前端小报 - 201809 月刊
本期小编:roymellon (绘萌)
- Babel 7 发布上线
- 不再支持官方不维护的Node.js版本(0.10, 0.12, 4, 5)
- 移除了一些低版本preset(比如
preset-2015) - 移除一些低版本的stage(比如
@babel/preset-stage-0) - 默认移除
@babel/polyfill - 使用 babel.config.js 替换 .babelrc文件,
- 支持更多草案内容 TC39
- 支持TypeScript
- 构建速度提升
- React 16.5.0 已提交主干,暂未发布。都是些bug修复,很多特性都没用过,有兴趣的可以看看。
- GitHub Release Radar GitHub 会收集当月发布的一些框架/库,不限于前端,可以长期订阅
- Uber可视化平台 Maze 定义了很多事件,寻求其中的关系,来优化信息路径
- 音频操作库 Tone.js 可以用js创作电子音频了:)可以指定乐器、特效
- 首届中国React开发者大会 ppt可以在官网查看 相关视频
- 第四届FEDAY ppt可以在官网查看
- Google I/O 2018 前端性能解决方案
Lighthouse (Chrome devTools) 用来衡量页面性能,提供基础指标及优化建议
Guess.js 使用机器学习 + 行为数据来度量用户体验
- 前端下半场:构建跨框架UI库
提出了一个观点,UI框架太多,特性也不一样,技术层面应该可以相关调用。并且给了个例子 React中引入一个Angular组件,和Angular中引入React组件。
思考:是一个不错的思路,只是现在有些不够成熟(比如文件过大,语义不明确,版本更新等),而且使用场景较小,为啥不用一个技术栈呢... - 微前端的设计理念和初探
对应的微服务概念,把一个大应用拆分为多个可以独立运行、独立开发、独立部署、独立维护的服务或者应用的聚合,从而满足业务快速变化及分布式多团队并行开发的需求。
思考:Emmm, 大应用。貌似我们的应用都比较小,或者天然的都拆分好了... 基于npm的形式去合作,看看就好。 - Github 宣布移除 jQuery技术栈
早期用jQuery是因为解决了浏览器兼容性问题,还有方便的ajax,现在都有原生的和替代方案。
使用eslint规则来追踪jQuery的使用,并且有相应的polyfill来兼容一些写法。
思考:我们的一些业务也有jQuery的,有很多页面都不会再改了,所以就没理它们。以后会改么? - Dropbox 从underscore迁移到lodash
又一个迁移,underscore不更新了... lodash可以独立引用功能,也有大量新方法(相比于underscore, 其实lodash更新的也不频繁) - 可视化&图表库收集 确实有很多酷炫的,我们推荐使用 AISC图表组件,如果有特殊需求联系 业枫。蚂蚁的AntV 也不错
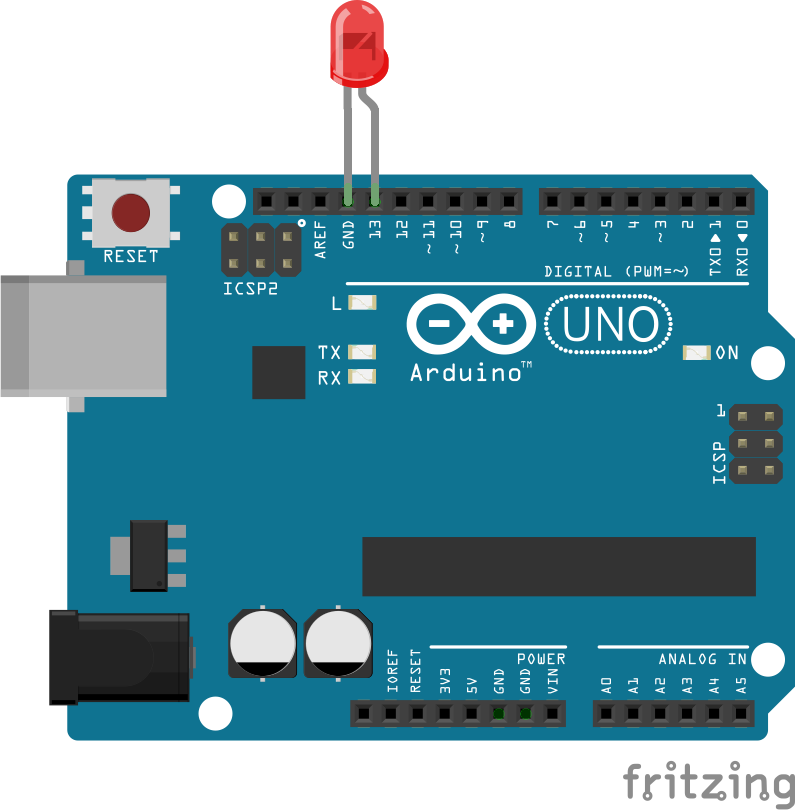
- Javascript Robotics & IoT platform, Johnny-five, 支持树莓派等硬件
TOPIC1 2018 网页开发初学者学什么?
文中提到了web developer的一种迷茫,新技术太多了,变化太快了,需要学的太多了。
判断是否要学习三个维度,是否感兴趣 Motivation / 是否有发展 Momentum / 是否有前途及发展 Money。
最后文章做出了自己的判断 VUE及REACT 发展程度比较好,REACT比较有前途。(我们这边都是REACT ~)
TOPIC2 我们为什么需要一个统一的开发框架?
技术栈不统一真是一个很普遍的事,前端尤为严重。文章先说了一下起因,业务小团队自我繁衍,部门扩大的时候尽量减少对外依赖(不然怎么升的上去),不断新的产品和新的尝试。
接着说影响,资源浪费、人员储备困难、很难互助、无法形成高效的开发模式,集成度不高。如果能有统一的开发框架,那么可以避免重复技术研究、标准化技术规范、深入技术沉淀。对研发团队有效的管理和考核。(怎么衡量一个川菜厨师和一个鲁菜厨师谁更优秀?)
用Java的spring cloud, 作为一个例子提了一下,如何做一个统一的开发框架。