-
Notifications
You must be signed in to change notification settings - Fork 37
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
#### Fix Contact Form #3
Comments
|
Added reCaptcha. Form works with plain HTML(https://iamv2.netlify.com/form.html?no-cache=1) but not on contact page built with GatsbyJS: https://iamv2.netlify.com/contact/?no-cache=1 https://gist.github.com/iammatthias/e01731267867518dc068b413d3353c0a |
|
Removed CAPTCHA, was getting 404 errors on deployed site. |
|
Success modal pops, but form submission does not record. |
|
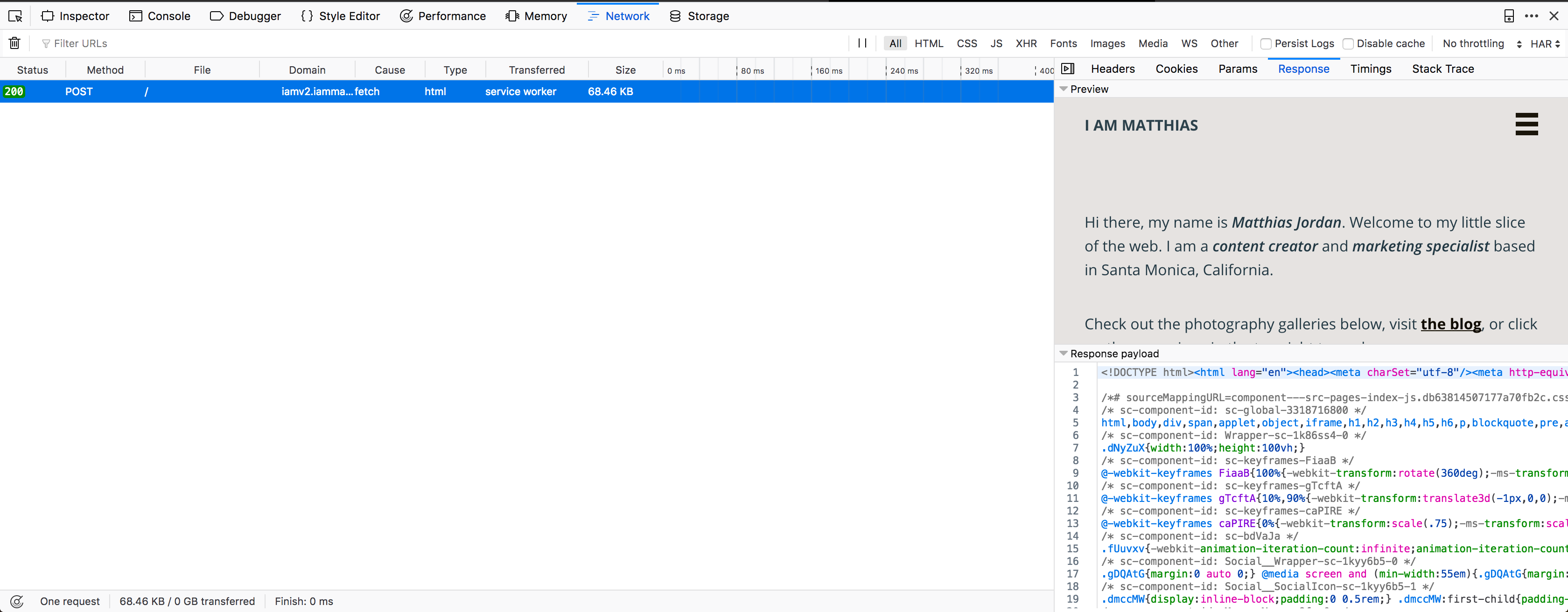
Source: https://github.com/iammatthias/net/blob/v2/src/components/Info/ContactForm.js Logging the encoded form submissions on the FETCH request seems to be handled by Service Worker, does not go to Netlify. Also presents with empty body. Form configuration works as expected in site built with Gatsby v1. Live Example / Source |
|
Have you read https://www.netlify.com/blog/2017/07/20/how-to-integrate-netlifys-form-handling-in-a-react-app/ Netlify recommends: Key take-aways
|
|
hey @talves, thanks for trying to help. I have taken a look at that article, and I've gone through a bunch of Gatsby + Netlify starters looking at how they handle form submissions. From the article you linked, the 2nd troubleshooting tip is the most relevant for my current issue.
The POST is handled by the As I mentioned in the issue, the forms POST/Fetch seems to be handled via HTTP/1.1 while getting caught by the Service Worker, instead of being handled via HTTP/2 and POSTing to Netlify. The form code that I am using works on other projects using Gatsby V1. This appears to be an issue building the site with Gatsby V2. I have another ticket open for this over on the Gatsby repo: gatsbyjs/gatsby#7997 |
|
Solution here: gatsbyjs/gatsby#7997 (comment) gatsby-plugin-offline tries to serve as much as possible through the service worker. Modified |
Thanks for your solution. It works for me only when I disable using javascripts on chrome. Otherwise, it still doesn't work, do you have any ideas to solve it ? |
|
Sorry, @duongthienlee, not sure why it's not working for you. My contact form code is here: https://github.com/iammatthias/.com/blob/master/src/components/contact/contactForm.js Maybe there's something there that can help? |
|
@iammatthias. |
|
@duongthienlee Not sure if this fits what you are trying to do, but I found this on StackOverflow for working with multiple onClick events: https://stackoverflow.com/questions/26069238/call-multiple-functions-onclick-reactjs |




Netlify contact form presents "success" on submit but does not record.
Form can be viewed here: https://iamv2.iammatthias.com/contact/?no-cache=1
The text was updated successfully, but these errors were encountered: