We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
i have four docker containers running:
docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 97b1f0d98b1c kamon/grafana_graphite "/usr/bin/supervisord" 25 minutes ago Up 25 minutes 80-81/tcp, 0.0.0.0:8125->8125/udp, 0.0.0.0:8126->8126/tcp, 0.0.0.0:40001->3000/tcp kamon-grafana-dashboard 79b9032b9ed4 engie_image "nginx -g 'daemon ..." 3 hours ago Up 3 hours 443/tcp, 0.0.0.0:8080->80/tcp engie_cont 0a1fdd8b830c piha_image "docker-php-entryp..." 3 hours ago Up 3 hours 9000/tcp piha_cont 61c8a4c80180 mysql:5.6 "docker-entrypoint..." 3 hours ago Up 3 hours 0.0.0.0:33061->3306/tcp diba_cont
2-4 are designed to launch default laravel project that is accessible via: localhost:8080
The first container was taken from this image: https://hub.docker.com/r/kamon/grafana_graphite/
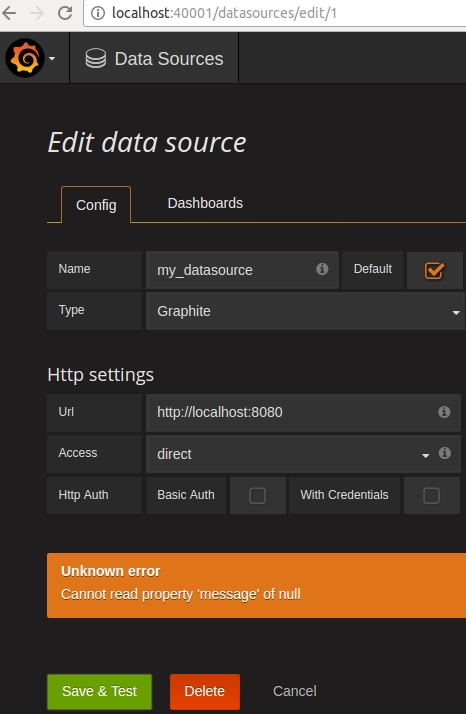
Now the idea is to add container (engie_cont) as DataSource. I login into grafana as user: admin pass: admin, go to add DataSource and get error:
Why can't I add URL (localhost:8080) that is accessible from browser (Chrome) as DataSource?
The text was updated successfully, but these errors were encountered:
No branches or pull requests
i have four docker containers running:
2-4 are designed to launch default laravel project that is accessible via:
localhost:8080
The first container was taken from this image:
https://hub.docker.com/r/kamon/grafana_graphite/
Now the idea is to add container (engie_cont) as DataSource.

I login into grafana as user: admin pass: admin, go to add DataSource and get error:
Why can't I add URL (localhost:8080) that is accessible from browser (Chrome) as DataSource?
The text was updated successfully, but these errors were encountered: