Click here to see how to uncheck the Dependency label
+Click here to see how to uncheck the Dependency label
+Are there exceptions to which size issues I work on?
+ + - Medium (What should I do if I have a question about an issue I'm working on, and I haven't gotten a response yet?
+ +- First, you should post the question or blocker as a comment on your assigned issue, so it can be easily referred to in the next bullet points. +- Then, add the label `Status: Help Wanted` so other developers can see it and potentially help answer your question. In addition, you will still need to post a Slack message or bring it up in meeting so we know you need help; see below for how to do that. +- Also, you can post your question on the hfla-site Slack channel and link the issue you're working on, so other developers can see and respond. +- Lastly, you can add the issue to theIf you need to take some time off from the team
+ +- For this Skills Issue, please do the following: + - Copy and customize this response, and leave it in a comment on this issue + ``` + I need to take some time off from the team. I believe I will be back on [Replace with DATE YOU WILL BE BACK] + ``` + - Apply the label `away on hold`. + - Move your Skills Issue to the `Questions / In Review` column. +- In the [roster](https://docs.google.com/spreadsheets/d/11u71eT-rZTKvVP8Yj_1rKxf2V45GCaFz4AXA7tS_asM/edit?gid=0#gid=0), find the line with your information on it and fill in your info for the following columns: + - Find Column N / "Hiatus". Put `TRUE` in that column. + - Find column O / "If on Hiatus, return date (YY-MM-DD)". Fill in your expected return date in YY-MM-DD format. +- In addition, if you are assigned to an open issue (other than your Skills Issue), do the following for that issue: + - If you have done some work on the issue, please write thorough documentation in a comment in that issue so that the issue can be handed off to another person, who can pick up working where you left off based on your notes. + - Apply a `ready for prioritization` label. + - Move it to the 'New Issue Approval` column. + - Then, unassign yourself from that issue. +CodeQL Alerts
+ + +After the PR has been submitted and the resulting GitHub actions/checks have been completed, developers should check the PR for CodeQL alert annotations. + + +Check the PR's comments. If present on your PR, the CodeQL alert looks similar as shown
+ + + + +Instructions for resolving CodeQL alerts
+ +If CodeQL alert/annotations appear, refer to [How to Resolve CodeQL alerts](https://github.com/hackforla/website/issues/6463#issuecomment-2002573270). + +In general, CodeQL alerts should be resolved prior to PR reviews and merging + +Visuals before changes are applied
diff --git a/.github/workflows/codeql-create-issues.yml b/.github/workflows/codeql-create-issues.yml new file mode 100644 index 0000000000..56778c3841 --- /dev/null +++ b/.github/workflows/codeql-create-issues.yml @@ -0,0 +1,51 @@ +# This workflow generates new issues for CodeQL alerts if they do not exist +# It must be manually triggered +name: "CodeQL Create Issues" + +on: + workflow_dispatch: + +jobs: + codql-scan-job: + uses: ./.github/workflows/codeql-scan-job.yml + + codeql-create-issues-job: + needs: codql-scan-job + runs-on: ubuntu-latest + steps: + - name: Checkout repository + uses: actions/checkout@v4 + + # Fetch Alerts + - name: Fetch Alerts + id: fetch-alerts + uses: actions/github-script@v7 + with: + github-token: ${{ secrets.GITHUB_TOKEN }} + script: | + const script = require('./github-actions/trigger-issue/create-codeql-issues/fetch-alerts.js'); + const fetchAlerts = script({ g: github, c: context }); + return fetchAlerts + + # Check Existing Issues + - name: Check Existing Issues + id: check-existing-issues + uses: actions/github-script@v7 + with: + github-token: ${{ secrets.GITHUB_TOKEN }} + script: | + const script = require('./github-actions/trigger-issue/create-codeql-issues/check-existing-issues.js'); + const alerts = ${{ steps.fetch-alerts.outputs.result }}; + const checkExistingIssues = script({ g: github, c: context, alerts}); + return checkExistingIssues + + # Create New Issues + - name: Create New Issues + id: create-new-issues + uses: actions/github-script@v7 + with: + github-token: ${{ secrets.HACKFORLA_ADMIN_TOKEN }} + script: | + const script = require('./github-actions/trigger-issue/create-codeql-issues/create-new-issues.js'); + const alertIds = ${{ steps.check-existing-issues.outputs.result }}; + const newIssues = script({ g: github, c: context, alertIds}); diff --git a/.github/workflows/codeql-scan-job.yml b/.github/workflows/codeql-scan-job.yml new file mode 100644 index 0000000000..1b5823692c --- /dev/null +++ b/.github/workflows/codeql-scan-job.yml @@ -0,0 +1,77 @@ + +# This workflow called by codeql.yml and codeql-create-issues.yml +# It is a reusable workflow +# For most projects, this workflow file will not need changing; you simply need +# to commit it to your repository. +# +# You may wish to alter this file to override the set of languages analyzed, +# or to provide custom queries or build logic. +# +# ******** NOTE ******** +# We have attempted to detect the languages in your repository. Please check +# the `language` matrix defined below to confirm you have the correct set of +# supported CodeQL languages. +# +name: "CodeQL Scan Job" +# workflow_call enables this workflow to be called from other workflows +on: + workflow_call: + +jobs: + analyze: + name: Analyze + runs-on: ${{ (matrix.language == 'swift' && 'macos-latest') || 'ubuntu-latest' }} + timeout-minutes: ${{ (matrix.language == 'swift' && 120) || 360 }} + permissions: + actions: read + contents: read + security-events: write + + strategy: + fail-fast: false + matrix: + language: [ 'javascript' ] + # CodeQL supports [ 'cpp', 'csharp', 'go', 'java', 'javascript', 'python', 'ruby', 'swift' ] + # Use only 'java' to analyze code written in Java, Kotlin or both + # Use only 'javascript' to analyze code written in JavaScript, TypeScript or both + # Learn more about CodeQL language support at https://aka.ms/codeql-docs/language-support + + steps: + - name: Checkout repository + uses: actions/checkout@v4 + + # Initializes the CodeQL tools for scanning. + - name: Initialize CodeQL + uses: github/codeql-action/init@v3 + with: + languages: ${{ matrix.language }} + queries: security-and-quality + # If you wish to specify custom queries, you can do so here or in a config file. + # By default, queries listed here will override any specified in a config file. + # Prefix the list here with "+" to use these queries and those in the config file. + + # For more details on CodeQL's query packs, refer to: https://docs.github.com/en/code-security/code-scanning/automatically-scanning-your-code-for-vulnerabilities-and-errors/configuring-code-scanning#using-queries-in-ql-packs + # queries: security-extended,security-and-quality + + + # Autobuild attempts to build any compiled languages (C/C++, C#, Go, Java, or Swift). + # If this step fails, then you should remove it and run the build manually (see below) + - name: Autobuild + uses: github/codeql-action/autobuild@v3 + + # ℹ️ Command-line programs to run using the OS shell. + # 📚 See https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions#jobsjob_idstepsrun + + # If the Autobuild fails above, remove it and uncomment the following three lines. + # modify them (or add more) to build your code if your project, please refer to the EXAMPLE below for guidance. + + # - run: | + # echo "Run, Build Application using script" + # ./location_of_script_within_repo/buildscript.sh + + - name: Perform CodeQL Analysis + uses: github/codeql-action/analyze@v3 + with: + category: "/language:${{matrix.language}}" + + \ No newline at end of file diff --git a/.github/workflows/codeql.yml b/.github/workflows/codeql.yml index 85c3f1127d..6b55f7efca 100644 --- a/.github/workflows/codeql.yml +++ b/.github/workflows/codeql.yml @@ -1,78 +1,17 @@ -# For most projects, this workflow file will not need changing; you simply need -# to commit it to your repository. -# -# You may wish to alter this file to override the set of languages analyzed, -# or to provide custom queries or build logic. -# -# ******** NOTE ******** -# We have attempted to detect the languages in your repository. Please check -# the `language` matrix defined below to confirm you have the correct set of -# supported CodeQL languages. -# -name: "CodeQL" +# This is the main codeql.yml file which scans for CodeQL alerts. +# Most of the code is in .github/workflows/codeql-scan-job.yml +name: "CodeQL Scan" on: push: - branches: [ "gh-pages" ] + branches: [ 'gh-pages' ] pull_request: # The branches below must be a subset of the branches above - branches: [ "gh-pages" ] + branches: [ 'gh-pages' ] schedule: - cron: '30 5 * * 5' + workflow_dispatch: jobs: - analyze: - name: Analyze - runs-on: ${{ (matrix.language == 'swift' && 'macos-latest') || 'ubuntu-latest' }} - timeout-minutes: ${{ (matrix.language == 'swift' && 120) || 360 }} - permissions: - actions: read - contents: read - security-events: write - - strategy: - fail-fast: false - matrix: - language: [ 'javascript' ] - # CodeQL supports [ 'cpp', 'csharp', 'go', 'java', 'javascript', 'python', 'ruby', 'swift' ] - # Use only 'java' to analyze code written in Java, Kotlin or both - # Use only 'javascript' to analyze code written in JavaScript, TypeScript or both - # Learn more about CodeQL language support at https://aka.ms/codeql-docs/language-support - - steps: - - name: Checkout repository - uses: actions/checkout@v4 - - # Initializes the CodeQL tools for scanning. - - name: Initialize CodeQL - uses: github/codeql-action/init@v3 - with: - languages: ${{ matrix.language }} - queries: security-and-quality - # If you wish to specify custom queries, you can do so here or in a config file. - # By default, queries listed here will override any specified in a config file. - # Prefix the list here with "+" to use these queries and those in the config file. - - # For more details on CodeQL's query packs, refer to: https://docs.github.com/en/code-security/code-scanning/automatically-scanning-your-code-for-vulnerabilities-and-errors/configuring-code-scanning#using-queries-in-ql-packs - # queries: security-extended,security-and-quality - - - # Autobuild attempts to build any compiled languages (C/C++, C#, Go, Java, or Swift). - # If this step fails, then you should remove it and run the build manually (see below) - - name: Autobuild - uses: github/codeql-action/autobuild@v3 - - # ℹ️ Command-line programs to run using the OS shell. - # 📚 See https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions#jobsjob_idstepsrun - - # If the Autobuild fails above, remove it and uncomment the following three lines. - # modify them (or add more) to build your code if your project, please refer to the EXAMPLE below for guidance. - - # - run: | - # echo "Run, Build Application using script" - # ./location_of_script_within_repo/buildscript.sh - - - name: Perform CodeQL Analysis - uses: github/codeql-action/analyze@v3 - with: - category: "/language:${{matrix.language}}" \ No newline at end of file + codeql-scan-job: + uses: ./.github/workflows/codeql-scan-job.yml \ No newline at end of file diff --git a/.github/workflows/issue-trigger.yml b/.github/workflows/issue-trigger.yml index 55bfd9af08..8212998243 100644 --- a/.github/workflows/issue-trigger.yml +++ b/.github/workflows/issue-trigger.yml @@ -1,29 +1,13 @@ name: Issue Trigger on: issues: - types: [opened, transferred, assigned] + types: [opened, transferred, assigned, labeled, unlabeled] jobs: - # Adds newly created issues onto project board in the default column 'New Issue Approval' - # unless overridden when issue has "LA website bot" in title, then 'Questions / In Review' - Add-Issue-To-Project-Board: - runs-on: ubuntu-latest - if: ${{ github.event_name == 'issues' && github.event.action == 'opened' }} - env: - COLUMN_NAME: ${{ contains(github.event.issue.title, 'Hack for LA website bot') && 'Questions / In Review' || 'New Issue Approval' }} - steps: - - name: Add issue to project board - id: add-issue-project-board - uses: alex-page/github-project-automation-plus@v0.9.0 - with: - project: Project Board - column: ${{ env.COLUMN_NAME }} - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - + # Adds missing labels to newly-created or transferred issues Add-Missing-Labels-To-Issues: runs-on: ubuntu-latest - # Only trigger this action when an issue is newly created - if: ${{ github.event_name == 'issues' && (github.event.action == 'opened' || github.event.action == 'transferred')}} + if: ${{ github.event.action == 'opened' || github.event.action == 'transferred' }} steps: - uses: actions/checkout@v4 # Check if the issue has required labels @@ -31,12 +15,13 @@ jobs: id: check-labels uses: actions/github-script@v7 with: + github-token: ${{ secrets.HACKFORLA_GRAPHQL_TOKEN }} script: | const script = require('./github-actions/trigger-issue/add-missing-labels-to-issues/check-labels.js') const checkLabels = script({g: github, c: context}) return checkLabels - #Checks which teams the user is on + # Checks if user is on the 'website-write' team - uses: tspascoal/get-user-teams-membership@v3 id: checkUserMember with: @@ -45,9 +30,8 @@ jobs: team: 'website-write' GITHUB_TOKEN: ${{ secrets.TEAMS }} - # Checks if user is on the website-write-team + # Posts comment only if user is team member (based on the previous action's result) - if: ${{ steps.checkUserMember.outputs.isTeamMember == 'true' }} - # Post comment based on the previous action's results name: Post Comment uses: actions/github-script@v7 id: post-comment @@ -58,15 +42,13 @@ jobs: script({g: github, c:context}, results) - #Asking for preliminary update when issue is assigned + # Asks for preliminary update when issue is assigned Ask-For-Preliminary-update: runs-on: ubuntu-latest - #Triggers when the issue is newly assigned - if: ${{ github.event_name == 'issues' && github.event.action == 'assigned'}} + if: ${{ github.event.action == 'assigned' }} steps: - uses: actions/checkout@v4 - - # Check if the issue has the required roles + # Checks if the issue has the required roles (front end, back end/devOps, design, or user research) - name: Check Labels Prelim uses: actions/github-script@v7 id: check-labels-prelim @@ -76,12 +58,40 @@ jobs: const checklabels = script({g: github, c: context}) return checklabels - # Post the comment based on the result of the previous step + # Posts the comment based on the result of the previous step - name: Post assigning issue comment id: assigned-comment uses: actions/github-script@v7 with: + github-token: ${{ secrets.HACKFORLA_GRAPHQL_TOKEN }} script: | const results = ${{ steps.check-labels-prelim.outputs.result }} const script = require('./github-actions/trigger-issue/add-preliminary-comment/preliminary-update-comment.js') - script({g: github, c:context},results) + script({g: github, c:context}, results) + + + # The following steps only apply to issues with `Feature: Feature Branch` label + # Note: These steps will be unnecessary and should be removed once Feature Branch goes live + Add-Feature-Branch-Comment: + runs-on: ubuntu-latest + if: "${{ github.event.action == 'labeled' && github.event.label.name == 'Feature: Feature Branch' }}" + steps: + - uses: actions/checkout@v4 + - name: Add feature branch comment + uses: actions/github-script@v7 + with: + script: | + const script = require('./github-actions/trigger-issue/feature-branch-comment/add-feature-branch-comment.js') + script({g: github, c: context}) + + Hide-Feature-Branch-Comment: + runs-on: ubuntu-latest + if: "${{ github.event.action == 'unlabeled' && github.event.label.name == 'Feature: Feature Branch' }}" + steps: + - uses: actions/checkout@v4 + - name: Hide feature branch comment + uses: actions/github-script@v7 + with: + script: | + const script = require('./github-actions/trigger-issue/feature-branch-comment/hide-feature-branch-comment.js') + script({g: github, c: context}) diff --git a/.github/workflows/lint-scss.yml b/.github/workflows/lint-scss.yml index 0f1078cdd9..cb75a682fd 100644 --- a/.github/workflows/lint-scss.yml +++ b/.github/workflows/lint-scss.yml @@ -19,7 +19,7 @@ jobs: fetch-depth: 0 - name: Lint SCSS - uses: github/super-linter@v5.0.0 + uses: github/super-linter@v4.8.1 env: VALIDATE_ALL_CODEBASE: false DEFAULT_BRANCH: gh-pages diff --git a/.github/workflows/move-closed-issues.yaml b/.github/workflows/move-closed-issues.yaml index 134552068c..08379f5f93 100644 --- a/.github/workflows/move-closed-issues.yaml +++ b/.github/workflows/move-closed-issues.yaml @@ -3,22 +3,31 @@ on: issues: types: - closed + jobs: - move-closed-issue: + Move-Closed-Issues: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 + + # 1: Sort closed issues based on labels - name: Sort Closed Issues by Label uses: actions/github-script@v7 id: sort-closed-issues with: script: | - const script = require('./github-actions/move-closed-issues/sort-closed-issues.js') - const sortIssues = script({context}) - return sortIssues + const script = require('./github-actions/move-closed-issues/sort-closed-issues.js'); + const sortIssues = script({context}); + return sortIssues; result-encoding: string - - uses: alex-page/github-project-automation-plus@v0.9.0 + + # 2: Move closed issues + - name: Move Closed Issue + uses: actions/github-script@v7 + id: move-closed-issue with: - project: Project Board - column: ${{ steps.sort-closed-issues.outputs.result }} - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} + github-token: ${{ secrets.HACKFORLA_GRAPHQL_TOKEN }} + script: | + const results = '${{ steps.sort-closed-issues.outputs.result }}'; + const script = require('./github-actions/move-closed-issues/move-closed-issues.js'); + script({github, context}, results); diff --git a/.github/workflows/pr-instructions.yml b/.github/workflows/pr-instructions.yml index 04e9fc687d..15a585de64 100644 --- a/.github/workflows/pr-instructions.yml +++ b/.github/workflows/pr-instructions.yml @@ -19,8 +19,9 @@ jobs: with: script: | const script = require('./github-actions/pr-instructions/create-instruction.js') - const instruction = script({g: github, c: context}) - return JSON.stringify({ instruction: instruction, issueNum: context.payload.number }) + return script({g: github, c: context}).then((instruction) => { + return JSON.stringify({ instruction: instruction, issueNum: context.payload.number }) + }) # Create an artifact with the message - name: Create Artifacts diff --git a/.github/workflows/pr-verification.yml b/.github/workflows/pr-verification.yml new file mode 100644 index 0000000000..dec2521ad0 --- /dev/null +++ b/.github/workflows/pr-verification.yml @@ -0,0 +1,16 @@ +name: Pull Request Verification +on: + pull_request_target: + types: [opened] + +jobs: + Check-Team-Membership: + runs-on: ubuntu-latest + steps: + - uses: actions/checkout@v4 + - uses: actions/github-script@v7 + with: + github-token: ${{ secrets.HACKFORLA_ADMIN_TOKEN }} + script: | + const verifyPR = require('./github-actions/trigger-pr-target/verify-pr.js'); + verifyPR({github, context}); diff --git a/.github/workflows/pull-request-trigger.yml b/.github/workflows/pull-request-trigger.yml index 3a11ba65fc..dddc019dcb 100644 --- a/.github/workflows/pull-request-trigger.yml +++ b/.github/workflows/pull-request-trigger.yml @@ -1,67 +1,22 @@ name: Pull Request Trigger on: - pull_request_target: - types: [opened, closed] + pull_request: + types: [opened, edited] branches: - 'gh-pages' jobs: - # Run an echo to confirm that the action was triggered - Hello-World: + Check-For-Linked-Issue: runs-on: ubuntu-latest + if: ${{ github.event.action == 'opened' || github.event.action == 'edited' }} steps: - - run: echo "🍺 This job was automatically triggered by a ${{ github.event_name }} event." + - name: Checkout repository + uses: actions/checkout@v4 - - # Moves newly opened PRs onto Project Board in column 'PR Needs review...' - Move-New-PRs-To-Project-Board: - runs-on: ubuntu-latest - if: ${{ github.event.action == 'opened' }} - steps: - - name: Move Opened PR to Project Board - uses: alex-page/github-project-automation-plus@v0.9.0 - with: - project: Project Board - column: 'PR Needs review (Automated Column, do not place items here manually)' - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - - - # Gathers merged PRs from every location and moves to column 'test-approved-by-reviewer...' - Gather-Merged-PRs: - runs-on: ubuntu-latest - if: ${{ github.event.pull_request.merged == true }} - steps: - - name: Gather Merged PRs - uses: alex-page/github-project-automation-plus@v0.9.0 - with: - project: Project Board - column: 'test-approved-by-reviewer (Automated Column, do not place items here manually)' - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - - - # Deletes merged PRs from column 'test-approved-by-reviewer...' after 'needs: Gather-Merged-PRs' - Delete-Merged-PRs: - needs: Gather-Merged-PRs - runs-on: ubuntu-latest - if: ${{ github.event.pull_request.merged == true }} - steps: - - name: Delete Merged PRs - uses: alex-page/github-project-automation-plus@v0.9.0 - with: - project: Project Board - column: 'test-approved-by-reviewer (Automated Column, do not place items here manually)' - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - action: delete - - # Removes PRs that are closed and not merged - Delete-Closed-And-Unmerged-PRs: - runs-on: ubuntu-latest - if: ${{ github.event.pull_request.merged == false && github.event.action == 'closed' }} - steps: - - name: Delete Closed and Unmerged PRs - uses: alex-page/github-project-automation-plus@v0.9.0 + - name: Check for keyword and issue number + id: check-for-keyword + uses: actions/github-script@v7 with: - project: Project Board - column: 'PR Needs review (Automated Column, do not place items here manually)' - repo-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - action: delete \ No newline at end of file + script: | + const script = require('./github-actions/trigger-pr/check-linked-issue.js') + script({g: github, c: context}) diff --git a/.github/workflows/schedule-daily-1100.yml b/.github/workflows/schedule-daily-1100.yml index aca12334c2..fb13d4c664 100644 --- a/.github/workflows/schedule-daily-1100.yml +++ b/.github/workflows/schedule-daily-1100.yml @@ -4,7 +4,7 @@ name: Schedule Daily 1100 on: schedule: - cron: '0 11 * * *' - + workflow_dispatch: jobs: github_data: runs-on: ubuntu-latest @@ -28,7 +28,7 @@ jobs: - name: Auto Commit - uses: stefanzweifel/git-auto-commit-action@v5.0.0 + uses: stefanzweifel/git-auto-commit-action@v5.0.1 with: # Optional glob pattern of files which should be added to the commit file_pattern: _data/external/github-data.json diff --git a/.github/workflows/schedule-fri-0700.yml b/.github/workflows/schedule-fri-0700.yml index 3df0c6fe1f..f991252395 100644 --- a/.github/workflows/schedule-fri-0700.yml +++ b/.github/workflows/schedule-fri-0700.yml @@ -1,19 +1,20 @@ name: Schedule Friday 0700 +# This action runs at 7:00 UTC/ 0:00 PDT (midnight) every Friday, except during July and December. on: schedule: - - cron: '0 7 * * 5' + - cron: '0 7 * 1-6,8-11 5' + workflow_dispatch: jobs: Add-Update-Label-to-Issues-Weekly: runs-on: ubuntu-latest + if: github.repository == 'hackforla/website' steps: - uses: actions/checkout@v4 - uses: actions/github-script@v7 - env: - IN_PROGRESS_COLUMN_ID: ${{ secrets.IN_PROGRESS_COLUMN_ID }} with: + github-token: ${{ secrets.HACKFORLA_GRAPHQL_TOKEN }} script: | - const { IN_PROGRESS_COLUMN_ID } = process.env; const script = require('./github-actions/trigger-schedule/add-update-label-weekly/add-label.js'); - script({ g: github, c: context }, IN_PROGRESS_COLUMN_ID); + script({ g: github, c: context }); diff --git a/.github/workflows/schedule-monthly.yml b/.github/workflows/schedule-monthly.yml index a20df497f1..f00d26323f 100644 --- a/.github/workflows/schedule-monthly.yml +++ b/.github/workflows/schedule-monthly.yml @@ -1,78 +1,56 @@ name: Schedule Monthly -# This action runs at 11:00 UTC/ 3:00 PDT on the first day of every month except January. +# This action runs at 11:00 UTC/ 4:00 PDT on the first day of every month except January and August. on: schedule: - - cron: 0 11 1 2-12 * - workflow_dispatch: + - cron: 0 11 1 2-7,9-12 * jobs: Trim_Contributors: runs-on: ubuntu-latest - if: github.repository == 'hackforla/website' + if: github.repository == 'hackforla/website' steps: - # Checkout repo + # Checkout repo, and provide authorization token for `stefanzweifel/git-auto-commit-action` below - name: Checkout repository uses: actions/checkout@v4 - with: - token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - - # Setup node - - name: Setup node - uses: actions/setup-node@v4 - with: - node-version: 18 - cache: 'npm' - - # Install dependencies to run js file - - name: Install npm dependencies - run: npm install - working-directory: ./github-actions/trigger-schedule/github-data - - # Run js file: checks contributor activity logs, removes two-month inactive members from - # 'website-write' team, then compiles list of one-month inactive members for notification - - name: Trim Members - env: - token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} - run: node github-actions/trigger-schedule/github-data/contributors-data.js - - # Upload artifact file to allow list sharing with next job "Create_New_Issue" - - name: Upload artifact - uses: actions/upload-artifact@v4 - with: - name: trim_job_artifact - path: inactive-Members.json + with: + token: ${{ secrets.HACKFORLA_ADMIN_TOKEN }} - - Create_New_Issue: - needs: Trim_Contributors - runs-on: ubuntu-latest - steps: - - uses: actions/checkout@v4 - - # Download artifact file from "Trim_Contributors" - - name: Download artifact - id: download-artifact - uses: actions/download-artifact@v4 + # Checks member activity logs for recent and previous contributors + - name: Get Contributors + id: get-contributors + uses: actions/github-script@v7 with: - name: trim_job_artifact - - # Extract and save artifact in usable form for next steps - - name: Extract artifact - id: extract-artifact - run: | - jq -c . inactive-Members.json > out-inactive-Members.json - echo "TRIM_LISTS=$(cat out-inactive-Members.json)" >> $GITHUB_ENV + github-token: ${{ secrets.HACKFORLA_ADMIN_TOKEN }} + script: | + const script = require('./github-actions/trigger-schedule/list-inactive-members/get-contributors-data.js') + const results = script({ g: github, c: context }) + return results - # Creates a new issue in 'hackforla/website' repo with the saved lists - - name: Create new issue + # Trims inactive members from team and notifies idle members + - name: Trim and Notify Members + id: trim-and-notify-members uses: actions/github-script@v7 - id: create-new-issue with: - github-token: ${{ secrets.HACKFORLA_BOT_PA_TOKEN }} + github-token: ${{ secrets.HACKFORLA_ADMIN_TOKEN }} script: | - const artifactContent = process.env.TRIM_LISTS - const script = require('./github-actions/trigger-schedule/list-inactive-members/create-new-issue.js') - script({g: github, c: context}, artifactContent) - + const results = ${{ steps.get-contributors.outputs.result }} + const script = require('./github-actions/trigger-schedule/list-inactive-members/trim-inactive-members.js') + script({ g: github, c: context }, results) + + # Run `git pull` so that branch is current prior to next step + - name: Pull latest changes from gh-pages + run: git pull + + # Commits list of inactive members to repo for using in next step, and in one month + - name: Update Inactive Members JSON + id: update-inactive-members-json + uses: stefanzweifel/git-auto-commit-action@v5.0.1 + with: + # Glob pattern of file which should be added to the commit + file_pattern: github-actions/utils/_data/inactive-members.json + + # Optional commit message and author settings + commit_message: Update Inactive Members JSON + commit_author: GitHub Actions Bot## **Table of Contents** @@ -34,11 +34,10 @@ The following is a set of guidelines for contributing to the website repository, - [**2.1 Hack for LA Contributor expectations**](#21-hack-for-la-contributor-expectations) - [**2.2 How Hack for LA organizes issues**](#22-how-hack-for-la-organizes-issues) - [**2.3 Where can I find GitHub issues to work on?**](#23-where-can-i-find-github-issues-to-work-on) - - [**2.3.a Available issues for new members (front end/back end)**](#23a-available-issues-for-new-members-front-endback-end) - - [**2.3.b Available issues for returning members (front end)**](#23b-available-issues-for-returning-members-front-end) - - [**2.3.c Available issues for returning members (back end)**](#23c-available-issues-for-returning-members-back-end) - - [**2.3.d Issues for Hacktoberfest contributors (Front-End/Back-End)**](#23d-issues-for-hacktoberfest-contributors-front-endback-end) - - [**2.3.e What if you see bugs/errors that are not connected to an issue?**](#23e-what-if-you-see-bugserrors-that-are-not-connected-to-an-issue) + - [**2.3.a Available issues for new members**](#23a-available-issues-for-new-members) + - [**2.3.b Available issues for returning members**](#23b-available-issues-for-returning-members) + - [**2.3.c Issues for Hacktoberfest contributors**](#23c-issues-for-hacktoberfest-contributors) + - [**2.3.d What if you see bugs/errors that are not connected to an issue?**](#23d-what-if-you-see-bugserrors-that-are-not-connected-to-an-issue) - [**2.4 Claiming an Issue**](#24-claiming-an-issue) - [**2.4.a Assign & Unassign yourself to this issue**](#24a-assign--unassign-yourself-to-this-issue) - [**i. If you want to to self assign an issue:**](#i-if-you-want-to-to-self-assign-an-issue) @@ -52,8 +51,8 @@ The following is a set of guidelines for contributing to the website repository, - [**2.6.b What to do if you have to stop working mid issue:**](#26b-what-to-do-if-you-have-to-stop-working-mid-issue) - [**2.7 Working on an issue**](#27-working-on-an-issue) - [**2.7.a Working on an issue (1): Verify current branch is `gh-pages`**](#27a-working-on-an-issue-1-verify-current-branch-is-gh-pages) - - [**2.7.b Working on an issue (2): Create a new branch where you will work on your issue**](#27b-working-on-an-issue-2-create-a-new-branch-where-you-will-work-on-your-issue) - - [**i. What if you cannot see your changes locally within Docker?**](#i-what-if-you-cannot-see-your-changes-locally-within-docker) + - [**2.7.b Working on an issue (2): Creating and testing your issue branch**](#27b-working-on-an-issue-2-creating-and-testing-your-issue-branch) + - [**i. A few notes regarding Docker:**](#i-a-few-notes-regarding-docker) - [**2.7.c Working on an issue(3): Prepare your changes to push to your repository**](#27c-working-on-an-issue3-prepare-your-changes-to-push-to-your-repository) - [**i. Prepare repo changes (1): Use the `git add` command to stage your changes.**](#i-prepare-repo-changes-1-use-the-git-add-command-to-stage-your-changes) - [**ii. Prepare repos changes (2): Use the `git status` command to see what files are staged.**](#ii-prepare-repos-changes-2-use-the-git-status-command-to-see-what-files-are-staged) @@ -117,9 +116,9 @@ You can fork the hackforla/website repository by clicking +

Next, a modal may open and request where you want to fork this website repo. Please click on your avatar or your GitHub username
- +
+ 
**Note:** It should create a URL that looks like the following -> `https://github.com/
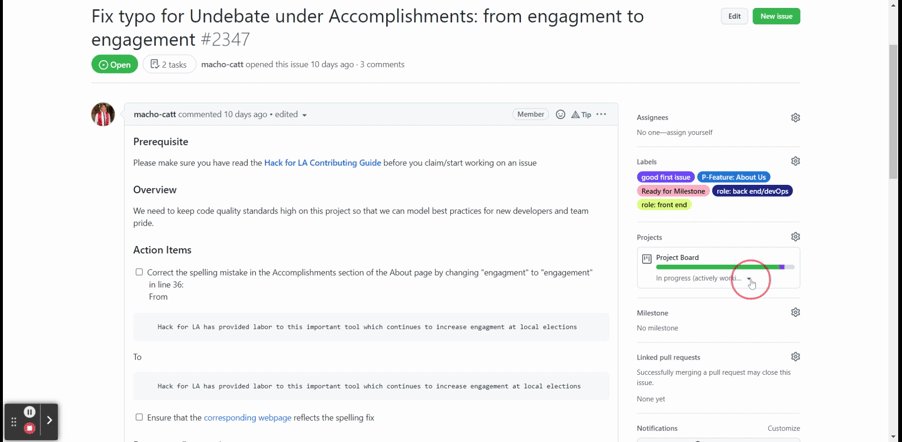
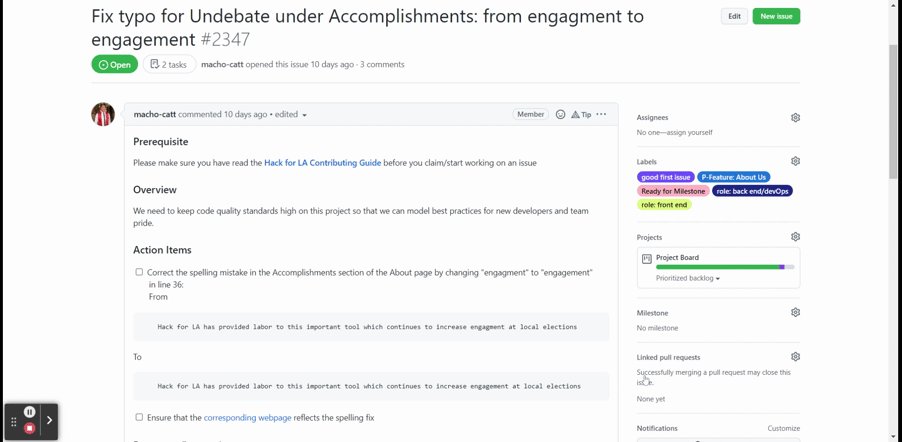
Click here to see a Project Board visual
-Our GitHub project board
- -
-Click here to see how you assign & unassign yourself to an issue
Assign/Unassign demo
- +
+ 
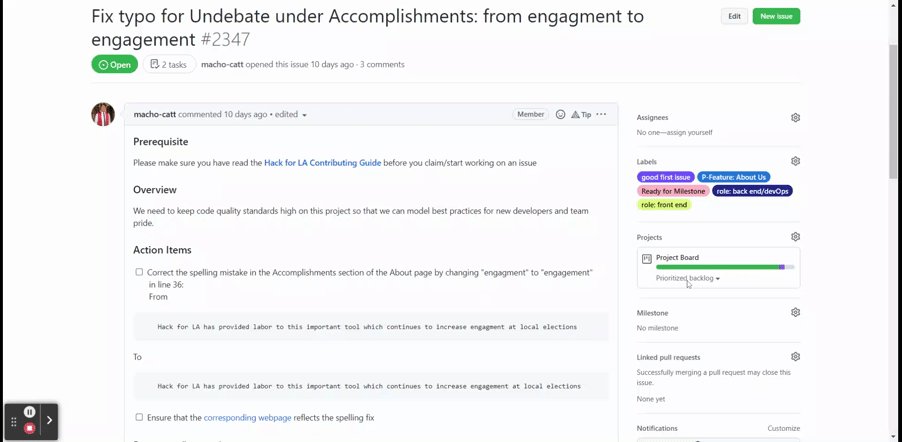
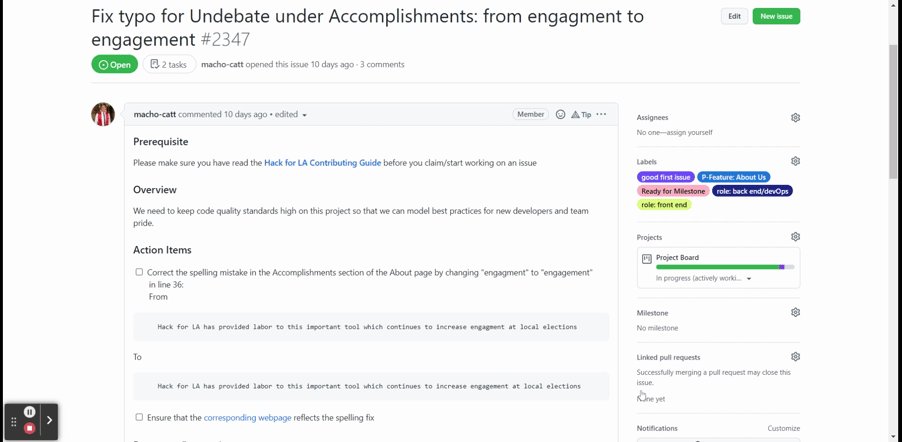
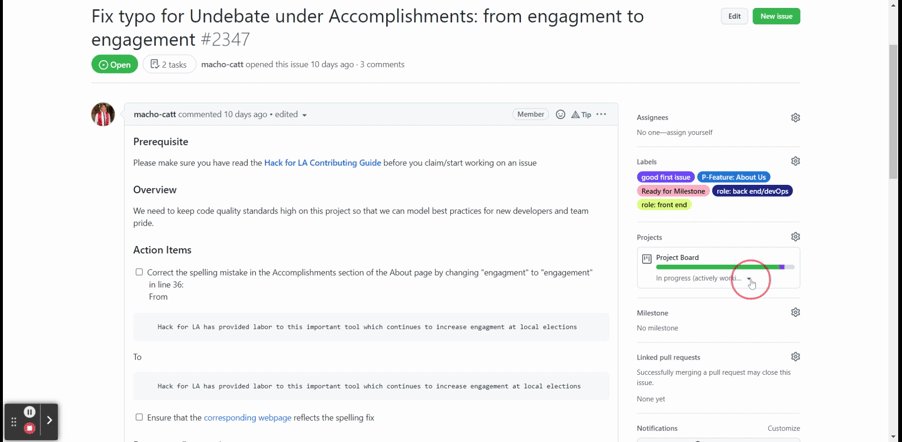
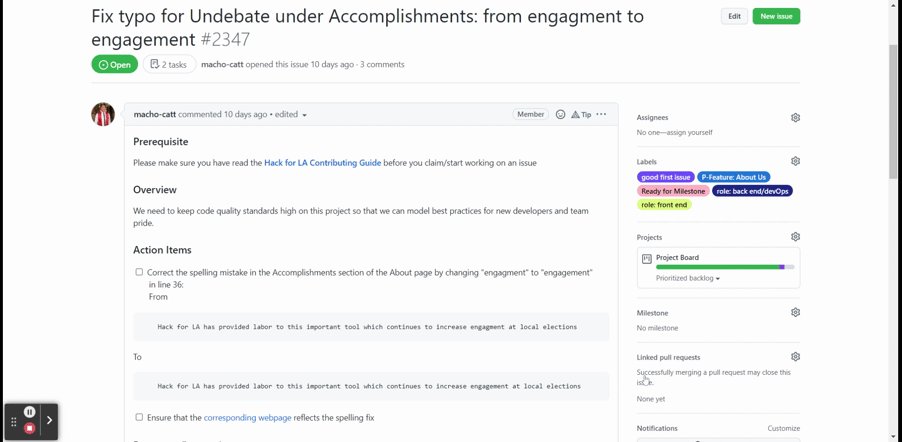
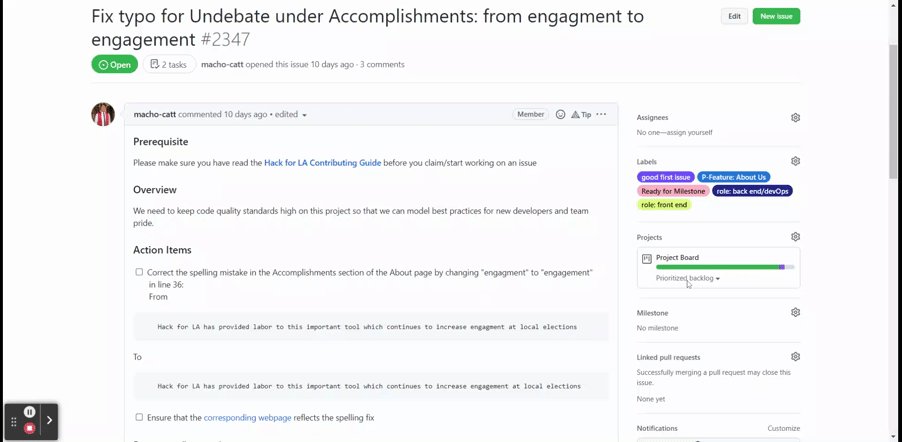
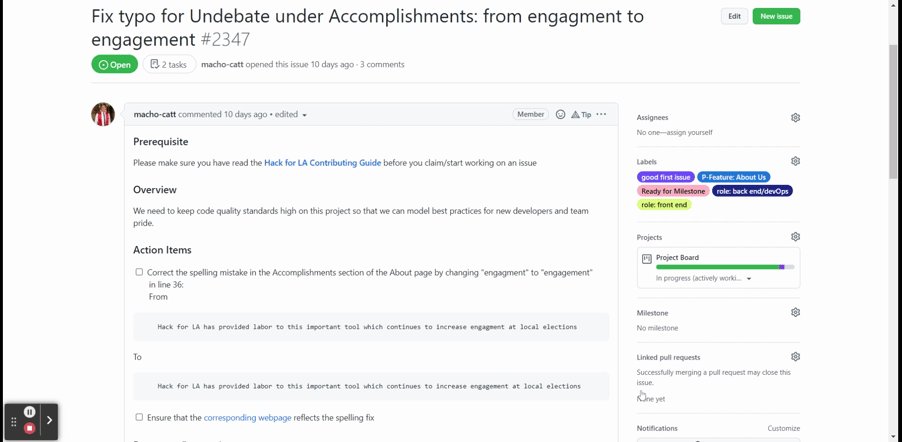
Click here to see how to move an issue from the ‘Prioritized Backlog’ to the ‘In progress (actively working)’ & back
Project Board column demo
- +
+ 
+- The Docker Desktop application must be running, otherwise `docker-compose up` will not work +- Docker pulls an image from Dockerhub.com which enables Docker to build the website locally with the same environment used to build the site at GitHub. As the environment and dependencies change, HfLA engineers update the Dockerhub image; however, the image updated at Dockerhub is not automatically downloaded, so it is necessary to periodically check to determine if the local image is outdated, and if so, to pull the updates from Dockerhub. Use this process: + +- In the Docker Desktop application, from the `Images` page, click the Action menu (3 dots) for the image `hackforlaops/ghpages`, select option `View details`. + - In the new Docker Desktop application, select option `View packages and CVEs` instead. + +
Click here to see how to view details for a Docker image
+Click here to see how to determine when an image was last updated in Docker Desktop
+Click here to see how to determine when an image was pushed to Docker hub
+Click here to see how to pull image from DockerHub
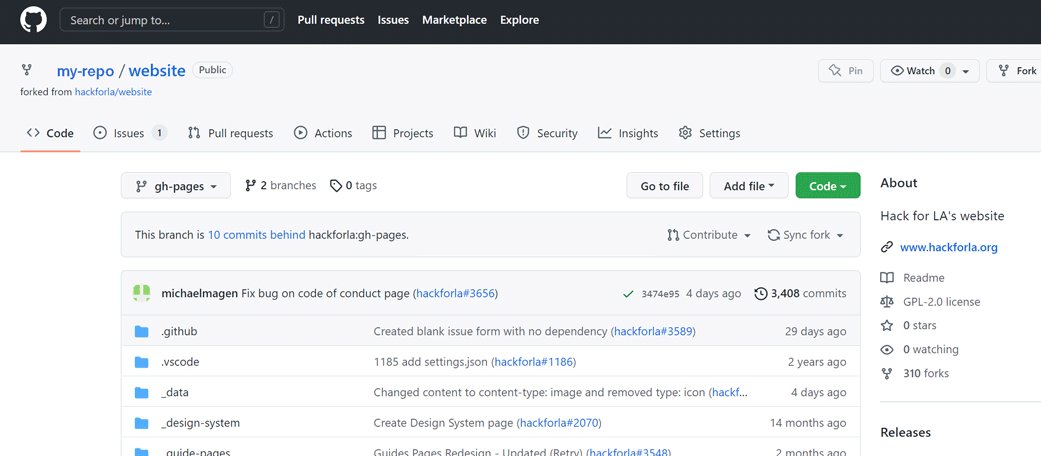
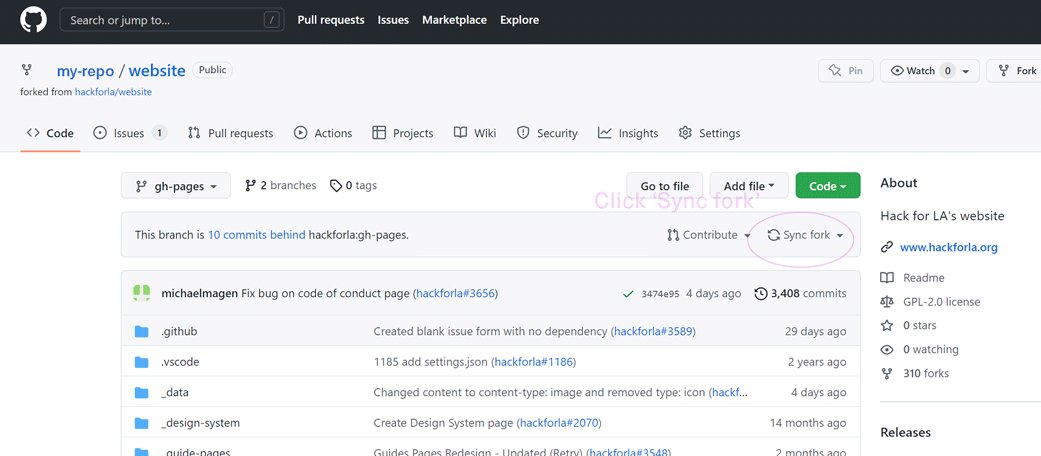
+Click here to see how to sync the fork on GitHub
- +
+ 
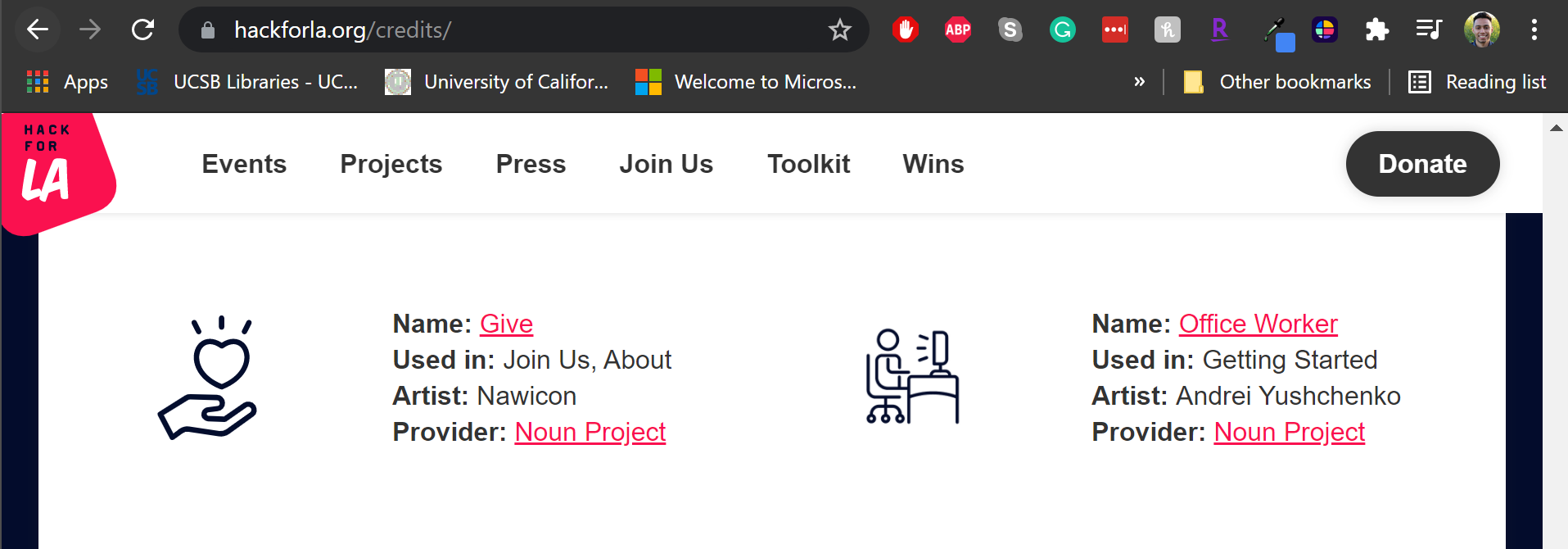
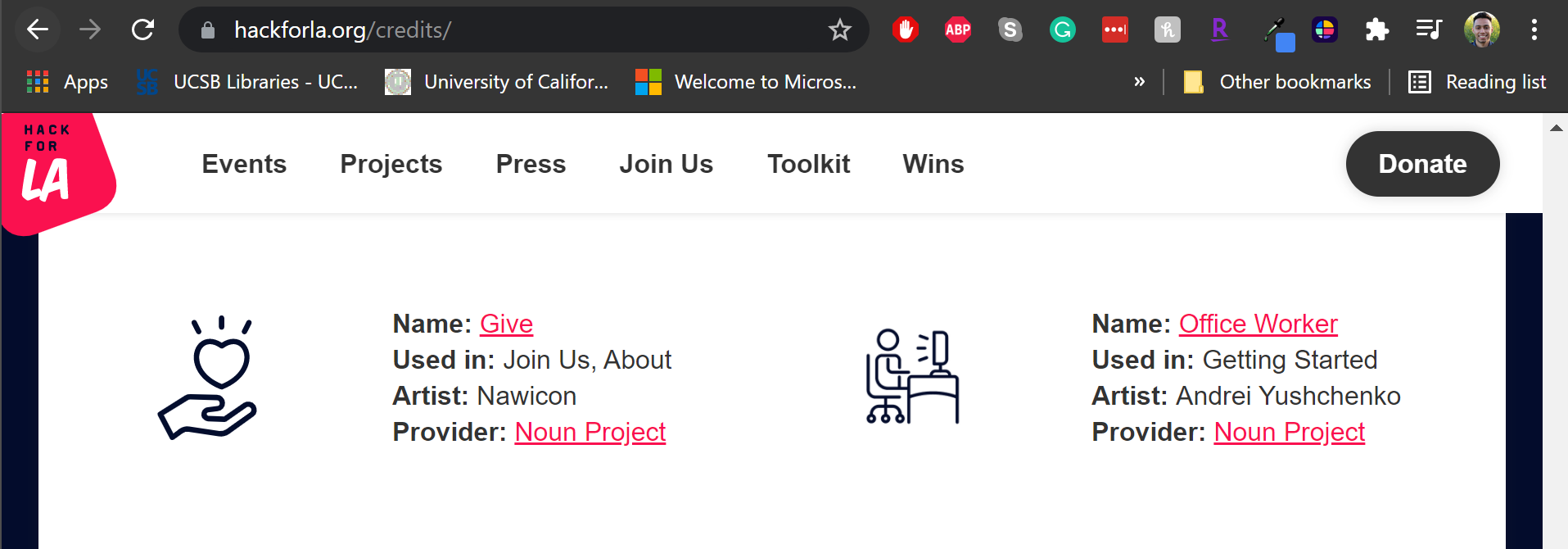
Visuals before changes are applied
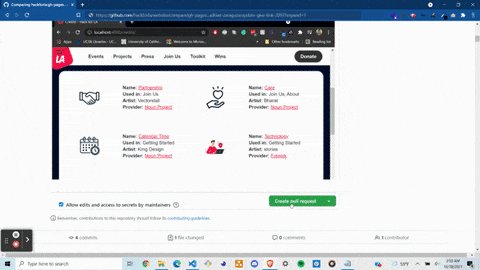
@@ -869,7 +891,7 @@ git push --set-upstream origin update-give-link-2093Click here to see pull request #2131 example (gif)
- +
+ 
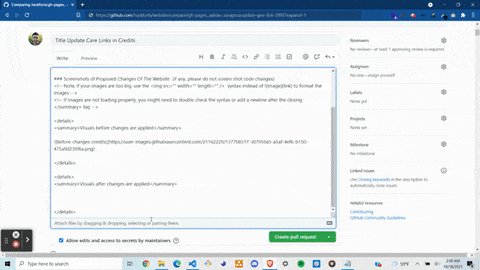
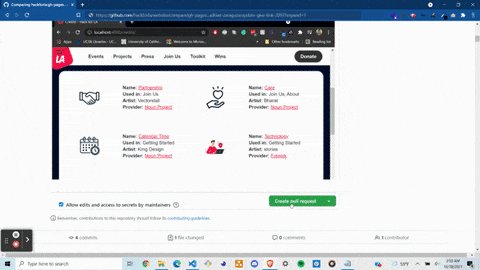
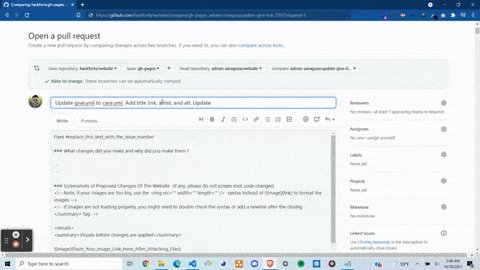
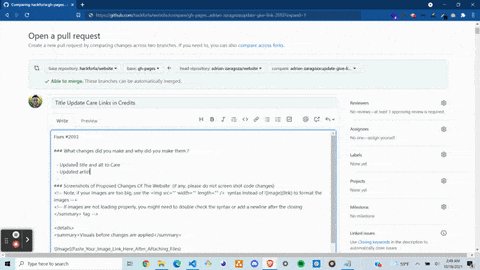
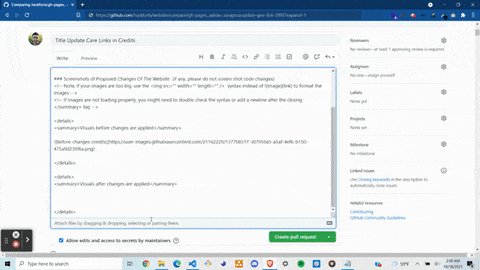
@@ -919,30 +941,33 @@ In bullet point form, explain the changes you made in order to complete the acti ##### **iv. Complete pull request (4): Include images (if available)** -in the gif example [near the top of this part within the gif of completing pull request #2131](#31-how-to-make-a-pull-request), you will see 2 images get dragged into the text box and added within the `
` tags like so:
+In the dropdown example above [**Click here** to see pull request #2131 example (gif)](#31-how-to-make-a-pull-request), you will see 2 images get dragged into the text box and added within the `/` tags like so:
```
-### Screenshots of Proposed Changes Of The Website (if any, please do not screen shot code changes)
-
-
+### Screenshots of Proposed Changes Of The Website (if any, please do not include screenshots of code changes)
+
-Visuals before changes are applied
-
-
+ Visuals before changes are applied
+ 
-Visuals after changes are applied
+ Visuals after changes are applied
-
+ 
```
-**Note:** Not all pull requests will have significant changes to our website. **Please do not any screenshots of VSCode** If you do not have the ability to notate changes, please remove the `//
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-02-14T03:12:46.729Z","startTime":"2024-02-13T02:30:00.729Z","endTime":"2024-02-13T03:00:00.729Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-02-13T03:12:46.729Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2023-08-03T02:15:22.375Z","startTime":"2023-08-01T01:00:00.375Z","endTime":"2023-08-01T02:00:00.375Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2023-08-01T02:15:22.375Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84240551835?pwd=cFRGVy9DMnl1QzJPdTlRMlVnV2FvZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-13T21:55:44.544Z","startTime":"2023-08-13T17:00:00.544Z","endTime":"2023-08-13T19:00:00.544Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2023-08-13T21:55:44.544Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2023-08-15T21:56:00.655Z","startTime":"2023-08-14T02:00:00.655Z","endTime":"2023-08-14T03:00:00.655Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-08-13T21:56:00.654Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2023-09-11T14:28:06.664Z","startTime":"2023-09-06T02:00:00.664Z","endTime":"2023-09-06T03:00:00.664Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2023-09-05T14:28:06.664Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-02T17:50:30.452Z","startTime":"2023-07-31T00:00:00.452Z","endTime":"2023-07-31T01:00:00.452Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2023-07-30T17:50:30.452Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-03T02:11:52.643Z","startTime":"2023-08-01T01:00:00.643Z","endTime":"2023-08-01T02:00:00.643Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2023-08-01T02:11:52.643Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-17T15:22:52.331Z","startTime":"2023-08-15T01:00:00.331Z","endTime":"2023-08-15T02:00:00.331Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2023-08-14T15:22:52.331Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-11T14:16:58.449Z","startTime":"2023-09-09T01:00:00.449Z","endTime":"2023-09-09T04:00:00.449Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:16:58.449Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-12T14:17:29.535Z","startTime":"2023-09-09T01:00:00.535Z","endTime":"2023-09-09T04:00:00.535Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:17:29.535Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2023-09-14T14:19:14.051Z","startTime":"2023-09-09T02:00:00.051Z","endTime":"2023-09-09T03:00:00.051Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-09-08T14:19:14.051Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:54:29.904Z","startTime":"2023-09-29T02:00:00.904Z","endTime":"2023-09-29T03:00:00.904Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2023-09-29T01:54:29.904Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:53:57.479Z","startTime":"2023-09-29T01:30:00.479Z","endTime":"2023-09-29T02:00:00.479Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2023-09-29T01:53:57.478Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:44:27.422Z","startTime":"2023-11-29T01:00:00.422Z","endTime":"2023-11-29T02:00:00.422Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-28T21:44:27.422Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-08-31T02:07:23.572Z","startTime":"2023-08-30T00:00:00.572Z","endTime":"2023-08-30T01:00:00.572Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-08-30T02:07:23.572Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/86805459290"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-02-01T00:52:13.995Z","startTime":"2024-01-30T01:00:00.995Z","endTime":"2024-01-30T02:00:00.995Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-01-30T00:52:13.995Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83647379542?pwd=dZSFVdHEnO5KBZaKlakPz7cp34ga5y.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-15T19:25:24.483Z","startTime":"2023-11-15T18:00:00.483Z","endTime":"2023-11-15T19:00:00.483Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-15T19:25:24.482Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"1st Thursday","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T16:34:19.189Z","startTime":"2023-08-14T01:00:00.189Z","endTime":"2023-08-14T02:00:00.189Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-08-13T16:34:19.189Z","__v":0,"videoConferenceLink":"zoom.com"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-11T20:15:52.939Z","startTime":"2023-09-08T01:30:00.939Z","endTime":"2023-09-08T03:30:00.939Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-09-07T20:15:52.939Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89053190313?pwd=cXVCWGpyMlpackJJcEh4Q2xEcDV3dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2023-08-17T15:21:14.805Z","startTime":"2023-08-15T00:00:00.805Z","endTime":"2023-08-15T01:00:00.805Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2023-08-14T15:21:14.805Z","videoConferenceLink":"https://us02web.zoom.us/j/85496842244?pwd=aTg2Nit1ck1sTlQwQmdwT21WWVdYdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-15T15:03:37.375Z","startTime":"2023-08-14T11:00:00.375Z","endTime":"2023-08-14T12:00:00.375Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2023-08-14T15:03:37.375Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-13T17:00:00.114Z","startTime":"2023-03-13T17:00:00.114Z","endTime":"2023-03-13T18:00:00.114Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2023-03-10T20:47:55.115Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9889a85983001f385877","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-15T17:00:00.051Z","startTime":"2023-03-15T17:00:00.051Z","endTime":"2023-03-15T18:00:00.051Z","hours":1,"createdDate":"2023-03-10T20:52:19.052Z","updatedDate":"2023-03-10T20:52:19.052Z","videoConferenceLink":"https://us02web.zoom.us/j/82971740261?pwd=aEJvUFpiWTJCNHBqQWRMQUFMaW80UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:17:29.860Z","startTime":"2023-08-07T16:30:00.860Z","endTime":"2023-08-07T17:00:00.860Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2023-08-08T02:17:29.860Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:12:52.668Z","startTime":"2023-08-07T17:00:00.668Z","endTime":"2023-08-07T18:00:00.668Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2023-08-08T02:12:52.668Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-10T02:13:36.139Z","startTime":"2023-08-07T23:00:00.139Z","endTime":"2023-08-08T00:00:00.139Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2023-08-08T02:13:36.139Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-14T22:00:00.226Z","startTime":"2023-03-14T22:00:00.226Z","endTime":"2023-03-14T23:00:00.226Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2023-03-10T21:06:32.226Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-18T15:55:31.782Z","startTime":"2023-08-15T00:30:00.782Z","endTime":"2023-08-15T01:30:00.782Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2023-08-14T15:55:31.782Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-14T23:21:09.776Z","startTime":"2023-08-11T02:00:00.776Z","endTime":"2023-08-11T03:00:00.776Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2023-08-10T23:21:09.776Z","videoConferenceLink":"https://www.hackforla.org/projects/vrms","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-03-26T16:00:00.782Z","startTime":"2023-03-26T16:00:00.782Z","endTime":"2023-03-26T17:00:00.782Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2023-03-21T02:07:22.782Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-14T23:21:51.457Z","startTime":"2023-08-11T00:00:00.457Z","endTime":"2023-08-11T02:00:00.457Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2023-08-10T23:21:51.457Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-09T01:58:36.242Z","startTime":"2023-08-07T16:00:00.242Z","endTime":"2023-08-07T17:00:00.242Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2023-08-08T01:58:36.242Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-20T16:08:59.217Z","startTime":"2023-08-14T15:00:00.217Z","endTime":"2023-08-14T16:00:00.217Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2023-08-14T16:08:59.217Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-03-24T19:00:00.454Z","startTime":"2023-03-24T19:00:00.454Z","endTime":"2023-03-24T20:00:00.454Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2023-03-22T20:42:52.454Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-12T16:20:23.674Z","startTime":"2023-09-08T00:30:00.675Z","endTime":"2023-09-08T01:30:00.675Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2023-09-07T16:20:23.674Z","videoConferenceLink":"https://us02web.zoom.us/j/87885175045?pwd=VUh1Y2VmakhqQ2hKeWtwVGRYV21XUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"alternate week","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-01T17:53:01.958Z","startTime":"2023-07-31T01:30:00.958Z","endTime":"2023-07-31T02:30:00.958Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2023-07-30T17:53:01.958Z","videoConferenceLink":"https://stonybrook.zoom.us/j/7917944462","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-11T01:49:23.755Z","startTime":"2023-08-07T01:00:00.755Z","endTime":"2023-08-07T02:00:00.755Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2023-08-07T01:49:23.755Z","videoConferenceLink":"https://us02web.zoom.us/j/83622484566?pwd=WE5kZG5uZ3RWVzdoTm1IRU5SMmVlZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T15:35:20.510Z","startTime":"2023-08-15T02:00:00.510Z","endTime":"2023-08-15T03:00:00.510Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2023-08-14T15:35:20.510Z","videoConferenceLink":"https://us02web.zoom.us/j/82140923894?pwd=NHlzdXNNb2Zxdk9WZm0raVFjc01BUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2023-08-18T15:39:43.970Z","startTime":"2023-08-14T14:30:00.970Z","endTime":"2023-08-14T16:00:00.970Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2023-08-14T15:39:43.970Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-30T20:57:58.299Z","startTime":"2023-08-31T02:00:00.300Z","endTime":"2023-08-31T03:00:00.300Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2023-08-30T20:57:58.299Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-17T15:04:25.314Z","startTime":"2023-08-14T20:00:00.314Z","endTime":"2023-08-14T21:00:00.314Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2023-08-14T15:04:25.314Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-17T22:03:06.366Z","startTime":"2023-08-13T23:00:00.366Z","endTime":"2023-08-14T00:00:00.366Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2023-08-13T22:03:06.366Z","videoConferenceLink":"https://us06web.zoom.us/j/83499139032?pwd=Rm80SHRBWnJXV3pvUDUycFVmZUp4dz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:42:55.125Z","startTime":"2023-09-09T02:00:00.125Z","endTime":"2023-09-09T03:00:00.125Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2023-09-08T17:42:55.125Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:43:16.802Z","startTime":"2023-09-09T02:00:00.802Z","endTime":"2023-09-09T03:00:00.802Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2023-09-08T17:43:16.802Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-14T20:22:38.192Z","startTime":"2023-09-09T01:00:00.192Z","endTime":"2023-09-09T02:00:00.192Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2023-09-08T20:22:38.192Z","videoConferenceLink":"https://us06web.zoom.us/j/88325048774?pwd=bGNLUmFoN2Q5b1lzZENyY25sSWlxZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-02-09T01:28:47.347Z","startTime":"2024-02-08T22:00:00.347Z","endTime":"2024-02-08T23:00:00.347Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-02-09T01:28:47.347Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bcc2bc4f7f0027f23e34","name":"Design/Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:48.507Z","startTime":"2023-07-30T16:30:00.507Z","endTime":"2023-07-30T17:30:00.507Z","hours":1,"createdDate":"2023-06-26T16:28:50.770Z","updatedDate":"2023-07-30T17:50:48.507Z","videoConferenceLink":"https://us02web.zoom.us/j/87083658463?pwd=K3ZPZnNyZ3hFTVV1Vlc2Y1NPYmNDZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:53.135Z","startTime":"2023-07-30T18:00:00.135Z","endTime":"2023-07-30T19:00:00.135Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2023-07-30T17:50:53.135Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-08T20:15:41.389Z","startTime":"2023-09-08T17:30:00.389Z","endTime":"2023-09-08T18:30:00.389Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2023-09-08T20:15:41.389Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"649dc7a77c703d00245c34a6","name":"Dev/Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-02T02:34:30.293Z","startTime":"2023-07-31T20:00:00.293Z","endTime":"2023-07-31T21:00:00.293Z","hours":1,"createdDate":"2023-06-29T18:04:23.399Z","updatedDate":"2023-08-01T02:34:30.293Z","videoConferenceLink":"https://us02web.zoom.us/j/88548175319?pwd=bHZhOUxpTWZpclZLbUFTMGxFT2pvQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"scheduled as needed","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-18T20:00:00.918Z","startTime":"2023-08-18T20:00:00.918Z","endTime":"2023-08-18T21:00:00.918Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2023-08-14T15:46:35.918Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-19T01:30:00.766Z","startTime":"2023-08-19T01:30:00.766Z","endTime":"2023-08-19T02:30:00.766Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2023-08-14T15:49:09.766Z","videoConferenceLink":"https://us02web.zoom.us/j/81309906141?pwd=SENlVVBYRVFtR3NDV1dBNyszcmsxdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-09-03T23:00:00.880Z","startTime":"2023-09-03T23:00:00.880Z","endTime":"2023-09-04T00:00:00.880Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2023-08-30T02:10:26.880Z","videoConferenceLink":"https://meet.google.com/imb-hbsr-swj","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-14T17:43:31.520Z","startTime":"2023-09-09T02:00:00.520Z","endTime":"2023-09-09T03:00:00.520Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2023-09-08T17:43:31.520Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2023-09-07T01:00:00.752Z","startTime":"2023-09-07T01:00:00.752Z","endTime":"2023-09-07T02:00:00.752Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2023-09-05T14:51:58.752Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-09-11T02:00:00.958Z","startTime":"2023-09-11T02:00:00.958Z","endTime":"2023-09-11T02:30:00.958Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2023-09-05T15:16:46.959Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-09-05T19:30:00.941Z","startTime":"2023-09-05T19:30:00.941Z","endTime":"2023-09-05T20:00:00.941Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2023-09-05T18:06:40.942Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T19:00:00.053Z","startTime":"2023-09-20T19:00:00.053Z","endTime":"2023-09-20T20:00:00.053Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2023-09-14T15:22:20.053Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-18T14:00:00.935Z","startTime":"2023-09-18T14:00:00.935Z","endTime":"2023-09-18T17:00:00.935Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2023-09-14T15:23:42.935Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-19T14:00:00.280Z","startTime":"2023-09-19T14:00:00.280Z","endTime":"2023-09-19T17:00:00.280Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2023-09-14T15:24:10.280Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T14:00:00.771Z","startTime":"2023-09-20T14:00:00.771Z","endTime":"2023-09-20T17:00:00.771Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2023-09-14T15:24:32.771Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-14T14:00:00.160Z","startTime":"2023-09-14T14:00:00.160Z","endTime":"2023-09-14T17:00:00.160Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2023-09-14T15:25:08.160Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-15T14:00:00.505Z","startTime":"2023-09-15T14:00:00.505Z","endTime":"2023-09-15T17:00:00.505Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2023-09-14T15:25:29.505Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Mtesty face","hacknight":"Online","eventType":"Team Meeting","description":"Qqq","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2023-11-08T19:29:18.524Z","startTime":"2023-11-06T06:00:00.524Z","endTime":"2023-11-06T07:00:00.524Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2023-11-05T19:29:18.524Z","videoConferenceLink":"Q.qq","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:30:28.722Z","startTime":"2023-11-29T01:00:00.722Z","endTime":"2023-11-29T02:00:00.722Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2023-11-28T21:30:28.722Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-01-26T16:00:00.845Z","startTime":"2024-01-26T16:00:00.845Z","endTime":"2024-01-26T16:30:00.845Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-01-22T20:23:24.845Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0}]
\ No newline at end of file
+[{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123458"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb7240f509367be7272cf69","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5ec32abda973810017c0de0d","name":"Lucky Parking","description":"A platform looking for nearby street parking with least possibility of getting citation.","githubIdentifier":"216854923","projectStatus":"Active","location":"Westside","githubUrl":"https://github.com/hackforla/lucky-parking","slackUrl":"https://hackforla.slack.com/archives/CPFDMSV6V","googleDriveUrl":"https://drive.google.com/drive/folders/1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","googleDriveId":"1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","hflaWebsiteUrl":"https://www.hackforla.org/projects/lucky-parking","videoConferenceLink":"https://us02web.zoom.us/j/84817446708?pwd=QW5RVER2SkVTWnZkN25ZY2d2RzNTdz09","lookingDescription":"- Frontend Software Engineer \n- Backend Software Engineer \n- Advanced Data Scientist \n- Python Enthusiast","createdDate":"2020-05-19T00:39:25.640Z","__v":0},"date":"2024-03-05T02:00:00.092Z","startTime":"2024-03-05T02:00:00.092Z","endTime":"2024-03-05T03:00:00.092Z","hours":1,"createdDate":"2020-05-09T21:43:43.519Z","updatedDate":"2024-03-05T03:33:22.092Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/89121722043?pwd=VFlhSUlzbVhpNVBqQmNWd1lSMWFWZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72878509367be7272cf6d","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T23:00:00.243Z","startTime":"2024-10-14T23:00:00.243Z","endTime":"2024-10-15T00:00:00.243Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-10-11T21:27:54.243Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89798814732?pwd=LPDAZBoWNLLcbPXdOAjXzneTGTbNtv.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72b05509367be7272cf71","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:30:00.764Z","startTime":"2024-08-21T01:30:00.764Z","endTime":"2024-08-21T03:00:00.764Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-08-16T19:34:41.764Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2024-04-11T01:00:00.389Z","startTime":"2024-04-11T01:00:00.389Z","endTime":"2024-04-11T02:00:00.389Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2024-04-11T02:18:30.389Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88266718430?pwd=UFNTTUcxWkxHQ0NVYm5OK3pRK0lPdz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T17:00:00.367Z","startTime":"2024-03-10T17:00:00.367Z","endTime":"2024-03-10T19:00:00.367Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2024-03-05T03:33:48.367Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2024-03-06T03:00:00.697Z","startTime":"2024-03-06T03:00:00.697Z","endTime":"2024-03-06T04:00:00.697Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:29.697Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"The Hack For LA Data Science team is a Community of Practice within the LA brigade seeking to make analytical and machine learning services available to local communities and organizations.","githubIdentifier":"269486796","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/CGRATJCCF","googleDriveUrl":"https://drive.google.com/drive/folders/0ABybAQUv53kiUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2024-03-05T03:00:00.384Z","startTime":"2024-03-05T03:00:00.384Z","endTime":"2024-03-05T04:00:00.384Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2024-03-05T03:27:55.384Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-03-07T01:00:00.316Z","startTime":"2024-03-07T01:00:00.316Z","endTime":"2024-03-07T02:00:00.316Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-03-05T03:29:18.316Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"327430594","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"https://drive.google.com/drive/folders/0ACjCHzHKLLQxUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-07T02:00:00.750Z","startTime":"2024-03-07T02:00:00.750Z","endTime":"2024-03-07T03:00:00.750Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2024-03-05T03:28:34.750Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T02:00:00.225Z","startTime":"2024-03-08T02:00:00.225Z","endTime":"2024-03-08T03:00:00.225Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2024-03-05T03:28:27.225Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-26T01:00:00.575Z","startTime":"2024-03-26T01:00:00.575Z","endTime":"2024-03-26T04:00:00.575Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:08.575Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-27T01:00:00.592Z","startTime":"2024-03-27T01:00:00.592Z","endTime":"2024-03-27T04:00:00.592Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:10.592Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2024-03-08T03:00:00.151Z","startTime":"2024-03-08T03:00:00.151Z","endTime":"2024-03-08T04:00:00.151Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:28.151Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-23T01:00:00.010Z","startTime":"2024-08-23T01:00:00.010Z","endTime":"2024-08-23T02:00:00.010Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2024-08-16T19:35:42.010Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:00:00.881Z","startTime":"2024-08-21T01:00:00.881Z","endTime":"2024-08-21T01:30:00.881Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2024-08-16T19:33:16.881Z","__v":0,"videoConferenceLink":"https://meet.google.com/pxe-sqfn-sdu?authuser=1&hs=122"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.681Z","startTime":"2024-03-06T01:00:00.681Z","endTime":"2024-03-06T02:00:00.681Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-03-05T03:27:30.681Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T19:00:00.456Z","startTime":"2024-09-06T19:00:00.456Z","endTime":"2024-09-06T20:00:00.456Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:52:26.456Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88694734855?pwd=HMuckXblBkyoNUENmR4duKWnDaNTye.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T02:00:00.496Z","startTime":"2024-09-06T02:00:00.496Z","endTime":"2024-09-06T03:00:00.496Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:51:43.496Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88662978784?pwd=4koLjZhrXlrcHXYQp19BkGtYF4vHUy.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-09T22:30:00.931Z","startTime":"2024-09-09T22:30:00.931Z","endTime":"2024-09-09T23:30:00.931Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:50:43.931Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-19T01:00:00.565Z","startTime":"2024-09-19T01:00:00.565Z","endTime":"2024-09-19T02:00:00.565Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:05:01.565Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/87350455396?pwd=Ieitc3wHTQcurB8SXjedJMHug2i9nQ.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-17T01:00:00.119Z","startTime":"2024-09-17T01:00:00.119Z","endTime":"2024-09-17T02:00:00.119Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:03:05.119Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83988547775?pwd=ZoNDtueAbdjyMgIvoQAmh4DGIarM3Z.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2024-10-18T00:00:00.428Z","startTime":"2024-10-18T00:00:00.428Z","endTime":"2024-10-18T01:00:00.428Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2024-10-15T19:10:34.428Z","videoConferenceLink":"https://us06web.zoom.us/j/88230844471?pwd=YW1CMElDNEoxNmhTb1NwS1ZFa3BJQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-04-09T23:00:00.924Z","startTime":"2024-04-09T23:00:00.924Z","endTime":"2024-04-10T00:00:00.924Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2024-04-09T03:34:32.924Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-04T18:00:00.394Z","startTime":"2024-03-04T18:00:00.394Z","endTime":"2024-03-04T19:00:00.394Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2024-03-05T03:27:41.394Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T17:30:00.911Z","startTime":"2024-03-07T17:30:00.911Z","endTime":"2024-03-07T18:00:00.911Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2024-03-05T03:27:55.911Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T18:00:00.278Z","startTime":"2024-03-07T18:00:00.278Z","endTime":"2024-03-07T19:00:00.278Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2024-03-05T03:27:59.278Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T00:00:00.010Z","startTime":"2024-03-07T00:00:00.010Z","endTime":"2024-03-07T01:00:00.010Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2024-03-05T03:27:53.010Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T23:00:00.244Z","startTime":"2024-03-05T23:00:00.244Z","endTime":"2024-03-06T00:00:00.244Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2024-03-05T03:27:43.244Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-18T22:00:00.554Z","startTime":"2024-04-18T22:00:00.554Z","endTime":"2024-04-18T23:00:00.554Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2024-04-18T22:37:09.554Z","videoConferenceLink":"https://us06web.zoom.us/j/81993508851?pwd=lqU6D6CR7acb5D5zFmYEh4cEc2RRIg.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-03-26T02:00:00.443Z","startTime":"2024-03-26T02:00:00.443Z","endTime":"2024-03-26T03:00:00.443Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2024-03-22T19:34:43.443Z","videoConferenceLink":"https://us06web.zoom.us/j/89075274719?pwd=QlZkMUtzZnRwbUczR3VwRnFjdzdHZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T16:00:00.838Z","startTime":"2024-03-10T16:00:00.838Z","endTime":"2024-03-10T17:00:00.838Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2024-03-05T03:34:32.838Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-05T01:00:00.964Z","startTime":"2024-03-05T01:00:00.964Z","endTime":"2024-03-05T03:00:00.964Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2024-03-05T03:34:30.964Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-05T17:00:00.259Z","startTime":"2024-03-05T17:00:00.259Z","endTime":"2024-03-05T18:00:00.259Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2024-03-05T03:27:06.259Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-10T15:00:00.584Z","startTime":"2024-03-10T15:00:00.584Z","endTime":"2024-03-10T16:00:00.584Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2024-03-05T03:27:07.584Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"275042633","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"https://drive.google.com/drive/folders/0AISloPaWXy2RUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T20:00:00.396Z","startTime":"2024-03-08T20:00:00.396Z","endTime":"2024-03-08T21:00:00.396Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2024-03-05T03:28:19.396Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T02:30:00.419Z","startTime":"2024-09-18T02:30:00.419Z","endTime":"2024-09-18T03:30:00.419Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2024-09-13T17:59:22.419Z","videoConferenceLink":"https://meet.google.com/cgn-yvmt-zge","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T00:30:00.611Z","startTime":"2024-09-18T00:30:00.611Z","endTime":"2024-09-18T01:30:00.611Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2024-09-13T18:04:18.611Z","videoConferenceLink":"https://meet.google.com/jcs-jpmy-grv","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.236Z","startTime":"2024-09-20T01:00:00.236Z","endTime":"2024-09-20T02:00:00.236Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2024-09-13T18:05:41.236Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"Once a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.733Z","startTime":"2024-09-20T01:00:00.733Z","endTime":"2024-09-20T02:00:00.733Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2024-09-13T18:07:49.733Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2024-03-08T15:30:00.270Z","startTime":"2024-03-08T15:30:00.270Z","endTime":"2024-03-08T17:00:00.270Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2024-03-05T03:32:39.270Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T03:00:00.525Z","startTime":"2024-03-07T03:00:00.525Z","endTime":"2024-03-07T04:00:00.525Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2024-03-05T03:33:35.525Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T21:00:00.393Z","startTime":"2024-03-07T21:00:00.393Z","endTime":"2024-03-07T22:00:00.393Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2024-03-05T03:33:37.393Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-06-06T23:00:00.827Z","startTime":"2024-06-06T23:00:00.827Z","endTime":"2024-06-07T00:00:00.827Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2024-06-04T01:40:09.827Z","videoConferenceLink":"https://us06web.zoom.us/j/83685103472?pwd=VGpXaWJLWEh5aDlTWVRycVZmZ1V5Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.849Z","startTime":"2024-03-07T03:00:00.849Z","endTime":"2024-03-07T04:00:00.849Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2024-03-05T03:26:28.849Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.113Z","startTime":"2024-03-07T03:00:00.113Z","endTime":"2024-03-07T04:00:00.113Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2024-03-05T03:26:31.113Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-17T03:00:00.786Z","startTime":"2024-09-17T03:00:00.786Z","endTime":"2024-09-17T03:30:00.786Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2024-09-12T16:49:54.786Z","videoConferenceLink":"https://us06web.zoom.us/j/88240854525?pwd=6qZ9TF6303MqYGCb8a3FbRVPxJvVpj.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-12T19:00:00.056Z","startTime":"2024-09-12T19:00:00.056Z","endTime":"2024-09-12T20:00:00.056Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-09-08T20:19:48.056Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T22:00:00.981Z","startTime":"2024-10-14T22:00:00.981Z","endTime":"2024-10-14T23:00:00.981Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2024-10-11T19:04:01.981Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"1st Friday of the month is Leads/PMs only for planning.","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T17:30:00.427Z","startTime":"2024-10-11T17:30:00.427Z","endTime":"2024-10-11T18:30:00.427Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2024-10-11T21:28:42.427Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"First Friday of the month","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T20:00:00.846Z","startTime":"2024-10-11T20:00:00.846Z","endTime":"2024-10-11T21:00:00.846Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2024-10-11T21:29:41.846Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-24T21:30:00.434Z","startTime":"2024-04-24T21:30:00.434Z","endTime":"2024-04-24T22:30:00.434Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2024-04-18T22:37:35.434Z","videoConferenceLink":"https://us06web.zoom.us/j/87937582522?pwd=oDMtMY5q25Qs4oZgm59mFzVn2cpp5v.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-07T00:00:00.134Z","startTime":"2024-09-07T00:00:00.134Z","endTime":"2024-09-07T01:00:00.134Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2024-09-05T03:51:04.134Z","videoConferenceLink":"https://us06web.zoom.us/j/89830222516","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-08T03:00:00.342Z","startTime":"2024-03-08T03:00:00.342Z","endTime":"2024-03-08T04:00:00.342Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2024-03-05T03:26:33.342Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2024-03-07T02:00:00.688Z","startTime":"2024-03-07T02:00:00.688Z","endTime":"2024-03-07T03:00:00.688Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2024-03-05T03:27:49.688Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-11T02:00:00.609Z","startTime":"2024-03-11T02:00:00.609Z","endTime":"2024-03-11T02:30:00.609Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2024-03-05T03:28:28.609Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T20:30:00.612Z","startTime":"2024-03-05T20:30:00.612Z","endTime":"2024-03-05T21:00:00.612Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2024-03-05T03:27:47.612Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T20:00:00.003Z","startTime":"2024-03-06T20:00:00.003Z","endTime":"2024-03-06T21:00:00.003Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2024-03-05T03:26:49.003Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-04T15:00:00.431Z","startTime":"2024-03-04T15:00:00.431Z","endTime":"2024-03-04T18:00:00.431Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2024-03-05T03:26:52.431Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-05T15:00:00.715Z","startTime":"2024-03-05T15:00:00.715Z","endTime":"2024-03-05T18:00:00.715Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2024-03-05T03:26:50.715Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T15:00:00.544Z","startTime":"2024-03-06T15:00:00.544Z","endTime":"2024-03-06T18:00:00.544Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2024-03-05T03:26:47.544Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-07T15:00:00.205Z","startTime":"2024-03-07T15:00:00.205Z","endTime":"2024-03-07T18:00:00.205Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2024-03-05T03:26:46.205Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-08T15:00:00.618Z","startTime":"2024-03-08T15:00:00.618Z","endTime":"2024-03-08T18:00:00.618Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2024-03-05T03:26:44.618Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Test-EventName","hacknight":"Online","eventType":"Team Meeting","description":"Testing","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2024-03-07T06:00:00.383Z","startTime":"2024-03-07T06:00:00.383Z","endTime":"2024-03-07T07:00:00.383Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2024-03-05T03:27:26.383Z","videoConferenceLink":"example.com","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.113Z","startTime":"2024-03-06T01:00:00.113Z","endTime":"2024-03-06T02:00:00.113Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2024-03-05T03:27:29.113Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-08T16:00:00.018Z","startTime":"2024-03-08T16:00:00.018Z","endTime":"2024-03-08T16:30:00.018Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-03-05T03:27:05.018Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66bd7afabbac790023b8f880","name":"Design ","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-15T01:00:00.605Z","startTime":"2024-08-15T01:00:00.605Z","endTime":"2024-08-15T02:00:00.605Z","hours":1,"createdDate":"2024-08-15T03:50:19.605Z","updatedDate":"2024-08-15T03:50:19.605Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=1&hs=122","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66c7880be5b4960026317a0f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"Reviewing open tickets and diving into codebase","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-08-24T17:00:00.863Z","startTime":"2024-08-24T17:00:00.863Z","endTime":"2024-08-24T18:00:00.863Z","hours":1,"createdDate":"2024-08-22T18:48:42.863Z","updatedDate":"2024-08-22T18:48:42.863Z","videoConferenceLink":"https://us06web.zoom.us/j/83511601337?pwd=VkqPEjI11WlNdCdqXuWXZeh3oVQgY6.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35bb45d07d5002bee745f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-19T01:30:00.475Z","startTime":"2024-09-19T01:30:00.475Z","endTime":"2024-09-19T02:00:00.475Z","hours":0.5,"createdDate":"2024-09-12T21:23:00.475Z","updatedDate":"2024-09-12T21:23:00.475Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35c045d07d5002bee7460","name":"Stakeholder followup","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-18T00:00:00.482Z","startTime":"2024-09-18T00:00:00.482Z","endTime":"2024-09-18T01:00:00.482Z","hours":1,"createdDate":"2024-09-12T21:24:20.482Z","updatedDate":"2024-09-12T21:24:20.482Z","videoConferenceLink":"https://us06web.zoom.us/j/82635608437?pwd=8IKU4sGDPbRIDqaZgCEMtpoCrb2Agk.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e47fabf05a80002a77fbe5","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"Twice a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-10-17T19:00:00.766Z","startTime":"2024-10-17T19:00:00.766Z","endTime":"2024-10-17T20:00:00.766Z","hours":1,"createdDate":"2024-09-13T18:08:42.327Z","updatedDate":"2024-10-17T23:21:29.766Z","videoConferenceLink":"https://us06web.zoom.us/j/86740231069?pwd=HIKRxLmyoBxyZDEcECsvjIwFrEzNbO.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66ec9e18014fda0026aa6139","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-26T01:30:00.808Z","startTime":"2024-09-26T01:30:00.808Z","endTime":"2024-09-26T02:00:00.808Z","hours":0.5,"createdDate":"2024-09-19T21:56:40.808Z","updatedDate":"2024-09-19T21:56:40.808Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"673c304e88564600280e4be4","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"Team Meeting","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-11-21T00:30:00.112Z","startTime":"2024-11-21T00:30:00.112Z","endTime":"2024-11-21T01:30:00.112Z","hours":1,"createdDate":"2024-11-19T06:29:34.112Z","updatedDate":"2024-11-19T06:29:34.112Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=2&hs=122","__v":0}]
\ No newline at end of file
diff --git a/_data/external/wins-data.json b/_data/external/wins-data.json
index 1957a02c5f..816566f2de 100644
--- a/_data/external/wins-data.json
+++ b/_data/external/wins-data.json
@@ -1,2 +1 @@
-[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]]
-
+[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]]
\ No newline at end of file
diff --git a/_data/internal/communities/data-science.yml b/_data/internal/communities/data-science.yml
index ea93999702..cb8398c18d 100644
--- a/_data/internal/communities/data-science.yml
+++ b/_data/internal/communities/data-science.yml
@@ -11,8 +11,6 @@ alt: 'A person uses a laptop to review a data dashboard'
icon: /assets/images/hero/communities-icons/data-science.png
-meeting-times: Mondays 7:00-8:00 pm PT
-
leadership-type: Mentor Led
leadership:
- name: Sophia Alice
@@ -32,7 +30,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/CGRATJCCF
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/data-science/
recruiting-message:
diff --git a/_data/internal/communities/engineering.yml b/_data/internal/communities/engineering.yml
index c833570e7c..b5a5599256 100644
--- a/_data/internal/communities/engineering.yml
+++ b/_data/internal/communities/engineering.yml
@@ -11,9 +11,7 @@ alt: 'A computer screen shows a diagram used to manage code development'
icon: /assets/images/hero/communities-icons/engineering.png
-meeting-times: Thursdays 6:00-7:00 pm PT
-
-leadership-type: Peer Led
+leadership-type: Community Led
leadership:
- name: Micah Elm
role: Co-lead
@@ -43,7 +41,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C01CU709SER
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/engineering
recruiting-message:
diff --git a/_data/internal/communities/operations.yml b/_data/internal/communities/operations.yml
index d29d246930..6129c760ab 100644
--- a/_data/internal/communities/operations.yml
+++ b/_data/internal/communities/operations.yml
@@ -11,23 +11,38 @@ alt: 'A dramatic closeup of a screen filled with code'
icon: /assets/images/hero/communities-icons/operations.png
-meeting-times: Wednesdays 6:00-7:00 pm PT
-
leadership-type: Community Led
leadership:
- name: Chelsey Beck
+ github-handle: chelseybeck
role: Co-lead
links:
slack: https://hackforla.slack.com/team/U01J93AQKSS
github: https://github.com/chelseybeck
picture: https://avatars.githubusercontent.com/chelseybeck
- - name: Ernie Pelayo
+ - name: Alex English
+ github-handle: ale210
+ role: Co-lead
+ links:
+ slack: https://hackforla.slack.com/team/U078B1S0XDM
+ github: https://github.com/ale210
+ picture: https://avatars.githubusercontent.com/ale210
+ - name: Ryan Sakuma
+ github-handle: RSkuma
role: Co-lead
links:
- slack: https://hackforla.slack.com/team/U046MDSM3PA
- github: https://github.com/erniep278
- picture: https://avatars.githubusercontent.com/erniep278
+ slack: https://hackforla.slack.com/team/U078U294XB6
+ github: https://github.com/RSkuma
+ picture: https://avatars.githubusercontent.com/RSkuma
+ - name: Sudha Raamakrishnan
+ github-handle: sudhara
+ role: Ops PM
+ links:
+ slack: https://hackforla.slack.com/team/U07FJRNN9MK
+ github: https://github.com/sudhara
+ picture: https://avatars.githubusercontent.com/sudhara
- name: Dean Church
+ github-handle: Rankazze
role: Co-lead
links:
slack: https://hackforla.slack.com/team/UJR0UKBN1
@@ -37,7 +52,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/CV7QGL66B
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/ops
recruiting-message:
diff --git a/_data/internal/communities/product-management.yml b/_data/internal/communities/product-management.yml
index 64c8097378..d77998d127 100644
--- a/_data/internal/communities/product-management.yml
+++ b/_data/internal/communities/product-management.yml
@@ -11,8 +11,6 @@ alt: 'Several people around a small table listen intently as one person speaks.'
icon: /assets/images/hero/communities-icons/product-management.png
-meeting-times: Fridays 12:00-1:00 pm PT
-
leadership-type: Mentor Led
leadership:
- name: Bonnie Wolfe
@@ -25,7 +23,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C010LNXH2JY/details/
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/product-management
recruiting-message:
diff --git a/_data/internal/communities/ui-ux.yml b/_data/internal/communities/ui-ux.yml
index 8c52ce3427..1d144f77ba 100644
--- a/_data/internal/communities/ui-ux.yml
+++ b/_data/internal/communities/ui-ux.yml
@@ -11,9 +11,7 @@ alt: 'A board full of Post-it notes is used as a communication tool'
icon: /assets/images/hero/communities-icons/ui-ux.png
-meeting-times: Wednesdays 6:00-7:00 PM PT
-
-leadership-type: Peer Led
+leadership-type: Community Led
leadership:
- name: Aparna Gopal
role: Co-lead
@@ -48,7 +46,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C017ESHSMNG/
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/UI-UX
recruiting-message:
diff --git a/_data/internal/former-sponsors-partners.yml b/_data/internal/former-sponsors-partners.yml
new file mode 100644
index 0000000000..98b2d56add
--- /dev/null
+++ b/_data/internal/former-sponsors-partners.yml
@@ -0,0 +1,3 @@
+- name: Code for America
+ image: /assets/images/former-sponsors-partners/code-for-america.svg
+ link: https://www.codeforamerica.org/
\ No newline at end of file
diff --git a/_data/internal/partners.yml b/_data/internal/partners.yml
index 607e2f8537..113590295e 100644
--- a/_data/internal/partners.yml
+++ b/_data/internal/partners.yml
@@ -3,6 +3,11 @@
link: https://empowerla.org/
program-area:
- Citizen Engagement
+- name: Atwater Village
+ image: /assets/images/partners/atwater-village.png
+ link: https://www.atwatervillage.org/
+ program-area:
+ - Citizen Engagement
- name: Yale Open Lab
image: /assets/images/partners/yale-open-labs.svg
link: https://openlab.yale.edu/
diff --git a/_data/internal/privacy-policy.yml b/_data/internal/privacy-policy.yml
index c39e21e2d6..1cb9eb0bd2 100644
--- a/_data/internal/privacy-policy.yml
+++ b/_data/internal/privacy-policy.yml
@@ -67,7 +67,7 @@ privacy-policy: |
We do not knowingly collect, maintain, or use personal information from children under 13 years of age, and no part of our Site is directed to children.
- If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](privacy@hackforla.org) and reference “Child Privacy Report” in the subject line.
+ If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Child Privacy Report” in the subject line.
## Security
@@ -77,7 +77,7 @@ privacy-policy: |
## Right to be forgotten and rectification
- You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line.
+ You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line.
## Changes
@@ -89,7 +89,7 @@ privacy-policy: |
## Questions
- If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](privacy@hackforla.org), or by mail at:
+ If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](mailto: privacy@hackforla.org), or by mail at:
Civic Tech Structure, Inc.\
Ref: Hack for LA, HackforLA.org\
diff --git a/_data/internal/toolkitresources.yml b/_data/internal/toolkitresources.yml
index 8f5870a185..9c8822c3fa 100644
--- a/_data/internal/toolkitresources.yml
+++ b/_data/internal/toolkitresources.yml
@@ -19,7 +19,7 @@
- GitHub
contributors:
recommended-by: Bonnie Wolfe
- svg: svg/icon-github-small.svg
+ svg: svg/icon-github.svg
resource-url: 'https://github.com/'
- title: Zoom
diff --git a/_guide-pages/2FA.html b/_guide-pages/2FA.html
index 134976ccbc..2430dff7c2 100644
--- a/_guide-pages/2FA.html
+++ b/_guide-pages/2FA.html
@@ -42,7 +42,7 @@ Visit and follow
Frequently Asked Questions
diff --git a/_includes/about-page/about-card-news.html b/_includes/about-page/about-card-news.html
index 04b08b0539..76d81e9256 100644
--- a/_includes/about-page/about-card-news.html
+++ b/_includes/about-page/about-card-news.html
@@ -11,12 +11,12 @@
{% endfor %}
- {% for testemonial in site.data.internal.testimonials %}
+ {% for testimonial in site.data.internal.testimonials %}
 -
- {{testemonial.quote}}
+ {{testimonial.quote}}
- — {{testemonial.source}}
-  + — {{testimonial.source}}
+
+ — {{testimonial.source}}
+  {% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
{% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
-
- More Upcoming Events
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/_includes/current-guides.html b/_includes/current-guides.html
index b03a7dfe91..0cbc176ff7 100644
--- a/_includes/current-guides.html
+++ b/_includes/current-guides.html
@@ -74,10 +74,10 @@ External Resources
{%- endif -%}
-
+
{% include svg/outer-link.svg %}
diff --git a/_includes/events-page/header-container-content.html b/_includes/events-page/header-container-content.html
index 2476fd85f3..ee9ee9f253 100644
--- a/_includes/events-page/header-container-content.html
+++ b/_includes/events-page/header-container-content.html
@@ -2,30 +2,48 @@
Events
-
+
Hack for LA was incubated in the Code for America Brigade Network and continues the valuable work under Civic Tech Structure,
Inc. a network of civic-minded technologists who contribute their skills toward using the web as a platform for local government
and community service.
-
+
To learn more, watch the
- Ted Talk
- by Code for America founder, Jennifer Pahlka, on maintaining a better government through code.
+ Ted Talk
+ by Code for America founder, Jennifer Pahlka, on maintaining a better
+ government through code.
diff --git a/_includes/events-page/right-col-content-check.html b/_includes/events-page/right-col-content-check.html
new file mode 100644
index 0000000000..e122fb7d6b
--- /dev/null
+++ b/_includes/events-page/right-col-content-check.html
@@ -0,0 +1,32 @@
+
+  + Online Project Team Meetings
+
+ Online Project Team Meetings
+
+
+
+
+  +
+
+
+
+
+
+ Please review the listing of project team meeting times to find a
+ project that fits your schedule. You are welcome to attend a project
+ team meeting after you have completed
+ Onboarding.
+
+
+
+
+
+ {% assign days-of-week =
+ "Monday,Tuesday,Wednesday,Thursday,Friday,Saturday,Sunday" | split: "," %}
+ {% for day in days-of-week %}
+
+ {{day}}
+
+
+ {% endfor %}
+
+
+
+
diff --git a/_includes/events-page/right-col-content.html b/_includes/events-page/right-col-content.html
index 88507c09e6..eadd73df18 100644
--- a/_includes/events-page/right-col-content.html
+++ b/_includes/events-page/right-col-content.html
@@ -5,15 +5,10 @@
-  +
+  -
-
- Please review the listing of project team meeting times to find a
- project that fits your schedule. You are welcome to attend a project
- team meeting after you have completed
- Onboarding.
-
+ We have teams that meet at various times. You are welcome to attend a project team meeting after you have completed Onboarding, and if the team currently has an open role. You can find open roles at the end of the Onboarding.
@@ -27,6 +22,7 @@ {{day}}
{% endfor %}
+
*This meeting is not weekly, check project link for more details.
diff --git a/_includes/resource-card.html b/_includes/resource-card.html
index 0070801608..d0c0624dc3 100644
--- a/_includes/resource-card.html
+++ b/_includes/resource-card.html
@@ -2,14 +2,16 @@
{% assign image = include.image %}
{% assign name = include.name %}
{% assign lowercaseName = include.name | downcase %}
+{% assign hyphenatedName = lowercaseName | replace: ' ', '-' %}
-
-
+
- {% if lowercaseName == 'github' or name == 'Slack' %}
- {% include {{ name | prepend: 'svg/icon-' | append: '-color.svg' | downcase }} %}
+ {% if lowercaseName == 'github' %}
+ {% include svg/icon-github.svg %}
+ {% elsif lowercaseName == 'slack' %}
+ {% include svg/icon-slack.svg %}
{% elsif name == 'Getting Started' %}
{% include svg/logo-hfla-small.svg %}
{% elsif image %}
@@ -20,11 +22,11 @@
{% if lowercaseName == 'github' %}
-
+
GitHub
{% else %}
-
+
{{ name }}
{% endif %}
diff --git a/_includes/svg/icon-github-color.svg b/_includes/svg/icon-github-color.svg
deleted file mode 100644
index b028f0eddc..0000000000
--- a/_includes/svg/icon-github-color.svg
+++ /dev/null
@@ -1,78 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-github-small.svg b/_includes/svg/icon-github-small.svg
deleted file mode 100644
index 8571299bd1..0000000000
--- a/_includes/svg/icon-github-small.svg
+++ /dev/null
@@ -1,71 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-slack-color.svg b/_includes/svg/icon-slack-color.svg
deleted file mode 100644
index 979329271f..0000000000
--- a/_includes/svg/icon-slack-color.svg
+++ /dev/null
@@ -1,33 +0,0 @@
-
-
-
diff --git a/_layouts/default-markdown.html b/_layouts/default-markdown.html
index 56f11ce4fb..db2d682d36 100644
--- a/_layouts/default-markdown.html
+++ b/_layouts/default-markdown.html
@@ -15,7 +15,6 @@
-
` tags like so:
```
-### Screenshots of Proposed Changes Of The Website (if any, please do not screen shot code changes)
-
-
+### Screenshots of Proposed Changes Of The Website (if any, please do not include screenshots of code changes)
+
-Visuals before changes are applied
-
-
+ Visuals before changes are applied
+ 
-Visuals after changes are applied
+ Visuals after changes are applied
-
+ 
```
-**Note:** Not all pull requests will have significant changes to our website. **Please do not any screenshots of VSCode** If you do not have the ability to notate changes, please remove the `//
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-02-14T03:12:46.729Z","startTime":"2024-02-13T02:30:00.729Z","endTime":"2024-02-13T03:00:00.729Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-02-13T03:12:46.729Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2023-08-03T02:15:22.375Z","startTime":"2023-08-01T01:00:00.375Z","endTime":"2023-08-01T02:00:00.375Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2023-08-01T02:15:22.375Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84240551835?pwd=cFRGVy9DMnl1QzJPdTlRMlVnV2FvZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-13T21:55:44.544Z","startTime":"2023-08-13T17:00:00.544Z","endTime":"2023-08-13T19:00:00.544Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2023-08-13T21:55:44.544Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2023-08-15T21:56:00.655Z","startTime":"2023-08-14T02:00:00.655Z","endTime":"2023-08-14T03:00:00.655Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-08-13T21:56:00.654Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2023-09-11T14:28:06.664Z","startTime":"2023-09-06T02:00:00.664Z","endTime":"2023-09-06T03:00:00.664Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2023-09-05T14:28:06.664Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-02T17:50:30.452Z","startTime":"2023-07-31T00:00:00.452Z","endTime":"2023-07-31T01:00:00.452Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2023-07-30T17:50:30.452Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-03T02:11:52.643Z","startTime":"2023-08-01T01:00:00.643Z","endTime":"2023-08-01T02:00:00.643Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2023-08-01T02:11:52.643Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-17T15:22:52.331Z","startTime":"2023-08-15T01:00:00.331Z","endTime":"2023-08-15T02:00:00.331Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2023-08-14T15:22:52.331Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-11T14:16:58.449Z","startTime":"2023-09-09T01:00:00.449Z","endTime":"2023-09-09T04:00:00.449Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:16:58.449Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-12T14:17:29.535Z","startTime":"2023-09-09T01:00:00.535Z","endTime":"2023-09-09T04:00:00.535Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:17:29.535Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2023-09-14T14:19:14.051Z","startTime":"2023-09-09T02:00:00.051Z","endTime":"2023-09-09T03:00:00.051Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-09-08T14:19:14.051Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:54:29.904Z","startTime":"2023-09-29T02:00:00.904Z","endTime":"2023-09-29T03:00:00.904Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2023-09-29T01:54:29.904Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:53:57.479Z","startTime":"2023-09-29T01:30:00.479Z","endTime":"2023-09-29T02:00:00.479Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2023-09-29T01:53:57.478Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:44:27.422Z","startTime":"2023-11-29T01:00:00.422Z","endTime":"2023-11-29T02:00:00.422Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-28T21:44:27.422Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-08-31T02:07:23.572Z","startTime":"2023-08-30T00:00:00.572Z","endTime":"2023-08-30T01:00:00.572Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-08-30T02:07:23.572Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/86805459290"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-02-01T00:52:13.995Z","startTime":"2024-01-30T01:00:00.995Z","endTime":"2024-01-30T02:00:00.995Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-01-30T00:52:13.995Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83647379542?pwd=dZSFVdHEnO5KBZaKlakPz7cp34ga5y.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-15T19:25:24.483Z","startTime":"2023-11-15T18:00:00.483Z","endTime":"2023-11-15T19:00:00.483Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-15T19:25:24.482Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"1st Thursday","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T16:34:19.189Z","startTime":"2023-08-14T01:00:00.189Z","endTime":"2023-08-14T02:00:00.189Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-08-13T16:34:19.189Z","__v":0,"videoConferenceLink":"zoom.com"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-11T20:15:52.939Z","startTime":"2023-09-08T01:30:00.939Z","endTime":"2023-09-08T03:30:00.939Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-09-07T20:15:52.939Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89053190313?pwd=cXVCWGpyMlpackJJcEh4Q2xEcDV3dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2023-08-17T15:21:14.805Z","startTime":"2023-08-15T00:00:00.805Z","endTime":"2023-08-15T01:00:00.805Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2023-08-14T15:21:14.805Z","videoConferenceLink":"https://us02web.zoom.us/j/85496842244?pwd=aTg2Nit1ck1sTlQwQmdwT21WWVdYdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-15T15:03:37.375Z","startTime":"2023-08-14T11:00:00.375Z","endTime":"2023-08-14T12:00:00.375Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2023-08-14T15:03:37.375Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-13T17:00:00.114Z","startTime":"2023-03-13T17:00:00.114Z","endTime":"2023-03-13T18:00:00.114Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2023-03-10T20:47:55.115Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9889a85983001f385877","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-15T17:00:00.051Z","startTime":"2023-03-15T17:00:00.051Z","endTime":"2023-03-15T18:00:00.051Z","hours":1,"createdDate":"2023-03-10T20:52:19.052Z","updatedDate":"2023-03-10T20:52:19.052Z","videoConferenceLink":"https://us02web.zoom.us/j/82971740261?pwd=aEJvUFpiWTJCNHBqQWRMQUFMaW80UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:17:29.860Z","startTime":"2023-08-07T16:30:00.860Z","endTime":"2023-08-07T17:00:00.860Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2023-08-08T02:17:29.860Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:12:52.668Z","startTime":"2023-08-07T17:00:00.668Z","endTime":"2023-08-07T18:00:00.668Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2023-08-08T02:12:52.668Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-10T02:13:36.139Z","startTime":"2023-08-07T23:00:00.139Z","endTime":"2023-08-08T00:00:00.139Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2023-08-08T02:13:36.139Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-14T22:00:00.226Z","startTime":"2023-03-14T22:00:00.226Z","endTime":"2023-03-14T23:00:00.226Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2023-03-10T21:06:32.226Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-18T15:55:31.782Z","startTime":"2023-08-15T00:30:00.782Z","endTime":"2023-08-15T01:30:00.782Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2023-08-14T15:55:31.782Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-14T23:21:09.776Z","startTime":"2023-08-11T02:00:00.776Z","endTime":"2023-08-11T03:00:00.776Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2023-08-10T23:21:09.776Z","videoConferenceLink":"https://www.hackforla.org/projects/vrms","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-03-26T16:00:00.782Z","startTime":"2023-03-26T16:00:00.782Z","endTime":"2023-03-26T17:00:00.782Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2023-03-21T02:07:22.782Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-14T23:21:51.457Z","startTime":"2023-08-11T00:00:00.457Z","endTime":"2023-08-11T02:00:00.457Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2023-08-10T23:21:51.457Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-09T01:58:36.242Z","startTime":"2023-08-07T16:00:00.242Z","endTime":"2023-08-07T17:00:00.242Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2023-08-08T01:58:36.242Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-20T16:08:59.217Z","startTime":"2023-08-14T15:00:00.217Z","endTime":"2023-08-14T16:00:00.217Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2023-08-14T16:08:59.217Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-03-24T19:00:00.454Z","startTime":"2023-03-24T19:00:00.454Z","endTime":"2023-03-24T20:00:00.454Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2023-03-22T20:42:52.454Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-12T16:20:23.674Z","startTime":"2023-09-08T00:30:00.675Z","endTime":"2023-09-08T01:30:00.675Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2023-09-07T16:20:23.674Z","videoConferenceLink":"https://us02web.zoom.us/j/87885175045?pwd=VUh1Y2VmakhqQ2hKeWtwVGRYV21XUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"alternate week","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-01T17:53:01.958Z","startTime":"2023-07-31T01:30:00.958Z","endTime":"2023-07-31T02:30:00.958Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2023-07-30T17:53:01.958Z","videoConferenceLink":"https://stonybrook.zoom.us/j/7917944462","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-11T01:49:23.755Z","startTime":"2023-08-07T01:00:00.755Z","endTime":"2023-08-07T02:00:00.755Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2023-08-07T01:49:23.755Z","videoConferenceLink":"https://us02web.zoom.us/j/83622484566?pwd=WE5kZG5uZ3RWVzdoTm1IRU5SMmVlZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T15:35:20.510Z","startTime":"2023-08-15T02:00:00.510Z","endTime":"2023-08-15T03:00:00.510Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2023-08-14T15:35:20.510Z","videoConferenceLink":"https://us02web.zoom.us/j/82140923894?pwd=NHlzdXNNb2Zxdk9WZm0raVFjc01BUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2023-08-18T15:39:43.970Z","startTime":"2023-08-14T14:30:00.970Z","endTime":"2023-08-14T16:00:00.970Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2023-08-14T15:39:43.970Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-30T20:57:58.299Z","startTime":"2023-08-31T02:00:00.300Z","endTime":"2023-08-31T03:00:00.300Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2023-08-30T20:57:58.299Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-17T15:04:25.314Z","startTime":"2023-08-14T20:00:00.314Z","endTime":"2023-08-14T21:00:00.314Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2023-08-14T15:04:25.314Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-17T22:03:06.366Z","startTime":"2023-08-13T23:00:00.366Z","endTime":"2023-08-14T00:00:00.366Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2023-08-13T22:03:06.366Z","videoConferenceLink":"https://us06web.zoom.us/j/83499139032?pwd=Rm80SHRBWnJXV3pvUDUycFVmZUp4dz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:42:55.125Z","startTime":"2023-09-09T02:00:00.125Z","endTime":"2023-09-09T03:00:00.125Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2023-09-08T17:42:55.125Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:43:16.802Z","startTime":"2023-09-09T02:00:00.802Z","endTime":"2023-09-09T03:00:00.802Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2023-09-08T17:43:16.802Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-14T20:22:38.192Z","startTime":"2023-09-09T01:00:00.192Z","endTime":"2023-09-09T02:00:00.192Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2023-09-08T20:22:38.192Z","videoConferenceLink":"https://us06web.zoom.us/j/88325048774?pwd=bGNLUmFoN2Q5b1lzZENyY25sSWlxZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-02-09T01:28:47.347Z","startTime":"2024-02-08T22:00:00.347Z","endTime":"2024-02-08T23:00:00.347Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-02-09T01:28:47.347Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bcc2bc4f7f0027f23e34","name":"Design/Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:48.507Z","startTime":"2023-07-30T16:30:00.507Z","endTime":"2023-07-30T17:30:00.507Z","hours":1,"createdDate":"2023-06-26T16:28:50.770Z","updatedDate":"2023-07-30T17:50:48.507Z","videoConferenceLink":"https://us02web.zoom.us/j/87083658463?pwd=K3ZPZnNyZ3hFTVV1Vlc2Y1NPYmNDZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:53.135Z","startTime":"2023-07-30T18:00:00.135Z","endTime":"2023-07-30T19:00:00.135Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2023-07-30T17:50:53.135Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-08T20:15:41.389Z","startTime":"2023-09-08T17:30:00.389Z","endTime":"2023-09-08T18:30:00.389Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2023-09-08T20:15:41.389Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"649dc7a77c703d00245c34a6","name":"Dev/Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-02T02:34:30.293Z","startTime":"2023-07-31T20:00:00.293Z","endTime":"2023-07-31T21:00:00.293Z","hours":1,"createdDate":"2023-06-29T18:04:23.399Z","updatedDate":"2023-08-01T02:34:30.293Z","videoConferenceLink":"https://us02web.zoom.us/j/88548175319?pwd=bHZhOUxpTWZpclZLbUFTMGxFT2pvQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"scheduled as needed","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-18T20:00:00.918Z","startTime":"2023-08-18T20:00:00.918Z","endTime":"2023-08-18T21:00:00.918Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2023-08-14T15:46:35.918Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-19T01:30:00.766Z","startTime":"2023-08-19T01:30:00.766Z","endTime":"2023-08-19T02:30:00.766Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2023-08-14T15:49:09.766Z","videoConferenceLink":"https://us02web.zoom.us/j/81309906141?pwd=SENlVVBYRVFtR3NDV1dBNyszcmsxdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-09-03T23:00:00.880Z","startTime":"2023-09-03T23:00:00.880Z","endTime":"2023-09-04T00:00:00.880Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2023-08-30T02:10:26.880Z","videoConferenceLink":"https://meet.google.com/imb-hbsr-swj","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-14T17:43:31.520Z","startTime":"2023-09-09T02:00:00.520Z","endTime":"2023-09-09T03:00:00.520Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2023-09-08T17:43:31.520Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2023-09-07T01:00:00.752Z","startTime":"2023-09-07T01:00:00.752Z","endTime":"2023-09-07T02:00:00.752Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2023-09-05T14:51:58.752Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-09-11T02:00:00.958Z","startTime":"2023-09-11T02:00:00.958Z","endTime":"2023-09-11T02:30:00.958Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2023-09-05T15:16:46.959Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-09-05T19:30:00.941Z","startTime":"2023-09-05T19:30:00.941Z","endTime":"2023-09-05T20:00:00.941Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2023-09-05T18:06:40.942Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T19:00:00.053Z","startTime":"2023-09-20T19:00:00.053Z","endTime":"2023-09-20T20:00:00.053Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2023-09-14T15:22:20.053Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-18T14:00:00.935Z","startTime":"2023-09-18T14:00:00.935Z","endTime":"2023-09-18T17:00:00.935Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2023-09-14T15:23:42.935Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-19T14:00:00.280Z","startTime":"2023-09-19T14:00:00.280Z","endTime":"2023-09-19T17:00:00.280Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2023-09-14T15:24:10.280Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T14:00:00.771Z","startTime":"2023-09-20T14:00:00.771Z","endTime":"2023-09-20T17:00:00.771Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2023-09-14T15:24:32.771Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-14T14:00:00.160Z","startTime":"2023-09-14T14:00:00.160Z","endTime":"2023-09-14T17:00:00.160Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2023-09-14T15:25:08.160Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-15T14:00:00.505Z","startTime":"2023-09-15T14:00:00.505Z","endTime":"2023-09-15T17:00:00.505Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2023-09-14T15:25:29.505Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Mtesty face","hacknight":"Online","eventType":"Team Meeting","description":"Qqq","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2023-11-08T19:29:18.524Z","startTime":"2023-11-06T06:00:00.524Z","endTime":"2023-11-06T07:00:00.524Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2023-11-05T19:29:18.524Z","videoConferenceLink":"Q.qq","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:30:28.722Z","startTime":"2023-11-29T01:00:00.722Z","endTime":"2023-11-29T02:00:00.722Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2023-11-28T21:30:28.722Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-01-26T16:00:00.845Z","startTime":"2024-01-26T16:00:00.845Z","endTime":"2024-01-26T16:30:00.845Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-01-22T20:23:24.845Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0}]
\ No newline at end of file
+[{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123458"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb7240f509367be7272cf69","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5ec32abda973810017c0de0d","name":"Lucky Parking","description":"A platform looking for nearby street parking with least possibility of getting citation.","githubIdentifier":"216854923","projectStatus":"Active","location":"Westside","githubUrl":"https://github.com/hackforla/lucky-parking","slackUrl":"https://hackforla.slack.com/archives/CPFDMSV6V","googleDriveUrl":"https://drive.google.com/drive/folders/1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","googleDriveId":"1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","hflaWebsiteUrl":"https://www.hackforla.org/projects/lucky-parking","videoConferenceLink":"https://us02web.zoom.us/j/84817446708?pwd=QW5RVER2SkVTWnZkN25ZY2d2RzNTdz09","lookingDescription":"- Frontend Software Engineer \n- Backend Software Engineer \n- Advanced Data Scientist \n- Python Enthusiast","createdDate":"2020-05-19T00:39:25.640Z","__v":0},"date":"2024-03-05T02:00:00.092Z","startTime":"2024-03-05T02:00:00.092Z","endTime":"2024-03-05T03:00:00.092Z","hours":1,"createdDate":"2020-05-09T21:43:43.519Z","updatedDate":"2024-03-05T03:33:22.092Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/89121722043?pwd=VFlhSUlzbVhpNVBqQmNWd1lSMWFWZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72878509367be7272cf6d","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T23:00:00.243Z","startTime":"2024-10-14T23:00:00.243Z","endTime":"2024-10-15T00:00:00.243Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-10-11T21:27:54.243Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89798814732?pwd=LPDAZBoWNLLcbPXdOAjXzneTGTbNtv.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72b05509367be7272cf71","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:30:00.764Z","startTime":"2024-08-21T01:30:00.764Z","endTime":"2024-08-21T03:00:00.764Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-08-16T19:34:41.764Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2024-04-11T01:00:00.389Z","startTime":"2024-04-11T01:00:00.389Z","endTime":"2024-04-11T02:00:00.389Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2024-04-11T02:18:30.389Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88266718430?pwd=UFNTTUcxWkxHQ0NVYm5OK3pRK0lPdz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T17:00:00.367Z","startTime":"2024-03-10T17:00:00.367Z","endTime":"2024-03-10T19:00:00.367Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2024-03-05T03:33:48.367Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2024-03-06T03:00:00.697Z","startTime":"2024-03-06T03:00:00.697Z","endTime":"2024-03-06T04:00:00.697Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:29.697Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"The Hack For LA Data Science team is a Community of Practice within the LA brigade seeking to make analytical and machine learning services available to local communities and organizations.","githubIdentifier":"269486796","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/CGRATJCCF","googleDriveUrl":"https://drive.google.com/drive/folders/0ABybAQUv53kiUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2024-03-05T03:00:00.384Z","startTime":"2024-03-05T03:00:00.384Z","endTime":"2024-03-05T04:00:00.384Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2024-03-05T03:27:55.384Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-03-07T01:00:00.316Z","startTime":"2024-03-07T01:00:00.316Z","endTime":"2024-03-07T02:00:00.316Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-03-05T03:29:18.316Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"327430594","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"https://drive.google.com/drive/folders/0ACjCHzHKLLQxUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-07T02:00:00.750Z","startTime":"2024-03-07T02:00:00.750Z","endTime":"2024-03-07T03:00:00.750Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2024-03-05T03:28:34.750Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T02:00:00.225Z","startTime":"2024-03-08T02:00:00.225Z","endTime":"2024-03-08T03:00:00.225Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2024-03-05T03:28:27.225Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-26T01:00:00.575Z","startTime":"2024-03-26T01:00:00.575Z","endTime":"2024-03-26T04:00:00.575Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:08.575Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-27T01:00:00.592Z","startTime":"2024-03-27T01:00:00.592Z","endTime":"2024-03-27T04:00:00.592Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:10.592Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2024-03-08T03:00:00.151Z","startTime":"2024-03-08T03:00:00.151Z","endTime":"2024-03-08T04:00:00.151Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:28.151Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-23T01:00:00.010Z","startTime":"2024-08-23T01:00:00.010Z","endTime":"2024-08-23T02:00:00.010Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2024-08-16T19:35:42.010Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:00:00.881Z","startTime":"2024-08-21T01:00:00.881Z","endTime":"2024-08-21T01:30:00.881Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2024-08-16T19:33:16.881Z","__v":0,"videoConferenceLink":"https://meet.google.com/pxe-sqfn-sdu?authuser=1&hs=122"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.681Z","startTime":"2024-03-06T01:00:00.681Z","endTime":"2024-03-06T02:00:00.681Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-03-05T03:27:30.681Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T19:00:00.456Z","startTime":"2024-09-06T19:00:00.456Z","endTime":"2024-09-06T20:00:00.456Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:52:26.456Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88694734855?pwd=HMuckXblBkyoNUENmR4duKWnDaNTye.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T02:00:00.496Z","startTime":"2024-09-06T02:00:00.496Z","endTime":"2024-09-06T03:00:00.496Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:51:43.496Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88662978784?pwd=4koLjZhrXlrcHXYQp19BkGtYF4vHUy.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-09T22:30:00.931Z","startTime":"2024-09-09T22:30:00.931Z","endTime":"2024-09-09T23:30:00.931Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:50:43.931Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-19T01:00:00.565Z","startTime":"2024-09-19T01:00:00.565Z","endTime":"2024-09-19T02:00:00.565Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:05:01.565Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/87350455396?pwd=Ieitc3wHTQcurB8SXjedJMHug2i9nQ.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-17T01:00:00.119Z","startTime":"2024-09-17T01:00:00.119Z","endTime":"2024-09-17T02:00:00.119Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:03:05.119Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83988547775?pwd=ZoNDtueAbdjyMgIvoQAmh4DGIarM3Z.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2024-10-18T00:00:00.428Z","startTime":"2024-10-18T00:00:00.428Z","endTime":"2024-10-18T01:00:00.428Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2024-10-15T19:10:34.428Z","videoConferenceLink":"https://us06web.zoom.us/j/88230844471?pwd=YW1CMElDNEoxNmhTb1NwS1ZFa3BJQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-04-09T23:00:00.924Z","startTime":"2024-04-09T23:00:00.924Z","endTime":"2024-04-10T00:00:00.924Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2024-04-09T03:34:32.924Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-04T18:00:00.394Z","startTime":"2024-03-04T18:00:00.394Z","endTime":"2024-03-04T19:00:00.394Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2024-03-05T03:27:41.394Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T17:30:00.911Z","startTime":"2024-03-07T17:30:00.911Z","endTime":"2024-03-07T18:00:00.911Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2024-03-05T03:27:55.911Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T18:00:00.278Z","startTime":"2024-03-07T18:00:00.278Z","endTime":"2024-03-07T19:00:00.278Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2024-03-05T03:27:59.278Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T00:00:00.010Z","startTime":"2024-03-07T00:00:00.010Z","endTime":"2024-03-07T01:00:00.010Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2024-03-05T03:27:53.010Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T23:00:00.244Z","startTime":"2024-03-05T23:00:00.244Z","endTime":"2024-03-06T00:00:00.244Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2024-03-05T03:27:43.244Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-18T22:00:00.554Z","startTime":"2024-04-18T22:00:00.554Z","endTime":"2024-04-18T23:00:00.554Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2024-04-18T22:37:09.554Z","videoConferenceLink":"https://us06web.zoom.us/j/81993508851?pwd=lqU6D6CR7acb5D5zFmYEh4cEc2RRIg.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-03-26T02:00:00.443Z","startTime":"2024-03-26T02:00:00.443Z","endTime":"2024-03-26T03:00:00.443Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2024-03-22T19:34:43.443Z","videoConferenceLink":"https://us06web.zoom.us/j/89075274719?pwd=QlZkMUtzZnRwbUczR3VwRnFjdzdHZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T16:00:00.838Z","startTime":"2024-03-10T16:00:00.838Z","endTime":"2024-03-10T17:00:00.838Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2024-03-05T03:34:32.838Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-05T01:00:00.964Z","startTime":"2024-03-05T01:00:00.964Z","endTime":"2024-03-05T03:00:00.964Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2024-03-05T03:34:30.964Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-05T17:00:00.259Z","startTime":"2024-03-05T17:00:00.259Z","endTime":"2024-03-05T18:00:00.259Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2024-03-05T03:27:06.259Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-10T15:00:00.584Z","startTime":"2024-03-10T15:00:00.584Z","endTime":"2024-03-10T16:00:00.584Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2024-03-05T03:27:07.584Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"275042633","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"https://drive.google.com/drive/folders/0AISloPaWXy2RUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T20:00:00.396Z","startTime":"2024-03-08T20:00:00.396Z","endTime":"2024-03-08T21:00:00.396Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2024-03-05T03:28:19.396Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T02:30:00.419Z","startTime":"2024-09-18T02:30:00.419Z","endTime":"2024-09-18T03:30:00.419Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2024-09-13T17:59:22.419Z","videoConferenceLink":"https://meet.google.com/cgn-yvmt-zge","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T00:30:00.611Z","startTime":"2024-09-18T00:30:00.611Z","endTime":"2024-09-18T01:30:00.611Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2024-09-13T18:04:18.611Z","videoConferenceLink":"https://meet.google.com/jcs-jpmy-grv","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.236Z","startTime":"2024-09-20T01:00:00.236Z","endTime":"2024-09-20T02:00:00.236Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2024-09-13T18:05:41.236Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"Once a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.733Z","startTime":"2024-09-20T01:00:00.733Z","endTime":"2024-09-20T02:00:00.733Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2024-09-13T18:07:49.733Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2024-03-08T15:30:00.270Z","startTime":"2024-03-08T15:30:00.270Z","endTime":"2024-03-08T17:00:00.270Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2024-03-05T03:32:39.270Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T03:00:00.525Z","startTime":"2024-03-07T03:00:00.525Z","endTime":"2024-03-07T04:00:00.525Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2024-03-05T03:33:35.525Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T21:00:00.393Z","startTime":"2024-03-07T21:00:00.393Z","endTime":"2024-03-07T22:00:00.393Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2024-03-05T03:33:37.393Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-06-06T23:00:00.827Z","startTime":"2024-06-06T23:00:00.827Z","endTime":"2024-06-07T00:00:00.827Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2024-06-04T01:40:09.827Z","videoConferenceLink":"https://us06web.zoom.us/j/83685103472?pwd=VGpXaWJLWEh5aDlTWVRycVZmZ1V5Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.849Z","startTime":"2024-03-07T03:00:00.849Z","endTime":"2024-03-07T04:00:00.849Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2024-03-05T03:26:28.849Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.113Z","startTime":"2024-03-07T03:00:00.113Z","endTime":"2024-03-07T04:00:00.113Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2024-03-05T03:26:31.113Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-17T03:00:00.786Z","startTime":"2024-09-17T03:00:00.786Z","endTime":"2024-09-17T03:30:00.786Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2024-09-12T16:49:54.786Z","videoConferenceLink":"https://us06web.zoom.us/j/88240854525?pwd=6qZ9TF6303MqYGCb8a3FbRVPxJvVpj.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-12T19:00:00.056Z","startTime":"2024-09-12T19:00:00.056Z","endTime":"2024-09-12T20:00:00.056Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-09-08T20:19:48.056Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T22:00:00.981Z","startTime":"2024-10-14T22:00:00.981Z","endTime":"2024-10-14T23:00:00.981Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2024-10-11T19:04:01.981Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"1st Friday of the month is Leads/PMs only for planning.","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T17:30:00.427Z","startTime":"2024-10-11T17:30:00.427Z","endTime":"2024-10-11T18:30:00.427Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2024-10-11T21:28:42.427Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"First Friday of the month","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T20:00:00.846Z","startTime":"2024-10-11T20:00:00.846Z","endTime":"2024-10-11T21:00:00.846Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2024-10-11T21:29:41.846Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-24T21:30:00.434Z","startTime":"2024-04-24T21:30:00.434Z","endTime":"2024-04-24T22:30:00.434Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2024-04-18T22:37:35.434Z","videoConferenceLink":"https://us06web.zoom.us/j/87937582522?pwd=oDMtMY5q25Qs4oZgm59mFzVn2cpp5v.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-07T00:00:00.134Z","startTime":"2024-09-07T00:00:00.134Z","endTime":"2024-09-07T01:00:00.134Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2024-09-05T03:51:04.134Z","videoConferenceLink":"https://us06web.zoom.us/j/89830222516","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-08T03:00:00.342Z","startTime":"2024-03-08T03:00:00.342Z","endTime":"2024-03-08T04:00:00.342Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2024-03-05T03:26:33.342Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2024-03-07T02:00:00.688Z","startTime":"2024-03-07T02:00:00.688Z","endTime":"2024-03-07T03:00:00.688Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2024-03-05T03:27:49.688Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-11T02:00:00.609Z","startTime":"2024-03-11T02:00:00.609Z","endTime":"2024-03-11T02:30:00.609Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2024-03-05T03:28:28.609Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T20:30:00.612Z","startTime":"2024-03-05T20:30:00.612Z","endTime":"2024-03-05T21:00:00.612Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2024-03-05T03:27:47.612Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T20:00:00.003Z","startTime":"2024-03-06T20:00:00.003Z","endTime":"2024-03-06T21:00:00.003Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2024-03-05T03:26:49.003Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-04T15:00:00.431Z","startTime":"2024-03-04T15:00:00.431Z","endTime":"2024-03-04T18:00:00.431Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2024-03-05T03:26:52.431Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-05T15:00:00.715Z","startTime":"2024-03-05T15:00:00.715Z","endTime":"2024-03-05T18:00:00.715Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2024-03-05T03:26:50.715Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T15:00:00.544Z","startTime":"2024-03-06T15:00:00.544Z","endTime":"2024-03-06T18:00:00.544Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2024-03-05T03:26:47.544Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-07T15:00:00.205Z","startTime":"2024-03-07T15:00:00.205Z","endTime":"2024-03-07T18:00:00.205Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2024-03-05T03:26:46.205Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-08T15:00:00.618Z","startTime":"2024-03-08T15:00:00.618Z","endTime":"2024-03-08T18:00:00.618Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2024-03-05T03:26:44.618Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Test-EventName","hacknight":"Online","eventType":"Team Meeting","description":"Testing","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2024-03-07T06:00:00.383Z","startTime":"2024-03-07T06:00:00.383Z","endTime":"2024-03-07T07:00:00.383Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2024-03-05T03:27:26.383Z","videoConferenceLink":"example.com","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.113Z","startTime":"2024-03-06T01:00:00.113Z","endTime":"2024-03-06T02:00:00.113Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2024-03-05T03:27:29.113Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-08T16:00:00.018Z","startTime":"2024-03-08T16:00:00.018Z","endTime":"2024-03-08T16:30:00.018Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-03-05T03:27:05.018Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66bd7afabbac790023b8f880","name":"Design ","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-15T01:00:00.605Z","startTime":"2024-08-15T01:00:00.605Z","endTime":"2024-08-15T02:00:00.605Z","hours":1,"createdDate":"2024-08-15T03:50:19.605Z","updatedDate":"2024-08-15T03:50:19.605Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=1&hs=122","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66c7880be5b4960026317a0f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"Reviewing open tickets and diving into codebase","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-08-24T17:00:00.863Z","startTime":"2024-08-24T17:00:00.863Z","endTime":"2024-08-24T18:00:00.863Z","hours":1,"createdDate":"2024-08-22T18:48:42.863Z","updatedDate":"2024-08-22T18:48:42.863Z","videoConferenceLink":"https://us06web.zoom.us/j/83511601337?pwd=VkqPEjI11WlNdCdqXuWXZeh3oVQgY6.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35bb45d07d5002bee745f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-19T01:30:00.475Z","startTime":"2024-09-19T01:30:00.475Z","endTime":"2024-09-19T02:00:00.475Z","hours":0.5,"createdDate":"2024-09-12T21:23:00.475Z","updatedDate":"2024-09-12T21:23:00.475Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35c045d07d5002bee7460","name":"Stakeholder followup","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-18T00:00:00.482Z","startTime":"2024-09-18T00:00:00.482Z","endTime":"2024-09-18T01:00:00.482Z","hours":1,"createdDate":"2024-09-12T21:24:20.482Z","updatedDate":"2024-09-12T21:24:20.482Z","videoConferenceLink":"https://us06web.zoom.us/j/82635608437?pwd=8IKU4sGDPbRIDqaZgCEMtpoCrb2Agk.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e47fabf05a80002a77fbe5","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"Twice a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-10-17T19:00:00.766Z","startTime":"2024-10-17T19:00:00.766Z","endTime":"2024-10-17T20:00:00.766Z","hours":1,"createdDate":"2024-09-13T18:08:42.327Z","updatedDate":"2024-10-17T23:21:29.766Z","videoConferenceLink":"https://us06web.zoom.us/j/86740231069?pwd=HIKRxLmyoBxyZDEcECsvjIwFrEzNbO.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66ec9e18014fda0026aa6139","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-26T01:30:00.808Z","startTime":"2024-09-26T01:30:00.808Z","endTime":"2024-09-26T02:00:00.808Z","hours":0.5,"createdDate":"2024-09-19T21:56:40.808Z","updatedDate":"2024-09-19T21:56:40.808Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"673c304e88564600280e4be4","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"Team Meeting","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-11-21T00:30:00.112Z","startTime":"2024-11-21T00:30:00.112Z","endTime":"2024-11-21T01:30:00.112Z","hours":1,"createdDate":"2024-11-19T06:29:34.112Z","updatedDate":"2024-11-19T06:29:34.112Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=2&hs=122","__v":0}]
\ No newline at end of file
diff --git a/_data/external/wins-data.json b/_data/external/wins-data.json
index 1957a02c5f..816566f2de 100644
--- a/_data/external/wins-data.json
+++ b/_data/external/wins-data.json
@@ -1,2 +1 @@
-[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]]
-
+[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]]
\ No newline at end of file
diff --git a/_data/internal/communities/data-science.yml b/_data/internal/communities/data-science.yml
index ea93999702..cb8398c18d 100644
--- a/_data/internal/communities/data-science.yml
+++ b/_data/internal/communities/data-science.yml
@@ -11,8 +11,6 @@ alt: 'A person uses a laptop to review a data dashboard'
icon: /assets/images/hero/communities-icons/data-science.png
-meeting-times: Mondays 7:00-8:00 pm PT
-
leadership-type: Mentor Led
leadership:
- name: Sophia Alice
@@ -32,7 +30,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/CGRATJCCF
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/data-science/
recruiting-message:
diff --git a/_data/internal/communities/engineering.yml b/_data/internal/communities/engineering.yml
index c833570e7c..b5a5599256 100644
--- a/_data/internal/communities/engineering.yml
+++ b/_data/internal/communities/engineering.yml
@@ -11,9 +11,7 @@ alt: 'A computer screen shows a diagram used to manage code development'
icon: /assets/images/hero/communities-icons/engineering.png
-meeting-times: Thursdays 6:00-7:00 pm PT
-
-leadership-type: Peer Led
+leadership-type: Community Led
leadership:
- name: Micah Elm
role: Co-lead
@@ -43,7 +41,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C01CU709SER
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/engineering
recruiting-message:
diff --git a/_data/internal/communities/operations.yml b/_data/internal/communities/operations.yml
index d29d246930..6129c760ab 100644
--- a/_data/internal/communities/operations.yml
+++ b/_data/internal/communities/operations.yml
@@ -11,23 +11,38 @@ alt: 'A dramatic closeup of a screen filled with code'
icon: /assets/images/hero/communities-icons/operations.png
-meeting-times: Wednesdays 6:00-7:00 pm PT
-
leadership-type: Community Led
leadership:
- name: Chelsey Beck
+ github-handle: chelseybeck
role: Co-lead
links:
slack: https://hackforla.slack.com/team/U01J93AQKSS
github: https://github.com/chelseybeck
picture: https://avatars.githubusercontent.com/chelseybeck
- - name: Ernie Pelayo
+ - name: Alex English
+ github-handle: ale210
+ role: Co-lead
+ links:
+ slack: https://hackforla.slack.com/team/U078B1S0XDM
+ github: https://github.com/ale210
+ picture: https://avatars.githubusercontent.com/ale210
+ - name: Ryan Sakuma
+ github-handle: RSkuma
role: Co-lead
links:
- slack: https://hackforla.slack.com/team/U046MDSM3PA
- github: https://github.com/erniep278
- picture: https://avatars.githubusercontent.com/erniep278
+ slack: https://hackforla.slack.com/team/U078U294XB6
+ github: https://github.com/RSkuma
+ picture: https://avatars.githubusercontent.com/RSkuma
+ - name: Sudha Raamakrishnan
+ github-handle: sudhara
+ role: Ops PM
+ links:
+ slack: https://hackforla.slack.com/team/U07FJRNN9MK
+ github: https://github.com/sudhara
+ picture: https://avatars.githubusercontent.com/sudhara
- name: Dean Church
+ github-handle: Rankazze
role: Co-lead
links:
slack: https://hackforla.slack.com/team/UJR0UKBN1
@@ -37,7 +52,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/CV7QGL66B
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/ops
recruiting-message:
diff --git a/_data/internal/communities/product-management.yml b/_data/internal/communities/product-management.yml
index 64c8097378..d77998d127 100644
--- a/_data/internal/communities/product-management.yml
+++ b/_data/internal/communities/product-management.yml
@@ -11,8 +11,6 @@ alt: 'Several people around a small table listen intently as one person speaks.'
icon: /assets/images/hero/communities-icons/product-management.png
-meeting-times: Fridays 12:00-1:00 pm PT
-
leadership-type: Mentor Led
leadership:
- name: Bonnie Wolfe
@@ -25,7 +23,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C010LNXH2JY/details/
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/product-management
recruiting-message:
diff --git a/_data/internal/communities/ui-ux.yml b/_data/internal/communities/ui-ux.yml
index 8c52ce3427..1d144f77ba 100644
--- a/_data/internal/communities/ui-ux.yml
+++ b/_data/internal/communities/ui-ux.yml
@@ -11,9 +11,7 @@ alt: 'A board full of Post-it notes is used as a communication tool'
icon: /assets/images/hero/communities-icons/ui-ux.png
-meeting-times: Wednesdays 6:00-7:00 PM PT
-
-leadership-type: Peer Led
+leadership-type: Community Led
leadership:
- name: Aparna Gopal
role: Co-lead
@@ -48,7 +46,7 @@ leadership:
links:
- name: Slack
url: https://app.slack.com/client/T04502KQX/C017ESHSMNG/
- - name: Github
+ - name: GitHub
url: https://github.com/hackforla/UI-UX
recruiting-message:
diff --git a/_data/internal/former-sponsors-partners.yml b/_data/internal/former-sponsors-partners.yml
new file mode 100644
index 0000000000..98b2d56add
--- /dev/null
+++ b/_data/internal/former-sponsors-partners.yml
@@ -0,0 +1,3 @@
+- name: Code for America
+ image: /assets/images/former-sponsors-partners/code-for-america.svg
+ link: https://www.codeforamerica.org/
\ No newline at end of file
diff --git a/_data/internal/partners.yml b/_data/internal/partners.yml
index 607e2f8537..113590295e 100644
--- a/_data/internal/partners.yml
+++ b/_data/internal/partners.yml
@@ -3,6 +3,11 @@
link: https://empowerla.org/
program-area:
- Citizen Engagement
+- name: Atwater Village
+ image: /assets/images/partners/atwater-village.png
+ link: https://www.atwatervillage.org/
+ program-area:
+ - Citizen Engagement
- name: Yale Open Lab
image: /assets/images/partners/yale-open-labs.svg
link: https://openlab.yale.edu/
diff --git a/_data/internal/privacy-policy.yml b/_data/internal/privacy-policy.yml
index c39e21e2d6..1cb9eb0bd2 100644
--- a/_data/internal/privacy-policy.yml
+++ b/_data/internal/privacy-policy.yml
@@ -67,7 +67,7 @@ privacy-policy: |
We do not knowingly collect, maintain, or use personal information from children under 13 years of age, and no part of our Site is directed to children.
- If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](privacy@hackforla.org) and reference “Child Privacy Report” in the subject line.
+ If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Child Privacy Report” in the subject line.
## Security
@@ -77,7 +77,7 @@ privacy-policy: |
## Right to be forgotten and rectification
- You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line.
+ You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line.
## Changes
@@ -89,7 +89,7 @@ privacy-policy: |
## Questions
- If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](privacy@hackforla.org), or by mail at:
+ If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](mailto: privacy@hackforla.org), or by mail at:
Civic Tech Structure, Inc.\
Ref: Hack for LA, HackforLA.org\
diff --git a/_data/internal/toolkitresources.yml b/_data/internal/toolkitresources.yml
index 8f5870a185..9c8822c3fa 100644
--- a/_data/internal/toolkitresources.yml
+++ b/_data/internal/toolkitresources.yml
@@ -19,7 +19,7 @@
- GitHub
contributors:
recommended-by: Bonnie Wolfe
- svg: svg/icon-github-small.svg
+ svg: svg/icon-github.svg
resource-url: 'https://github.com/'
- title: Zoom
diff --git a/_guide-pages/2FA.html b/_guide-pages/2FA.html
index 134976ccbc..2430dff7c2 100644
--- a/_guide-pages/2FA.html
+++ b/_guide-pages/2FA.html
@@ -42,7 +42,7 @@ Visit and follow
Frequently Asked Questions
diff --git a/_includes/about-page/about-card-news.html b/_includes/about-page/about-card-news.html
index 04b08b0539..76d81e9256 100644
--- a/_includes/about-page/about-card-news.html
+++ b/_includes/about-page/about-card-news.html
@@ -11,12 +11,12 @@
{% endfor %}
- {% for testemonial in site.data.internal.testimonials %}
+ {% for testimonial in site.data.internal.testimonials %}
 -
- {{testemonial.quote}}
+ {{testimonial.quote}}
- — {{testemonial.source}}
-  + — {{testimonial.source}}
+
+ — {{testimonial.source}}
+  {% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
{% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
-
- More Upcoming Events
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/_includes/current-guides.html b/_includes/current-guides.html
index b03a7dfe91..0cbc176ff7 100644
--- a/_includes/current-guides.html
+++ b/_includes/current-guides.html
@@ -74,10 +74,10 @@ External Resources
{%- endif -%}
-
+
{% include svg/outer-link.svg %}
diff --git a/_includes/events-page/header-container-content.html b/_includes/events-page/header-container-content.html
index 2476fd85f3..ee9ee9f253 100644
--- a/_includes/events-page/header-container-content.html
+++ b/_includes/events-page/header-container-content.html
@@ -2,30 +2,48 @@
Events
-
+
Hack for LA was incubated in the Code for America Brigade Network and continues the valuable work under Civic Tech Structure,
Inc. a network of civic-minded technologists who contribute their skills toward using the web as a platform for local government
and community service.
-
+
To learn more, watch the
- Ted Talk
- by Code for America founder, Jennifer Pahlka, on maintaining a better government through code.
+ Ted Talk
+ by Code for America founder, Jennifer Pahlka, on maintaining a better
+ government through code.
diff --git a/_includes/events-page/right-col-content-check.html b/_includes/events-page/right-col-content-check.html
new file mode 100644
index 0000000000..e122fb7d6b
--- /dev/null
+++ b/_includes/events-page/right-col-content-check.html
@@ -0,0 +1,32 @@
+
+  + Online Project Team Meetings
+
+ Online Project Team Meetings
+
+
+
+
+  +
+
+
+
+
+
+ Please review the listing of project team meeting times to find a
+ project that fits your schedule. You are welcome to attend a project
+ team meeting after you have completed
+ Onboarding.
+
+
+
+
+
+ {% assign days-of-week =
+ "Monday,Tuesday,Wednesday,Thursday,Friday,Saturday,Sunday" | split: "," %}
+ {% for day in days-of-week %}
+
+ {{day}}
+
+
+ {% endfor %}
+
+
+
+
diff --git a/_includes/events-page/right-col-content.html b/_includes/events-page/right-col-content.html
index 88507c09e6..eadd73df18 100644
--- a/_includes/events-page/right-col-content.html
+++ b/_includes/events-page/right-col-content.html
@@ -5,15 +5,10 @@
-  +
+  -
-
- Please review the listing of project team meeting times to find a
- project that fits your schedule. You are welcome to attend a project
- team meeting after you have completed
- Onboarding.
-
+ We have teams that meet at various times. You are welcome to attend a project team meeting after you have completed Onboarding, and if the team currently has an open role. You can find open roles at the end of the Onboarding.
@@ -27,6 +22,7 @@ {{day}}
{% endfor %}
+
*This meeting is not weekly, check project link for more details.
diff --git a/_includes/resource-card.html b/_includes/resource-card.html
index 0070801608..d0c0624dc3 100644
--- a/_includes/resource-card.html
+++ b/_includes/resource-card.html
@@ -2,14 +2,16 @@
{% assign image = include.image %}
{% assign name = include.name %}
{% assign lowercaseName = include.name | downcase %}
+{% assign hyphenatedName = lowercaseName | replace: ' ', '-' %}
-
-
+
- {% if lowercaseName == 'github' or name == 'Slack' %}
- {% include {{ name | prepend: 'svg/icon-' | append: '-color.svg' | downcase }} %}
+ {% if lowercaseName == 'github' %}
+ {% include svg/icon-github.svg %}
+ {% elsif lowercaseName == 'slack' %}
+ {% include svg/icon-slack.svg %}
{% elsif name == 'Getting Started' %}
{% include svg/logo-hfla-small.svg %}
{% elsif image %}
@@ -20,11 +22,11 @@
{% if lowercaseName == 'github' %}
-
+
GitHub
{% else %}
-
+
{{ name }}
{% endif %}
diff --git a/_includes/svg/icon-github-color.svg b/_includes/svg/icon-github-color.svg
deleted file mode 100644
index b028f0eddc..0000000000
--- a/_includes/svg/icon-github-color.svg
+++ /dev/null
@@ -1,78 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-github-small.svg b/_includes/svg/icon-github-small.svg
deleted file mode 100644
index 8571299bd1..0000000000
--- a/_includes/svg/icon-github-small.svg
+++ /dev/null
@@ -1,71 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-slack-color.svg b/_includes/svg/icon-slack-color.svg
deleted file mode 100644
index 979329271f..0000000000
--- a/_includes/svg/icon-slack-color.svg
+++ /dev/null
@@ -1,33 +0,0 @@
-
-
-
diff --git a/_layouts/default-markdown.html b/_layouts/default-markdown.html
index 56f11ce4fb..db2d682d36 100644
--- a/_layouts/default-markdown.html
+++ b/_layouts/default-markdown.html
@@ -15,7 +15,6 @@
-
Visuals before changes are applied
- - +Visuals before changes are applied
+ Visuals after changes are applied
+Visuals after changes are applied
- + Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-02-14T03:12:46.729Z","startTime":"2024-02-13T02:30:00.729Z","endTime":"2024-02-13T03:00:00.729Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-02-13T03:12:46.729Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2023-08-03T02:15:22.375Z","startTime":"2023-08-01T01:00:00.375Z","endTime":"2023-08-01T02:00:00.375Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2023-08-01T02:15:22.375Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84240551835?pwd=cFRGVy9DMnl1QzJPdTlRMlVnV2FvZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-13T21:55:44.544Z","startTime":"2023-08-13T17:00:00.544Z","endTime":"2023-08-13T19:00:00.544Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2023-08-13T21:55:44.544Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2023-08-15T21:56:00.655Z","startTime":"2023-08-14T02:00:00.655Z","endTime":"2023-08-14T03:00:00.655Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-08-13T21:56:00.654Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2023-09-11T14:28:06.664Z","startTime":"2023-09-06T02:00:00.664Z","endTime":"2023-09-06T03:00:00.664Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2023-09-05T14:28:06.664Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-02T17:50:30.452Z","startTime":"2023-07-31T00:00:00.452Z","endTime":"2023-07-31T01:00:00.452Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2023-07-30T17:50:30.452Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-03T02:11:52.643Z","startTime":"2023-08-01T01:00:00.643Z","endTime":"2023-08-01T02:00:00.643Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2023-08-01T02:11:52.643Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-08-17T15:22:52.331Z","startTime":"2023-08-15T01:00:00.331Z","endTime":"2023-08-15T02:00:00.331Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2023-08-14T15:22:52.331Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-11T14:16:58.449Z","startTime":"2023-09-09T01:00:00.449Z","endTime":"2023-09-09T04:00:00.449Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:16:58.449Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2023-09-12T14:17:29.535Z","startTime":"2023-09-09T01:00:00.535Z","endTime":"2023-09-09T04:00:00.535Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2023-09-08T14:17:29.535Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2023-09-14T14:19:14.051Z","startTime":"2023-09-09T02:00:00.051Z","endTime":"2023-09-09T03:00:00.051Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2023-09-08T14:19:14.051Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:54:29.904Z","startTime":"2023-09-29T02:00:00.904Z","endTime":"2023-09-29T03:00:00.904Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2023-09-29T01:54:29.904Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2023-09-29T01:53:57.479Z","startTime":"2023-09-29T01:30:00.479Z","endTime":"2023-09-29T02:00:00.479Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2023-09-29T01:53:57.478Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:44:27.422Z","startTime":"2023-11-29T01:00:00.422Z","endTime":"2023-11-29T02:00:00.422Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-28T21:44:27.422Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-08-31T02:07:23.572Z","startTime":"2023-08-30T00:00:00.572Z","endTime":"2023-08-30T01:00:00.572Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-08-30T02:07:23.572Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/86805459290"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-02-01T00:52:13.995Z","startTime":"2024-01-30T01:00:00.995Z","endTime":"2024-01-30T02:00:00.995Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-01-30T00:52:13.995Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83647379542?pwd=dZSFVdHEnO5KBZaKlakPz7cp34ga5y.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-15T19:25:24.483Z","startTime":"2023-11-15T18:00:00.483Z","endTime":"2023-11-15T19:00:00.483Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2023-11-15T19:25:24.482Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"1st Thursday","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T16:34:19.189Z","startTime":"2023-08-14T01:00:00.189Z","endTime":"2023-08-14T02:00:00.189Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-08-13T16:34:19.189Z","__v":0,"videoConferenceLink":"zoom.com"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-11T20:15:52.939Z","startTime":"2023-09-08T01:30:00.939Z","endTime":"2023-09-08T03:30:00.939Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2023-09-07T20:15:52.939Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89053190313?pwd=cXVCWGpyMlpackJJcEh4Q2xEcDV3dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2023-08-17T15:21:14.805Z","startTime":"2023-08-15T00:00:00.805Z","endTime":"2023-08-15T01:00:00.805Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2023-08-14T15:21:14.805Z","videoConferenceLink":"https://us02web.zoom.us/j/85496842244?pwd=aTg2Nit1ck1sTlQwQmdwT21WWVdYdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-15T15:03:37.375Z","startTime":"2023-08-14T11:00:00.375Z","endTime":"2023-08-14T12:00:00.375Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2023-08-14T15:03:37.375Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-13T17:00:00.114Z","startTime":"2023-03-13T17:00:00.114Z","endTime":"2023-03-13T18:00:00.114Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2023-03-10T20:47:55.115Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9889a85983001f385877","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-15T17:00:00.051Z","startTime":"2023-03-15T17:00:00.051Z","endTime":"2023-03-15T18:00:00.051Z","hours":1,"createdDate":"2023-03-10T20:52:19.052Z","updatedDate":"2023-03-10T20:52:19.052Z","videoConferenceLink":"https://us02web.zoom.us/j/82971740261?pwd=aEJvUFpiWTJCNHBqQWRMQUFMaW80UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:17:29.860Z","startTime":"2023-08-07T16:30:00.860Z","endTime":"2023-08-07T17:00:00.860Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2023-08-08T02:17:29.860Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-11T02:12:52.668Z","startTime":"2023-08-07T17:00:00.668Z","endTime":"2023-08-07T18:00:00.668Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2023-08-08T02:12:52.668Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-10T02:13:36.139Z","startTime":"2023-08-07T23:00:00.139Z","endTime":"2023-08-08T00:00:00.139Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2023-08-08T02:13:36.139Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-03-14T22:00:00.226Z","startTime":"2023-03-14T22:00:00.226Z","endTime":"2023-03-14T23:00:00.226Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2023-03-10T21:06:32.226Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-18T15:55:31.782Z","startTime":"2023-08-15T00:30:00.782Z","endTime":"2023-08-15T01:30:00.782Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2023-08-14T15:55:31.782Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-14T23:21:09.776Z","startTime":"2023-08-11T02:00:00.776Z","endTime":"2023-08-11T03:00:00.776Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2023-08-10T23:21:09.776Z","videoConferenceLink":"https://www.hackforla.org/projects/vrms","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-03-26T16:00:00.782Z","startTime":"2023-03-26T16:00:00.782Z","endTime":"2023-03-26T17:00:00.782Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2023-03-21T02:07:22.782Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills (branches, separation of concerns, etc.). We are currently in a redesign phase, using CI/CD in the run up to demoing the new version at Code for America's Summit 2020 in Washington, D.C.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2023-08-14T23:21:51.457Z","startTime":"2023-08-11T00:00:00.457Z","endTime":"2023-08-11T02:00:00.457Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2023-08-10T23:21:51.457Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-09T01:58:36.242Z","startTime":"2023-08-07T16:00:00.242Z","endTime":"2023-08-07T17:00:00.242Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2023-08-08T01:58:36.242Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2023-08-20T16:08:59.217Z","startTime":"2023-08-14T15:00:00.217Z","endTime":"2023-08-14T16:00:00.217Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2023-08-14T16:08:59.217Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-03-24T19:00:00.454Z","startTime":"2023-03-24T19:00:00.454Z","endTime":"2023-03-24T20:00:00.454Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2023-03-22T20:42:52.454Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-09-12T16:20:23.674Z","startTime":"2023-09-08T00:30:00.675Z","endTime":"2023-09-08T01:30:00.675Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2023-09-07T16:20:23.674Z","videoConferenceLink":"https://us02web.zoom.us/j/87885175045?pwd=VUh1Y2VmakhqQ2hKeWtwVGRYV21XUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"alternate week","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-01T17:53:01.958Z","startTime":"2023-07-31T01:30:00.958Z","endTime":"2023-07-31T02:30:00.958Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2023-07-30T17:53:01.958Z","videoConferenceLink":"https://stonybrook.zoom.us/j/7917944462","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-11T01:49:23.755Z","startTime":"2023-08-07T01:00:00.755Z","endTime":"2023-08-07T02:00:00.755Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2023-08-07T01:49:23.755Z","videoConferenceLink":"https://us02web.zoom.us/j/83622484566?pwd=WE5kZG5uZ3RWVzdoTm1IRU5SMmVlZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2023-08-17T15:35:20.510Z","startTime":"2023-08-15T02:00:00.510Z","endTime":"2023-08-15T03:00:00.510Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2023-08-14T15:35:20.510Z","videoConferenceLink":"https://us02web.zoom.us/j/82140923894?pwd=NHlzdXNNb2Zxdk9WZm0raVFjc01BUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2023-08-18T15:39:43.970Z","startTime":"2023-08-14T14:30:00.970Z","endTime":"2023-08-14T16:00:00.970Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2023-08-14T15:39:43.970Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-30T20:57:58.299Z","startTime":"2023-08-31T02:00:00.300Z","endTime":"2023-08-31T03:00:00.300Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2023-08-30T20:57:58.299Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2023-08-17T15:04:25.314Z","startTime":"2023-08-14T20:00:00.314Z","endTime":"2023-08-14T21:00:00.314Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2023-08-14T15:04:25.314Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2023-08-17T22:03:06.366Z","startTime":"2023-08-13T23:00:00.366Z","endTime":"2023-08-14T00:00:00.366Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2023-08-13T22:03:06.366Z","videoConferenceLink":"https://us06web.zoom.us/j/83499139032?pwd=Rm80SHRBWnJXV3pvUDUycFVmZUp4dz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:42:55.125Z","startTime":"2023-09-09T02:00:00.125Z","endTime":"2023-09-09T03:00:00.125Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2023-09-08T17:42:55.125Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-13T17:43:16.802Z","startTime":"2023-09-09T02:00:00.802Z","endTime":"2023-09-09T03:00:00.802Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2023-09-08T17:43:16.802Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-14T20:22:38.192Z","startTime":"2023-09-09T01:00:00.192Z","endTime":"2023-09-09T02:00:00.192Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2023-09-08T20:22:38.192Z","videoConferenceLink":"https://us06web.zoom.us/j/88325048774?pwd=bGNLUmFoN2Q5b1lzZENyY25sSWlxZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-02-09T01:28:47.347Z","startTime":"2024-02-08T22:00:00.347Z","endTime":"2024-02-08T23:00:00.347Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-02-09T01:28:47.347Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bcc2bc4f7f0027f23e34","name":"Design/Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:48.507Z","startTime":"2023-07-30T16:30:00.507Z","endTime":"2023-07-30T17:30:00.507Z","hours":1,"createdDate":"2023-06-26T16:28:50.770Z","updatedDate":"2023-07-30T17:50:48.507Z","videoConferenceLink":"https://us02web.zoom.us/j/87083658463?pwd=K3ZPZnNyZ3hFTVV1Vlc2Y1NPYmNDZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-04T17:50:53.135Z","startTime":"2023-07-30T18:00:00.135Z","endTime":"2023-07-30T19:00:00.135Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2023-07-30T17:50:53.135Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-09-08T20:15:41.389Z","startTime":"2023-09-08T17:30:00.389Z","endTime":"2023-09-08T18:30:00.389Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2023-09-08T20:15:41.389Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"649dc7a77c703d00245c34a6","name":"Dev/Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-08-02T02:34:30.293Z","startTime":"2023-07-31T20:00:00.293Z","endTime":"2023-07-31T21:00:00.293Z","hours":1,"createdDate":"2023-06-29T18:04:23.399Z","updatedDate":"2023-08-01T02:34:30.293Z","videoConferenceLink":"https://us02web.zoom.us/j/88548175319?pwd=bHZhOUxpTWZpclZLbUFTMGxFT2pvQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"scheduled as needed","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2023-08-18T20:00:00.918Z","startTime":"2023-08-18T20:00:00.918Z","endTime":"2023-08-18T21:00:00.918Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2023-08-14T15:46:35.918Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public"},"date":"2023-08-19T01:30:00.766Z","startTime":"2023-08-19T01:30:00.766Z","endTime":"2023-08-19T02:30:00.766Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2023-08-14T15:49:09.766Z","videoConferenceLink":"https://us02web.zoom.us/j/81309906141?pwd=SENlVVBYRVFtR3NDV1dBNyszcmsxdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-09-03T23:00:00.880Z","startTime":"2023-09-03T23:00:00.880Z","endTime":"2023-09-04T00:00:00.880Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2023-08-30T02:10:26.880Z","videoConferenceLink":"https://meet.google.com/imb-hbsr-swj","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2023-09-14T17:43:31.520Z","startTime":"2023-09-09T02:00:00.520Z","endTime":"2023-09-09T03:00:00.520Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2023-09-08T17:43:31.520Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2023-09-07T01:00:00.752Z","startTime":"2023-09-07T01:00:00.752Z","endTime":"2023-09-07T02:00:00.752Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2023-09-05T14:51:58.752Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2023-09-11T02:00:00.958Z","startTime":"2023-09-11T02:00:00.958Z","endTime":"2023-09-11T02:30:00.958Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2023-09-05T15:16:46.959Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience"},"date":"2023-09-05T19:30:00.941Z","startTime":"2023-09-05T19:30:00.941Z","endTime":"2023-09-05T20:00:00.941Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2023-09-05T18:06:40.942Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T19:00:00.053Z","startTime":"2023-09-20T19:00:00.053Z","endTime":"2023-09-20T20:00:00.053Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2023-09-14T15:22:20.053Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-18T14:00:00.935Z","startTime":"2023-09-18T14:00:00.935Z","endTime":"2023-09-18T17:00:00.935Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2023-09-14T15:23:42.935Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-19T14:00:00.280Z","startTime":"2023-09-19T14:00:00.280Z","endTime":"2023-09-19T17:00:00.280Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2023-09-14T15:24:10.280Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-20T14:00:00.771Z","startTime":"2023-09-20T14:00:00.771Z","endTime":"2023-09-20T17:00:00.771Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2023-09-14T15:24:32.771Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-14T14:00:00.160Z","startTime":"2023-09-14T14:00:00.160Z","endTime":"2023-09-14T17:00:00.160Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2023-09-14T15:25:08.160Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0},"date":"2023-09-15T14:00:00.505Z","startTime":"2023-09-15T14:00:00.505Z","endTime":"2023-09-15T17:00:00.505Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2023-09-14T15:25:29.505Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Mtesty face","hacknight":"Online","eventType":"Team Meeting","description":"Qqq","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2023-11-08T19:29:18.524Z","startTime":"2023-11-06T06:00:00.524Z","endTime":"2023-11-06T07:00:00.524Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2023-11-05T19:29:18.524Z","videoConferenceLink":"Q.qq","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2023-11-28T21:30:28.722Z","startTime":"2023-11-29T01:00:00.722Z","endTime":"2023-11-29T02:00:00.722Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2023-11-28T21:30:28.722Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-01-26T16:00:00.845Z","startTime":"2024-01-26T16:00:00.845Z","endTime":"2024-01-26T16:30:00.845Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-01-22T20:23:24.845Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0}] \ No newline at end of file +[{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123458"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb7240f509367be7272cf69","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5ec32abda973810017c0de0d","name":"Lucky Parking","description":"A platform looking for nearby street parking with least possibility of getting citation.","githubIdentifier":"216854923","projectStatus":"Active","location":"Westside","githubUrl":"https://github.com/hackforla/lucky-parking","slackUrl":"https://hackforla.slack.com/archives/CPFDMSV6V","googleDriveUrl":"https://drive.google.com/drive/folders/1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","googleDriveId":"1qq6w-eCvjxgfiQCCxPN9_0ah1DLTgl27","hflaWebsiteUrl":"https://www.hackforla.org/projects/lucky-parking","videoConferenceLink":"https://us02web.zoom.us/j/84817446708?pwd=QW5RVER2SkVTWnZkN25ZY2d2RzNTdz09","lookingDescription":"- Frontend Software Engineer \n- Backend Software Engineer \n- Advanced Data Scientist \n- Python Enthusiast","createdDate":"2020-05-19T00:39:25.640Z","__v":0},"date":"2024-03-05T02:00:00.092Z","startTime":"2024-03-05T02:00:00.092Z","endTime":"2024-03-05T03:00:00.092Z","hours":1,"createdDate":"2020-05-09T21:43:43.519Z","updatedDate":"2024-03-05T03:33:22.092Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/89121722043?pwd=VFlhSUlzbVhpNVBqQmNWd1lSMWFWZz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72878509367be7272cf6d","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T23:00:00.243Z","startTime":"2024-10-14T23:00:00.243Z","endTime":"2024-10-15T00:00:00.243Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-10-11T21:27:54.243Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/89798814732?pwd=LPDAZBoWNLLcbPXdOAjXzneTGTbNtv.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb72b05509367be7272cf71","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:30:00.764Z","startTime":"2024-08-21T01:30:00.764Z","endTime":"2024-08-21T03:00:00.764Z","hours":0.5,"createdDate":"2020-05-09T22:13:25.167Z","updatedDate":"2024-08-16T19:34:41.764Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/87595945272?pwd=bWFzaWdtMWk3WWdjbU00TmhrcnM0dz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb73139509367be7272cf75","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeae6cce228b001778face","name":"Community of Practice: DevOps","description":"Operations is a broad area that includes information technology work on devops, infrastructure as code, hosting, pipelines, services, security, practices, and more. ","githubIdentifier":"246449481","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/ops","slackUrl":"https://hackforla.slack.com/archives/CV7QGL66B","googleDriveUrl":"https://drive.google.com/drive/folders/0AAX-8be-yD5JUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-08T21:32:28.164Z","__v":0},"date":"2024-04-11T01:00:00.389Z","startTime":"2024-04-11T01:00:00.389Z","endTime":"2024-04-11T02:00:00.389Z","hours":1,"createdDate":"2020-05-09T22:39:53.054Z","updatedDate":"2024-04-11T02:18:30.389Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88266718430?pwd=UFNTTUcxWkxHQ0NVYm5OK3pRK0lPdz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eb736bf509367be7272cf7e","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T17:00:00.367Z","startTime":"2024-03-10T17:00:00.367Z","endTime":"2024-03-10T19:00:00.367Z","hours":2,"createdDate":"2020-05-09T23:03:27.242Z","updatedDate":"2024-03-05T03:33:48.367Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ebb040346383ef9be2dc2d1","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev","eventType":"Team Meeting","description":"","date":"2024-03-06T03:00:00.697Z","startTime":"2024-03-06T03:00:00.697Z","endTime":"2024-03-06T04:00:00.697Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:29.697Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85014559207?pwd=VnM4eDBrTnpVNWgwYUhnNDc3d2oyUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5eec3623411acc0017486999","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5eec356c411acc0017486997","name":"Community of Practice: Data Science","description":"The Hack For LA Data Science team is a Community of Practice within the LA brigade seeking to make analytical and machine learning services available to local communities and organizations.","githubIdentifier":"269486796","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/CGRATJCCF","googleDriveUrl":"https://drive.google.com/drive/folders/0ABybAQUv53kiUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-06-19T03:47:56.782Z","__v":0},"hacknight":"Westside","name":"All","eventType":"Team Meeting","description":"","date":"2024-03-05T03:00:00.384Z","startTime":"2024-03-05T03:00:00.384Z","endTime":"2024-03-05T04:00:00.384Z","hours":1,"createdDate":"2020-06-19T03:50:59.070Z","updatedDate":"2024-03-05T03:27:55.384Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/83423675645?pwd=anlnM0I3VGgxS3RJTGxCbnQ3Q09aQT09"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"5ff3d01210cf72445ce37e23","hacknight":"Online","name":"Design","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-03-07T01:00:00.316Z","startTime":"2024-03-07T01:00:00.316Z","endTime":"2024-03-07T02:00:00.316Z","hours":1,"createdDate":"2020-05-09T22:02:32.097Z","updatedDate":"2024-03-05T03:29:18.316Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/82255734768?pwd=WnVNU3BPUEZwNGVmYlZuZkN5SlkwZz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"603db433d7b86d36b4f28a63","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603db1fbd7b86d36b4f28a62","name":"Community of Practice: UI/UX","description":"UI/UX Community of Practice","githubIdentifier":"327430594","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/UI-UX","slackUrl":"https://app.slack.com/client/T04502KQX/C017ESHSMNG","googleDriveUrl":"https://drive.google.com/drive/folders/0ACjCHzHKLLQxUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/89670251875?pwd=NTYySW5yL3YrYTRxcHRpK1V6YWdaQT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-07T02:00:00.750Z","startTime":"2024-03-07T02:00:00.750Z","endTime":"2024-03-07T03:00:00.750Z","hours":1,"createdDate":"2021-03-01T22:38:23.677Z","updatedDate":"2024-03-05T03:28:34.750Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/81630670134?pwd=RTNLRHlBSE1DeXRudkJJMHkzZGlVUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605773e246b7cd034719d115","hacknight":"Online","name":"All","eventType":"Community of Practice","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T02:00:00.225Z","startTime":"2024-03-08T02:00:00.225Z","endTime":"2024-03-08T03:00:00.225Z","hours":1,"createdDate":"2021-03-21T22:38:23.677Z","updatedDate":"2024-03-05T03:28:27.225Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/85089810552?pwd=WWw3a0ZMQUdSOWdUcEQ3MWRUMDZEdz09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5aba6fb945197a19038d","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-26T01:00:00.575Z","startTime":"2024-03-26T01:00:00.575Z","endTime":"2024-03-26T04:00:00.575Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:08.575Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"605d5bf66fb945197a19038e","hacknight":"Online","name":"New Prospective Members","eventType":"Onboarding","description":"Alternating Mon/Tue. Click for schedule","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605d593b6fb945197a19038c","name":"Onboarding","description":"New participant onboarding","githubIdentifier":"380865495","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/admin","slackUrl":"https://hackforla.slack.com/archives/C04S7PNCU","googleDriveUrl":"https://drive.google.com/drive/folders/0APJFu_GrzzH7Uk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.meetup.com/hackforla/events","videoConferenceLink":"https://us02web.zoom.us/meeting/register/tZUtdeGvrTMoHtKkRwm7R8Kl8r9TXL73-UY9?_x_zm_rtaid=TNHnsFXoTF2IZlf-TUfrPw.1616083598988.a1e0d0f77cffa24ca0d6e75e25e23695&_x_zm_rhtaid=832","lookingDescription":"","createdDate":"2021-03-25T19:42:22.028Z","__v":0},"date":"2024-03-27T01:00:00.592Z","startTime":"2024-03-27T01:00:00.592Z","endTime":"2024-03-27T04:00:00.592Z","hours":3,"createdDate":"2021-03-25T22:38:23.677Z","updatedDate":"2024-03-22T19:35:10.592Z","__v":0,"videoConferenceLink":"https://zoom.us/"},{"location":{"city":"Santa Monica","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6126b9ff9b885ef7d95779e3","hacknight":"Online","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"name":"Dev Office Hours","eventType":"Team Meeting","description":"","date":"2024-03-08T03:00:00.151Z","startTime":"2024-03-08T03:00:00.151Z","endTime":"2024-03-08T04:00:00.151Z","hours":1,"createdDate":"2020-05-12T20:16:03.981Z","updatedDate":"2024-03-05T03:34:28.151Z","__v":0,"videoConferenceLink":"https://us02web.zoom.us/j/84412621807?pwd=NTN2eFBtNDg1U05nUWV3UEJuSHpaUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fc8d71f7e8fa9f644ff8","hacknight":"Online","name":"PM","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-23T01:00:00.010Z","startTime":"2024-08-23T01:00:00.010Z","endTime":"2024-08-23T02:00:00.010Z","hours":1,"createdDate":"2021-12-13T22:13:25.167Z","updatedDate":"2024-08-16T19:35:42.010Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88234426474?pwd=bR0kUkJB7BWpUWiaDbLl6bprg0bpKD.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"61b7fd5471f7e8fa9f644ffa","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"alternating week","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-21T01:00:00.881Z","startTime":"2024-08-21T01:00:00.881Z","endTime":"2024-08-21T01:30:00.881Z","hours":0.5,"createdDate":"2020-05-09T23:17:12.078Z","updatedDate":"2024-08-16T19:33:16.881Z","__v":0,"videoConferenceLink":"https://meet.google.com/pxe-sqfn-sdu?authuser=1&hs=122"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620998d72720480f934e4365","hacknight":"Online","name":"All","eventType":"Team Meeting","description":"3rd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.681Z","startTime":"2024-03-06T01:00:00.681Z","endTime":"2024-03-06T02:00:00.681Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-03-05T03:27:30.681Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6209995f2720480f934e4366","hacknight":"Online","name":"UXR","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T19:00:00.456Z","startTime":"2024-09-06T19:00:00.456Z","endTime":"2024-09-06T20:00:00.456Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:52:26.456Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88694734855?pwd=HMuckXblBkyoNUENmR4duKWnDaNTye.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999902720480f934e4367","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-06T02:00:00.496Z","startTime":"2024-09-06T02:00:00.496Z","endTime":"2024-09-06T03:00:00.496Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:51:43.496Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/88662978784?pwd=4koLjZhrXlrcHXYQp19BkGtYF4vHUy.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620999f92720480f934e4368","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"2nd week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-09T22:30:00.931Z","startTime":"2024-09-09T22:30:00.931Z","endTime":"2024-09-09T23:30:00.931Z","hours":1,"createdDate":"2022-02-13T22:13:25.167Z","updatedDate":"2024-09-05T03:50:43.931Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/81031561471?pwd=KrEnnuposREUCTBVqGaAJaCY9NRK8j.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"620bd0be68255664fc376985","hacknight":"Online","name":"PM/Org","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-19T01:00:00.565Z","startTime":"2024-09-19T01:00:00.565Z","endTime":"2024-09-19T02:00:00.565Z","hours":1,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:05:01.565Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/87350455396?pwd=Ieitc3wHTQcurB8SXjedJMHug2i9nQ.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e1c86c132477014ec310ff","hacknight":"Online","name":"Dev","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-17T01:00:00.119Z","startTime":"2024-09-17T01:00:00.119Z","endTime":"2024-09-17T02:00:00.119Z","hours":2,"createdDate":"2020-05-09T22:51:16.674Z","updatedDate":"2024-09-13T18:03:05.119Z","__v":0,"videoConferenceLink":"https://us06web.zoom.us/j/83988547775?pwd=ZoNDtueAbdjyMgIvoQAmh4DGIarM3Z.1"},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"63e58d020f41f6001f62da50","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63e58b5c0f41f6001f62da4f","name":"People Depot","projectStatus":"Active","createdDate":"2023-02-10T00:10:04.622Z","__v":0,"githubUrl":"https://github.com/hackforla/peopledepot/","slackUrl":"https://hackforla.slack.com/archives/C02PTACSRJQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMVDRCjyzDgtUk9PVA","location":"Remote","description":"PeopleDepot aims to provide a single source of truth as the backend infrastructure and data store for Hack for LA projects, including data about people, program areas, and projects. PeopleDepot uses PostgreSQL for its database and Django as the backend data model framework with Django REST Framework for the API layer. PeopleDepot's goal is to serve as a repository of information for other infrastructure projects (e.g., VRMS, Hack for LA Website, Civic Tech Index, Tables, etc).","hflaWebsiteUrl":""},"date":"2024-10-18T00:00:00.428Z","startTime":"2024-10-18T00:00:00.428Z","endTime":"2024-10-18T01:00:00.428Z","hours":1,"createdDate":"2023-02-10T00:17:04.802Z","updatedDate":"2024-10-15T19:10:34.428Z","videoConferenceLink":"https://us06web.zoom.us/j/88230844471?pwd=YW1CMElDNEoxNmhTb1NwS1ZFa3BJQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b93ed861655001a9d8a1a","name":"Stakeholder","hacknight":"Online","eventType":"Team Meeting","description":"Every other Tuesday","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-04-09T23:00:00.924Z","startTime":"2024-04-09T23:00:00.924Z","endTime":"2024-04-10T00:00:00.924Z","hours":1,"createdDate":"2023-03-10T20:32:39.889Z","updatedDate":"2024-04-09T03:34:32.924Z","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b977ba85983001f385876","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-04T18:00:00.394Z","startTime":"2024-03-04T18:00:00.394Z","endTime":"2024-03-04T19:00:00.394Z","hours":1,"createdDate":"2023-03-10T20:47:55.115Z","updatedDate":"2024-03-05T03:27:41.394Z","videoConferenceLink":"https://us02web.zoom.us/j/84287875531?pwd=WFRORWRmVlhUWHdpTzlGVUlBWTF6UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b99dfa85983001f385878","name":"PM Prep for All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T17:30:00.911Z","startTime":"2024-03-07T17:30:00.911Z","endTime":"2024-03-07T18:00:00.911Z","hours":0.5,"createdDate":"2023-03-10T20:58:06.986Z","updatedDate":"2024-03-05T03:27:55.911Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9a34a85983001f385879","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T18:00:00.278Z","startTime":"2024-03-07T18:00:00.278Z","endTime":"2024-03-07T19:00:00.278Z","hours":1,"createdDate":"2023-03-10T20:59:31.803Z","updatedDate":"2024-03-05T03:27:59.278Z","videoConferenceLink":"https://us02web.zoom.us/j/87362760900?pwd=R3lUZStVUFdXOWl6R29ObXF0d2lGZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9ae5a85983001f38587a","name":"UX Lead/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-07T00:00:00.010Z","startTime":"2024-03-07T00:00:00.010Z","endTime":"2024-03-07T01:00:00.010Z","hours":1,"createdDate":"2023-03-10T21:02:29.365Z","updatedDate":"2024-03-05T03:27:53.010Z","videoConferenceLink":"https://us02web.zoom.us/j/81955868970?pwd=ekcrYjdUODkxcXlPNjE0YmxESkUwUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640b9bd8a85983001f38587b","name":"UX","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T23:00:00.244Z","startTime":"2024-03-05T23:00:00.244Z","endTime":"2024-03-06T00:00:00.244Z","hours":1,"createdDate":"2023-03-10T21:06:32.226Z","updatedDate":"2024-03-05T03:27:43.244Z","videoConferenceLink":"https://us02web.zoom.us/j/83834020199?pwd=em9sSy9jdit5RTRHQWZ3NFNGUVg4Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640bb91afad84600219def22","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-18T22:00:00.554Z","startTime":"2024-04-18T22:00:00.554Z","endTime":"2024-04-18T23:00:00.554Z","hours":1,"createdDate":"2023-03-10T23:11:21.610Z","updatedDate":"2024-04-18T22:37:09.554Z","videoConferenceLink":"https://us06web.zoom.us/j/81993508851?pwd=lqU6D6CR7acb5D5zFmYEh4cEc2RRIg.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"640fd959b0b3a80020cd7bac","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-03-26T02:00:00.443Z","startTime":"2024-03-26T02:00:00.443Z","endTime":"2024-03-26T03:00:00.443Z","hours":1,"createdDate":"2023-03-14T02:18:01.153Z","updatedDate":"2024-03-22T19:34:43.443Z","videoConferenceLink":"https://us06web.zoom.us/j/89075274719?pwd=QlZkMUtzZnRwbUczR3VwRnFjdzdHZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419115a52db6500200a1f84","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-10T16:00:00.838Z","startTime":"2024-03-10T16:00:00.838Z","endTime":"2024-03-10T17:00:00.838Z","hours":1,"createdDate":"2023-03-21T02:07:22.782Z","updatedDate":"2024-03-05T03:34:32.838Z","videoConferenceLink":"https://us02web.zoom.us/j/82177492860?pwd=UGNYdmJXMXgvVmZiSGtETTR4VGV6Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6419f6c13f2c51001fb2a1c2","name":"Dev Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["N/A"],"managedByUsers":[],"_id":"5edeb146ce228b001778fad0","name":"Hack for LA Site","description":"The hackforla.org website is our organization's way of communicating with new volunteers, stakeholders, and donors. This project is a good place to start for new volunteers looking to polish their git protocol skills.","githubIdentifier":"130000551","projectStatus":"Active","location":"Westside, DTLA","githubUrl":"https://github.com/hackforla/website","slackUrl":"https://hackforla.slack.com/archives/C4UM52W93","googleDriveUrl":"https://drive.google.com/drive/folders/0AKWbU6_2dvZuUk9PVA","googleDriveId":"1p76K0FgfiAWeIIEyoyJ_Iik8FVj8cBjT","hflaWebsiteUrl":"https://www.hackforla.org/projects/website","videoConferenceLink":"https://zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (wireframes) \n - Photoshop \n - Junior JavaScript developers \n - anyone wanting to learn how to do Git commits in a collaborative work environment","createdDate":"2020-06-08T21:44:38.303Z","__v":0},"date":"2024-03-05T01:00:00.964Z","startTime":"2024-03-05T01:00:00.964Z","endTime":"2024-03-05T03:00:00.964Z","hours":2,"createdDate":"2023-03-21T18:26:11.199Z","updatedDate":"2024-03-05T03:34:30.964Z","videoConferenceLink":"https://us06web.zoom.us/j/89011346147?pwd=R280emlKVnRtTmF3RURrWFZ2d21zQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b667ba403830020e638db","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-05T17:00:00.259Z","startTime":"2024-03-05T17:00:00.259Z","endTime":"2024-03-05T18:00:00.259Z","hours":1,"createdDate":"2023-03-22T20:35:07.228Z","updatedDate":"2024-03-05T03:27:06.259Z","videoConferenceLink":"https://codeforamerica.zoom.us/j/98602227448?pwd=dVgyeld1dXBjbWlBaUQ5RzU5UkVpdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b66b9a403830020e638dc","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-10T15:00:00.584Z","startTime":"2024-03-10T15:00:00.584Z","endTime":"2024-03-10T16:00:00.584Z","hours":1,"createdDate":"2023-03-22T20:36:09.917Z","updatedDate":"2024-03-05T03:27:07.584Z","videoConferenceLink":"https://us02web.zoom.us/j/83945450679?pwd=VGY4QXNPMjRidTVKZERpVjduNVJXdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b684ca403830020e638dd","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"603e8471b6e1b403ab81abe7","name":"Community of Practice: Product Management","description":"A place for leads to communicate with each other and with the leadership team.","githubIdentifier":"275042633","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/product-management","slackUrl":"https://hackforla.slack.com/archives/C010LNXH2JY","googleDriveUrl":"https://drive.google.com/drive/folders/0AISloPaWXy2RUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"https://us02web.zoom.us/j/81435536017?pwd=eHNtNm5SVnpickxqUHRlbFJtS2tJUT09","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-08T20:00:00.396Z","startTime":"2024-03-08T20:00:00.396Z","endTime":"2024-03-08T21:00:00.396Z","hours":1,"createdDate":"2023-03-22T20:42:52.454Z","updatedDate":"2024-03-05T03:28:19.396Z","videoConferenceLink":"https://us02web.zoom.us/j/83795143399?pwd=QnJQdG8vSmhocG5FQXBEVGVrSUx4UT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b7681343d38001f81d1c9","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T02:30:00.419Z","startTime":"2024-09-18T02:30:00.419Z","endTime":"2024-09-18T03:30:00.419Z","hours":1,"createdDate":"2023-03-22T21:43:29.342Z","updatedDate":"2024-09-13T17:59:22.419Z","videoConferenceLink":"https://meet.google.com/cgn-yvmt-zge","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b9551cdea2c001e0df377","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-18T00:30:00.611Z","startTime":"2024-09-18T00:30:00.611Z","endTime":"2024-09-18T01:30:00.611Z","hours":1,"createdDate":"2023-03-22T23:54:56.667Z","updatedDate":"2024-09-13T18:04:18.611Z","videoConferenceLink":"https://meet.google.com/jcs-jpmy-grv","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b95becdea2c001e0df378","name":"Leads/PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.236Z","startTime":"2024-09-20T01:00:00.236Z","endTime":"2024-09-20T02:00:00.236Z","hours":1,"createdDate":"2023-03-22T23:56:46.052Z","updatedDate":"2024-09-13T18:05:41.236Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"641b964bcdea2c001e0df379","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"Once a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-09-20T01:00:00.733Z","startTime":"2024-09-20T01:00:00.733Z","endTime":"2024-09-20T02:00:00.733Z","hours":1,"createdDate":"2023-03-22T23:59:07.197Z","updatedDate":"2024-09-13T18:07:49.733Z","videoConferenceLink":"https://us06web.zoom.us/j/88320911998?pwd=cFViOUorSHNxbDUrL29XcDFScWJidz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64397c32f15295001f3ae51c","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6a98b87ed80001942b10a","name":"Guides Team","projectStatus":"Active","createdDate":"2023-01-29T17:14:51.760Z","__v":0,"description":"Creating guides and templates from the effective practices that HfLA has developed and iterated from our projects. HfLA Guides aim to share replicable processes and practices from Engineering, UI/UX, Product Management, Data Science, Marketing Fundraising, DevOps, Admin, and Professional Development. The project seeks to further grow HfLA’s peer learning and iterative culture, and ultimately improve outcomes for the entire civic tech ecosystem.","githubUrl":"https://github.com/hackforla/guides","slackUrl":"https://hackforla.slack.com/archives/C028T9XU9S5","hflaWebsiteUrl":"https://www.hackforla.org/projects/guides-team","githubIdentifier":"386323061","googleDriveUrl":"https://drive.google.com/drive/folders/0AOyia66xiVyGUk9PVA","location":"https://us06web.zoom.us/j/85331955066?pwd=35naUwc1pLrvcQdBEwlTMPQZafcH9d.1"},"date":"2024-03-08T15:30:00.270Z","startTime":"2024-03-08T15:30:00.270Z","endTime":"2024-03-08T17:00:00.270Z","hours":1.5,"createdDate":"2023-04-14T16:15:46.025Z","updatedDate":"2024-03-05T03:32:39.270Z","videoConferenceLink":"https://us02web.zoom.us/j/84639292835?pwd=eG1DNUVuTEZPbVp4VjhQeWQ4MVkvZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fcd889057b4001d20cf35","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T03:00:00.525Z","startTime":"2024-03-07T03:00:00.525Z","endTime":"2024-03-07T04:00:00.525Z","hours":1,"createdDate":"2023-05-13T17:48:56.369Z","updatedDate":"2024-03-05T03:33:35.525Z","videoConferenceLink":"https://us02web.zoom.us/j/81644568036?pwd=RllXN3RzaTFpTHJIeU4wNGo4TS9WUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"645fce729057b4001d20cf36","name":"Stakeholder Prep","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-03-07T21:00:00.393Z","startTime":"2024-03-07T21:00:00.393Z","endTime":"2024-03-07T22:00:00.393Z","hours":1,"createdDate":"2023-05-13T17:52:49.824Z","updatedDate":"2024-03-05T03:33:37.393Z","videoConferenceLink":"https://us02web.zoom.us/j/83270067282?pwd=dnhVelQ2YnFUcmhXSEhUL0tuUURXQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64922028841c83002296b2e3","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["TBD"],"managedByUsers":[],"_id":"5edeac78ce228b001778facd","name":"VRMS","description":"VRMS is a tool used for the engagement, support, and retention of a network of volunteers.","githubIdentifier":"226157870","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/VRMS","slackUrl":"https://hackforla.slack.com/archives/CRGH5HM0Q","googleDriveUrl":"https://drive.google.com/drive/folders/1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","googleDriveId":"1uxCkpcPtDjrhftBO-axU2g8hjXsxiLiS","hflaWebsiteUrl":"https://www.hackforla.org/projects/vrms","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- Front end devs (any level) \n - Back end devs (any level)","createdDate":"2020-06-08T21:24:08.313Z","__v":0},"date":"2024-06-06T23:00:00.827Z","startTime":"2024-06-06T23:00:00.827Z","endTime":"2024-06-07T00:00:00.827Z","hours":1,"createdDate":"2023-06-20T21:54:48.403Z","updatedDate":"2024-06-04T01:40:09.827Z","videoConferenceLink":"https://us06web.zoom.us/j/83685103472?pwd=VGpXaWJLWEh5aDlTWVRycVZmZ1V5Zz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6495f032a2eeb0002020688f","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.849Z","startTime":"2024-03-07T03:00:00.849Z","endTime":"2024-03-07T04:00:00.849Z","hours":1,"createdDate":"2023-06-23T19:19:14.214Z","updatedDate":"2024-03-05T03:26:28.849Z","videoConferenceLink":"https://us06web.zoom.us/j/83626721699?pwd=VUhITjRyY2FTQzRhc0NwRnFOREJDdz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64961cd3a75c2c0020ae4f87","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-07T03:00:00.113Z","startTime":"2024-03-07T03:00:00.113Z","endTime":"2024-03-07T04:00:00.113Z","hours":1,"createdDate":"2023-06-23T22:29:38.825Z","updatedDate":"2024-03-05T03:26:31.113Z","videoConferenceLink":"https://us06web.zoom.us/j/82617071267?pwd=bEFmOVZYTDREanhGbjZQOFdWR0NxUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc1bbc4f7f0027f23e32","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-17T03:00:00.786Z","startTime":"2024-09-17T03:00:00.786Z","endTime":"2024-09-17T03:30:00.786Z","hours":1,"createdDate":"2023-06-26T16:26:03.554Z","updatedDate":"2024-09-12T16:49:54.786Z","videoConferenceLink":"https://us06web.zoom.us/j/88240854525?pwd=6qZ9TF6303MqYGCb8a3FbRVPxJvVpj.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bc75bc4f7f0027f23e33","name":"Content","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-09-12T19:00:00.056Z","startTime":"2024-09-12T19:00:00.056Z","endTime":"2024-09-12T20:00:00.056Z","hours":1,"createdDate":"2023-06-26T16:27:33.676Z","updatedDate":"2024-09-08T20:19:48.056Z","videoConferenceLink":"https://us06web.zoom.us/j/85133711993?pwd=VSrI2qW0akve2AbbaWmGHTaZJgSbmf.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499bce7bc4f7f0027f23e35","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-14T22:00:00.981Z","startTime":"2024-10-14T22:00:00.981Z","endTime":"2024-10-14T23:00:00.981Z","hours":1,"createdDate":"2023-06-26T16:29:27.456Z","updatedDate":"2024-10-11T19:04:01.981Z","videoConferenceLink":"https://us02web.zoom.us/j/86353515192?pwd=VHRDOWFlZCtwOFNrdGpQdUk5R2YzUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6499be26c0de5700203a5510","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"1st Friday of the month is Leads/PMs only for planning.","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T17:30:00.427Z","startTime":"2024-10-11T17:30:00.427Z","endTime":"2024-10-11T18:30:00.427Z","hours":1,"createdDate":"2023-06-26T16:34:46.085Z","updatedDate":"2024-10-11T21:28:42.427Z","videoConferenceLink":"https://us06web.zoom.us/j/84526661131?pwd=eDBOY2Nnejh1VmJRTGY2N09lenNhZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4c5a21bb24002091e958","name":"PM/Org","hacknight":"Online","eventType":"Team Meeting","description":"First Friday of the month","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"5edeab95ce228b001778facc","name":"Expunge Assist","description":"Expunge Assist helps people in California with non-violent criminal records accomplish record clearance, expungement or reduction as a result of Prop 47 & Prop 64. The main features include building trust, educating the public about the program and informing those who are eligible for this program.","githubIdentifier":"218391110","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/expunge-assist","slackUrl":"https://hackforla.slack.com/archives/CN8NXTPK5","googleDriveUrl":"https://drive.google.com/drive/folders/1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","googleDriveId":"1hBhOeNyjjEaHcWAKSu9eW--FF9HnKNqe","hflaWebsiteUrl":"https://www.hackforla.org/projects/expunge-assist","videoConferenceLink":"https://meet.google.com/xwk-mqos-ecf","lookingDescription":"- Research/UX-UI","createdDate":"2020-06-08T21:20:21.619Z","__v":0},"date":"2024-10-11T20:00:00.846Z","startTime":"2024-10-11T20:00:00.846Z","endTime":"2024-10-11T21:00:00.846Z","hours":1,"createdDate":"2023-08-14T15:46:35.918Z","updatedDate":"2024-10-11T21:29:41.846Z","videoConferenceLink":"https://us02web.zoom.us/j/83738091907?pwd=VjBqY1Q3aTRkUmJISkxDaXprK29xQT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64da4cf321bb24002091e959","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"6407cb7ce587a20020ebcec6","name":"Tables","projectStatus":"Active","createdDate":"2023-03-07T23:40:44.377Z","__v":0,"hflaWebsiteUrl":"","githubUrl":"https://github.com/hackforla/tables-public","description":"Google Tables team","githubIdentifier":"667629052","googleDriveUrl":"https://drive.google.com/drive/folders/0AO5HWG9daZAtUk9PVA","slackUrl":"https://hackforla.slack.com/archives/C02LPQXUWJ0"},"date":"2024-04-24T21:30:00.434Z","startTime":"2024-04-24T21:30:00.434Z","endTime":"2024-04-24T22:30:00.434Z","hours":1,"createdDate":"2023-08-14T15:49:09.766Z","updatedDate":"2024-04-18T22:37:35.434Z","videoConferenceLink":"https://us06web.zoom.us/j/87937582522?pwd=oDMtMY5q25Qs4oZgm59mFzVn2cpp5v.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64eea5136b9ee100206f94b5","name":"UX Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-09-07T00:00:00.134Z","startTime":"2024-09-07T00:00:00.134Z","endTime":"2024-09-07T01:00:00.134Z","hours":1,"createdDate":"2023-08-30T02:10:26.880Z","updatedDate":"2024-09-05T03:51:04.134Z","videoConferenceLink":"https://us06web.zoom.us/j/89830222516","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f73b6296eab500228642b8","name":"PM","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-03-08T03:00:00.342Z","startTime":"2024-03-08T03:00:00.342Z","endTime":"2024-03-08T04:00:00.342Z","hours":1,"createdDate":"2023-09-05T14:30:05.578Z","updatedDate":"2024-03-05T03:26:33.342Z","videoConferenceLink":"https://us06web.zoom.us/j/87979035538?pwd=ZGtiU1FJeTN0V3BFNXYyMDYvN08yUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f740837211620022f7757e","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"64f740007211620022f7757d","name":"Community of Practice: CoP Leads","description":"The Leads Meeting for All the CoPs","location":"https://us02web.zoom.us/s/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","githubUrl":"https://github.com/hackforla/communities-of-practice","slackUrl":"https://hackforla.slack.com/archives/C026UMZK89X","googleDriveUrl":"https://drive.google.com/drive/folders/0AHDu27vDmN91Uk9PVA","projectStatus":"Active","createdDate":"2023-09-05T14:49:36.374Z","__v":0,"githubIdentifier":"337874660","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice"},"date":"2024-03-07T02:00:00.688Z","startTime":"2024-03-07T02:00:00.688Z","endTime":"2024-03-07T03:00:00.688Z","hours":1,"createdDate":"2023-09-05T14:51:58.752Z","updatedDate":"2024-03-05T03:27:49.688Z","videoConferenceLink":"https://us02web.zoom.us/j/86196694131?pwd=YVpCR1NWa0s4RmhkcjQ1cFdQSFZiUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f74653dfa4320020688749","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"605772bb46b7cd034719d114","name":"Community of Practice: Software Engineering","description":"Community of Practice for Software Engineers","githubIdentifier":"328256372","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/engineering","slackUrl":"https://hackforla.slack.com/archives/C01CU709SER","googleDriveUrl":"https://drive.google.com/drive/folders/0ALZlGXAx55mQUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/communities-of-practice","videoConferenceLink":"","lookingDescription":"","createdDate":"2021-03-01T19:42:22.028Z","__v":0},"date":"2024-03-11T02:00:00.609Z","startTime":"2024-03-11T02:00:00.609Z","endTime":"2024-03-11T02:30:00.609Z","hours":0.5,"createdDate":"2023-09-05T15:16:46.959Z","updatedDate":"2024-03-05T03:28:28.609Z","videoConferenceLink":"https://us06web.zoom.us/j/88450399932?pwd=NUpMeGM2ZS85VWp4b3QwbUtTT0FCZz09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"64f76e2574597c0020feef75","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63d6ac0987ed80001942b10b","name":"Tech Work Experience","projectStatus":"Active","createdDate":"2023-01-29T17:25:29.692Z","__v":0,"hflaWebsiteUrl":"https://www.hackforla.org/projects/tech-work-experience","description":"The Tech Work Experience project is a structured summer internship program for college and high school students to work on open source projects in the fields of software, product development, project management, and UI/UX design","githubIdentifier":"376872876","githubUrl":"https://github.com/hackforla/internship","googleDriveUrl":"https://drive.google.com/drive/folders/0ACgRrPVkhnrvUk9PVA","slackUrl":"https://github.com/hackforla/internship"},"date":"2024-03-05T20:30:00.612Z","startTime":"2024-03-05T20:30:00.612Z","endTime":"2024-03-05T21:00:00.612Z","hours":0.5,"createdDate":"2023-09-05T18:06:40.942Z","updatedDate":"2024-03-05T03:27:47.612Z","videoConferenceLink":"https://us06web.zoom.us/j/89505679972?pwd=c0QzS1JFQkxoZGdYaU16VmdzcEhXUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503252a26c03f00229adaf0","name":"All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T20:00:00.003Z","startTime":"2024-03-06T20:00:00.003Z","endTime":"2024-03-06T21:00:00.003Z","hours":1,"createdDate":"2023-09-14T15:22:20.053Z","updatedDate":"2024-03-05T03:26:49.003Z","videoConferenceLink":"https://us06web.zoom.us/j/89741924912?pwd=bqSrHEszyfv6p90SmOt66vCDLuz5ol.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503257c26c03f00229adaf1","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-04T15:00:00.431Z","startTime":"2024-03-04T15:00:00.431Z","endTime":"2024-03-04T18:00:00.431Z","hours":3,"createdDate":"2023-09-14T15:23:42.935Z","updatedDate":"2024-03-05T03:26:52.431Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6503259826c03f00229adaf2","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-05T15:00:00.715Z","startTime":"2024-03-05T15:00:00.715Z","endTime":"2024-03-05T18:00:00.715Z","hours":3,"createdDate":"2023-09-14T15:24:10.280Z","updatedDate":"2024-03-05T03:26:50.715Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325ae26c03f00229adaf3","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-06T15:00:00.544Z","startTime":"2024-03-06T15:00:00.544Z","endTime":"2024-03-06T18:00:00.544Z","hours":3,"createdDate":"2023-09-14T15:24:32.771Z","updatedDate":"2024-03-05T03:26:47.544Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325d226c03f00229adaf4","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-07T15:00:00.205Z","startTime":"2024-03-07T15:00:00.205Z","endTime":"2024-03-07T18:00:00.205Z","hours":3,"createdDate":"2023-09-14T15:25:08.160Z","updatedDate":"2024-03-05T03:26:46.205Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"650325e726c03f00229adaf5","name":"Special Projects All","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":[],"managedByUsers":[],"_id":"63de906b87ed80001942b1fe","name":"Admin team","projectStatus":"Active","createdDate":"2023-02-04T17:05:47.198Z","__v":0,"description":"HfLA admin team.","githubIdentifier":"380865495","githubUrl":"https://github.com/hackforla/admin","googleDriveUrl":"https://drive.google.com/drive/folders/0AMjgqUp9AI13Uk9PVA","hflaWebsiteUrl":"","slackUrl":"https://hackforla.slack.com/archives/C01Q24YF56J"},"date":"2024-03-08T15:00:00.618Z","startTime":"2024-03-08T15:00:00.618Z","endTime":"2024-03-08T18:00:00.618Z","hours":3,"createdDate":"2023-09-14T15:25:29.505Z","updatedDate":"2024-03-05T03:26:44.618Z","videoConferenceLink":"https://us06web.zoom.us/j/81345944648?pwd=cDI5WFl6aFE4ZXRSU252ck5ZRC8zUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"6514d16f609cb4002070f9b4","name":"Test-EventName","hacknight":"Online","eventType":"Team Meeting","description":"Testing","project":{"recruitingCategories":[],"partners":["Josh"],"managedByUsers":["Josh"],"_id":"644748563212e6001fbca24a","name":"Testing","description":"testy","location":"www.test.com","githubUrl":"updated_github_address.com","slackUrl":"updated_slack_channel.com","googleDriveUrl":"updated_google_drive.com","projectStatus":"Active","createdDate":"2023-04-25T03:26:14.482Z","__v":0,"githubIdentifier":"Spiteless","hflaWebsiteUrl":"updated_website.com/test34","googleDriveId":"update_google_drive_id23"},"date":"2024-03-07T06:00:00.383Z","startTime":"2024-03-07T06:00:00.383Z","endTime":"2024-03-07T07:00:00.383Z","hours":1,"createdDate":"2023-09-28T01:05:51.900Z","updatedDate":"2024-03-05T03:27:26.383Z","videoConferenceLink":"example.com","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65665b6ae1a41b0022515eca","name":"Leads","hacknight":"Online","eventType":"Team Meeting","description":"1st week","project":{"recruitingCategories":[],"partners":[""],"managedByUsers":[],"_id":"620997442720480f934e4362","name":"Civic Tech Jobs","description":"The CivicTechJobs.org MVP website will be a platform to help prospective volunteers find projects that will be useful for their career development.","githubIdentifier":"297491982","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/CivicTechJobs","slackUrl":"https://hackforla.slack.com/messages/C02509WHFQQ","googleDriveUrl":"https://drive.google.com/drive/folders/0AMdnUkSXicNCUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/civic-tech-jobs","videoConferenceLink":"https://us02web.zoom.us/j/81515187819?pwd=UzF1YjFwcnhNaTBtV3hyMHgyKzhpdz09","lookingDescription":"","createdDate":"2022-02-13T00:22:31.295Z","__v":0},"date":"2024-03-06T01:00:00.113Z","startTime":"2024-03-06T01:00:00.113Z","endTime":"2024-03-06T02:00:00.113Z","hours":1,"createdDate":"2023-11-28T21:28:10.060Z","updatedDate":"2024-03-05T03:27:29.113Z","videoConferenceLink":"https://us06web.zoom.us/j/84729938240?pwd=YlBOd21vbE5PcVhHWTNObk05NlBrUT09","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"65aecebd5530fe0025f9dad7","name":"Design/Data","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Code for America (CfA)","CfA National Advisory Council","Code for Boston","Code for Charlottesville"],"managedByUsers":[],"_id":"6086fe5792e3bf053b2954c4","name":"BOP","description":"This project aims to improve existing structures and create new ones that make it easier to share replicable processes and practices so that organizers and members can iterate on each others work, improving outcomes for the whole network.","githubIdentifier":"277577906","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/codeforamerica/brigade-playbook","slackUrl":"https://cfa.slack.com/archives/G0196272BBN","googleDriveUrl":"https://drive.google.com/drive/folders/0AHm1jtnPQgtkUk9PVA","googleDriveId":"","hflaWebsiteUrl":"https://www.hackforla.org/projects/brigade-organizers-playbook","videoConferenceLink":"","lookingDescription":"","createdDate":"2020-08-19T00:00:00.000Z","__v":0},"date":"2024-03-08T16:00:00.018Z","startTime":"2024-03-08T16:00:00.018Z","endTime":"2024-03-08T16:30:00.018Z","hours":0.5,"createdDate":"2024-01-22T20:23:24.845Z","updatedDate":"2024-03-05T03:27:05.018Z","videoConferenceLink":"https://us04web.zoom.us/j/2206070789?pwd=qCs2uCfM4LZeih3tbtfNeI4cqsVDZH.1&omn=79894920171","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66bd7afabbac790023b8f880","name":"Design ","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-08-15T01:00:00.605Z","startTime":"2024-08-15T01:00:00.605Z","endTime":"2024-08-15T02:00:00.605Z","hours":1,"createdDate":"2024-08-15T03:50:19.605Z","updatedDate":"2024-08-15T03:50:19.605Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=1&hs=122","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66c7880be5b4960026317a0f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"Reviewing open tickets and diving into codebase","project":{"recruitingCategories":[],"partners":["EmpowerLA"],"managedByUsers":[],"_id":"5eb9e2de3409ffef8194ffde","name":"311 Data","description":"The 311 Data project seeks to empower local Neighborhood Councils to improve the ideation and analysis of their initiatives using the wealth of publicly available 311 data.","githubIdentifier":"190321758","projectStatus":"Active","location":"Remote","githubUrl":"https://github.com/hackforla/311-data","slackUrl":"https://hackforla.slack.com/archives/CJY4R382X","googleDriveUrl":"https://drive.google.com/drive/u/0/folders/10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","googleDriveId":"10_KYe3pbZqiq6reeLA8zDDeIlz-4PxWM","hflaWebsiteUrl":"https://www.hackforla.org/projects/311-data","videoConferenceLink":"https://us04web.zoom.us/j/8358875318","lookingDescription":"Frontend Developers, Backend Developers, Backend Lead, DevOps","createdDate":"2020-05-11T23:42:22.028Z","__v":0},"date":"2024-08-24T17:00:00.863Z","startTime":"2024-08-24T17:00:00.863Z","endTime":"2024-08-24T18:00:00.863Z","hours":1,"createdDate":"2024-08-22T18:48:42.863Z","updatedDate":"2024-08-22T18:48:42.863Z","videoConferenceLink":"https://us06web.zoom.us/j/83511601337?pwd=VkqPEjI11WlNdCdqXuWXZeh3oVQgY6.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35bb45d07d5002bee745f","name":"Dev","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-19T01:30:00.475Z","startTime":"2024-09-19T01:30:00.475Z","endTime":"2024-09-19T02:00:00.475Z","hours":0.5,"createdDate":"2024-09-12T21:23:00.475Z","updatedDate":"2024-09-12T21:23:00.475Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e35c045d07d5002bee7460","name":"Stakeholder followup","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-18T00:00:00.482Z","startTime":"2024-09-18T00:00:00.482Z","endTime":"2024-09-18T01:00:00.482Z","hours":1,"createdDate":"2024-09-12T21:24:20.482Z","updatedDate":"2024-09-12T21:24:20.482Z","videoConferenceLink":"https://us06web.zoom.us/j/82635608437?pwd=8IKU4sGDPbRIDqaZgCEMtpoCrb2Agk.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66e47fabf05a80002a77fbe5","name":"UXR","hacknight":"Online","eventType":"Team Meeting","description":"Twice a month","project":{"recruitingCategories":[],"partners":["Seeking"],"managedByUsers":[],"_id":"5edea7d2ce228b001778fac9","name":"Food Oasis","description":"The website is focused on individuals seeking food in Los Angeles who need an up-to-date resource about food pantries and meals. Our mission is to update the existing website, foodoasis.la with a simplified UI and verified data. Future development goals include creating functionality for referral services that will allow the end user to annotate and update listings through a peer verification system.","githubIdentifier":"215666884","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/foodoasisla","slackUrl":"https://hackforla.slack.com/archives/C6JBH478W","googleDriveUrl":"https://drive.google.com/drive/folders/1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","googleDriveId":"1nVn3v_kD9GJ2IO6A84DZkox9h1eqMeRO","hflaWebsiteUrl":"https://www.hackforla.org/projects/food-oasis","videoConferenceLink":"https://us02web.zoom.us/j/85496859954","lookingDescription":"- Project Management \n - Junior Python developers (2) \n - documentarian (UX) - specifically someone to help with the wiki for onboarding and communicating to stake holders what the project is about","createdDate":"2020-06-08T21:04:18.272Z","__v":0},"date":"2024-10-17T19:00:00.766Z","startTime":"2024-10-17T19:00:00.766Z","endTime":"2024-10-17T20:00:00.766Z","hours":1,"createdDate":"2024-09-13T18:08:42.327Z","updatedDate":"2024-10-17T23:21:29.766Z","videoConferenceLink":"https://us06web.zoom.us/j/86740231069?pwd=HIKRxLmyoBxyZDEcECsvjIwFrEzNbO.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"66ec9e18014fda0026aa6139","name":"Design","hacknight":"Online","eventType":"Team Meeting","description":"","project":{"recruitingCategories":[],"partners":["LA Department of Transportation LADOT (https://ladot.lacity.org/)"],"managedByUsers":[],"_id":"5edeb2face228b001778fad2","name":"LA TDM Calculator","description":"We’re building a TDM web calculator for LADOT. It scores proposed real estate developments in real-time and aims to discourage exceeding parking requirements to reduce the occurrence of single-occupancy trips to new developments.","githubIdentifier":"197452459","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/tdm-calculator","slackUrl":"https://hackforla.slack.com/archives/CKY65G266","googleDriveUrl":"https://drive.google.com/drive/folders/1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","googleDriveId":"1XI0ZP21DoNM8uTKVJkRBiMhtP652X8KM","hflaWebsiteUrl":"https://www.hackforla.org/projects/tdm-calculator","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI Designer","createdDate":"2020-06-08T21:51:54.904Z","__v":0},"date":"2024-09-26T01:30:00.808Z","startTime":"2024-09-26T01:30:00.808Z","endTime":"2024-09-26T02:00:00.808Z","hours":0.5,"createdDate":"2024-09-19T21:56:40.808Z","updatedDate":"2024-09-19T21:56:40.808Z","videoConferenceLink":"https://us06web.zoom.us/j/88173352545?pwd=tZCYGlspHNqmPfO1NmIWODs1qwvJzu.1","__v":0},{"location":{"city":"Los Angeles","state":"CA","country":"USA"},"owner":{"ownerId":"123456"},"brigade":"Hack for LA","checkInReady":false,"_id":"673c304e88564600280e4be4","name":"Research","hacknight":"Online","eventType":"Team Meeting","description":"Team Meeting","project":{"recruitingCategories":[],"partners":["Safe Place for Youth (SPY)"],"managedByUsers":[],"_id":"5edea961ce228b001778faca","name":"Home Unite Us","description":"We're working with community non-profits who have a Host Home initiative to develop a workflow management tool to make the process scaleable (across all providers), reduce institutional bias, and effectively capture data.
Host Home programs are centered around housing young people, 18 - 25 years old. Their approach focuses on low-cost, community-driven intervention by matching a willing host with a guest or group of guests, providing a stable housing environment for youths who are experiencing homelessness and seeking stable housing.","githubIdentifier":"228981080","projectStatus":"Active","location":"DTLA","githubUrl":"https://github.com/hackforla/homeuniteus","slackUrl":"https://hackforla.slack.com/archives/CRWUG7X0C","googleDriveUrl":"https://drive.google.com/drive/folders/1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","googleDriveId":"1ahxiD9rIsBtx0yAPlPcPaGw8zGrfHHm9","hflaWebsiteUrl":"https://www.hackforla.org/projects/home-unite-us","videoConferenceLink":"https://us02web.zoom.us/j/4451450308?pwd=U0JobzZqN0xGSXBUUkRsNlB5YzJiQT09","lookingDescription":"- UI (including wireframes, familiar with Figma) \n","createdDate":"2020-06-08T21:10:57.147Z","__v":0},"date":"2024-11-21T00:30:00.112Z","startTime":"2024-11-21T00:30:00.112Z","endTime":"2024-11-21T01:30:00.112Z","hours":1,"createdDate":"2024-11-19T06:29:34.112Z","updatedDate":"2024-11-19T06:29:34.112Z","videoConferenceLink":"https://meet.google.com/gye-vohy-vfd?authuser=2&hs=122","__v":0}] \ No newline at end of file diff --git a/_data/external/wins-data.json b/_data/external/wins-data.json index 1957a02c5f..816566f2de 100644 --- a/_data/external/wins-data.json +++ b/_data/external/wins-data.json @@ -1,2 +1 @@ -[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]] - +[["2020-08-16T04:55:40.174Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","Product Roadmap construction","2019-07-01T07:00:00.000Z","I worked on an enterprise project, I worked on a project that will help the people of Los Angeles","I took the skills I have learned from HackforLA projects and applied them at work to orchestrate the launch of an MVP to help with Wildfire Mitigation throughout Southern California",true,false],["2020-08-16T05:28:29.558Z","paridox@hotmail.com","Dean Church","https://www.linkedin.com/in/deanchurch/","Yes","","No","VRMS","Business Analyst","","2019-07-01T07:00:00.000Z","I got a new job","As an over 50 year old career changer I was amazed at how supportive the community at HackforLA was in my finding meaningful employment in the local tech industry. Through exposure and application of Agile frameworks and user centered design thinking my time and practice at HfLA was instrumental in building my modern application skills competency and confidence. A direct result of my time at HfLA is that I was able to ace my 45min White Boarding interview where I had to diagram a workflow from end to end and identify areas that would benefit from automation. ",true,false],["2020-09-02T23:56:13.840Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/joshua-bubar-25331a118/","Yes","https://github.com/jbubar","Yes","HackforLA Website","Development","Frontend Web Development","","I produced something for my portfolio, I increased the number of commits on my Github profile","I built my first page for hack for la! and it is this one!!! ...the wins page",true,false],["2020-11-30T03:47:02.249Z","alexandrastubbs12@gmail.com","Alex Stubbs","http://linkedin.com/in/alexandrajstubbs","Yes","","No","HackforLA Website","PM","","2020-06-01T07:00:00.000Z","I got a new job","I got a job as a product manager! This is something I have been working towards for awhile and Hack for LA helped me build the skills to achieve it. ",true,false],["2020-11-30T06:17:25.226Z","johnsritchey@yahoo.com","John R","https://www.linkedin.com/in/johnsritchey/","Yes","","No","311 Data","PM","","2019-09-17T07:00:00.000Z","I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","Hack for LA has given me the opportunity to make connections with the people of Los Angeles tech community and local government that I would not have otherwise made. It is a joy to build things that actually help our community with people that are all focused on solving critical community challenges.",true,false],["2020-11-30T20:16:27.451Z","itsevalieu@gmail.com","Eva Lieu","https://www.linkedin.com/in/eva-lieu/","Yes","","","Shared Housing","Development","","","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I joined the Shared Housing project and made a lot of friends with great people who helped me improve my coding skills. I learned how to work better on a team and eventually got a new job through one of my newly found friends here at HackforLA. I also enjoyed working on a project that was meant to help the people of LA, and it motivated me to keep learning front end development skills. ",true,true],["2020-11-30T20:55:42.121Z","prashantsingh071993@gmail.com","Prashant Singh","https://www.linkedin.com/in/prashant07singh/","Yes","","","100Automations, Food Oasis, TDM Calculator","Operations","","2020-10-01T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","I am grateful to the Hackforla team to give me an opportunity to contribute to their work and do what I like to do the best",true,false],["2020-12-01T17:00:51.013Z","sam@greenhacks.org","Sam Miyamoto","https://www.linkedin.com/in/e-samantha-miyamoto/","Yes","https://github.com/greenhacks","No","311 Data, HelloGov","QA, UI/UX, Accessibility testing","","2019-06-19T07:00:00.000Z","I improved my LinkedIn, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, Found a mentor and became part of a caring tech community!","HfLA makes me feel like I'm a part of the community, and though I might not be as active as I'd like, this group provides immense comfort! I'm glad to be part of the team here.",true,true],["2020-12-01T17:14:19.883Z","jenny@foodoasis.la","Jenny Mikesell","https://www.linkedin.com/in/jenny-mikesell","Yes","","","Food Oasis","Operations, UI/UX","","2018-08-01T07:00:00.000Z","I worked on a project that will help the people of Los Angeles","Food Oasis has an average of 400 unique visitors a day. Our database in Los Angeles has over 1000 listings. Since April 2020, community volunteers have helped us verify over 750 listings. We have proven that 30% of pantries have closed. The Department of Public Health just asked for a copy of our database to share with their nutritionists. We created an API and forked foodoasis.net to included Northern California, Oregon, and Hawaii. ",true,false],["2020-12-04T00:20:00.683Z","jake.mensch@gmail.com","Jake Mensch","https://www.linkedin.com/in/jacob-mensch/","Yes","https://github.com/jmensch1","Yes","311 Data","Development","","2020-02-15T08:00:00.000Z","I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team launched our MVP","I met some great people and built some cool apps.",true,false],["2020-12-17T22:07:08.182Z","joshuazrobins@gmail.com","Josh Robins","https://www.linkedin.com/in/joshuazrobins","Yes","","No","Food Oasis, HackforLA Website, Railstats LA, Work for LA","Business Analyst, Content, Data, Development, PM, QA, UI/UX","","2016-05-10T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, My team delivered software to a stakeholder, My team launched our MVP, I joined the leadership team in 2017 and got the opportunity to invest back into the Hack for LA community by organizing teams, projects, and events","I came to Hack for LA in 2016 as a full-stack web developer and was part of the founding group of Food Oasis LA. I originally joined this community because I wanted to make the transition to Product Management and gain experience building projects for real-world needs. Eventually, I joined the leadership team and ran our Downtown LA hack nights from 2017 to 2019 before stepping back to focus on personal endeavors. ",true,false],["2020-12-21T19:41:43.053Z","tmalstead@codeforamerica.org","Timothy Malstead","https://www.linkedin.com/in/timmalstead/","Yes","https://github.com/timmalstead-cfa","Yes","Food Oasis, Home Unite Us, Not Today","Development","","2019-12-21T08:00:00.000Z","I got a new job","I have begun a community fellowship with Code for America! We will be working on ways to allow justice impacted people easier access to public resources.",true,false],["2020-12-24T03:23:37.075Z","j100892@gmail.com","Daniel Lee","https://www.linkedin.com/in/kipsbaydan/","Yes","","","Record Clearance Project","PM","","2020-09-28T07:00:00.000Z","I got a new job, My team launched our MVP","Hack for LA is where I really had my first hands-on exposure to civic technology. Bonnie Wolfe and Dean Church really helped me bring the record clearance project off the ground and we currently have a tech lead and a development team building designs that our design/research team worked on. I also got an offer for my first civic tech design position today and am grateful for Hack for LA playing an integral part of it. Shoutout to the Record Clearance team and for all the hard work over the past few months! ",true,false],["2021-04-06T16:13:30.983Z","codewilling@gmail.com","Sean Flores","http://www.linkedin.com/in/sean-flores","Yes","","","Civic Tech Index","Development","","2020-09-01T07:00:00.000Z","I got a new job, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on a project that will help the people of Los Angeles, I found multiple mentors","I could never commit to contributing to open source. The fear of not knowing enough kept me from applying my skills and full of imposter syndrome, until I began volunteering for Hack for LA. In addition to being able to help my community, I also gained access to a treasure-trove of resources through my colleagues, and found mentors that would've been inaccessible otherwise. I can only describe my experience with Hack for LA as feeling very lucky and look forward to continuing to contributing in the future.",true,false],["2021-05-10T23:57:41.849Z","gothe.s@northeastern.edu","Sharwari Gothe","https://www.linkedin.com/in/sharwarigothe/","Yes","","","311 Data","Development","","2021-02-04T08:00:00.000Z","I got a new job","I got a job at TCS as a Software Developer.",true,false],["2021-05-30T17:32:19.549Z","avali4907@outlook.com","Ava Li","","","","","HackforLA Website","Development","","2021-04-21T07:00:00.000Z","I learned how to work better on a team","I created documentation for the HackForLA Website project and everyone on the team loved it! It feels very nice to receive affirmations of appreciation.",true,false],["2021-06-11T21:13:46.096Z","thomisfrank@gmail.com","Thomas Phillip Franklin II","https://www.linkedIn.com/in/thomisfrank","Yes","","","311 Data","UI/UX","","2020-04-01T07:00:00.000Z","I got a new job, I worked on a project that will help the people of Los Angeles","I joined hack4LA in April of 2020 right after graduating General Assembly it was my first design role outside of the boot camp. I was able to work on the 311 data project which is improving the lives of Angelinos. \n\nUsing that foundation I was able to get a few freelance positions and eventually transition to being in the first cohort of Amazon's User Experience Research and Design Apprenticeship. ",true,true],["2021-06-18T21:00:10.288Z","pvonhagen26@gmail.com","Paul von Hagen","https://www.linkedin.com/in/paulvonhagen26/","Yes","https://github.com/paulsvh","Yes","HackforLA Website","Development","","2021-03-15T07:00:00.000Z","I got a new job","Hack For LA gave me a great foundation in working with others in a shared codebase. Not only did my experience here help lead me to a new job, I truly enjoyed all of my interactions with everyone on the team. Special shout out to Josh Bubar for being so welcoming and always happy to help others.",true,true],["2021-07-02T19:34:18.130Z","atkendis@gmail.com","Adam Kendis","https://www.linkedin.com/in/adamkendis","No","https://github.com/adamkendis","Yes","311 Data","Development","","2020-01-01T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, My team launched our MVP","Hack for LA gave me valuable experience working with product, UI/UX, and data teams. I met some awesome people, learned a lot, and got a new job!",true,false],["2021-07-10T22:46:42.566Z","niven.prasad@gmail.com","Niven Prasad","https://www.linkedin.com/in/nivenprasad/","Yes","https://github.com/NivenPrasad","Yes","100Automations","PM","","2020-06-01T07:00:00.000Z","I got a new job","I recently joined joined Homebot as a full-time Technical Product Manager! I'm working with APIs, integrations, and automations - so grateful for all my experience at Hack for LA and for all the people I got to work with both in the 100 Automations project and across other projects (and still do occasionally). Feel free to reach out if you ever want to connect or share experiences!",true,false],["2021-07-28T17:15:35.150Z","experimentsinhonesty@gmail.com","Bonnie Wolfe","https://linkedin/in/BonnieAWolfe","Yes","https://github.com/experimentsinhonesty","Yes","100Automations, 311 Data, Civic Opportunity Project, Civic Tech Index, Engage, Food Oasis, HackforLA Website, Home Unite Us, Record Clearance Project, TDM Calculator, VRMS","Operations, PM, QA","","2018-10-28T07:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team, I taught or mentored a person on another team, My team delivered software to a stakeholder, My team launched our MVP","I learned how to create an inclusive community and working environments where the there are not artificial boundaries to personal growth",true,false],["2021-08-20T06:42:45.341Z","jpbubar@gmail.com","Josh Bubar","https://www.linkedin.com/in/jbubar/","Yes","https://github.com/jbubar","Yes","HackforLA Website, VRMS","Development","","2019-09-19T07:00:00.000Z","I got a new job, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I taught or mentored a person on my team","I got my first JOB in tech!! I learned so much from contributing to Hack for LA and I will use all of it in my new job!",true,true],["2021-09-03T02:17:49.434Z","evanjyang4@gmail.com","Evan Yang","https://www.linkedin.com/in/evanjyang/","Yes","www.github.com/evanyang1","Yes","VRMS","Development","","2021-08-07T07:00:00.000Z","I got a new job","Got a contract software engineering job (through a 3rd party company) at Facebook! I'm excited, but the journey has just started, got a long way to go!",true,false],["2021-11-01T22:29:30.304Z","janieche1@gmail.com","Janie Chen","https://www.linkedin.com/in/janiechen09","Yes","","No","HackforLA Website","UI/UX","","2021-07-01T07:00:00.000Z","I got a new job","I landed my first full-time role as a Product Designer @ DocuSign! Working with the HfLA team helped build up my confidence as a designer in a structured and supportive environment. It’s a great opportunity to put what I’ve learned into practice and improve both my design and collaboration skills. ",true,true],["2021-11-05T18:42:20.543Z","senbasudhara@gmail.com","Basudhara Sen","https://www.linkedin.com/in/basudhara-sen-ph-d-718b042b/","Yes","https://github.com/Basu3040","No","HackforLA Website","UI/UX","UX Research Lead","2021-07-29T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I learned a new language","HfLA gave me a 360-degree view of the UX processes. I was transitioning from academia to UX and I got hands-on experience working with diverse stakeholders in an agile environment. I worked with great team members who were always willing to collaborate and on task. I am thankful to HfLA for this awesome opportunity and I strode with confidence in UX job interviews. I landed a job as a UX Researcher at Symplr.",true,true],["2021-12-07T00:56:25.788Z","myechoproject@gmail.com","Eric Cho","https://www.linkedin.com/in/echoechoecho/","Yes","","Yes","311 Data","PM","Product Manager","2021-09-06T07:00:00.000Z","I was admitted into an MBA program.","I was applying for an MBA program to help pivot my career into Product Management. The time I spent learning new skills and working with like-minded individuals played a significant role in building my applicant profile. ",true,true],["2022-01-07T04:13:50.643Z","chalimar@gmail.com","Chali Prasertsri Stoyanoff","https://www.linkedin.com/in/cprasertsri/","Yes","https://github.com/chalimar","Yes","Civic Tech Index, Youth Justice Nav","UI/UX","Lead UX Designer","2020-02-04T08:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","My experience with Hack for LA helped me land a job offer for Lead Product Designer!\n\nIn joining HfLA, I was looking to work with cross-functional team members and launch products that empower users and communities. The overall experience has helped me improve my personal tenacity, confidence as a design leader, and ability to communicate effectively.\n\nHfLA has been an invaluable resource for me, and I am thankful for the colleagues, professional growth, and support I’ve gained along the way.",true,false],["2022-01-08T02:47:43.080Z","ahoang94@gmail.com","Anh Hoang","https://www.linkedin.com/in/anhhoang-design/","Yes","","","Design Systems, HackforLA Website","UI/UX","UX/UI Designer","2021-07-19T07:00:00.000Z","I got a new job, I learned how to work better on a team, I worked on two or more projects","Hack for LA was a great resume and experience booster as someone who had just graduated from a UX bootcamp but had minimal real-world experience in the field. Working on the HfLA website and Design Systems projects allowed me to collaborate with not only other designers but also researchers and developers, and I was fortunate enough to receive mentorship from PM Hana Stevenson, whose career advice was keen and invaluable. I can say with confidence that my work at HfLA, especially for the Design Systems team, helped me land my new role as Product Designer at Lumanu.",true,false],["2022-02-05T02:59:57.876Z","jonathan.ko523@gmail.com","Jonathan Ko","https://www.linkedin.com/in/jonathanko523/","Yes","https://github.com/Jonathanko52","No","TDM Calculator, VRMS","Development","Frontend","","I got a new job","Hack for LA allowed me to refine my ability to work with others, expand my knowledge regarding web development, and introduced me to peers and mentors who have been and continue to be invaluable resources to me. Thanks to this organization, I've found my first job as a software engineer!",true,false],["2022-02-16T03:18:44.711Z","swerdlowbenjamin@gmail.com","Ben Swerdlow","","","","","BallotNav, New Schools Today","Development, PM","","2019-04-30T07:00:00.000Z","I got into U Chicago!","I got into U Chicago!! The leadership skills that the Hack for LA team were integral to my acceptance!",true,false],["2022-03-11T20:01:02.689Z","tanzhouinfo@gmail.com","Tan Zhou","https://www.linkedin.com/in/tan-zhou/","Yes","https://github.com/tan-zhou","Yes","Brigade Organizer’s Playbook, Civic Opportunity Project","UI/UX","UX Researcher","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on two or more projects","My journey at Hack for LA got to be one of the most engaging and rewarding experience. I was able to improve in my area of interests working on projects that made a positive impact. I am proud to witness how the UX/UI community of practice has grown to connect and uplift people from such diverse backgrounds. Recommend it for anyone that's looking to get involved with the civic tech movement and improve their skills.",true,false],["2022-03-23T01:38:52.891Z","juliaa423@gmail.com","Julia Anderson","https://www.linkedin.com/in/julia-a-anderson/","Yes","","","Home Unite Us","UI/UX","","2020-08-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I worked on a project that will help the people of Los Angeles","Hack for LA taught me that design can't be done in a vacuum. Collaborating, designing and iterating together helped set the foundation for the rest of my design career. I felt that my strengths as a writer and designer were actualized through my supportive team. Not only did I learn what it takes to make a design system, but I discovered how satisfying it can be to use technology for good. ",true,false],["2022-04-10T20:24:50.437Z","sydney.walcoff@gmail.com","Sydney Walcoff","https://www.linkedin.com/in/sydneywalcoff/","Yes","https://github.com/sydneywalcoff","Yes","Expunge Assist, HackforLA Website","Development","Frontend Developer","2021-11-29T08:00:00.000Z","I got a new job, I improved my LinkedIn, I increased the number of commits on my Github profile, I worked on a project that will help the people of Los Angeles, I taught or mentored a person on my team","Hack for LA is a great way to get hands-on experience while also working on projects to improve the lives of Angelenos. I love Hack for LA and will continue to work with them even though I got a new job!",true,false],["2022-04-24T22:01:53.988Z","jeanette.renema@gmail.com","Jeanette Renema","https://www.linkedin.com/in/jeanetterenema/","Yes","","Yes","Design Systems","UX Researcher & Lead UX Researcher","","2021-10-01T07:00:00.000Z","I got a new job, I produced something for my portfolio, I learned how to work better on a team, I worked on an enterprise project, I built a UX network ","Hack for LA gave me valuable experience working in product and design. The organization provided me with a wonderful team and I learned how to transfer my academic skills to the world of UX Research. ",true,false],["2022-05-29T19:26:57.990Z","cacho.matthew@gmail.com","Matthew Cacho","https://www.linkedin.com/in/matthew-a-cacho/","Yes","https://github.com/macho-catt","Yes","HackforLA Website, Lucky Parking","","Full Stack Developer, Technical Lead","2021-06-24T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I joined talented teams where I learned how to collaborate with people, led and mentored developers, and gained experience as an engineer. Hack for LA is a great opportunity for people trying to hone their skills and grow their careers.",true,false],["2022-08-22T00:44:38.215Z","johnjbarrett22@gmail.com","John Barrett","https://www.linkedin.com/in/barrettjj/","Yes","https://github.com/JohnJBarrett22link","Yes","HackforLA Website","Development","Fullstack Developer","2018-12-03T08:00:00.000Z","I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I set up 2FA, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","Have been a part of many different teams over the past few years, though recently try to pick back up and be more aggressive. Part of Jobs for Hope, TDM Calc and now the website team as I am get back on track.",true,false],["2022-08-23T23:49:40.502Z","mukherjeeshruti88@gmail.com","Shruti Mukherjee ","https://www.linkedin.com/in/shruti-mukherjee-","Yes","","","HackforLA Website","UI/UX","UX Researcher ","2021-11-29T08:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team","My time at Hack for L.A. helped me learn how to work in a team, learn new tools and the language to pivot from academia into the industry. It helped me land a contract position at a research agency, and eventually helped me get my current full time position at Canada Life. The experience at Hack for L.A. was very valuable as I got to work with amazing people. ",true,false],["2023-08-28T00:40:59.045Z","babyyodanemo2020@gmail.com","Saumil Dhankar","https://www.linkedin.com/in/saumildhankar/","Yes","https://github.com/SAUMILDHANKAR","No","HackforLA Website","Development","Developer, merge team member, tech lead","2021-08-11T07:00:00.000Z","I got a new job, I produced something for my portfolio, I improved my LinkedIn, I learned how to work better on a team, I increased the number of commits on my Github profile, I learned a new language, I worked on an enterprise project, I worked on a project that will help the people of Los Angeles, I worked on two or more projects, I taught or mentored a person on my team","I learned software engineering best practices from experienced professionals. I also worked on challenging development issues in a team environment using myriad of technologies. I got an opportunity to lead the dev team and help new developers make progress in their dev journey.",true,false]] \ No newline at end of file diff --git a/_data/internal/communities/data-science.yml b/_data/internal/communities/data-science.yml index ea93999702..cb8398c18d 100644 --- a/_data/internal/communities/data-science.yml +++ b/_data/internal/communities/data-science.yml @@ -11,8 +11,6 @@ alt: 'A person uses a laptop to review a data dashboard' icon: /assets/images/hero/communities-icons/data-science.png -meeting-times: Mondays 7:00-8:00 pm PT - leadership-type: Mentor Led leadership: - name: Sophia Alice @@ -32,7 +30,7 @@ leadership: links: - name: Slack url: https://app.slack.com/client/T04502KQX/CGRATJCCF - - name: Github + - name: GitHub url: https://github.com/hackforla/data-science/ recruiting-message: diff --git a/_data/internal/communities/engineering.yml b/_data/internal/communities/engineering.yml index c833570e7c..b5a5599256 100644 --- a/_data/internal/communities/engineering.yml +++ b/_data/internal/communities/engineering.yml @@ -11,9 +11,7 @@ alt: 'A computer screen shows a diagram used to manage code development' icon: /assets/images/hero/communities-icons/engineering.png -meeting-times: Thursdays 6:00-7:00 pm PT - -leadership-type: Peer Led +leadership-type: Community Led leadership: - name: Micah Elm role: Co-lead @@ -43,7 +41,7 @@ leadership: links: - name: Slack url: https://app.slack.com/client/T04502KQX/C01CU709SER - - name: Github + - name: GitHub url: https://github.com/hackforla/engineering recruiting-message: diff --git a/_data/internal/communities/operations.yml b/_data/internal/communities/operations.yml index d29d246930..6129c760ab 100644 --- a/_data/internal/communities/operations.yml +++ b/_data/internal/communities/operations.yml @@ -11,23 +11,38 @@ alt: 'A dramatic closeup of a screen filled with code' icon: /assets/images/hero/communities-icons/operations.png -meeting-times: Wednesdays 6:00-7:00 pm PT - leadership-type: Community Led leadership: - name: Chelsey Beck + github-handle: chelseybeck role: Co-lead links: slack: https://hackforla.slack.com/team/U01J93AQKSS github: https://github.com/chelseybeck picture: https://avatars.githubusercontent.com/chelseybeck - - name: Ernie Pelayo + - name: Alex English + github-handle: ale210 + role: Co-lead + links: + slack: https://hackforla.slack.com/team/U078B1S0XDM + github: https://github.com/ale210 + picture: https://avatars.githubusercontent.com/ale210 + - name: Ryan Sakuma + github-handle: RSkuma role: Co-lead links: - slack: https://hackforla.slack.com/team/U046MDSM3PA - github: https://github.com/erniep278 - picture: https://avatars.githubusercontent.com/erniep278 + slack: https://hackforla.slack.com/team/U078U294XB6 + github: https://github.com/RSkuma + picture: https://avatars.githubusercontent.com/RSkuma + - name: Sudha Raamakrishnan + github-handle: sudhara + role: Ops PM + links: + slack: https://hackforla.slack.com/team/U07FJRNN9MK + github: https://github.com/sudhara + picture: https://avatars.githubusercontent.com/sudhara - name: Dean Church + github-handle: Rankazze role: Co-lead links: slack: https://hackforla.slack.com/team/UJR0UKBN1 @@ -37,7 +52,7 @@ leadership: links: - name: Slack url: https://app.slack.com/client/T04502KQX/CV7QGL66B - - name: Github + - name: GitHub url: https://github.com/hackforla/ops recruiting-message: diff --git a/_data/internal/communities/product-management.yml b/_data/internal/communities/product-management.yml index 64c8097378..d77998d127 100644 --- a/_data/internal/communities/product-management.yml +++ b/_data/internal/communities/product-management.yml @@ -11,8 +11,6 @@ alt: 'Several people around a small table listen intently as one person speaks.' icon: /assets/images/hero/communities-icons/product-management.png -meeting-times: Fridays 12:00-1:00 pm PT - leadership-type: Mentor Led leadership: - name: Bonnie Wolfe @@ -25,7 +23,7 @@ leadership: links: - name: Slack url: https://app.slack.com/client/T04502KQX/C010LNXH2JY/details/ - - name: Github + - name: GitHub url: https://github.com/hackforla/product-management recruiting-message: diff --git a/_data/internal/communities/ui-ux.yml b/_data/internal/communities/ui-ux.yml index 8c52ce3427..1d144f77ba 100644 --- a/_data/internal/communities/ui-ux.yml +++ b/_data/internal/communities/ui-ux.yml @@ -11,9 +11,7 @@ alt: 'A board full of Post-it notes is used as a communication tool' icon: /assets/images/hero/communities-icons/ui-ux.png -meeting-times: Wednesdays 6:00-7:00 PM PT - -leadership-type: Peer Led +leadership-type: Community Led leadership: - name: Aparna Gopal role: Co-lead @@ -48,7 +46,7 @@ leadership: links: - name: Slack url: https://app.slack.com/client/T04502KQX/C017ESHSMNG/ - - name: Github + - name: GitHub url: https://github.com/hackforla/UI-UX recruiting-message: diff --git a/_data/internal/former-sponsors-partners.yml b/_data/internal/former-sponsors-partners.yml new file mode 100644 index 0000000000..98b2d56add --- /dev/null +++ b/_data/internal/former-sponsors-partners.yml @@ -0,0 +1,3 @@ +- name: Code for America + image: /assets/images/former-sponsors-partners/code-for-america.svg + link: https://www.codeforamerica.org/ \ No newline at end of file diff --git a/_data/internal/partners.yml b/_data/internal/partners.yml index 607e2f8537..113590295e 100644 --- a/_data/internal/partners.yml +++ b/_data/internal/partners.yml @@ -3,6 +3,11 @@ link: https://empowerla.org/ program-area: - Citizen Engagement +- name: Atwater Village + image: /assets/images/partners/atwater-village.png + link: https://www.atwatervillage.org/ + program-area: + - Citizen Engagement - name: Yale Open Lab image: /assets/images/partners/yale-open-labs.svg link: https://openlab.yale.edu/ diff --git a/_data/internal/privacy-policy.yml b/_data/internal/privacy-policy.yml index c39e21e2d6..1cb9eb0bd2 100644 --- a/_data/internal/privacy-policy.yml +++ b/_data/internal/privacy-policy.yml @@ -67,7 +67,7 @@ privacy-policy: | We do not knowingly collect, maintain, or use personal information from children under 13 years of age, and no part of our Site is directed to children. - If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](privacy@hackforla.org) and reference “Child Privacy Report” in the subject line. + If you learn that a child has provided us with personal information in violation of this Privacy Policy, then you may alert us at [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Child Privacy Report” in the subject line. ## Security @@ -77,7 +77,7 @@ privacy-policy: | ## Right to be forgotten and rectification - You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line. + You may request that we make corrections to any personal data that is stored on our internal databases at any time. You may request that incomplete data be completed or that incorrect data be corrected. Requests can be submitted to [privacy@hackforla.org](mailto: privacy@hackforla.org) and reference “Hack for LA Public Website” in the subject line. ## Changes @@ -89,7 +89,7 @@ privacy-policy: | ## Questions - If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](privacy@hackforla.org), or by mail at: + If you have any questions, comments, concerns, or complaints related to our websites, please contact us by email at [privacy@hackforla.org](mailto: privacy@hackforla.org), or by mail at: Civic Tech Structure, Inc.\ Ref: Hack for LA, HackforLA.org\ diff --git a/_data/internal/toolkitresources.yml b/_data/internal/toolkitresources.yml index 8f5870a185..9c8822c3fa 100644 --- a/_data/internal/toolkitresources.yml +++ b/_data/internal/toolkitresources.yml @@ -19,7 +19,7 @@ - GitHub contributors: recommended-by: Bonnie Wolfe - svg: svg/icon-github-small.svg + svg: svg/icon-github.svg resource-url: 'https://github.com/' - title: Zoom diff --git a/_guide-pages/2FA.html b/_guide-pages/2FA.html index 134976ccbc..2430dff7c2 100644 --- a/_guide-pages/2FA.html +++ b/_guide-pages/2FA.html @@ -42,7 +42,7 @@
Visit and follow
Frequently Asked Questions
diff --git a/_includes/about-page/about-card-news.html b/_includes/about-page/about-card-news.html
index 04b08b0539..76d81e9256 100644
--- a/_includes/about-page/about-card-news.html
+++ b/_includes/about-page/about-card-news.html
@@ -11,12 +11,12 @@
{% endfor %}
- {% for testemonial in site.data.internal.testimonials %}
+ {% for testimonial in site.data.internal.testimonials %}
 -
- {{testemonial.quote}}
+ {{testimonial.quote}}
- — {{testemonial.source}}
-  + — {{testimonial.source}}
+
+ — {{testimonial.source}}
+  {% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
{% endfor %}
diff --git a/_includes/calendar.html b/_includes/calendar.html
deleted file mode 100644
index 24bfc3f616..0000000000
--- a/_includes/calendar.html
+++ /dev/null
@@ -1,10 +0,0 @@
-
-
- More Upcoming Events
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/_includes/current-guides.html b/_includes/current-guides.html
index b03a7dfe91..0cbc176ff7 100644
--- a/_includes/current-guides.html
+++ b/_includes/current-guides.html
@@ -74,10 +74,10 @@ External Resources
{%- endif -%}
-
+
{% include svg/outer-link.svg %}
diff --git a/_includes/events-page/header-container-content.html b/_includes/events-page/header-container-content.html
index 2476fd85f3..ee9ee9f253 100644
--- a/_includes/events-page/header-container-content.html
+++ b/_includes/events-page/header-container-content.html
@@ -2,30 +2,48 @@
Events
-
+
Hack for LA was incubated in the Code for America Brigade Network and continues the valuable work under Civic Tech Structure,
Inc. a network of civic-minded technologists who contribute their skills toward using the web as a platform for local government
and community service.
-
+
To learn more, watch the
- Ted Talk
- by Code for America founder, Jennifer Pahlka, on maintaining a better government through code.
+ Ted Talk
+ by Code for America founder, Jennifer Pahlka, on maintaining a better
+ government through code.
diff --git a/_includes/events-page/right-col-content-check.html b/_includes/events-page/right-col-content-check.html
new file mode 100644
index 0000000000..e122fb7d6b
--- /dev/null
+++ b/_includes/events-page/right-col-content-check.html
@@ -0,0 +1,32 @@
+
+  + Online Project Team Meetings
+
+ Online Project Team Meetings
+
+
+
+
+  +
+
+
+
+
+
+ Please review the listing of project team meeting times to find a
+ project that fits your schedule. You are welcome to attend a project
+ team meeting after you have completed
+ Onboarding.
+
+
+
+
+
+ {% assign days-of-week =
+ "Monday,Tuesday,Wednesday,Thursday,Friday,Saturday,Sunday" | split: "," %}
+ {% for day in days-of-week %}
+
+ {{day}}
+
+
+ {% endfor %}
+
+
+
+
diff --git a/_includes/events-page/right-col-content.html b/_includes/events-page/right-col-content.html
index 88507c09e6..eadd73df18 100644
--- a/_includes/events-page/right-col-content.html
+++ b/_includes/events-page/right-col-content.html
@@ -5,15 +5,10 @@
-  +
+  -
-
- Please review the listing of project team meeting times to find a
- project that fits your schedule. You are welcome to attend a project
- team meeting after you have completed
- Onboarding.
-
+ We have teams that meet at various times. You are welcome to attend a project team meeting after you have completed Onboarding, and if the team currently has an open role. You can find open roles at the end of the Onboarding.
@@ -27,6 +22,7 @@ {{day}}
{% endfor %}
+
*This meeting is not weekly, check project link for more details.
diff --git a/_includes/resource-card.html b/_includes/resource-card.html
index 0070801608..d0c0624dc3 100644
--- a/_includes/resource-card.html
+++ b/_includes/resource-card.html
@@ -2,14 +2,16 @@
{% assign image = include.image %}
{% assign name = include.name %}
{% assign lowercaseName = include.name | downcase %}
+{% assign hyphenatedName = lowercaseName | replace: ' ', '-' %}
-
-
+
- {% if lowercaseName == 'github' or name == 'Slack' %}
- {% include {{ name | prepend: 'svg/icon-' | append: '-color.svg' | downcase }} %}
+ {% if lowercaseName == 'github' %}
+ {% include svg/icon-github.svg %}
+ {% elsif lowercaseName == 'slack' %}
+ {% include svg/icon-slack.svg %}
{% elsif name == 'Getting Started' %}
{% include svg/logo-hfla-small.svg %}
{% elsif image %}
@@ -20,11 +22,11 @@
{% if lowercaseName == 'github' %}
-
+
GitHub
{% else %}
-
+
{{ name }}
{% endif %}
diff --git a/_includes/svg/icon-github-color.svg b/_includes/svg/icon-github-color.svg
deleted file mode 100644
index b028f0eddc..0000000000
--- a/_includes/svg/icon-github-color.svg
+++ /dev/null
@@ -1,78 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-github-small.svg b/_includes/svg/icon-github-small.svg
deleted file mode 100644
index 8571299bd1..0000000000
--- a/_includes/svg/icon-github-small.svg
+++ /dev/null
@@ -1,71 +0,0 @@
-
-
-
-
\ No newline at end of file
diff --git a/_includes/svg/icon-slack-color.svg b/_includes/svg/icon-slack-color.svg
deleted file mode 100644
index 979329271f..0000000000
--- a/_includes/svg/icon-slack-color.svg
+++ /dev/null
@@ -1,33 +0,0 @@
-
-
-
diff --git a/_layouts/default-markdown.html b/_layouts/default-markdown.html
index 56f11ce4fb..db2d682d36 100644
--- a/_layouts/default-markdown.html
+++ b/_layouts/default-markdown.html
@@ -15,7 +15,6 @@
-
Frequently Asked Questions
diff --git a/_includes/about-page/about-card-news.html b/_includes/about-page/about-card-news.html index 04b08b0539..76d81e9256 100644 --- a/_includes/about-page/about-card-news.html +++ b/_includes/about-page/about-card-news.html @@ -11,12 +11,12 @@ -
- {{testemonial.quote}}
+{{testimonial.quote}}
More Upcoming Events
-Events
-+
Hack for LA was incubated in the Code for America Brigade Network and continues the valuable work under Civic Tech Structure, Inc. a network of civic-minded technologists who contribute their skills toward using the web as a platform for local government and community service. - +
To learn more, watch the - Ted Talk - by Code for America founder, Jennifer Pahlka, on maintaining a better government through code. + Ted Talk + by Code for America founder, Jennifer Pahlka, on maintaining a better + government through code.
 + Online Project Team Meetings
+
+ Online Project Team Meetings
+ +
+ + Please review the listing of project team meeting times to find a + project that fits your schedule. You are welcome to attend a project + team meeting after you have completed + Onboarding. +
+{{day}}
+ +
+ 
- Please review the listing of project team meeting times to find a - project that fits your schedule. You are welcome to attend a project - team meeting after you have completed - Onboarding. -
+We have teams that meet at various times. You are welcome to attend a project team meeting after you have completed Onboarding, and if the team currently has an open role. You can find open roles at the end of the Onboarding.