-
Notifications
You must be signed in to change notification settings - Fork 189
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Create a YouTube summary information bar for YouTube video posts #2680
Comments
|
semi related issue #2674 |
|
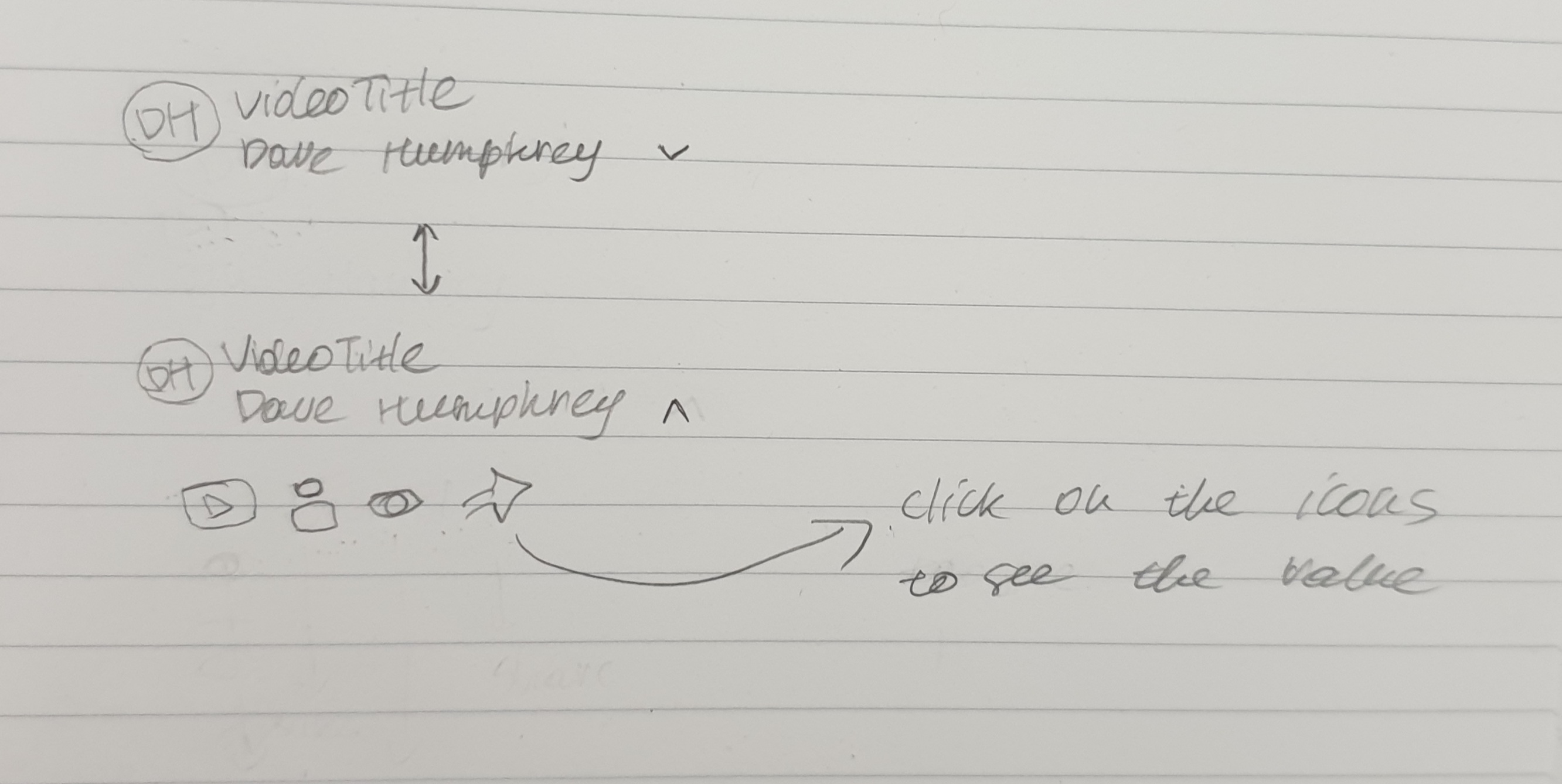
I would like to pitch a simple design for this bar. The design is somewhat like this: The thing in blue is the actual bar. The YouTube logo can be clicked to access the YouTube channel of the user who posted. We can also try to get the subscribe count of the channel and the view count of the video to display, as that cannot be seen from the YouTube video player. There is also a share button, that imitates the share button in the YouTube website, which gives options to share in several social media apps! Let me know what everybody involved thinks! |
|
|
@TueeNguyen I belive we share the youtube video on social platform ? |
|
@dbelokon I love th idea but same with @TueeNguyen we might need to find a way to squeeze them in but not making it too overwhelmed for the users |
|
I think we can use symbols instead of the words to condense the information. The share button can prompt to share with different social media applications, just like how YouTube does. You could give the option to copy the link, but if the social media app is supported, it would create a post/message for the user to edit and then post/send. |
|
Hey everyone! I've assigned this issue for 2.7, since we are still in the design process, probably going to finalize the design and implement for next release. |
|
I was thinking to do what YouTube does when clicking on a share button. But it depends how complicated we want our design to be. We could do what they currently have: But maybe only allowing to share on Facebook, Twitter, WhatsApp, Email and have it Embeded. Since these are most commonly used. Otherwise, a person can click on the copy button to copy the link and share it anywhere else. We could remove the "Start at" feature, since it is not commonly used. For mobile, it does something similar, just a different design: I think this is a prompt native to mobile OS. |
|
Design for mobile view: When you click on the YouTube icon, it will redirect you to the YouTube channel thoughts? :) |
|
The sharing might require extra effort, but it's doable. For the mobile view, it only takes one extra row, that is ok by me. |
|
yeyy I am gonna start implementing then. I will see how it goes, maybe we won't even need to make such a complex sharing system |
|
Like for me I love the idea ! It just make |
|
Thanks to #2706, the GitHubInfo component actually read the data and prepared a GitHub banner. You can see it in the following screenshot: If something like this can happen, then I think we can arrange a different issue to address this. For now, I will show a single one, but I modify the code so that we can collect all possible information! |
|
So, because have different types of data, I wonder if I should have a single provider that will give several hooks, or several providers for the different types of data with their respective hooks. I was planning to have a single provider that will provide a single hook, and the hook would return a list of the objects that we can collect (YouTube, GitHub, Twith), or, we could just provide as many hooks as types of data we have. |
|
The consumer would be a GenericInfo component, that will adapt its structure depending on the type of data given by the hook. So, if we only have GitHubInfo available, we use the GitHub component, if we have the YouTubeInfo available, we use the YouTubeInfo component, if we have both, we only use one of them (maybe YouTube is given priority?). |
|
I wrote a couple of frontend hooks for Telescope, so I'm always interested in writing some more if the idea makes sense. I'll go over each of your points and see how feasible they are @dbelokon
This one would be the most easiest to implement. I already created the custom hook for the GithubInfo related stuff, so we'd just have to modify it to include the Youtube and Twitch related info. With regards to having more than one hook, I don't think that's a good idea mainly due to the simplicity of what information we're trying to grab. From a design aspect, there wouldn't be much difference with regards to what we do with the information, simply how we get them. For this reason, I also think the
The github info related props in the provider are currently always expected, but we have code that handles what to do if they're empty in their respective components iirc. We can do something similar with the Youtube and Twitch related stuff. As for priority, this needs further discussion. Ideally, I'd like to see both be included, but that becomes a whole issue with working with the UI design to facilitate it. The provider would also have to be renamed of course to account for the new data being given. I think the best way to start with this is to try and create a hook inside the GithubInfo provider that attempts to load in the Youtube related content. I can help out with this where needed. These are just my thoughts though, would love to hear more from others about this. Definitely excited to see how this gets worked in. |
Having several hooks doesn't cost too much performance right? I think the order of GitHub info and youtube info doesn't matter that much. What do you think @HyperTHD ? |
|
@dbelokon There's been no update on this. What's the status? Should we move it to Release 2.8? |





What would you like to be added: A YouTube summary information sidebar just like the one showed for posts that contain GitHub links.
For example, this sidebar contains GitHub information, extracted from the GitHub links in the blog post.
We would like to have something similar for YouTube videos.
For more information about YouTube video posts, check PRs #2581 and #2596.
The text was updated successfully, but these errors were encountered: