RESTful Quickstart is complete Node.js API hooked to Azure SQL database. It's based on modern REST architecture and shows how to implement GET, POST, PUT and DELETE methods. It provides directory stucture, initial environment setup and complete real world example. Technologies used: Express, MSSQL, ESLint, Nodemon.
To set project up:
- Install Node, preferably 5.0 or greater
- Install Git
- Clone the repository
git clone https://github.com/blurbyte/restful-quickstart.git - Install two Chrome plugins: Postman (very handy tool for API testing) and JSON Formatter (makes JSON easy to read in browser)
- Download and install SQL Server Management Studio (SSMS) – very helpful Azure SQL database management tool
- Create and set up demo Azure SQL database (it will be list of console games worth playing 😜, detailed description below)
- Enter project directory and install all required modules
npm install - Set up your Azure SQL database connection string – navigate to routes/sqlConfig.js file and enter required credinals
- Start demo aplication
npm start -s - Point browser to http://localhost:5000/api/games
- Check list of available demo API routes, test API with Postman (short how-to guide below), watch database changes in SSMS
- Take some time and review application code, first app.js file, than routes directory and finally controllers folder
- Create your own database and hook your own API to it 👍
| Module | Description |
|---|---|
| express | Node.js web application framework, handles routing, server requests and responses |
| body-parser | Requests body parsing middleware |
| mssql | MS SQL Server client, check out its detailed documentation |
| bluebird | Promise library |
| nodemon | Automatically restarts development server after changes |
| eslint, eslint-watch | Reports JavaScript and React syntax errors |
| chalk | Cool text colors and backgrounds for Terminal |
| npm-run-all | Allows to run multiple npm scripts in parallel |
List of important files and directories:
- package.json – list of all installed npm modules
- .npmrc – tells npm to save the exact version of the module
- .eslintrc – ESLint configuration file, list of ESLint rules
- .editorconfig – enforces typing rules (via code editor plugin)
- .gitignore – tells Git which files it should ignore
- app.js – API application starting point, Node.js server and modules setup
- routes/sqlConfig.js – database connection string setup
- routes/gameRouter.js – demo API routes declarations
- controllers/gameController.js – REST verbs implementation and logic
- To created Azure SQL logical server and database for demo API follow closely steps described in this short article, don't forget to give database meaningful name such as BestGames
- Connect to recently created database via SQL Server Management Studio (SSMS), select it from list Databases > BestGames and open up new SQL Query window Ctrl + N
- To keep things simple create one new table called game by executing query F5 :
create table game(
id integer primary key identity(1,1) not null, -- auto-increment identifier
title nvarchar(500) not null unique,
rating tinyint not null check(rating <= 100), -- value constraint
genre nvarchar(100) not null,
descr nvarchar(max)
);- Fill table with actual games data:
insert into game(title, rating, genre, descr)
values ('Dark Souls', 89, 'role-playing', 'Dark fantasy RPG...');- Add as many records as you wish 😋
List of available demo API routes with associated REST verbs
- http://localhost:5000/ – GET
- http://localhost:5000/games – GET, POST
- http://localhost:5000/games/:gameId – GET, PUT, DELETE
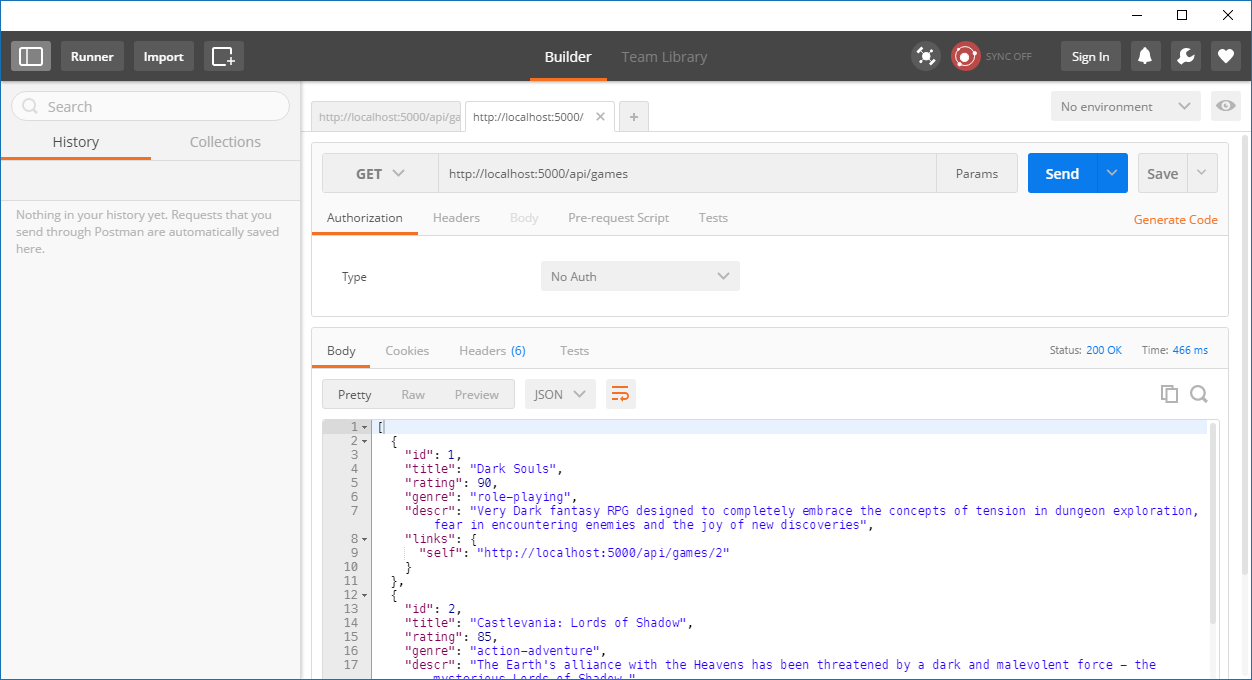
To test GET method of our demo API (it reads records from database):
- Select GET from drop-down and type required url into input box, in this case http://localhost:5000/api/games/
- Press Send and voilà – in the section below response body and http status code will be displayed
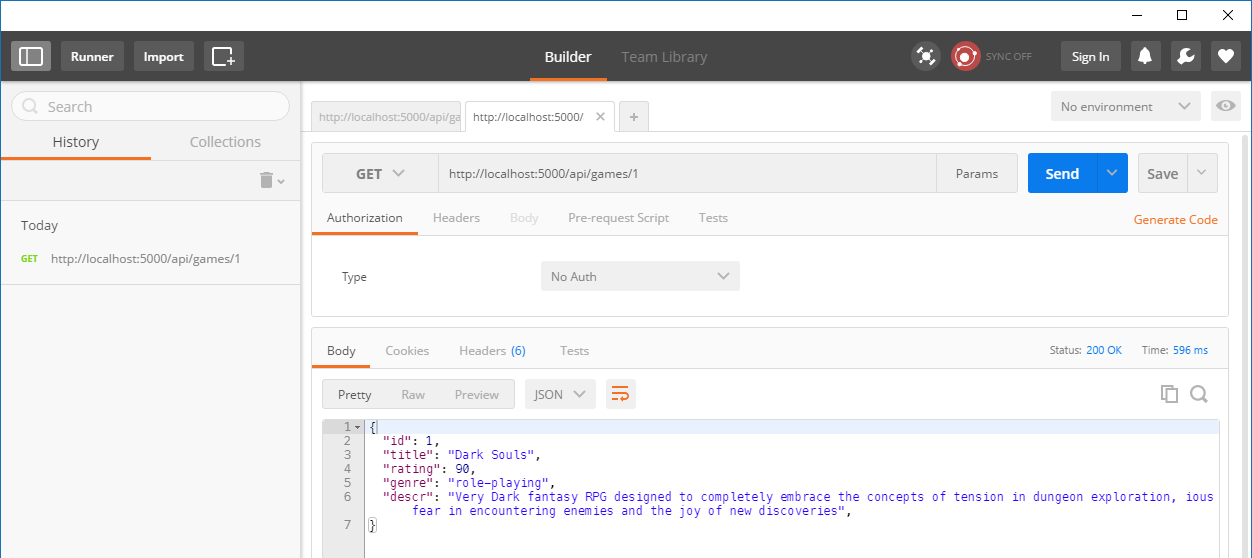
- Type http://localhost:5000/api/games/1 and check response for single item (response body and status code)
- Do the same for id which doesn't exist, for example http://localhost:5000/api/games/47
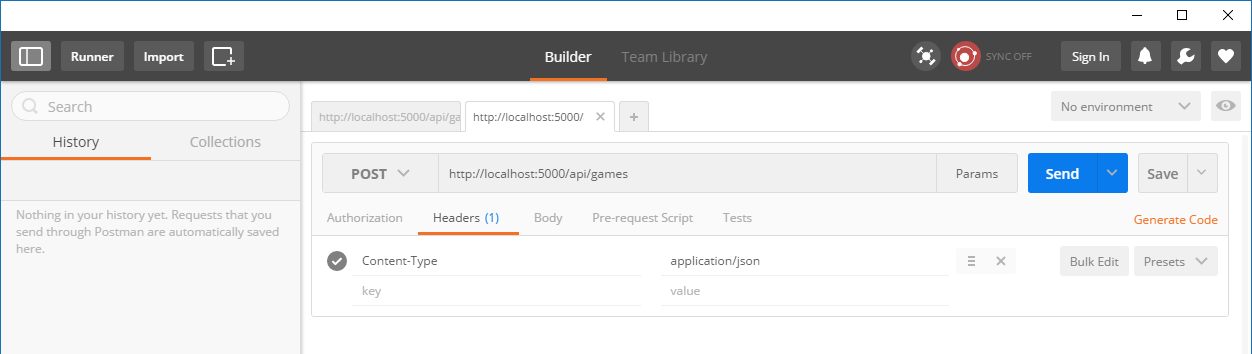
To test POST method (it creates new record in database):
- Select POST and type http://localhost:5000/api/games/
- In section just below serch box select Headers tab and provide Content-Type as a key and application/json as a value
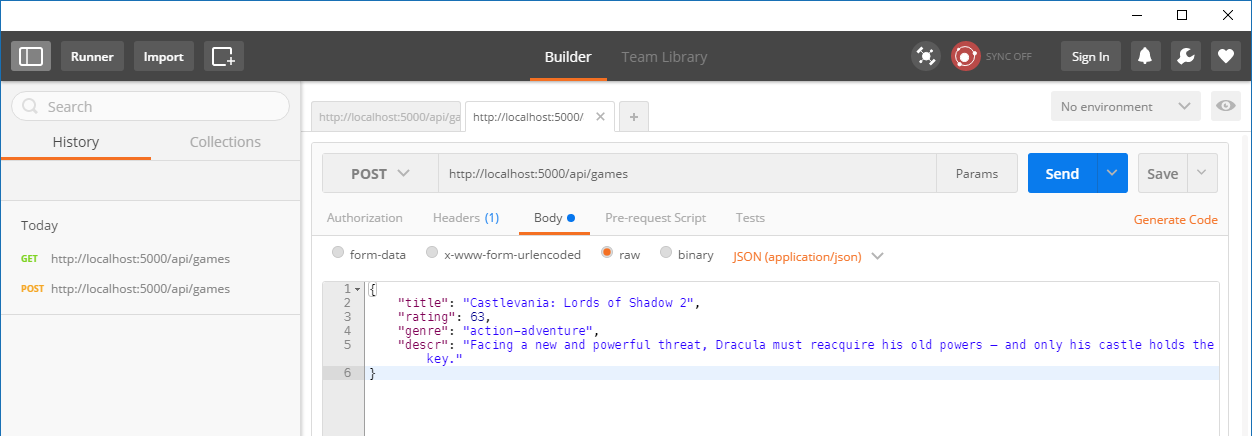
- Select Body tab and raw option
- Type all required info about game in a textbox in JSON format
- After sending request check response body and status
- Try to send exacly same data again
To test PUT method (it updates record in database)
- Select PUT and type http://localhost:5000/api/games/1
- Further steps are exacly the same as in POST: set request header and body, check for response body and status
- Try again with similar request body but omit some keys and values
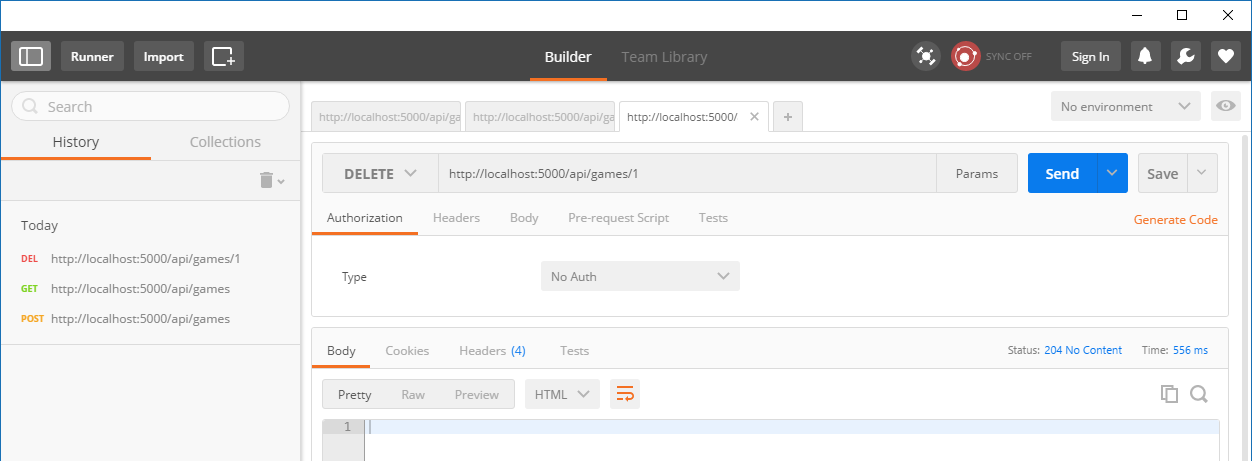
To test DELETE method (it deletes record from database)
- Select DELETE and type http://localhost:5000/api/games/1
- Send the request and check response status