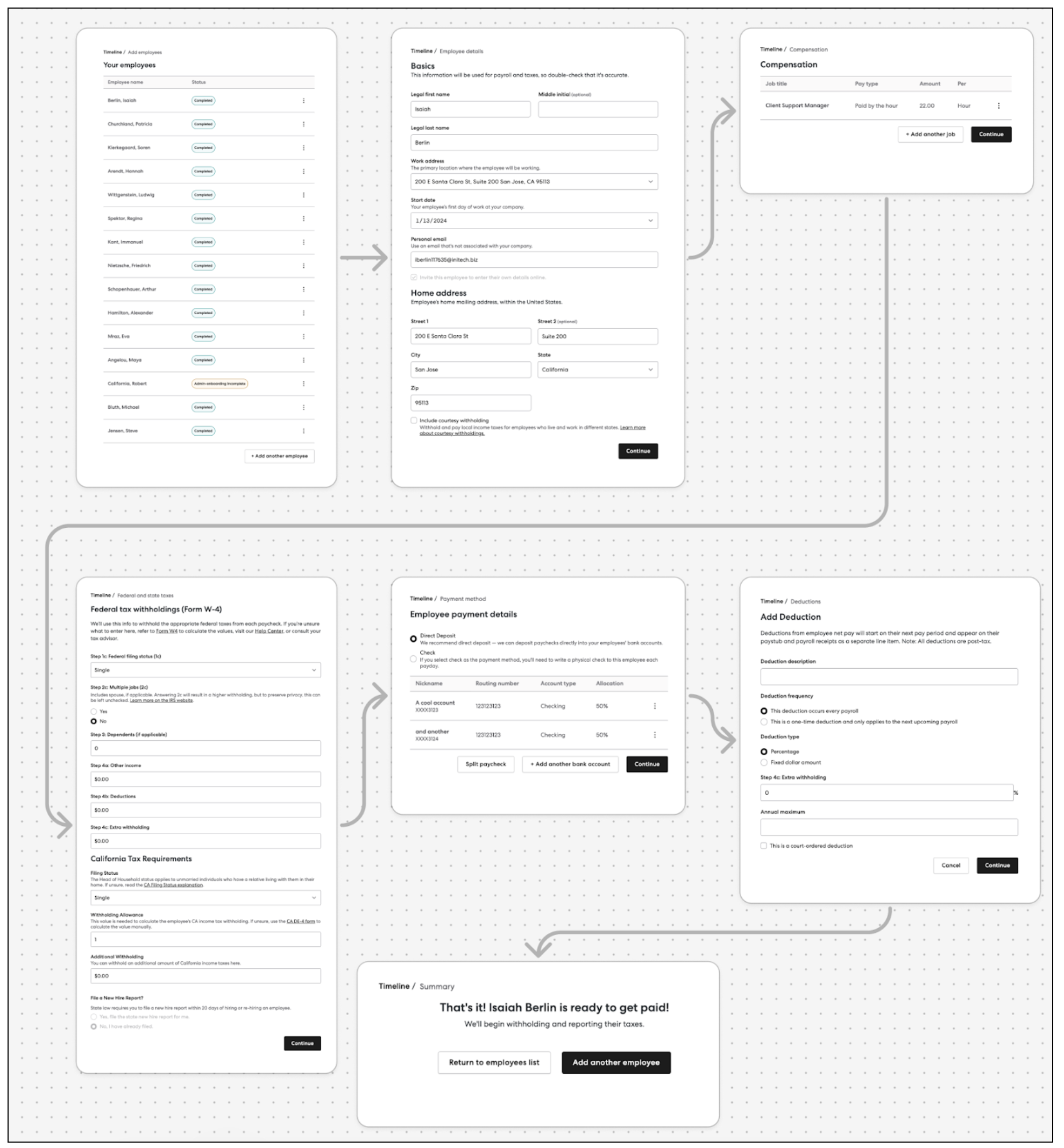
In this example we incorporate the entire employee onboarding flow in our application. This component represents multiple steps including inputting profile details, taxes, and payment info. It can be implemented as follows:
import { EmployeeOnboardingFlow } from '@gusto/embedded-react-sdk';
function MyApp({ companyId }) {
return(
<GustoApiProvider
config={{
baseUrl: `/myapp/`,
}}
>
<EmployeeOnboardingFlow companyId={companyId} onEvent={() => {...}} />
</GustoApiProvider>
);
}This example renders a fully functional flow with the following steps:
As can be seen, using workflow components can allow for implementing complex flows in a simple way.
The following documents in this section will provide more detailed usage examples and implementation guidelines for each flow.