에러가 발생하지 않는 코드를 작성하는 것은 불가능하다. 따라서 이런 에러에 대처해야한다.
console.log("[Start]");
foo(); // ReferenceError: foo is not defined
// 발생한 에러를 방치하면 프로그램은 강제 종료된다.
// 에러에 의해 프로그램이 강제 종료되어 아래 코드는 실행되지 않는다.
console.log("[End]");try ... catch 문을 사용해 에러에 적절하게 대응하면 프로그램이 강제 종료되지 않고 계속해서 코드를 실행시킬 수 있다.
console.log("[Start]");
try {
foo();
} catch (error) {
console.error("[에러 발생]", error);
// [에러 발생] ReferenceError: foo is not defined
}
// 발생한 에러에 적절한 대응을 하면 프로그램이 강제 종료되지 않는다.
console.log("[End]");직접적으로 에러를 발생하지는 않는 예외적인 상황이 발생할 수도 있다.
// DOM에 button 요소가 존재하지 않으면 querySelector 메서드는 에러를 발생시키지 않고 null을 반환한다.
const $button = document.querySelector("button"); // null
$button.classList.add("disabled");
// TypeError: Cannot read property 'classList' of null이때 if문으로 querySelector 메서드의 반환값을 확인하거나 단축 평가 또는 옵셔널 체이닝 연산자 ?.를 사용하지 않으면 다음 처리에서 에러로 이어질 가능성이 크다.
이처럼 에러나 예외적인 상황이 발생할 수 있다는 것에 대응하는 코드를 작성해야한다.
일반적으로 try ... catch ... finally 문을 사용하는 것을 에러 처리라고한다.
이때 finally 문은 불필요하다면 생략가능하다.
console.log("[Start]");
try {
// 실행할 코드(에러가 발생할 가능성이 있는 코드)
foo();
} catch (err) {
// try 코드 블록에서 에러가 발생하면 이 코드 블록의 코드가 실행된다.
// err에는 try 코드 블록에서 발생한 Error 객체가 전달된다.
console.error(err); // ReferenceError: foo is not defined
} finally {
// 에러 발생과 상관없이 반드시 한 번 실행된다.
console.log("finally");
}
// try...catch...finally 문으로 에러를 처리하면 프로그램이 강제 종료되지 않는다.
console.log("[End]");Error 생성자 함수는 에러 객체를 생성한다. Error 생성자 함수에는 에러를 상세히 설명하는 에러 메시지를 인수로 전달할 수 있다.
const error = new Error("invalid");- message : Error 생성자 함수에 인수로 전달한 에러 메세지
- stack : 에러를 발생시킨 콜스택 호출정보를 나타내는 문자열이며 디버깅 목적으로 사용
| 생성자 함수 | 인스턴스 |
|---|---|
| Error | 일반적 에러 객체 |
| SyntaxError | 자바스크립트 문법에 맞지 않는 문을 해석할 때 발생하는 에러 객체 |
| ReferenceError | 참조할 수 없는 식별자를 참조했을 때 발생하는 에러 객체 |
| TypeError | 피연산자 또는 인수의 데이터 타입이 유효하지 않을 때 발생하는 에러 객체 |
| RangeError | 숫자값의 허용 범위를 벗어났을 때 발생하는 에러 객체 |
| URIError | encodeURI 또는 decodeURI 함수에 부적절한 인수를 전달했을 때 발생하는 에러 객체 |
| EvalError | eval 함수에서 발생하는 에러 객체 |
1 @ 1; // SyntaxError: Invalid or unexpected token
foo(); // ReferenceError: foo is not defined
null.foo; // TypeError: Cannot read property 'foo' of null
new Array(-1); // RangeError: Invalid array length
decodeURIComponent('%'); // URIError: URI malformedError 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
에러를 발생시키려면 try 코드 블럭에서 throw 문으로 에러 객체를 던져야 한다.
이때 일반적으로 throw 문의 표현식은 에러 객체를 지정한다.
try {
// 에러 객체를 던지면 catch 코드 블록이 실행되기 시작한다.
throw new Error("something wrong");
} catch (error) {
console.log(error);
}45장 프로미스
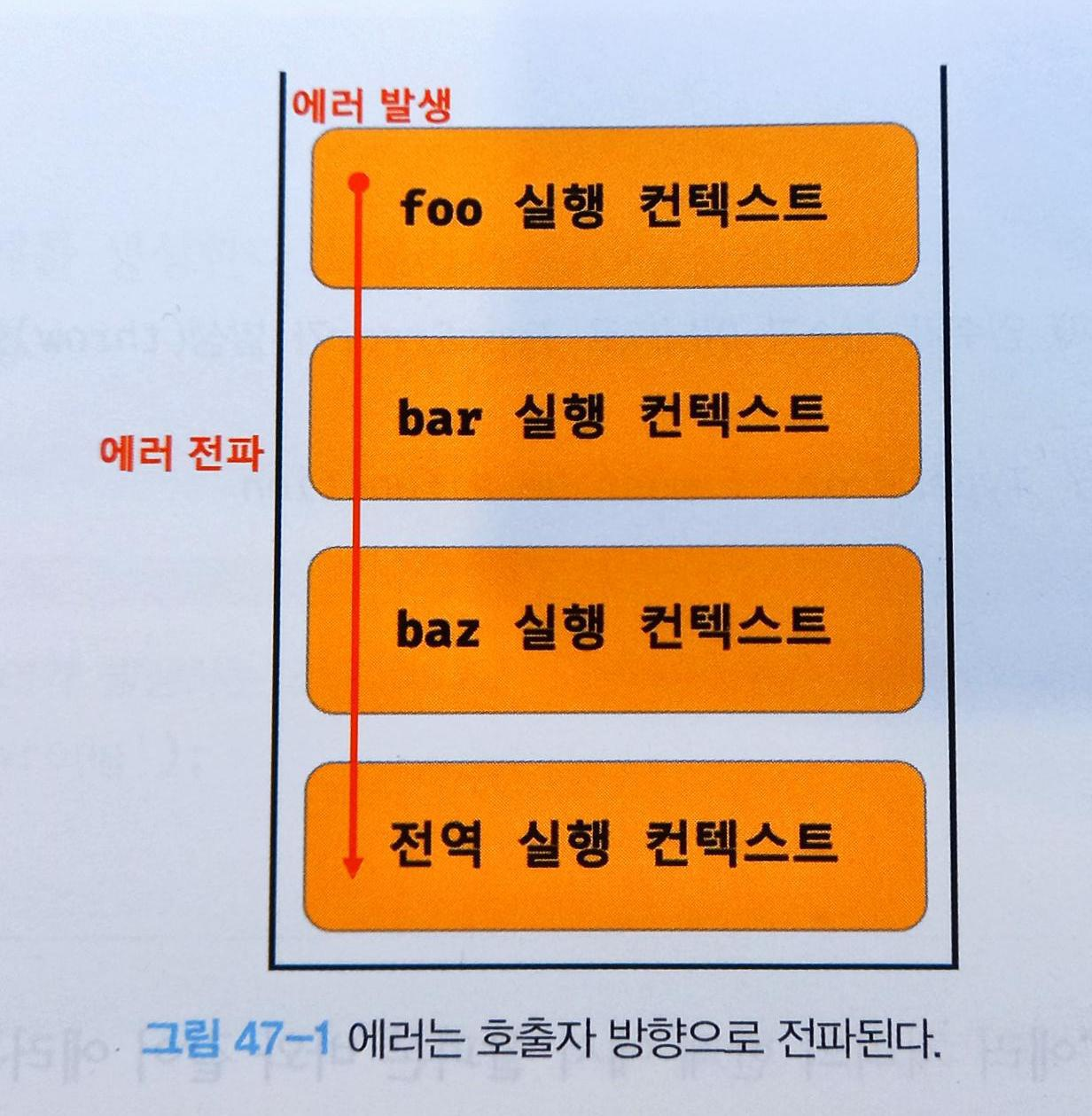
에러는 호출자 방향으로 전파된다.
const foo = () => {
throw Error("foo에서 발생한 에러"); // ④
};
const bar = () => {
foo(); // ③
};
const baz = () => {
bar(); // ②
};
try {
baz(); // ①
} catch (err) {
console.error(err);
}(1)에서 baz 함수를 호출
➡️ (2)에서 bar 함수가 호출
➡️ (3)에서 foo 함수가 호출
➡️ foo 함수는 (4)에서 에러를 throw한다.
이 때 foo 함수가 throw한 에러는 다음과 같이 호출자에게 전파되어 전역에서 캐치된다.
이때 throw된 에러를 캐치하여 적절히 대응하면 프로그램을 강제 종료시키지 않고 코드의 실행 흐름을 복구할 수 있다.
setTimeout이나 프로미스 후속처리 메서드의 콜백 함수는 태스크 큐나 마이크로태스크 큐에 일시저장 되었다가 콜 스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
이때 콜스택에 푸시된 콜백함수의 실행 컨텍스트는 콜스택의 가장 하부에 존재하기 때문에 에러를 전파할 호출자가 없다.