例如:
Cocoapods:
pod 'WXWaveView'
或者 Carthage:
github "WelkinXie/WXWaveView"
-
用 " addToView:withFrame: " 方法进行初始化:
self.waveView = [WXWaveView addToView:headerView withFrame:CGRectMake(0, CGRectGetHeight(headerView.frame) - 10, CGRectGetWidth(headerView.frame), 10)];当然,你也可以通过 Auto Layout 来设置他的大小位置,然后传 CGRectZero 到上面的方法就好了。
-
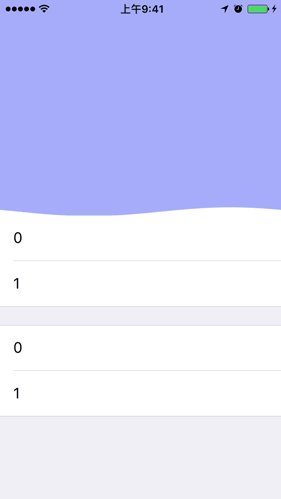
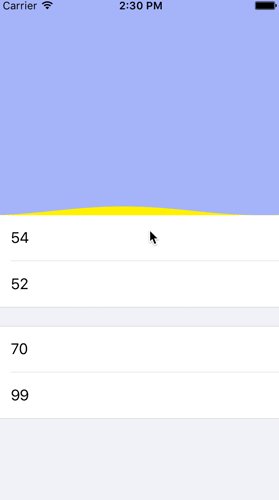
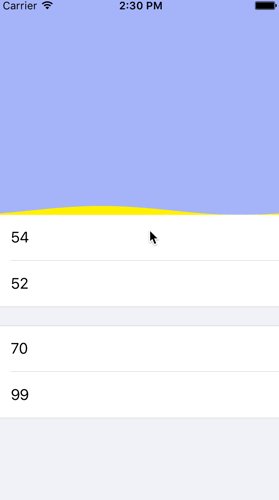
调用 wave 方法来开始波动。
[self.waveView wave];
就这样。
-
波纹持续的时间。当被设置为0时,波纹将不会自动停止。默认是1.5秒。
self.waveView.waveTime = 0.f; -
波纹的颜色,默认是白色。
self.waveView.waveColor = [UIColor groupTableViewBackgroundColor]; -
波纹运动的速率,默认9。
self.waveView.waveSpeed = 20.f; -
波纹运动的角速度. 默认是2.
self.waveView.angularSpeed = 1.8f; -
你也可以随时调用 stop 方法来手动停止波纹的运动。
[self.waveView stop];
具体要怎样去使用就看大家的小宇宙咯 :]
WXWaveView 是被 KYWaterWaveView 所启发的。感谢 KittenYang 和他所作出的贡献。
WXWaveView 通过 MIT License 许可协议发布。