A classic progressbar component for react. Lot to come yet...
npm install --save react-progressable
import React, {Component} from 'react';
import {ProgressBarClassic, ProgressCircleClassic} from "react-progressable";
class ProgressBarComponent extends Component {
render(){
<div>
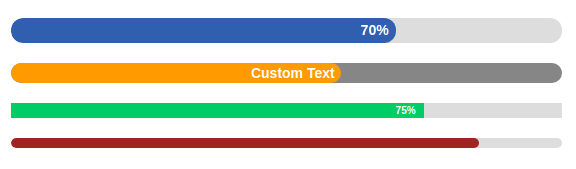
<ProgressBarClassic fill={80} />
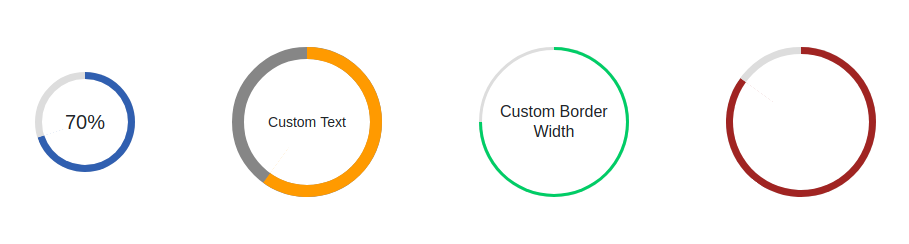
<ProgressCircleClassic fill={80} />
</div>
}
}
export default ProgressBarComponent;
| Prop Name |
Prop Type |
Default Value |
Description |
| background |
String |
#eeeeee |
Background color for un-filled area |
| fill |
Number |
0 |
Progress percentage. Max: 100. if muli={false} |
| fillColor |
String |
#ff9a00 |
Background color for filled area. if muli={false} |
| fillText |
String |
NULL |
Progress-bar text to be appear in filled area. if muli={false} |
| fillTextStyle |
Object |
{} |
React style object for fillText if muli={false} |
| height |
Number |
25 |
Height of the progress-bar in px. |
| borderRadius |
Number |
0 |
Border radius in px. |
| multi |
Boolean |
false |
Multiple filled area in a single progress-bar |
| multi |
Boolean |
false |
Multiple filled area in a single progress-bar |
| multiFill |
Array |
[] |
Options for progress-bar when multi={true}
[ { fill: 10, fillColor: 'red', fillText: "10%", fillTextStyle: {color: '#FFF'} }, { fill: 20, fillColor: 'blue', fillText: "20%", fillTextStyle: {color: '#FFF'} }, { fill: 15, fillColor: 'green', fillText: "15%", fillTextStyle: {color: '#FFF'} } ]
|
| animate |
Boolean |
true |
Progress-bar animation toggle |
| animateDuration |
Number |
1 |
Progress-bar animation duration in seconds |
| stripes |
Boolean |
false |
Stripe effect on progress-bar |
| stripesAnimate |
Boolean |
false |
Animate stripe effect |
| stripesAnimateDirection |
String |
left |
Animated stripe effect direction. 'right' or 'left' |

| Prop Name |
Prop Type |
Default Value |
Description |
| background |
String |
#eeeeee |
Background color for un-filled area |
| fill |
Number |
0 |
Progress percentage. Max: 100 |
| fillColor |
String |
#ff9a00 |
Background color for filled area |
| fillText |
String |
NULL |
Progress-circle text to be appear in center |
| fillTextStyle |
Object |
{} |
React style object for fillText |
| size |
Number |
150 |
Height and Width of the progress-circle. |
| ringWidth |
Number |
7 |
Width of the progress-circle filled area |

