You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
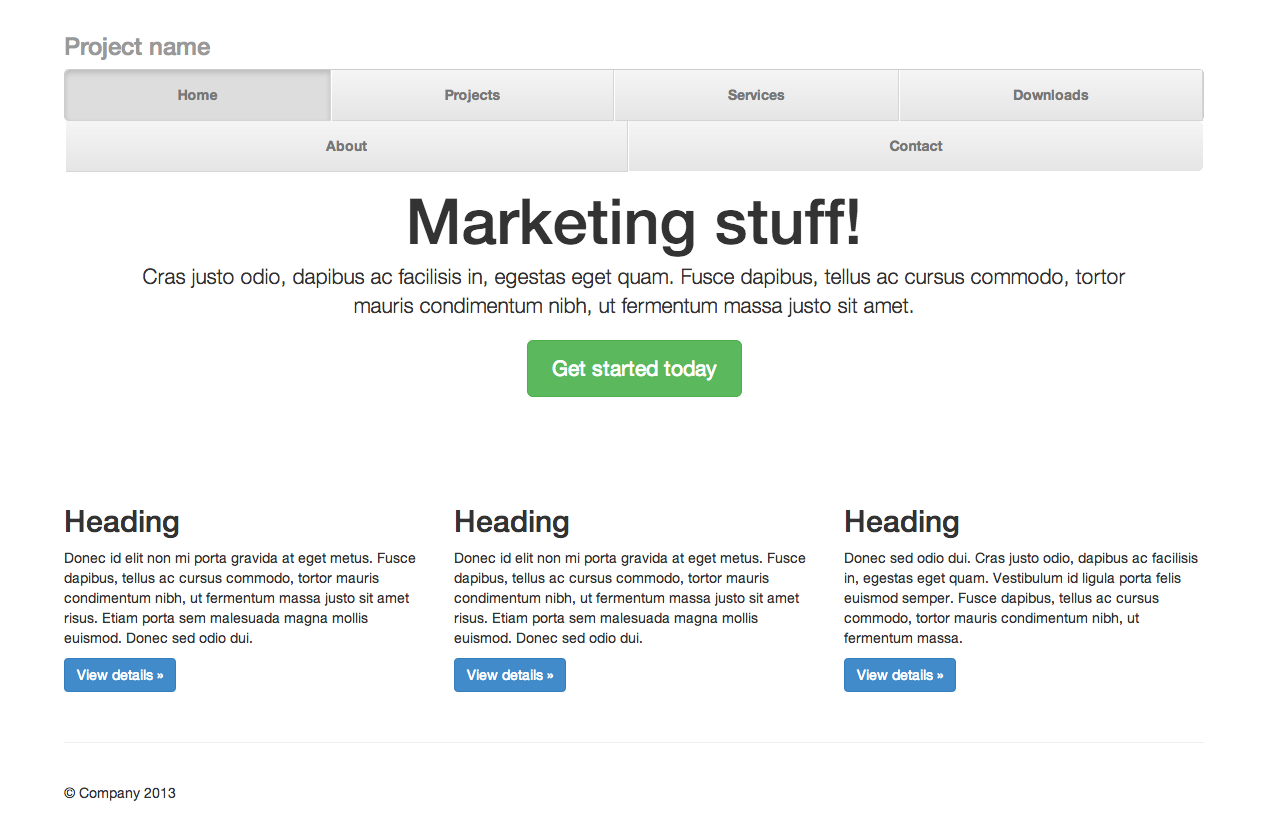
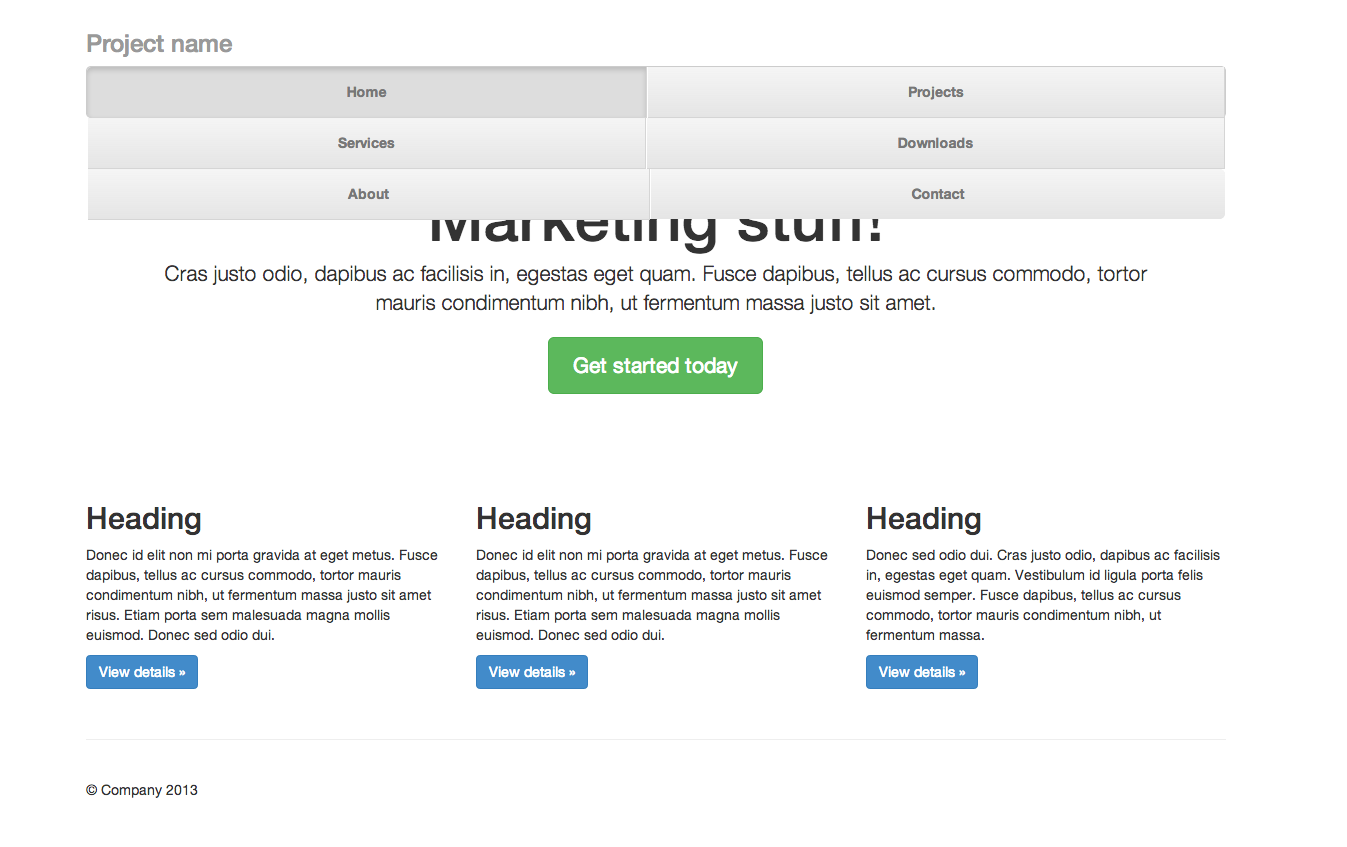
When resizing your browser down to the minimum width and then bringing it back to full size the menu items wrap below the navigation. Doing it again compounds the problem. See pictures and http://getbootstrap.com/examples/justified-nav/ for an example.
The text was updated successfully, but these errors were encountered:
When resizing your browser down to the minimum width and then bringing it back to full size the menu items wrap below the navigation. Doing it again compounds the problem. See pictures and http://getbootstrap.com/examples/justified-nav/ for an example.


The text was updated successfully, but these errors were encountered: