diff --git a/.babelrc b/.babelrc
new file mode 100644
index 0000000..ff3059c
--- /dev/null
+++ b/.babelrc
@@ -0,0 +1,3 @@
+{
+ "presets": ["@babel/preset-env"]
+}
\ No newline at end of file
diff --git a/.eslintrc.json b/.eslintrc.json
new file mode 100644
index 0000000..4d123ce
--- /dev/null
+++ b/.eslintrc.json
@@ -0,0 +1,21 @@
+{
+ "env": {
+ "browser": true,
+ "es6": true,
+ "node": true
+ },
+ "extends": "eslint:recommended",
+ "globals": {
+ "Atomics": "readonly",
+ "SharedArrayBuffer": "readonly"
+ },
+ "parserOptions": {
+ "ecmaVersion": 2018,
+ "sourceType": "module"
+ },
+ "rules": {
+ "indent": ["error", 4],
+ "quotes": ["error", "single"],
+ "semi": ["error", "always"]
+ }
+}
\ No newline at end of file
diff --git a/.gitignore b/.gitignore
index 5cd9315..08c7ccd 100644
--- a/.gitignore
+++ b/.gitignore
@@ -2,7 +2,6 @@
.git
node_modules/
dist/
-src/
npm-debug.log*
yarn-debug.log*
yarn-error.log*
diff --git a/LICENCE b/LICENCE
index 1474d32..91099dc 100644
--- a/LICENCE
+++ b/LICENCE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2017 林鑫
+Copyright (c) 2019 林鑫
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/README.md b/README.md
index 7570929..6b3453b 100644
--- a/README.md
+++ b/README.md
@@ -8,16 +8,17 @@
-## Demo
+## Document
+- [中文文档](https://lin-xin.gitee.io/example/schart/)
+- [English](https://lin-xin.gitee.io/example/schart/en/)
-- [Demo](http://blog.gdfengshuo.com/example/sChart/demo.html)
-- [Demo code](https://github.com/lin-xin/sChart.js/blob/master/example/chart.html)
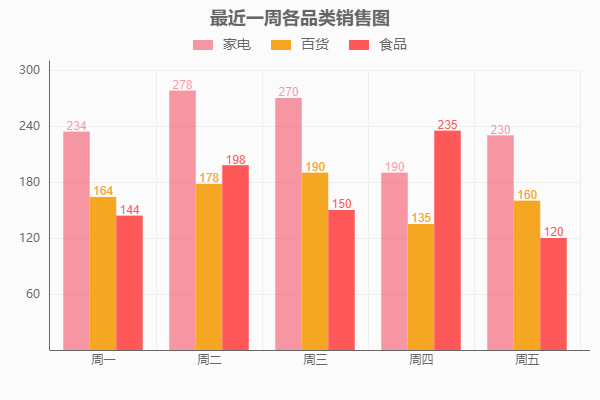
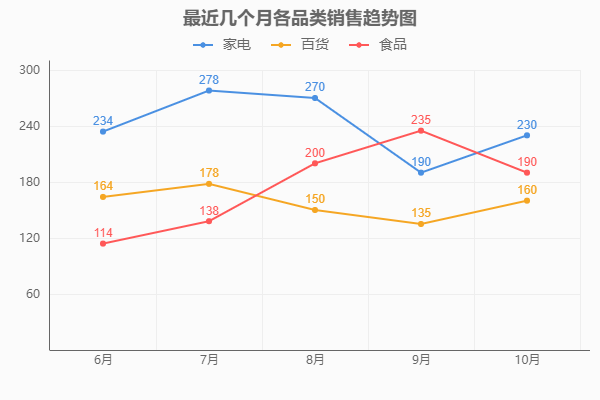
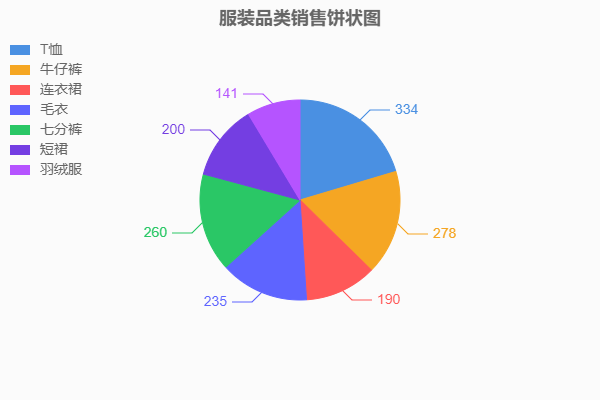
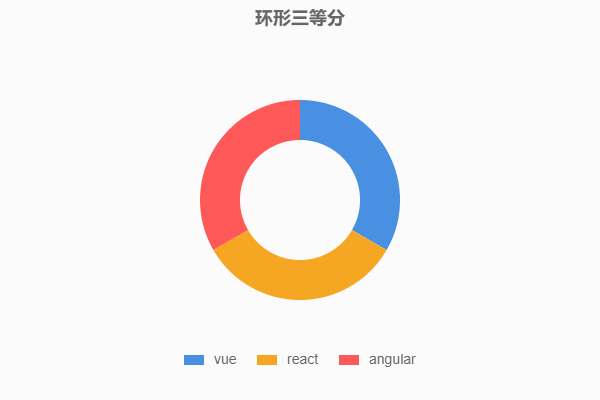
+## Demo
-
+
+
+
+
-## Doc
-- [中文文档](http://blog.gdfengshuo.com/example/sChart/index.html)
-- [English](http://blog.gdfengshuo.com/example/sChart/en.html)
## Chart Types
The following chart types are implemented:
@@ -35,132 +36,9 @@ npm install schart.js
### using Javascript
```js
-new sChart(canvasId, type, data, options)
-```
-
-### example
-
-```html
-
-
-
-
-
-
+new Schart(canvasId, options)
```
-### Use rem or % in the mobile
-```html
-
-
-
-
-
-
-
-
-```
-
-## Options
-
-### title
-String.The title of chart.
-Default is null.
-
-### titleColor
-String.Title Color.
-Default is '#000000'.
-
-### titlePosition
-String.Title position.
-Default is 'top'.
-
-### showValue
-Display the value in the chart.
-Default is true.
-
-### autoWidth
-Adaptive width and height.
-Default is false.
-
-### bgColor
-String.The background color of chart.
-Default is '#ffffff'.
-
-### topPadding
-Number.Inside top margin of chart.
-Default is 50.
-
-### bottomPadding
-Number.Inside bottom margin of chart.
-Default is 50.
-
-### leftPadding
-Number.Inside left margin of chart.
-Default is 50.
-
-### rightPadding
-Number.Inside right margin of chart.
-Default is 0.
-
-### yEqual
-Number.The number of points on the Y axis.
-Default is 5.
-
-### fillColor
-String.The color of bar chart or line chart.
-Default is '#1E9FFF'.
-
-### axisColor
-String.The color of the coordinate axis.
-Default is '#666666'.
-
-### contentColor
-String.The color of the horizontal lines of the content.
-Default is '#eeeeee'.
-
-### radius
-Number.The radius of a pie chart or ring chart.
-Default is 100.
-
-### innerRadius
-Number.The inner radius of a ring chart.
-Default is 700.
-
-### colorList
-Array.The color list of a pie chart or ring chart.
-Default is ['#1E9FFF', '#13CE66', '#F7BA2A', '#FF4949', '#72f6ff'];
-
-### legendColor
-String.The color of the legend text.
-Default is '#000000'.
-
-### legendTop
-Number.Legend position of top.
-Default is 40.
-
## Relevant
[vue-schart](https://github.com/lin-xin/vue-schart) : Vue.js wrapper for sChart.js
diff --git a/example/chart.html b/example/chart.html
deleted file mode 100644
index c4719a1..0000000
--- a/example/chart.html
+++ /dev/null
@@ -1,90 +0,0 @@
-
-
-
- sChart.js 演示
-
-
-
-
-
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/example/index.html b/example/index.html
new file mode 100644
index 0000000..412feee
--- /dev/null
+++ b/example/index.html
@@ -0,0 +1,120 @@
+
+
+
+
+ schart.js 案例演示
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+