softest 是用于录制浏览器交互并生成测试脚本的测试工具,简单实用。让你不用写一行代码就可以得到测试脚本。
当我需要一个能够根据浏览器交互操作自动生成对应代码的工具时,找到了 puppeteer-recorder 和 Selenium IDE,他们当然都是非常优秀的项目。但是在实际的使用中发现它们只能单 tab 录制,不支持多 tab,也不支持截图等功能,而且 Selenium IDE 在回放脚本时总是报错(应该是对滚动操作支持的问题),所以就自己造了个轮子。
- 单标签页录制
- 多标签页录制
- 屏幕截图
- 生成测试脚本
- 下载测试报告(包括截图和测试脚本)
- 点击
- 新建标签页
- 关闭标签页
- 修改地址栏
- 输入
- 滚动页面
标签页切换规则:暂时不支持用户手动的跨标签页切换操作。例如,现在打开了 3 个标签页,当前所在第三个标签页 tab3,此时就不可以手动地切换到 tab2 或者 tab1,因为这样会造成录制的不一致。但是你可以通过关闭 tab3 的方式回到 tab2,再关闭 tab2 回到 tab1。
- Node >= v10.16.3 (推荐 v12.8.0)
- Npm (推荐 6.10.2)
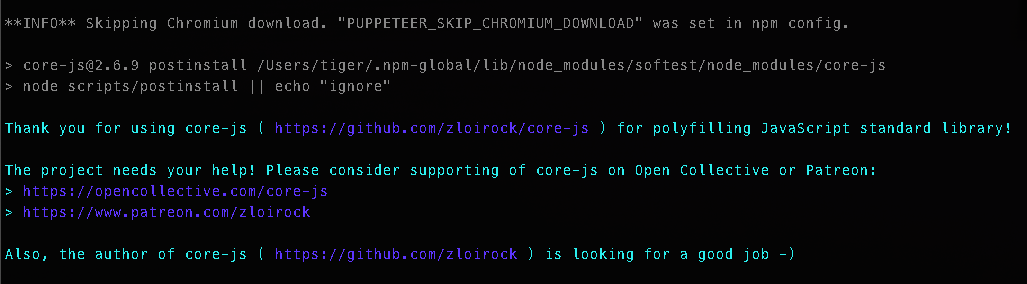
$ npm i -g softestsoftest 是基于 Puppeteer 构建的,而下载 Puppeteer 的时候会默认安装 Chromium。如果你在执行上面命令的时候看到下图,并且由于各种原因无法下载到 Chromium 的话,可以到这里下载,提取码 4vxu(其实用 Chrome 也是可以的)。
为了方便命令的执行,建议添加环境变量:
$ export PATH=$PATH:$HOME/.npm-global/binsoftest 只有少量的参数:
$ softest --help
Usage: index [options]
Options:
-h, --host <hostname> Server hostname, optional. (default: "127.0.0.1")
-p, --port <port> Server port, optional. (default: 2333)
-c, --chromium <path> The absolute path of the chromium execution file, necessary.
-r, --report <path> The absolute path of the test report, necessary.
-h, --help output usage information运行 softest 需要指定 Chromium 所在的目录,并且指定保存测试报告的目录(绝对路径)。
$ soft -c PATH_CHROMIUM -r PATH_REPORT如果你不清楚 Chromium 在哪个目录,可以启动 Chromium,在地址栏处输入
chrome://version/就可以找到它的可执行文件所在的目录。
如果你看到类似如下的输出,那么恭喜你成功了 🎉🎉🎉👏
_______ _______ _______ _______ _______ _______ _______
| || || || || || || | status: running
| _____|| _ || ___||_ _|| ___|| _____||_ _| host: 127.0.0.1
| |_____ | | | || |___ | | | |___ | |_____ | | port: 2333
|_____ || |_| || ___| | | | ___||_____ | | |
_____| || || | | | | |___ _____| | | |
|_______||_______||___| |___| |_______||_______| |___|
🎉 Running WebSocket server successfully
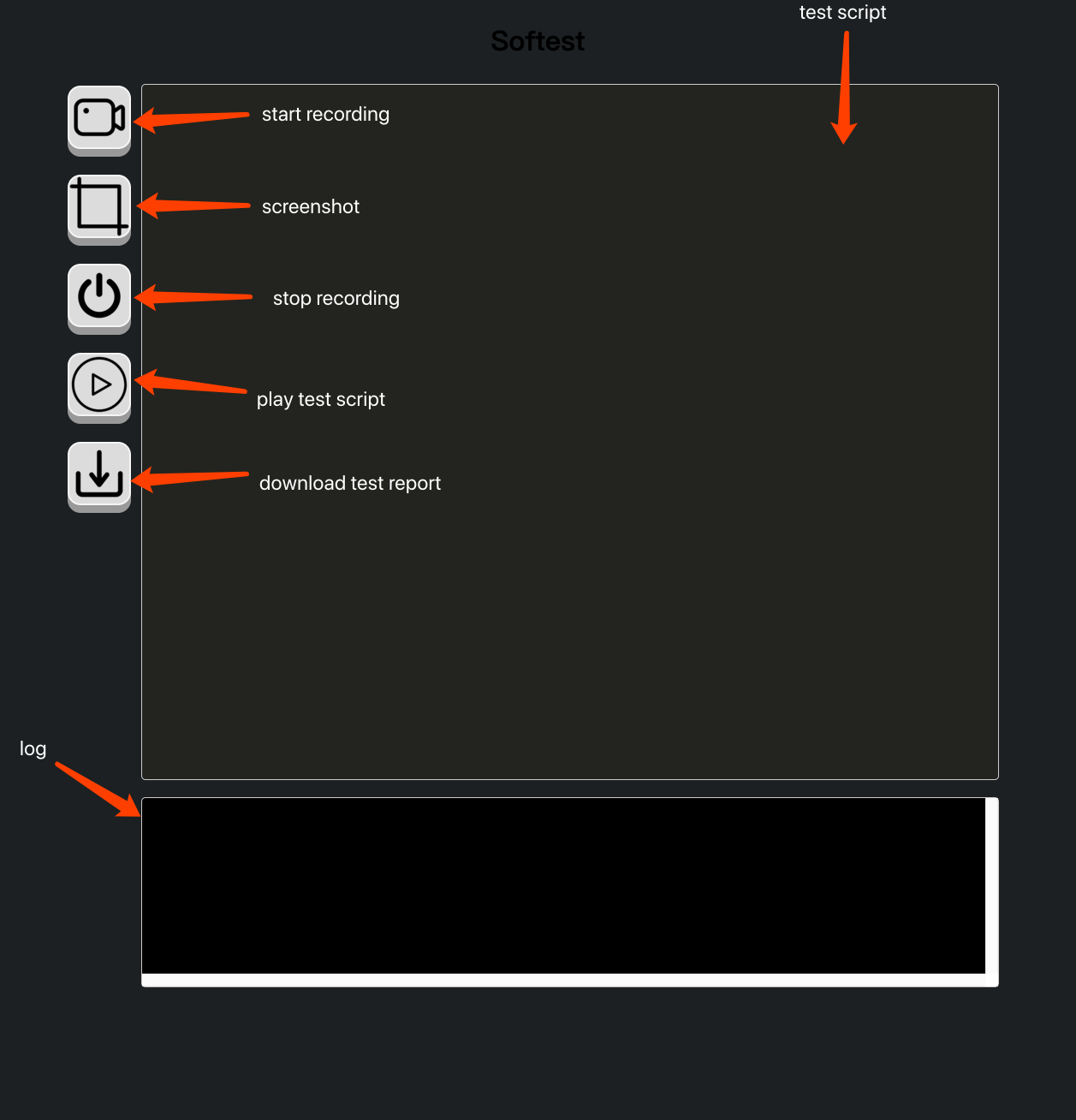
🎉 Running HTTP server successfully打开浏览器,输入 host 和 port,你会看到如下的 web 界面:
如果这个项目对你有所帮助或启发,请给个 ️️⭐️!
如果你对该项目有任何问题或者需求,可以提交个 issue 或者直接提交个 Pull Request 给我。
如果你发现了 bug,别犹豫,可以直接 Issue 。
详细信息请参考 LICENSE。