You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
-# This is an example markup for a KSS section.-# The definition for `1.1` can be found in your app/assets/stylesheets/ folder.
= kss_block '5.1' do |mod|
a.button[href='#' class=mod] Click
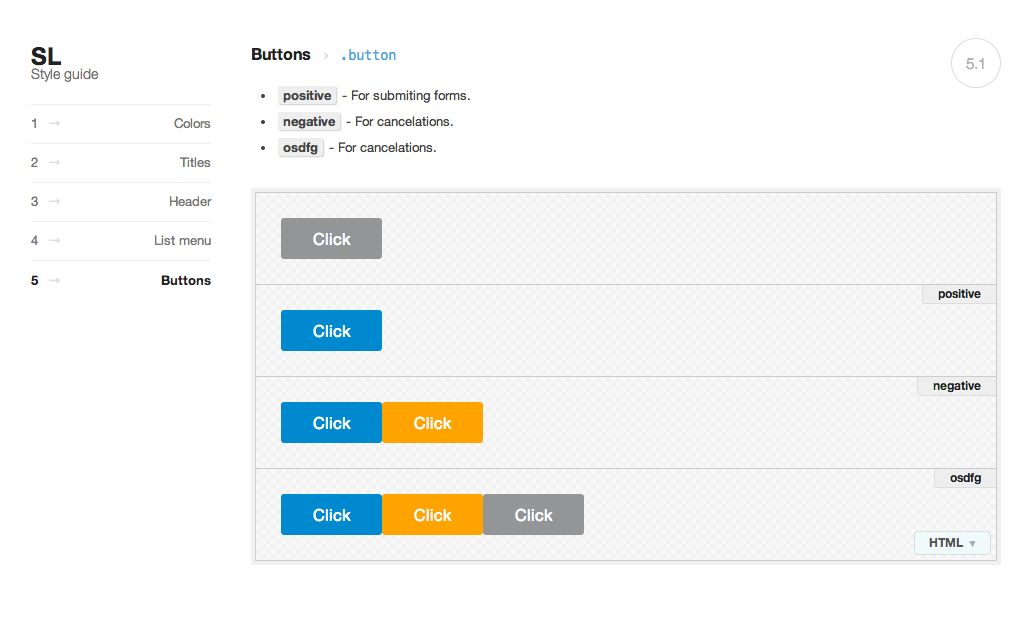
This is the result:
I was expecting only one button on each row, not 1, then 2, then 3 (if I add another class in the comments I get 4 and so on...)
The text was updated successfully, but these errors were encountered:
I'm having the following problem: elements are being multiplied Nx for each class defined.
This is my CSS:
This is the view (slim):
This is the result:

I was expecting only one button on each row, not 1, then 2, then 3 (if I add another class in the comments I get 4 and so on...)
The text was updated successfully, but these errors were encountered: