-
Notifications
You must be signed in to change notification settings - Fork 47.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge remote-tracking branch 'devtools-merge/master' into devtools-v4…
…-merge
- Loading branch information
Showing
375 changed files
with
68,507 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,58 @@ | ||
| # Javascript Node CircleCI 2.0 configuration file | ||
| # | ||
| # Check https://circleci.com/docs/2.0/language-javascript/ for more details | ||
| # | ||
| version: 2 | ||
| jobs: | ||
| build: | ||
| docker: | ||
| # specify the version you desire here | ||
| - image: circleci/node:10.12.0 | ||
|
|
||
| # Specify service dependencies here if necessary | ||
| # CircleCI maintains a library of pre-built images | ||
| # documented at https://circleci.com/docs/2.0/circleci-images/ | ||
| # - image: circleci/mongo:3.4.4 | ||
|
|
||
| working_directory: ~/repo | ||
|
|
||
| steps: | ||
| - checkout | ||
|
|
||
| # Download and cache dependencies | ||
| - restore_cache: | ||
| name: Restore node_modules cache | ||
| keys: | ||
| - v1-node-{{ arch }}-{{ .Branch }}-{{ checksum "yarn.lock" }} | ||
| - v1-node-{{ arch }}-{{ .Branch }}- | ||
| - v1-node-{{ arch }}- | ||
|
|
||
| - run: | ||
| name: Nodejs Version | ||
| command: node --version | ||
|
|
||
| - run: | ||
| name: Install Packages | ||
| command: yarn install --frozen-lockfile | ||
|
|
||
| - save_cache: | ||
| name: Save node_modules cache | ||
| key: v1-node-{{ arch }}-{{ .Branch }}-{{ checksum "yarn.lock" }} | ||
| paths: | ||
| - node_modules | ||
|
|
||
| - run: | ||
| name: Check formatting | ||
| command: yarn prettier:ci | ||
|
|
||
| - run: | ||
| name: Check lint | ||
| command: yarn lint:ci | ||
|
|
||
| - run: | ||
| name: Check Flow | ||
| command: yarn flow | ||
|
|
||
| - run: | ||
| name: Test Packages | ||
| command: yarn test |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| node_modules | ||
|
|
||
| shells/browser/chrome/build | ||
| shells/browser/firefox/build | ||
| shells/browser/shared/build | ||
| shells/dev/dist | ||
| packages/react-devtools-core/dist | ||
| packages/react-devtools-inline/dist | ||
| vendor | ||
| *.js.snap | ||
|
|
||
| package-lock.json | ||
| yarn.lock |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| { | ||
| "extends": ["react-app","plugin:prettier/recommended"], | ||
| "plugins": ["react-hooks"], | ||
| "rules": { | ||
| "jsx-a11y/anchor-has-content": "off", | ||
| "no-loop-func": "off", | ||
| "react-hooks/exhaustive-deps": "error", | ||
| "react-hooks/rules-of-hooks": "error" | ||
| }, | ||
| "settings": { | ||
| "version": "detect" | ||
| }, | ||
| "globals": { | ||
| "__DEV__": "readonly", | ||
| "__TEST__": "readonly", | ||
| "jasmine": "readonly", | ||
| "spyOn": "readonly" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| [ignore] | ||
| .*/react/node_modules/.* | ||
| .*/electron/node_modules/.* | ||
| .*node_modules/archiver-utils | ||
| .*node_modules/babel.* | ||
| .*node_modules/browserify-zlib/.* | ||
| .*node_modules/gh-pages/.* | ||
| .*node_modules/invariant/.* | ||
| .*node_modules/json-loader.* | ||
| .*node_modules/json5.* | ||
| .*node_modules/node-libs-browser.* | ||
| .*node_modules/webpack.* | ||
| .*node_modules/fbjs/flow.* | ||
| .*node_modules/web-ext.* | ||
| shells/browser/chrome/build/* | ||
| shells/browser/firefox/build/* | ||
| shells/dev/build/* | ||
|
|
||
| [include] | ||
|
|
||
| [libs] | ||
| /flow-typed/ | ||
| ./flow.js | ||
|
|
||
| [lints] | ||
|
|
||
| [options] | ||
| server.max_workers=4 | ||
| esproposal.class_instance_fields=enable | ||
| suppress_comment=\\(.\\|\n\\)*\\$FlowFixMe | ||
| suppress_comment=\\(.\\|\n\\)*\\$FlowIssue | ||
| suppress_comment=\\(.\\|\n\\)*\\$FlowIgnore | ||
| module.name_mapper='^src' ->'<PROJECT_ROOT>/src' | ||
|
|
||
| [strict] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| /shells/browser/chrome/*.crx | ||
| /shells/browser/chrome/*.pem | ||
| /shells/browser/firefox/*.xpi | ||
| /shells/browser/firefox/*.pem | ||
| /shells/browser/shared/build | ||
| /packages/react-devtools-core/dist | ||
| /packages/react-devtools-inline/dist | ||
| /shells/dev/dist | ||
| build | ||
| /node_modules | ||
| /packages/react-devtools-core/node_modules | ||
| /packages/react-devtools-inline/node_modules | ||
| /packages/react-devtools/node_modules | ||
| npm-debug.log | ||
| yarn-error.log | ||
| .DS_Store | ||
| yarn-error.log | ||
| .vscode | ||
| .idea | ||
| .watchmanconfig | ||
| *.pem |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| node_modules | ||
|
|
||
| shells/browser/chrome/build | ||
| shells/browser/firefox/build | ||
| shells/dev/build | ||
| vendor | ||
|
|
||
| package-lock.json | ||
| yarn.lock |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "singleQuote": true, | ||
| "trailingComma": "es5" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,142 @@ | ||
| # React DevTools changelog | ||
|
|
||
| <!-- ## [Unreleased] | ||
| <details> | ||
| <summary> | ||
| Changes that have landed in master but are not yet released. | ||
| Click to see more. | ||
| </summary> | ||
| <!-- Upcoming changes go here | ||
| </details> --> | ||
|
|
||
| ## 4.0.0 (release date TBD) | ||
|
|
||
| ### General changes | ||
|
|
||
| #### Improved performance | ||
| The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4. | ||
|
|
||
| [Learn more](https://github.com/bvaughn/react-devtools-experimental/blob/master/OVERVIEW.md) about the performance optimizations that made this possible. | ||
|
|
||
| #### Component stacks | ||
|
|
||
| React component authors have often requested a way to log warnings that include the React ["component stack"](https://reactjs.org/docs/error-boundaries.html#component-stack-traces). DevTools now provides an option to automatically append this information to warnings (`console.warn`) and errors (`console.error`). | ||
|
|
||
|  | ||
|
|
||
| It can be disabled in the general settings panel: | ||
|
|
||
|  | ||
|
|
||
| ### Components tree changes | ||
|
|
||
| #### Component filters | ||
|
|
||
| Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing. | ||
|
|
||
|  | ||
|
|
||
| Host nodes (e.g. HTML `<div>`, React Native `View`) are now hidden by default, but you can see them by disabling that filter. | ||
|
|
||
| Filter preferences are remembered between sessions. | ||
|
|
||
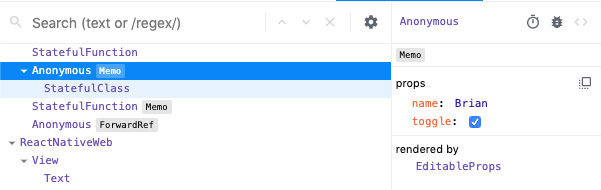
| #### No more in-line props | ||
|
|
||
| Components in the tree no longer show in-line props. This was done to [make DevTools faster](https://github.com/bvaughn/react-devtools-experimental/blob/master/OVERVIEW.md) and to make it easier to browse larger component trees. | ||
|
|
||
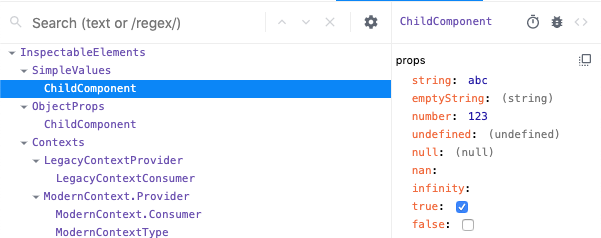
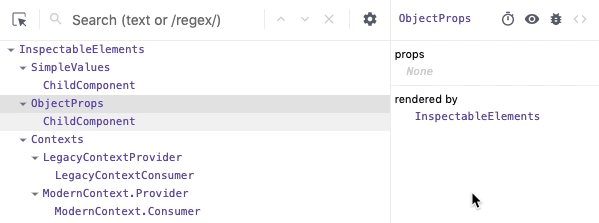
| You can view a component's props, state, and hooks by selecting it: | ||
|
|
||
|  | ||
|
|
||
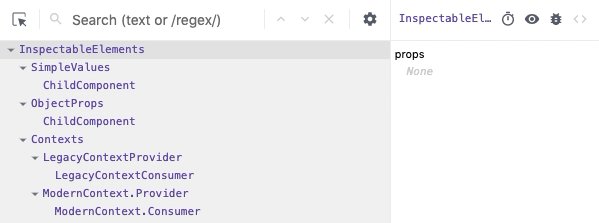
| #### "Rendered by" list | ||
|
|
||
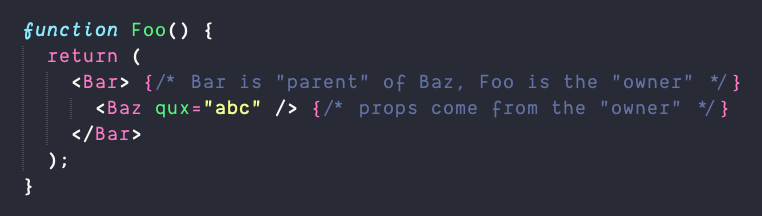
| In React, an element's "owner" refers the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners. | ||
|
|
||
|  | ||
|
|
||
| When you are debugging an unexpected prop value, you can save time if you skip over the parents. | ||
|
|
||
| DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging. | ||
|
|
||
|  | ||
|
|
||
| #### Owners tree | ||
|
|
||
| The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications. | ||
|
|
||
| Double click a component to view the owners tree and click the "x" button to return to the full component tree: | ||
|
|
||
|  | ||
|
|
||
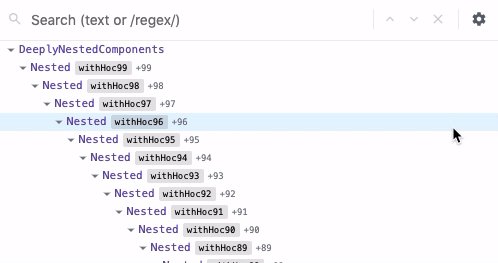
| #### No more horizontal scrolling | ||
|
|
||
| Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling. | ||
|
|
||
|  | ||
|
|
||
| #### Improved hooks support | ||
|
|
||
| Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc. | ||
|
|
||
|  | ||
|
|
||
| #### Improved search UX | ||
|
|
||
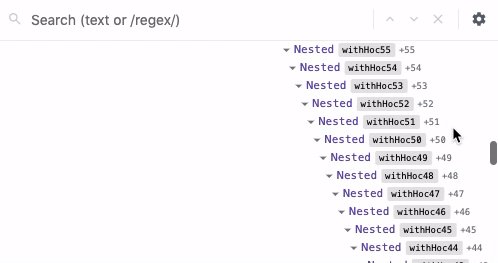
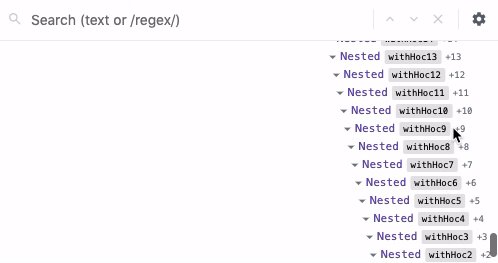
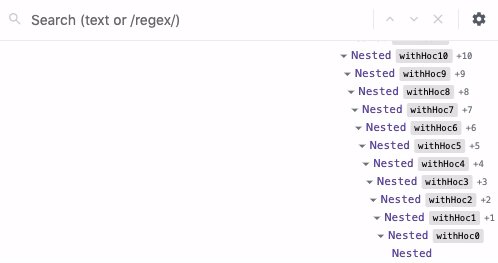
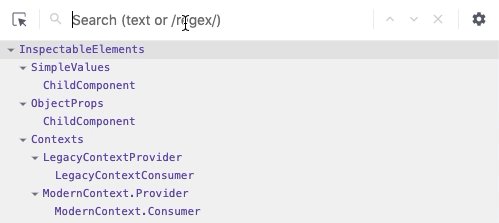
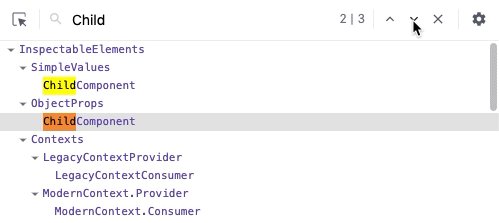
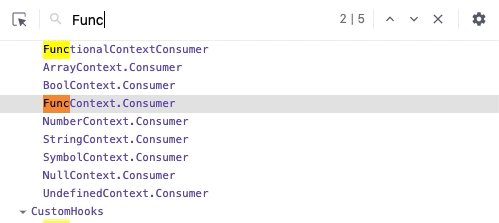
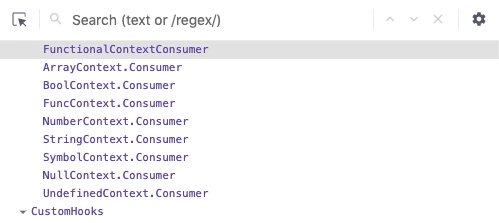
| Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings. | ||
|
|
||
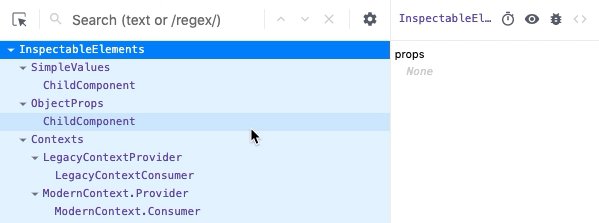
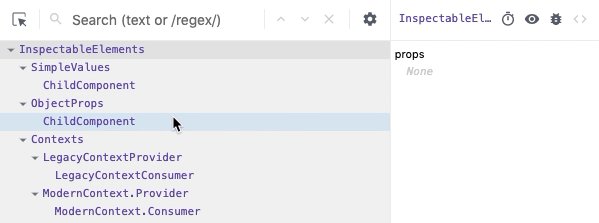
| Search results are now shown inline similar to the browser's find-in-page search. | ||
|
|
||
|  | ||
|
|
||
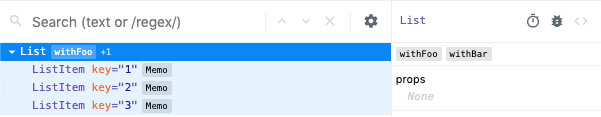
| #### Higher order components | ||
|
|
||
| [Higher order components](https://reactjs.org/docs/higher-order-components.html) (or HOCs) often provide a [custom `displayName`](https://reactjs.org/docs/higher-order-components.html#convention-wrap-the-display-name-for-easy-debugging) following a convention of `withHOC(InnerComponentName)` in order to make it easier to identify components in React warnings and in DevTools. | ||
|
|
||
| The new Components tree formats these HOC names (along with several built-in utilities like `React.memo` and `React.forwardRef`) as a special badge to the right of the decorated component name. | ||
|
|
||
|  | ||
|
|
||
| Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel. | ||
|
|
||
|  | ||
|
|
||
| #### Suspense toggle | ||
|
|
||
| React's experimental [Suspense API](https://reactjs.org/docs/react-api.html#suspense) lets components "wait" for something before rendering. `<Suspense>` components can be used to specify loading states when components deeper in the tree are waiting to render. | ||
|
|
||
| DevTools lets you test these loading states with a new toggle: | ||
|
|
||
|  | ||
|
|
||
| ### Profiler changes | ||
|
|
||
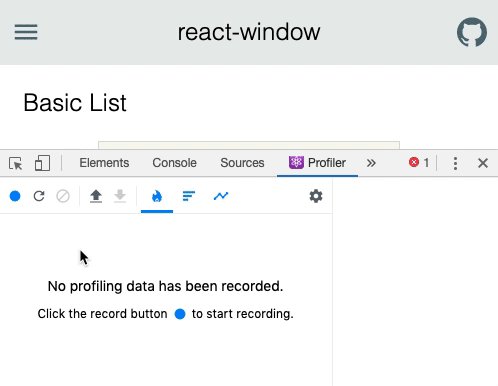
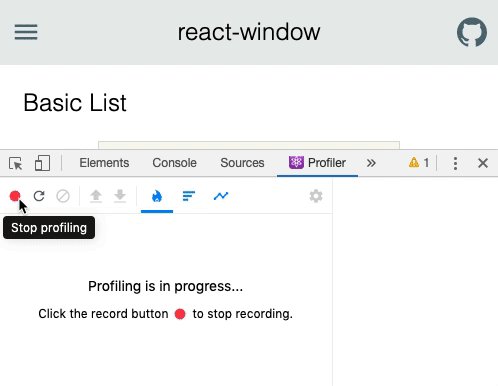
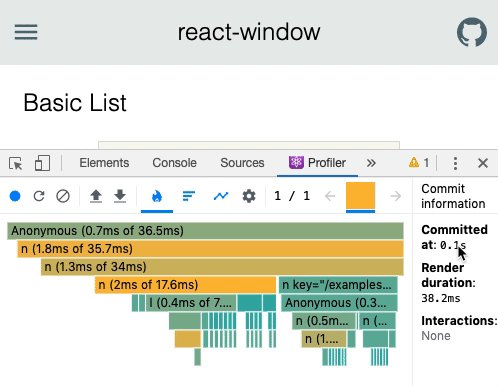
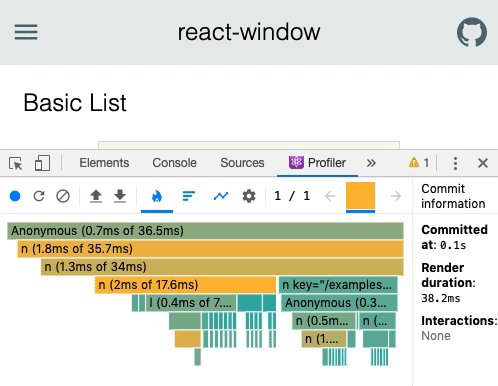
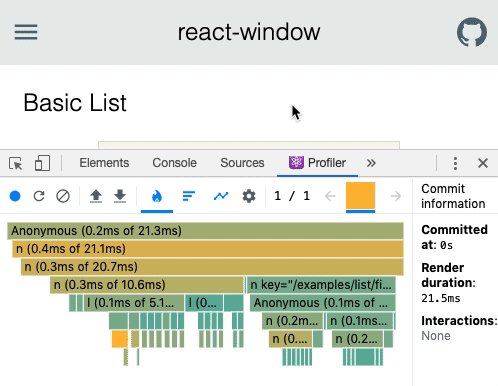
| #### Reload and profile | ||
|
|
||
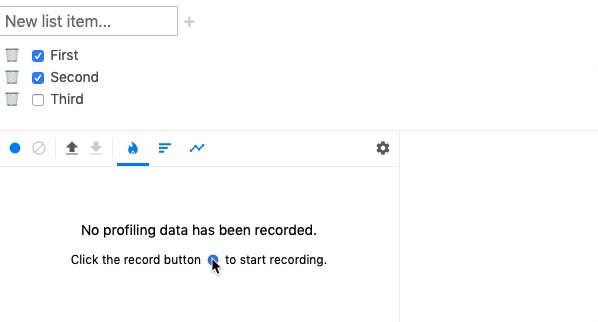
| The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial _mount_ (one of the most performance sensitive parts) of an application. | ||
|
|
||
| This feature is now supported with a "reload and profile" action: | ||
|
|
||
|  | ||
|
|
||
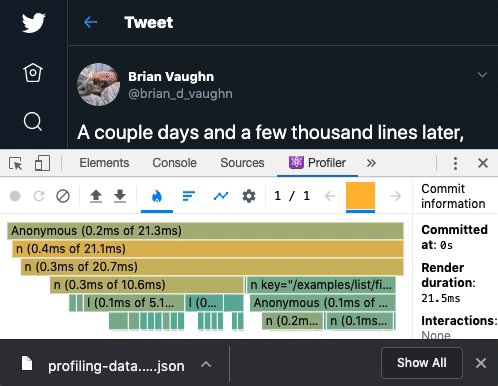
| #### Import/export | ||
|
|
||
| Profiler data can now be exported and shared with other developers to enable easier collaboration. | ||
|
|
||
|  | ||
|
|
||
| Exports include all commits, timings, interactions, etc. | ||
|
|
||
| #### "Why did this render?" | ||
|
|
||
| "Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders. | ||
|
|
||
|  | ||
|
|
||
| Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel. | ||
|
|
||
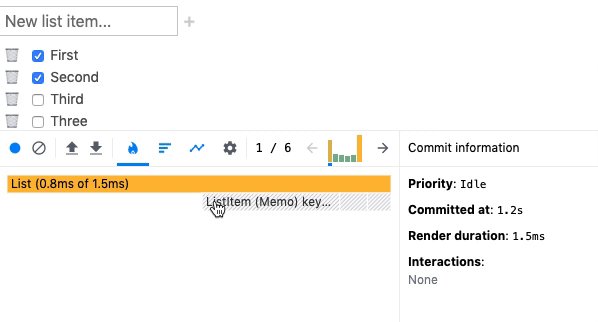
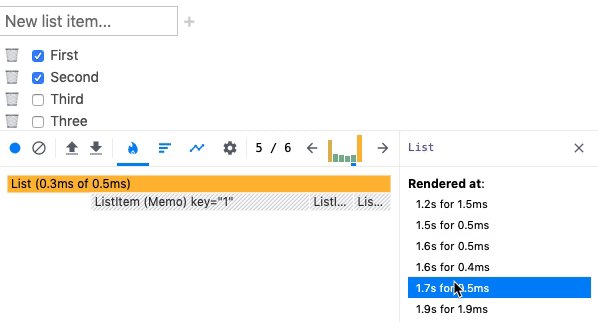
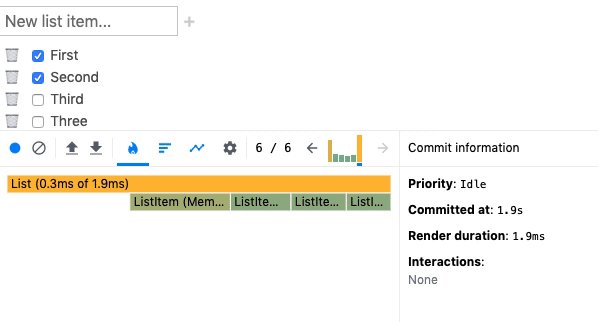
| #### Component renders list | ||
|
|
||
| The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component. | ||
|
|
||
|  |
Oops, something went wrong.