Author: Amogh Jahagirdar****
Source code: https://github.com/austintgriffith/scaffold-eth/tree/push-the-button-dev
Intended audience: Beginners/Intermediate
Topics: Scaffold-eth basics, Gaming
A base template for multiplayer turn-based game on Ethereum...
git clone https://github.com/austintgriffith/scaffold-eth.git push-the-button-dev
cd push-the-button-dev
git checkout push-the-button-dev
yarn install
yarn start
in a second terminal window:
cd push-the-button-dev
yarn chain
in a third terminal window:
cd push-the-button-dev
yarn deploy
📱 Open http://localhost:3000 to see the app
What you are seeing right now is the default “push the button template” from minesweeper.js
👛 Open an incognito window and navigate to http://localhost:3000 (You'll notice it has a new wallet address).
⛽️ Grab some gas for each account using the faucet:
🎟 Stake the ETH from each account:
You'll see the Pool Value, Player Count and the Participants list update
Start a round by pressing Start Game, you'll see something like this 👇🏽
The game here on is pretty straightforward
- The goal is to generate the largest number by sheer luck
- The account whose turn it is to play is allowed to click the "Spin the Roulette wheel" button
- Once he clicks the button, a random number is generated via the commit-reveal scheme
- The winning number is updated if this number is the largest yet.
- There is 30 second deadline before he loses his turn
- If he loses his turn, anybody but him can "Skip Turn" for him
- When everyone is done playing, the winner is declared and everyone can withdraw their winnings
🕵🏻♂️ Inspect the Debug Contracts tab to figure out what address is the owner of YourCollectible?
💼 Edit your deployment script deploy.js in packages/hardhat/scripts
🔏 Edit your game variables and working fro, YourContract.sol in packages/hardhat/contracts
📝 Edit your frontend PushTheButton.jsx in packages/react-app/src/views
🛰 Ready to deploy to a testnet?
Change the
defaultNetworkinpackages/hardhat/hardhat.config.js
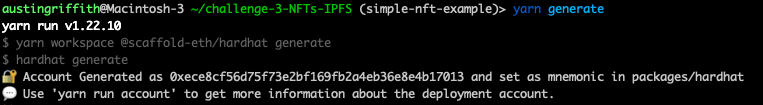
🔐 Generate a deploy account with yarn generate
👛 View your deployer address using yarn account (You'll need to fund this account. Hint: use an instant wallet to fund your account via QR code)
👨🎤 Deploy your game:
yarn deploy
✏️ Edit your frontend
App.jsxinpackages/react-app/srcto change thetargetNetworkto wherever you deployed your contract:
You should see the correct network in the frontend:
🐟 Integrate L2 solutions for ETH
While playing a game, the ETH network often feels slow, integrate a L2 solution like MATIC (this one’s already done for you, try others)
💰 Redesign the rewards system
Currently the user gets heavily penalised if he misses a turn, be more kind to your players or they might not come back 😢
🔶 Infura
You will need to get a key from infura.io and paste it into
constants.jsinpackages/react-app/src:
⚙️ build and upload your frontend and share the url with your friends...
# build it:
yarn build
# upload it:
yarn surge
OR
yarn s3
OR
yarn ipfs
👩❤️👨 Share your public url with a friend and invite them for a game!!