We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug
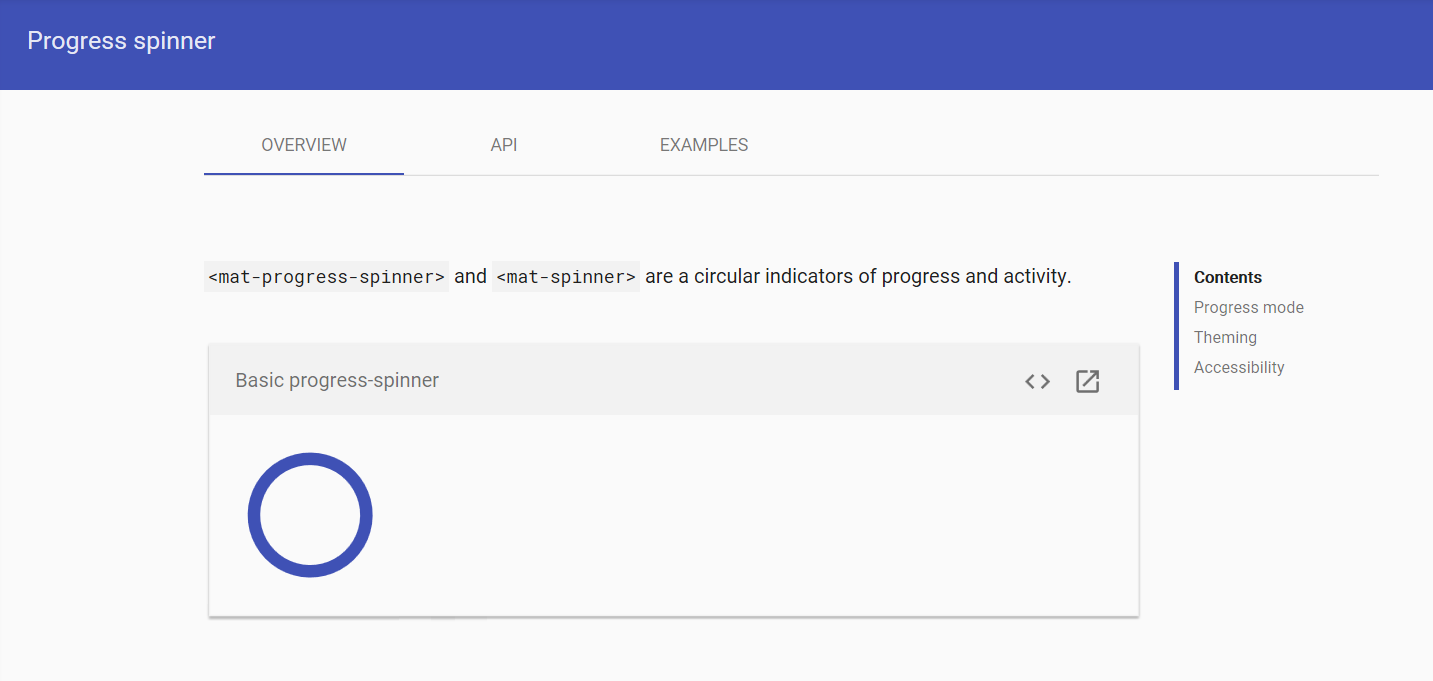
Progress spinner should spin when in indeterminate mode.
The spinner is displayed as a static circle, does not move at all.
Broken instance can be seen in the material guide: https://material.angular.io/components/progress-spinner/overview
Issue occurs in Angular 4.4.5, Material 2.0.0-beta12, TypeScript 2.5.3, Windows 7, and IE 11 (web-animations-js and classList polyfills are loaded)
The progress bar works as expected in indeterminate and query mode.
The text was updated successfully, but these errors were encountered:
Also occurs on Edge browser: Microsoft Edge 40.15063.674.0 Microsoft EdgeHTML 15.15063
Sorry, something went wrong.
Will be solved by #7599
This issue has been automatically locked due to inactivity. Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
This action has been performed automatically by a bot.
No branches or pull requests
Bug, feature request, or proposal:
Bug
What is the expected behavior?
Progress spinner should spin when in indeterminate mode.
What is the current behavior?
The spinner is displayed as a static circle, does not move at all.

What are the steps to reproduce?
Broken instance can be seen in the material guide: https://material.angular.io/components/progress-spinner/overview
What is the use-case or motivation for changing an existing behavior?
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
Issue occurs in Angular 4.4.5, Material 2.0.0-beta12, TypeScript 2.5.3, Windows 7, and IE 11 (web-animations-js and classList polyfills are loaded)
Is there anything else we should know?
The progress bar works as expected in indeterminate and query mode.
The text was updated successfully, but these errors were encountered: