init.css is reset stylesheet for those who wants start styling from a blank sheet. The goal of init.css is similar to popular Eric Meyer's Reset CSS:
reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on
However, it also synchronizes vertical rhythm to make sure all elements have consistent line height according to your base line-height. init.css resets elements so that they looks like ordinary div or span tags: correct property inheritance, no borders, background, margin etc.
init.css arose as a result of developing SEM methodology and elementcss. The main idea is to style document from a blank sheet where HTML tags has no differences in appearance. So you can use much of tags more likely for the semantic purposes rather than basis for a particular style. Here are the main purposes:
- To correct default property inheritance of all elements in accordance with W3C specifications;
- To bring consistent look of almost all HTML elements across different browsers - the same font, font-weight, line-height, no borders, no background etc;
- To make sure all elements have the same line height;
init.css doesn't use high order selectors (like input[type="text"]) to be sure you can overwrite any "defaults" by regular .class.
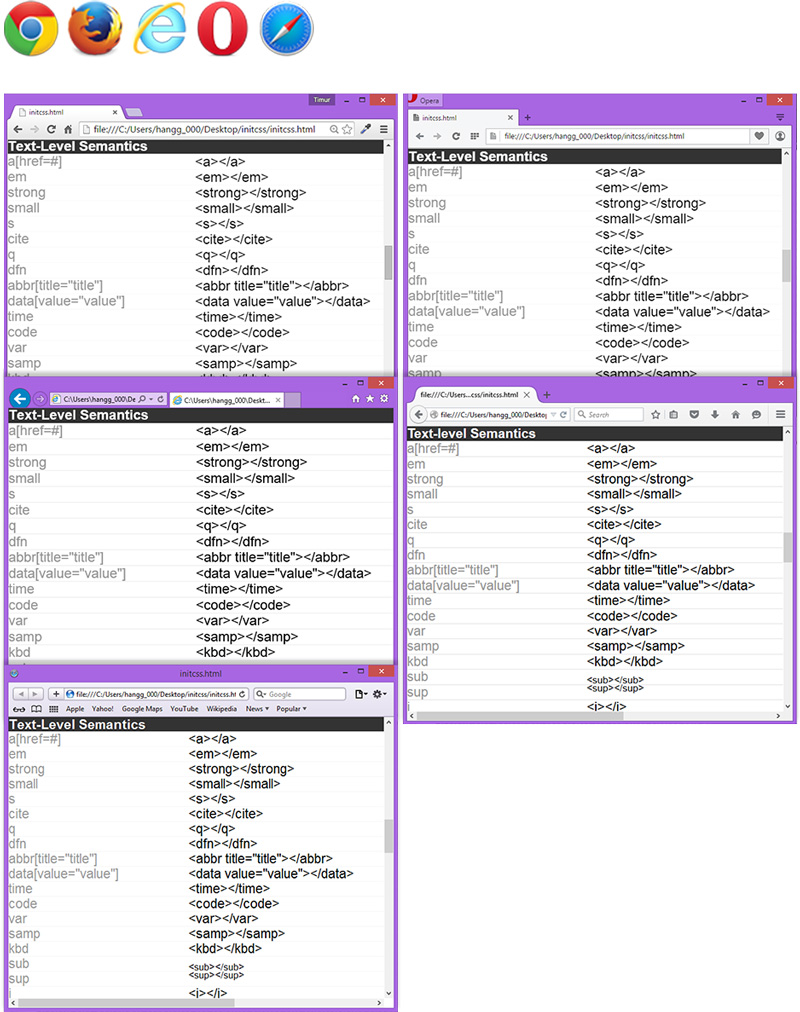
test.html page opened in Firefox 40.0 running on Ubuntu:
- Using nothing (default UA styles) - screenshot
- Using init.css - screenshot
- Using Reset CSS 2.0 - screenshot
- Using Normalize.css 3.0.2 (for fun :) - screenshot
There is no very much difference doing the same in the last versions of Chrome, Opera, Safari and IE.
-
Get init.css. There are several ways:
- Download the latest release
- Clone the repo:
git clone https://github.com/timfayz/init.css.git - Install with Bower:
bower install init.css
-
Link
init.cssinto your<head>and place your own stylesheet(s) after the file:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="path-to/init.css">
<link rel="stylesheet" href="your-styles.css">
<title></title>
</head>
<body>
...
</body>
</html>- Now you can start to stylize as you want. Optionally, place the following code at the top of your styles. It needs to make sure no elements break you vertical rhythm.
/* Here are tags having random `height` values across different browsers.
* Set them manually to make sure all tags obey to your vertical rhythm
* preferences, else set to `auto` or remove. As a rule, `height` is based
* on document's `line-height` value. Rendering is more precise when the
* resulting value is integer pixel. For example:
* Note: 1em = 16px if user didn't touch UA's default `font-size` preference
* html { font-size: 1em; line-height: 1.2; } 16*1.2 = 19.2px (wrong)
* html { font-size: 1em; line-height: 1.25; } 16*1.25 = 20px (correct)
* img, textarea { height: 2.5rem; } (or 1.25rem, 3.75rem, 20px,40px etc)
*
* To calculate integer-pixel divide a required value by 16: 19px/16 = 1,1875
*/
html {
box-sizing: border-box;
-moz-box-sizing: border-box;
font-size: 1em;
line-height: 1.25;
}
img, iframe, object, svg,
input, textarea, select, progress, keygen, meter {
height: 1.25rem;
}
video, audio, select[multiple] {
height: 2.5rem;
}Here are the main steps of what init.css actually do. The sequence is the same as in source code:
- HTML5 display correction. It corrects the displaying of the new HTML5 tags across different browsers.
- Normalize. It normalize each group of tag and makes UA (User agent) styles consistent across different browsers.
- Reset. It leads a look of each tag to uniform state - the same font, color, line-height etc.
So here are the short samples of each step from the source code:
/* ==========================================================================
1. HTML5 display correction
========================================================================== */
...
article,
aside,
details,
figcaption,
figure,
footer,
header,
main,
menu,
nav,
section,
summary {
display: block;
}
...
/* ==========================================================================
2. Normalize
========================================================================== */
/*
* We don't apply `border-box` model by default. `inherit` value gives easier way to
* change the box-sizing in plugins or other components that leverage other behavior.
*/
*, *:before, *:after {
-moz-box-sizing: inherit;
-webkit-box-sizing: inherit;
box-sizing: inherit;
}
/* Correct Windows 8 Metro split-screen snapping with IE10 */
@-ms-viewport{
width: device-width;
}
/* Make sure editable elements brings up the keyboard in iOS7 WebKit. */
input,
textarea,
[contenteditable] {
-webkit-user-select: text;
user-select: text;
}
...
/* ==========================================================================
3. Reset
========================================================================== */
..., form, label,
input, button, select, ...
{
margin: 0;
padding: 0;
border: 0;
color: inherit;
font: inherit;
cursor: inherit;
}
/* Reset `white-space` from `pre` to `inherit` for button-like inputs in WebKit, Firefox */
[type="submit"],
[type="reset"],
[type="button"] {
white-space: inherit;
}
/*
* Reset displaying an element using a platform-native styling based on the users'
* operating system's theme.
*/
button, select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
...init.css is based on two main projects: Normalize.css and Reset CSS. However it's not just a copy-paste, but reconstruction, mix and much of additions.
Note that Firefox and IE page layout rendering havn't perfect-pixel precise. So if you try to get "perfect-pixel" vertical rhythm you may see some tiny element displacement. Zooming page gives better precise.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | Latest ✔ | 5.1+ ✔ |
Copyright (c) 2015 init.css Timur Fayzrakhmanov
Licensed under the MIT License