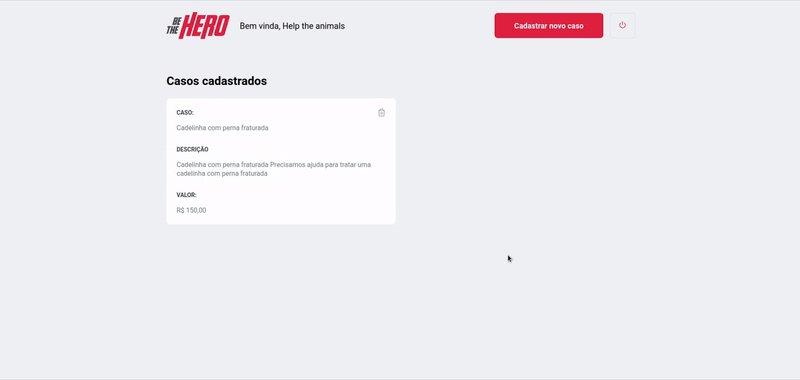
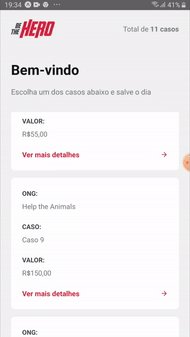
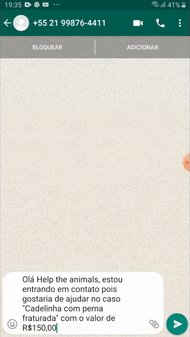
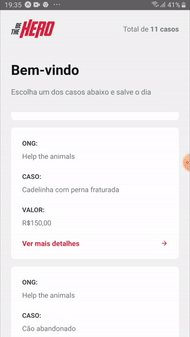
Be The Hero is an application that was developed during the week OmniStack 11 promoted by Rocketseat , with the objective of connecting people who are willing to help financially to NGOs (Non-governmental organizations) that care and treat animals. The Web system allows NGOs to register cases of animals that have a problem and need financial assistance to carry out the treatment. People who would like to help can use the mobile app to choose a case and contact the NGOs by e-mail or whatsapp.
This app features all the latest tools and practices in web and mobile development!
- Back-end
- NodeJS — a JavaScript runtime server environment
- express — a web application framework
- nodemon — a utility that will monitor for any changes in your source and automatically restart your server
- knex — a SQL query builder for SQL databases
- sqlite3 — a asynchronous, non-blocking SQLite3 bindings
- celebrate — an express middleware function that wraps the Joi validation library
- cors — a package for providing a Connect/Express middleware to difine who can access the API
- cross-env — set and use environment variables
- jest — a JavaScript Testing Framework
- supertest — provide a high-level abstraction for testing HTTP
- Front-end
- ReactJS — a JavaScript library for building user web interfaces
- react-dom — the entry point to the DOM and server renderers for React
- react-router-dom — DOM bindings for React Router
- react-scripts — includes scripts and configuration
- react-icons — popular icons
- react-toastify — allow you to add notification to your app
- axios — promise based HTTP client for the browser and node.js
- styled-components — utilising tagged template literals, allows write actual CSS code to style components
- Mobile
- React Native — a lib that provides a way to create native apps for Android and iOS
- react-navigation — navigation solution based on JavaScript
- expo — a set of tools and services built around React Native
- expo-constants — provides system information
- expo-mail-composer — provides an API to compose mails using OS specific UI
- axios — promise based HTTP client for the browser and node.js
- react-icons — popular icons
- intl — used for formatting strings, numbers, and date and time
- Database
- SQLite — A cross-platform document-oriented relational database management system
- Clone this repo using
git clone [email protected]:jairokoning/be-the-hero.git - Move yourself to the appropriate back-end directory:
cd be-the-hero/backendand runnpm-install - Move yourself to the appropriate front-end directory:
cd be-the-hero/frontendand runnpm-install - Move yourself to the appropriate mobile directory:
cd be-the-hero/mobileand runnpm-install
- Move yourself to the backend folder:
cd backend - Run
npm startto start the server
- Move yourself to the front-end folder:
cd frontend - Run
npm startto start the web application
- Change the
baseURLinscr/services/api.jsinforming your IP - Move yourself to the mobile folder:
cd mobile - Run
npm startand use your phone's Expo app to scan the bar-code
This project is licensed under the MIT License - see the LICENSE page for details.