This file contains basic usage information for the Mermaid extension. See also the readme.
The #mermaid parser function allows to add mermaid typed content to a wiki article. Copying,
example syntax is as easy as:
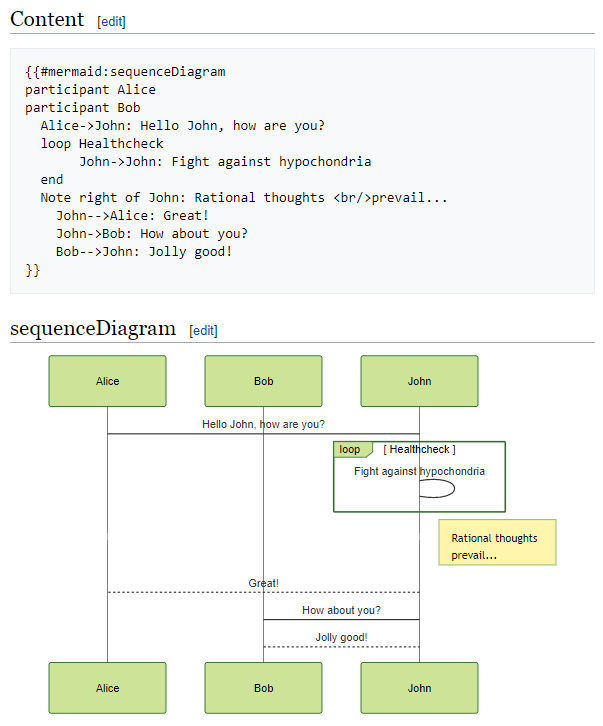
{{#mermaid:sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
}}
This extension now supports all configuration options of MermaidJS
It is passed to the parser function like shown:
{{#mermaid:graph LR;
...
|
config.theme = default
config.flowchart.useMaxWidth = false
config.flowchart.curve = basis
}}
Note that is is also possible to further adapt the graph using CSS, e.g. to add a scrollbar:
.ext-mermaid > div {
overflow: scroll;
}
Further examples have been created on wiki. See also Drawing Diagrams and Charts with Mermaid