You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
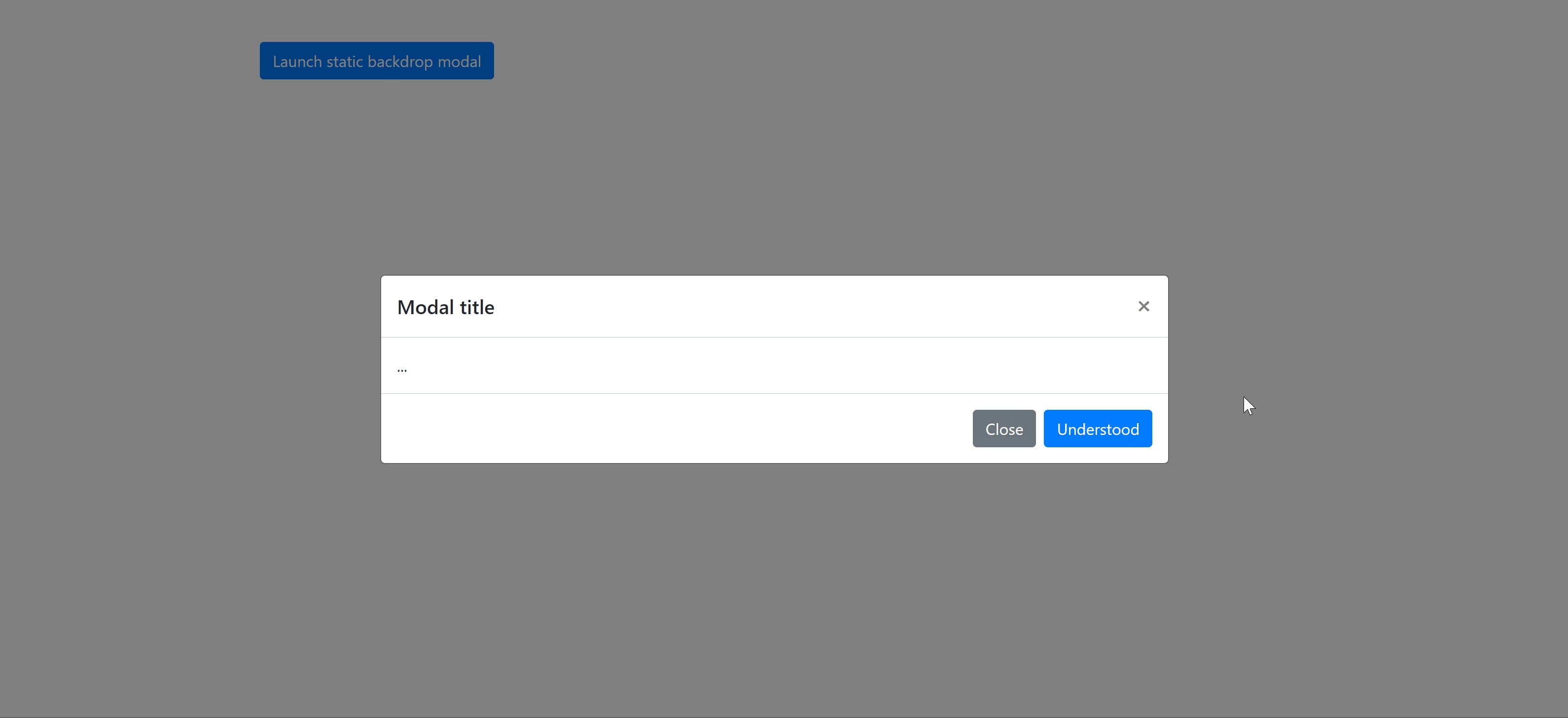
Using Bootstrap 4.4.1, I am facing an issue on clicking outside of static backdrop modal. As you can see in attached image when clicking outside of modal it is scaling up the size of Modal Content and eventually adding scrollbar to the backdrop. I have test this on Chrome and Firefox and same issue is happening. Can you please let me know how to stop this?
Here is the image link
Using Bootstrap 4.4.1, I am facing an issue on clicking outside of static backdrop modal. As you can see in attached image when clicking outside of modal it is scaling up the size of Modal Content and eventually adding scrollbar to the backdrop. I have test this on Chrome and Firefox and same issue is happening. Can you please let me know how to stop this?

Here is the image link
The text was updated successfully, but these errors were encountered: