-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
2019.7.15 - 7.21 中你学到什么? #1
Comments
CSS houdini
/* 新建一个js文件,就叫houdnini.js吧 */
'use strict'
registerPaint('overdraw', class {
static get inputProperties() { return ['--border-width']; }
paint(ctx, geom, properties) {
const borderWidth = parseInt(properties.get('--border-width'));
ctx.shadowColor = 'rgba(0,0,0,0.25)';
ctx.shadowBlur = borderWidth;
ctx.fillStyle = 'rgba(255, 255, 255, 1)';
ctx.fillRect(borderWidth,
borderWidth,
geom.width - 2 * borderWidth,
geom.height - 2 * borderWidth);
}
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta name="screen-orientation" content="portrait">
<meta name="x5-orientation" content="portrait">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta http-equiv="Cache-Control" content="no-siteapp">
<title>demo</title>
<style>
.overdraw {
--border-width: 10;
border-style: solid;
border-width: calc(var(--border-width) * 1px);
border-image-source: paint(overdraw);
border-image-slice: 0 fill;
border-image-outset: calc(var(--border-width) * 1px);
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="overdraw"></div>
<script>
'use strict';
if (window.CSS) {
CSS.paintWorklet.addModule('houdnini.js');
}
</script>
</body>
</html> |
2019/7/16份学习
代码如下: 'use strict'
const items = new WeakMap() // 保存栈里的元素
class Stack {
constructor () {
items.set(this, [])
}
push (elements) { // 添加一个(或几个)新元素到栈顶
let s = items.get(this)
s.push(elements)
}
pop () {
let s = items.get(this)
let r = s.pop()
return r
}
peek () { // 将返回栈顶的元素
let s = items.get(this)
return s[s.length - 1]
}
isEmpty () { // 能简单地判断内部数组的长度是否为0
let s = items.get(this)
return s.length === 0
}
clear () { // 把数组中的元素全部移除
items.set(this, [])
}
print () { // 打印数组
let s = items.get(this)
console.log(s)
}
}
const stack = new Stack()
stack.push(1)
stack.push(2)
console.log(stack.isEmpty())
stack.print()
stack.clear()
stack.print()
console.log(stack.isEmpty())
const baseConverter = (decNumber, base) => {
const remStack = new Stack()
let rem, binaryString = '', digits = '0123456789ABCDEF'
while (decNumber > 0) {
rem = Math.floor(decNumber % base)
remStack.push(rem)
decNumber = Math.floor(decNumber / base)
}
while (!remStack.isEmpty()) {
binaryString += digits[remStack.pop()]
}
return binaryString
}
console.log(baseConverter(233, 2)) |
|
以下都为微信环境下:
|
数组求和新法今天在掘金上看到了,一种数组求和方法。妙!虽然不会真这么用,但从未这么想过。 let arr = [1, 2, 3, 4, 5]
eval(arr.join('+')) |
数组完全展开function myFlat(arr) {
while (arr.some(t => Array.isArray(t))) {
arr = ([]).concat.apply([], arr);
}
return arr;
}
var arrTest1 = [1, [2, 3, [4]], 5, 6, [7, 8], [[9, [10, 11], 12], 13], 14];
console.log(myFlat(arrTest1)) // Expected Output: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14] |
|
实现sleep函数 function sleep(interval) {
return new Promise(resolve => {
setTimeout(resolve, interval);
})
}
async function test() {
for (let index = 0; index < 10; index++) {
console.log(index);
await sleep(2000)
}
} |
eval 太消耗性能,也不是很安全 |
又一种Vue组件数据通信方式vue 2.6.0 新增方法 |
|
Express 服务器用compression中间件开启gzip压缩, 响应体能减少2/3的体积 const express = require('express');
const compression = require('compression');
const app = express();
app.use(compression()); |
yygmind/blog#171:今天深入研究了一下作用域链和闭包的原理,获益匪浅,但是还有闭包出栈的问题,还是有困惑。 |
|
分享一个获取git 统计代码行数的代码 const { exec } = require('child_process');
const { argv } = require('yargs');
const readLines = stdout => {
const stringArray = stdout
.toString()
.split(/(\n)/g)
.filter(str => str !== '\n' && str);
const dataArray = [];
stringArray.map(str => {
const data = str.split(/(\t)/g).filter(str => str !== '\t');
const [newLine, deletedLine, filePath] = data;
dataArray.push({ newLine, deletedLine, filePath });
});
return dataArray;
};
try {
if (!argv.commit) throw new Error('commit args is needed, use should run like "node fileName --commit=xxx"')
exec(`git diff ${argv.commit} --numstat`, (error, stdout, stderr) => {
console.table(readLines(stdout));
});
} catch (e) {
console.log(e);
} |
实现一个only函数看到这里 https://github.com/tj/node-only 自己也实现一个 /**
*
*
* An array or space-delimited string may be given:
var obj = {
name: 'tobi',
last: 'holowaychuk',
email: 'tobi@learnboost.com',
_id: '12345'
};
var user = only(obj, 'name last email');
You can also use array form:
var user = only(obj, ['name', 'last', 'email']);
*/
var obj = {
name: 'tobi',
last: 'holowaychuk',
email: '[email protected]',
_id: '12345'
};
const only = (obj, para) => {
if (!obj || !para) { new Error('please check your args!') }
let newObj = {};
let newArr = Array.isArray(para) ? para : typeof (para) === 'string' ? para.split(/ +/) : [];
newArr.forEach((item) => {
if (item && obj[item] && !newObj[item]) {
newObj[item] = obj[item];
}
})
return newObj;
}
console.log(only(obj, ['name', 'last', 'email']));
console.log(only(obj, 'name last email'));这里是大佬的实现https://github.com/tj/node-only/blob/master/index.js npm包的使用 同时启动前端和后端 https://www.npmjs.com/package/concurrently |
有深度的vue生命周期示意图 |
|
今天学了什么我是不知道,但是有个问题很疑惑😅😅😅 公众号推的一个防抖函数,其中加了个result,用以获取触发函数的返回值,但是,如果不用全局的话,我该怎么取到这个值呢?还有就是,非立即执行函数中, function debounce(fn,wait,immediate){
let timer;
let result; // 在这里
let debounced = function(){
let context = this;
let args = arguments;
if(timer) clearTimeout(timer);
if(immediate){
const callNow = !timer;
timer = setTimeout(() => {
timer = null;
}, wait);
if(callNow) result = fn.apply(context,args); // 获取值在这里
}else{
timer = setTimeout(()=>{
result = fn.apply(context,args); // 获取值在这里
timer = null // 这个是否有必要呢
},wait);
}
}
debounced.cancel = function(){
clearTimeout(timer);
timer = null;
}
return debounced
} |
有必要,为了释放内存,防止内存泄露,了解一下闭包的副作用。 |
|
|
中间件实现的两种方式~~~~ // 第一种、
let arr = [] // 中间件队列
let app = function (str) {
let index = 0
function next () {
const fn = arr[index++]
if (fn) {
fn(str, next) // 把next交到外部函数来调用
}
}
next()
}
app.use = function (fn) {
arr.push(fn)
}
// 使用
app.use(function (str, next) {
console.log(1, str)
next()
})
app.use(function (str, next) {
console.log(2, str)
next()
})
app.use(function (str, next) {
console.log(3, str)
next()
})
app('我是参数') // 打印结果: 1 我是参数 2 我是参数 3 我是参数
// -----------------
// 第二种、
let arr2 = [] // 中间件队列
let app2 = function (str) {
let promise = Promise.resolve(str)
while (arr2.length) {
promise = promise.then(arr2.shift()) // then方法返回的是一个新的Promise实例,(注意,不是原来那个Promise实例)
}
return promise
}
app2.use = function (fn) {
arr2.push(fn)
}
// 使用
app2.use(function(str){
console.log(1, str)
return str
})
app2.use(function(str){
console.log(2, str)
return str
})
app2.use(function(str){
console.log(3, str)
return str
})
app2('我是参数2') // 打印结果: 1 我是参数2 2 我是参数2 3 我是参数2
|
integrate the twitter api
|
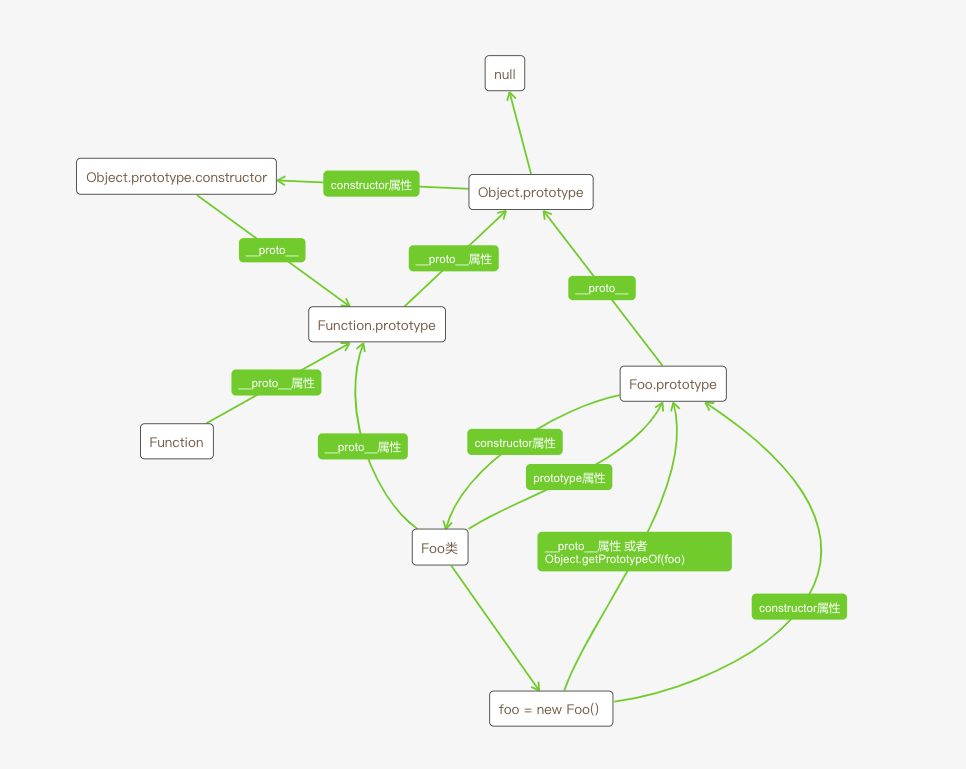
今天复习了下几种继承方式 //组合继承
function Parent(value){
this.val = value
}
Parent.prototype.getValue = function(){
console.log(this.val)
}
function Child(value){
Parent.call(this,value)
}
Child.prototype = new Parent()
const child = new Child(1)
console.log(child.getValue()) // 1
child instanceof Parent // true
/*
以上继承的方式核心是在子类的构造函数中通过parent.call(this)来继承父类的属性,然后改变子类的原
型为new Parent()来继承父类的函数。
这种继承方式优点在于构造函数可以传参,不会与父类引用属性共享,可以复用父类的函数,但是也存
在一个缺点就是在继承父类函数的时候调用了父类构造函数,导致子类的原型上多了不需要的父类属
性,存在内存上的浪费。
*/ //寄生组合继承
//这种继承方式对组合继承做了优化,组合继承缺点在于继承父类函数时调用了构造函数,只需要优化
掉这点。
function Parent(value){
this.val = value
}
Parent.prototype.getValue = function () {
console.log(this.val)
}
function Child (value) {
Parent.call(this, value)
}
Child.prototype = Object.create(Parent.prototype,{
constructor: {
value: Child,
enumerable: false,
writable: true,
configurable: true
}
})
const child = new Child(1)
child.getValue() // 1
child instanceof Parent // true
/*
这种方式实现的核心就是将父类的原型赋值给了子类,并且将构造函数设置为子类,这样既解决了无
用的父类属性问题,还能正确的找到子类的构造函数。
*/ //class继承
//以上两种继承方式都是通过原型去解决的,在 ES6 中,我们可以使用 class 去实现继承,并且实现起
来很简单。
class Parent {
constructor(value) {
this.val = value
}
getvalue() {
console.log(this.val)
}
}
class Child extends Parent {
constructor (value) {
super(value)
}
}
const child = new Child(1)
child.getvalue() // 1
child instanceof Parent // true
/*
class实现继承的核心就是在于使用extends表明继承自哪个父类,并且在子类的构造函数中必须调用
super,因为这段代码等同于 parent.call(this,value)。
当然,这也说明在JS中并不存在类,class的本质就是函数。
*/ |
|
今天学习前端框架 F7,顺便翻译了两篇文档: |
|
今天使用 vue-photo-preview 插件来进行图片的放大预览, 在异步获取图片数据时, 发现会出现无法预览图片的问题. 查阅资料后, 在 异步请求后 使用 this.$previewRefresh() . 但还是不起效. 原因不明. 现在的话, 是设置一个定时器. 在异步请求后启动定时器. 在其中调用$previewRefresh() , 这样才能进行图片的预览 |
2019/7/17份学习 - 队列队列const Queue = (() => {
const items = new WeakMap()
class __Queue {
constructor () {
items.set(this, [])
}
enqueue (element) {
let q = items.get(this)
q.push(element)
}
dequeue () {
let q = items.get(this)
let r = q.shift()
return r
}
front () {
let s = items.get(this)
return s[0]
}
isEmpty () { // 能简单地判断内部数组的长度是否为0
let s = items.get(this)
return s.length == 0
}
size () { // 数组长度
let s = items.get(this)
return s.length
}
print () { // 打印数组
let s = items.get(this)
console.log(s.toString())
}
}
return __Queue
})()优先队列'use strict'
const PriorityQueue = (() => {
const items = new WeakMap()
function QueueElement (element, priority) {
this.element = element
this.priority = priority
}
class __PriorityQueue {
constructor () {
items.set(this, [])
}
enqueue (element, priority) {
let queueElement = new QueueElement(element, priority)
let added = false
let s = items.get(this)
for (let i = 0; i < s.length; ++i) {
if (queueElement.priority < s[i].priority) {
s.splice(i, 0, queueElement)
added = true
break
}
}
if (!added) {
s.push(queueElement)
}
}
dequeue () {
let q = items.get(this)
let r = q.shift()
return r
}
front () {
let s = items.get(this)
return s[0]
}
isEmpty () { // 能简单地判断内部数组的长度是否为0
let s = items.get(this)
return s.length == 0
}
size () { // 数组长度
let s = items.get(this)
return s.length
}
print () { // 打印数组
let s = items.get(this)
for (let i = 0; i < s.length; ++i) {
console.log(`${s[i].element} - ${s[i].priority}`)
}
}
}
return __PriorityQueue
})() |
|
一、vue 请求数据初始化应该放在哪个生命周期内?为什么? 二、elementUI 事件回调函数怎么添加自定义参数? // $event 是默认参数
<el-switch @change="handleSwitch($event, scope.row)" v-model="scope.row.open"></el-switch>
// 箭头函数传递:a 是默认参数
<el-switch @change="(a) => handleSwitch(a, row)" v-model="scope.row.value"></el-switch> |
|
需求正则过滤违规词, 根据违规词库中匹配到的词进行过滤掉: 如果有更加完美的正则,欢迎指点下! |
|
在react中阻止事件冒泡的正确姿势: 可以利用这个来做点击空白区域关闭指定元素的实现,完整的整理如下: |
|
react中让setState支持 async 调用 // 定义
setStateAsync(state) {
return new Promise((resolve) => {
this.setState(state, resolve);
});
}// 使用
async fn() {
await setStateAsync({a: 1})
} |
2019/7/18 份学习
'use strict'
const event = new Event('click')
const body = document.querySelector('body')
body.addEventListener('click', ev => {
console.log('biu')
}, false)
body.addEventListener('touchmove', ev => {
body.dispatchEvent(event)
}, false) |
2019/7/18
|
|
最近在学 iOS App 开发,昨天用了 Cordova 成功创建了第一个 HelloWorld iOS App,真是有点小鸡冻,原来没有想象中复杂,整理记录如下:使用 Cordova 创建第一个 iOS App - 掘金 |
问题一段脚本,数组数据量超额后,内存突然变小了? 回答数组有两种存储模式,1. 线性存储 2. 哈希表存储; 1. 线性存储(空间换时间)Process:rss 19.63 MB heapTotal 6.23 MB heapUsed 3.88 MB consume 191.41 KB
total time: 0.734ms2. 哈希表存储(时间换空间)当线性存储超额之后,会自动转为哈希表存储 Process:rss 19.89 MB heapTotal 9.23 MB heapUsed 3.72 MB consume 27.43 KB
total time: 0.880ms参考学习:https://blog.csdn.net/xiebaochun/article/details/85711635 |
关于ts中类和接口,这一块代码完全无法理解。谁可以大致解释一下? |
|
2019/7/19 利用 github issues api 和 react 搭建博客 http://ruizhengyun.cn |
就是说在不使用全局的情况下,该怎么用这个 |
2019/7/19份学习
let index = 0
const hanoi = (num, towerA, towerB, towerC) => {
index++;
if (num > 0) {
hanoi(num - 1, towerA, towerC, towerB)
console.log(num, towerA, towerB, towerC)
hanoi(num - 1, towerB, towerA, towerC)
}
} |
|
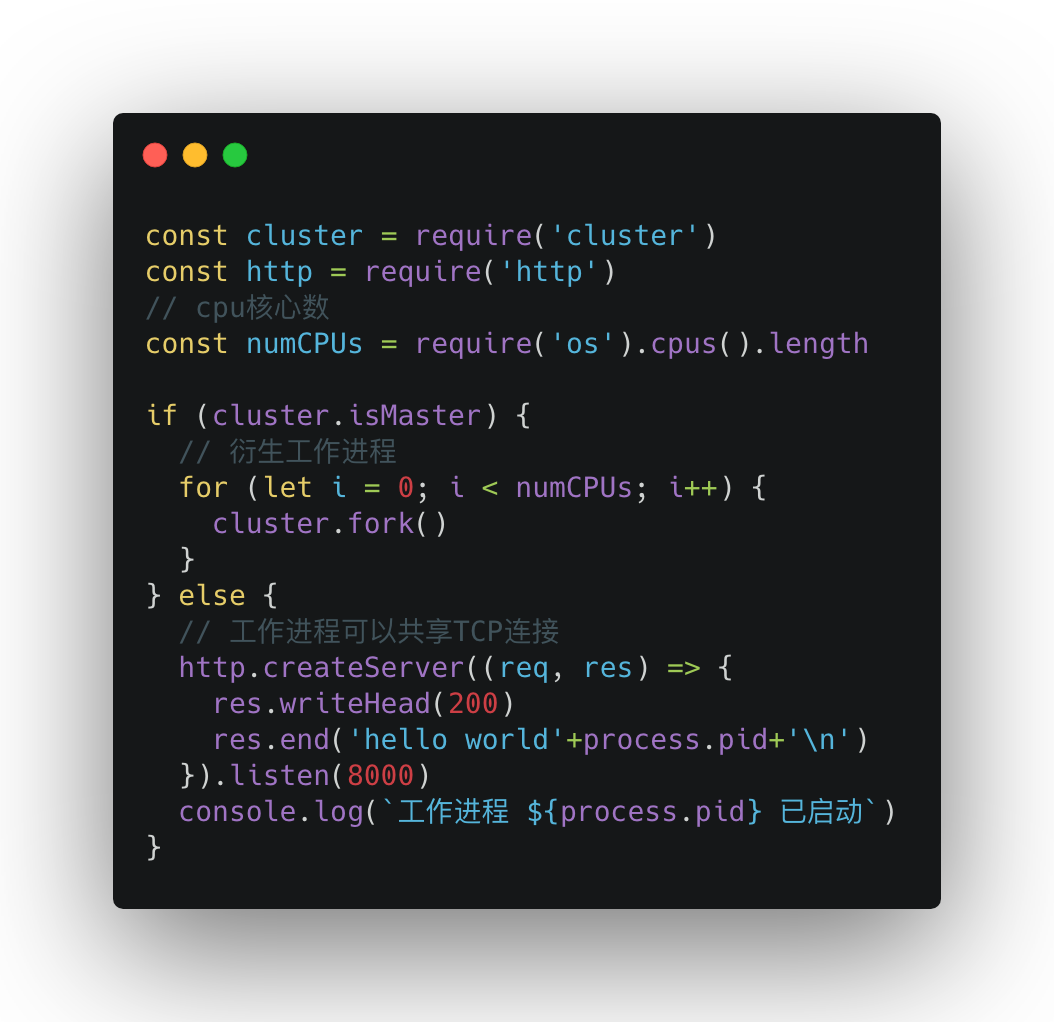
20190720 利用 github 提供的接口,调用 github issues ,结合 react + antd + umi 搭建个人博客 Pr's blog |
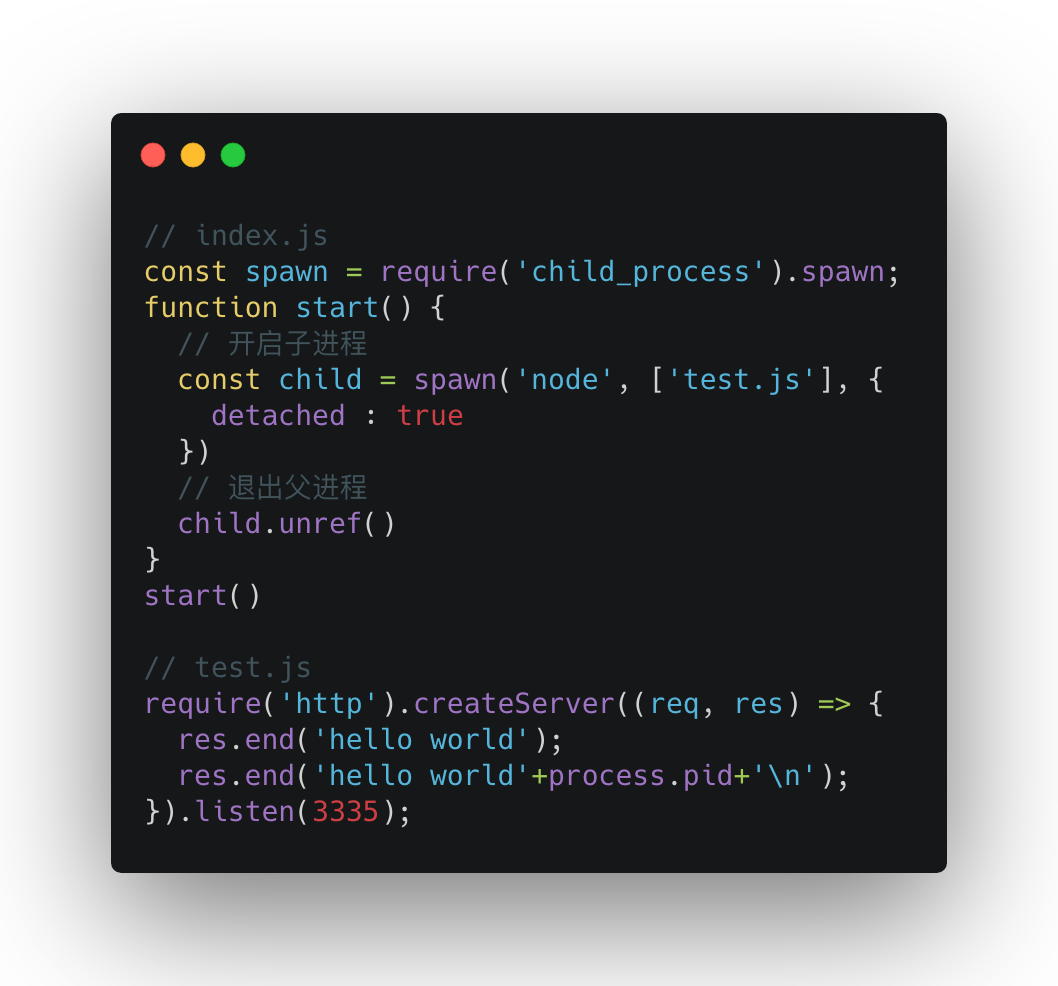
以及如何自己开启一个守护进程 |
|
@KieSun 好的 |
学到了,优秀优秀
优秀优秀,学习了 |
最好的方式就是直接预先提供gzip文件,这样不需要每次请求的时候都压缩一次,毕竟gzip压缩还是要消耗cpu资源的 |





周报
新的记录地址
The text was updated successfully, but these errors were encountered: