In react allows us to pass values from a parent component down to a child component.
props you pass into component (props handled outside of component ) state is handled inside that component and you can updated inside the component
- When we change the state inside of the app.
- Or change the props outside the component.
There are many examples, such as if we have a counter app like Step counter, and we want to update the count each time you move the phone then we need state to store these updating.
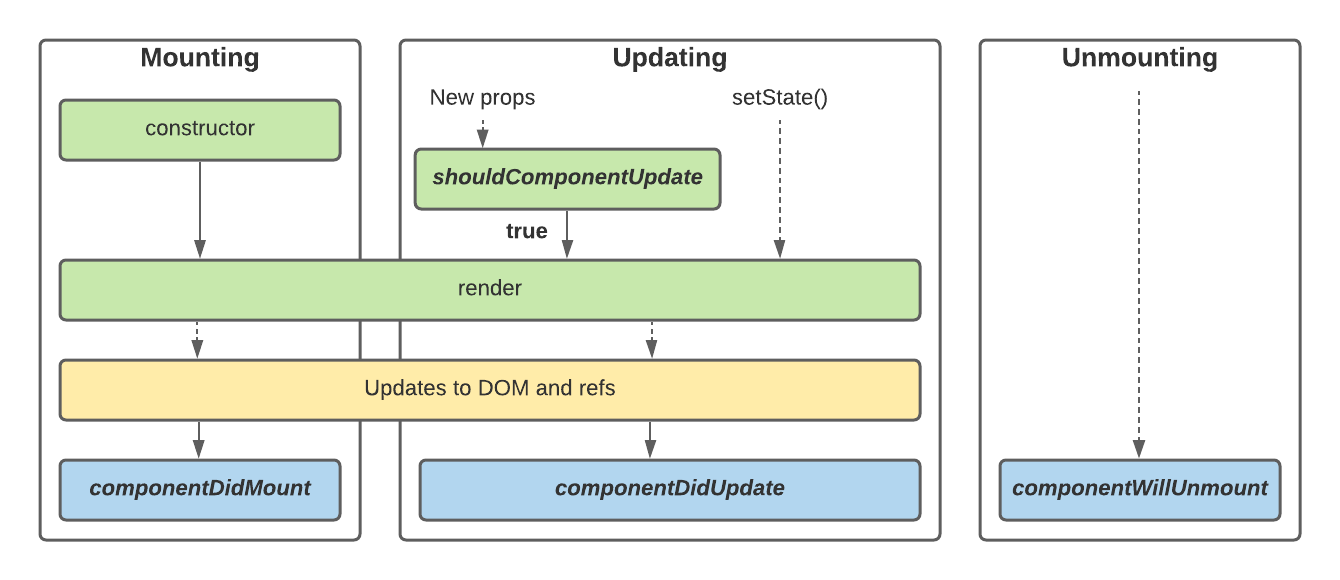
the (render)
constructor()
- Constructor
- Render
- React Updates
- ComponentWillUnmount
- ComponentDidMount
Load anything using a network request or initialize the DOM dom mainplution , network request