From a738fb16b295687806be49035941c98de68c773a Mon Sep 17 00:00:00 2001
From: Martino Cesari Tomba <60693085+forrest57@users.noreply.github.com>
Date: Fri, 3 Nov 2023 17:39:44 +0100
Subject: [PATCH] chore: [IOBP-341] Update IDPayPaymentCodeInputScreen to use
new DS components (#5136)
## Short description
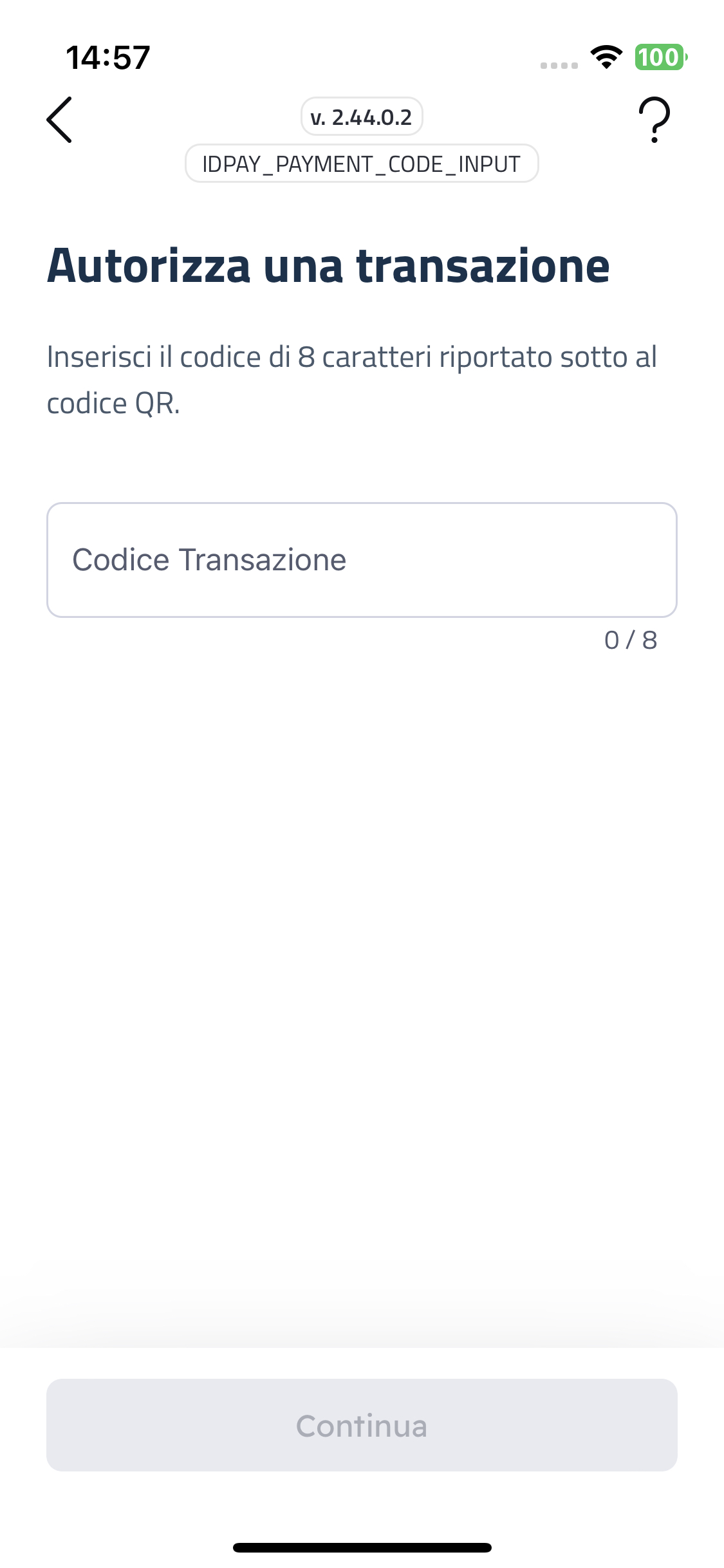
updated said screen to use new DS components
 ## List of changes proposed in this pull request
- added new `TextInput` component to screen
- screen no longer uses deprecated NB-based `FooterWithButtons`
## How to test
with the idpay flag active, navigate to an IdPay discount initiative,
tap "authorize payment", navigate to the last of the three items at the
bottom of the screen and make sure the page follows the design.
---------
Co-authored-by: Federico Mastrini
---
ts/features/design-system/core/DSLogos.tsx | 20 +++---
ts/features/design-system/core/DSModules.tsx | 2 +-
.../screens/IDPayPaymentCodeInputScreen.tsx | 69 ++++++++++---------
3 files changed, 47 insertions(+), 44 deletions(-)
diff --git a/ts/features/design-system/core/DSLogos.tsx b/ts/features/design-system/core/DSLogos.tsx
index 509c628d034..b9baf5982a1 100644
--- a/ts/features/design-system/core/DSLogos.tsx
+++ b/ts/features/design-system/core/DSLogos.tsx
@@ -1,23 +1,23 @@
-import * as React from "react";
-import { ScrollView, StyleSheet, View } from "react-native";
import {
- useIOTheme,
+ Avatar,
HSpacer,
- VSpacer,
+ IOColors,
+ IOLogoPaymentCardType,
IOLogoPaymentExtType,
IOLogoPaymentType,
+ IOPaymentCardLogos,
IOPaymentExtLogos,
IOPaymentLogos,
+ IOVisualCostants,
LogoPayment,
- LogoPaymentExt,
LogoPaymentCard,
- IOPaymentCardLogos,
- IOLogoPaymentCardType,
- IOColors,
+ LogoPaymentExt,
+ VSpacer,
hexToRgba,
- Avatar,
- IOVisualCostants
+ useIOTheme
} from "@pagopa/io-app-design-system";
+import * as React from "react";
+import { ScrollView, StyleSheet, View } from "react-native";
import { H2 } from "../../../components/core/typography/H2";
import { LogoPaymentExtended } from "../../../components/ui/LogoPaymentExtended";
import { DSComponentViewerBox } from "../components/DSComponentViewerBox";
diff --git a/ts/features/design-system/core/DSModules.tsx b/ts/features/design-system/core/DSModules.tsx
index 0e6fdcdf3e5..98c2ef519c5 100644
--- a/ts/features/design-system/core/DSModules.tsx
+++ b/ts/features/design-system/core/DSModules.tsx
@@ -222,7 +222,7 @@ const renderModuleIDP = () => (
/>
-
+
{
{I18n.t("idpay.payment.manualInput.subtitle")}
- {/* FIXME replace with the new input field from the Design System 2.0 */}
- {
- setInputState({
+ {
+ setInputState({
+ value,
+ code: pipe(
value,
- code: pipe(
- value,
- O.fromNullable,
- O.filter(NonEmptyString.is),
- O.map(IDPayTransactionCode.decode)
- )
- });
- }
+ O.fromNullable,
+ O.filter(NonEmptyString.is),
+ O.map(IDPayTransactionCode.decode)
+ )
+ });
}}
+ placeholder={I18n.t("idpay.payment.manualInput.input")}
+ accessibilityLabel={I18n.t("idpay.payment.manualInput.input")}
+ value={inputState.value ?? ""}
+ counterLimit={8}
/>
## List of changes proposed in this pull request
- added new `TextInput` component to screen
- screen no longer uses deprecated NB-based `FooterWithButtons`
## How to test
with the idpay flag active, navigate to an IdPay discount initiative,
tap "authorize payment", navigate to the last of the three items at the
bottom of the screen and make sure the page follows the design.
---------
Co-authored-by: Federico Mastrini
---
ts/features/design-system/core/DSLogos.tsx | 20 +++---
ts/features/design-system/core/DSModules.tsx | 2 +-
.../screens/IDPayPaymentCodeInputScreen.tsx | 69 ++++++++++---------
3 files changed, 47 insertions(+), 44 deletions(-)
diff --git a/ts/features/design-system/core/DSLogos.tsx b/ts/features/design-system/core/DSLogos.tsx
index 509c628d034..b9baf5982a1 100644
--- a/ts/features/design-system/core/DSLogos.tsx
+++ b/ts/features/design-system/core/DSLogos.tsx
@@ -1,23 +1,23 @@
-import * as React from "react";
-import { ScrollView, StyleSheet, View } from "react-native";
import {
- useIOTheme,
+ Avatar,
HSpacer,
- VSpacer,
+ IOColors,
+ IOLogoPaymentCardType,
IOLogoPaymentExtType,
IOLogoPaymentType,
+ IOPaymentCardLogos,
IOPaymentExtLogos,
IOPaymentLogos,
+ IOVisualCostants,
LogoPayment,
- LogoPaymentExt,
LogoPaymentCard,
- IOPaymentCardLogos,
- IOLogoPaymentCardType,
- IOColors,
+ LogoPaymentExt,
+ VSpacer,
hexToRgba,
- Avatar,
- IOVisualCostants
+ useIOTheme
} from "@pagopa/io-app-design-system";
+import * as React from "react";
+import { ScrollView, StyleSheet, View } from "react-native";
import { H2 } from "../../../components/core/typography/H2";
import { LogoPaymentExtended } from "../../../components/ui/LogoPaymentExtended";
import { DSComponentViewerBox } from "../components/DSComponentViewerBox";
diff --git a/ts/features/design-system/core/DSModules.tsx b/ts/features/design-system/core/DSModules.tsx
index 0e6fdcdf3e5..98c2ef519c5 100644
--- a/ts/features/design-system/core/DSModules.tsx
+++ b/ts/features/design-system/core/DSModules.tsx
@@ -222,7 +222,7 @@ const renderModuleIDP = () => (
/>
-
+
{
{I18n.t("idpay.payment.manualInput.subtitle")}
- {/* FIXME replace with the new input field from the Design System 2.0 */}
- {
- setInputState({
+ {
+ setInputState({
+ value,
+ code: pipe(
value,
- code: pipe(
- value,
- O.fromNullable,
- O.filter(NonEmptyString.is),
- O.map(IDPayTransactionCode.decode)
- )
- });
- }
+ O.fromNullable,
+ O.filter(NonEmptyString.is),
+ O.map(IDPayTransactionCode.decode)
+ )
+ });
}}
+ placeholder={I18n.t("idpay.payment.manualInput.input")}
+ accessibilityLabel={I18n.t("idpay.payment.manualInput.input")}
+ value={inputState.value ?? ""}
+ counterLimit={8}
/>