You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Throw an error in an async function triggered in a vue component
(SFC playground has a special errorCaptured hook, so this is why I'm using Stackblitz)
Error thrown in async code won't crash the application so in my opinion Vue should not catch these and let them propagate (up to uncaughtexception handler). Since this behaviour is not consistent between prod and dev, this is a bit counter-intuitive. I know popular error tracking SDK offer built-in implementations for Vue, but a lot of tools are instrumenting the uncaughtexception handler.
NB: Just my 2cents, but to open up the discussion: catching the error on production even for synchronous code is a lot of handholding, I'm wondering if the default behaviour should be let the error be thrown. I understand the idea of being less disruptive for potential issues but at the same time it's giving away some power for developers that are relying on default error behaviour.
The text was updated successfully, but these errors were encountered:
Vue version
3.2.47
Link to minimal reproduction
https://stackblitz.com/edit/vitejs-vite-guvjj7?file=src/main.js
Steps to reproduce
Throw an error in an async function triggered in a vue component
(SFC playground has a special errorCaptured hook, so this is why I'm using Stackblitz)
Change vue PROD/DEV mode in Stackblitz with:
What is expected?
Error thrown in async code won't crash the application so in my opinion Vue should not catch these and let them propagate (up to
uncaughtexceptionhandler). Since this behaviour is not consistent between prod and dev, this is a bit counter-intuitive. I know popular error tracking SDK offer built-in implementations for Vue, but a lot of tools are instrumenting theuncaughtexceptionhandler.What is actually happening?
Here https://github.com/vuejs/core/blob/main/packages/runtime-core/src/errorHandling.ts#L164, in production mode errors are caught and simply logged to the console.log, so runtime errors are less disruptive
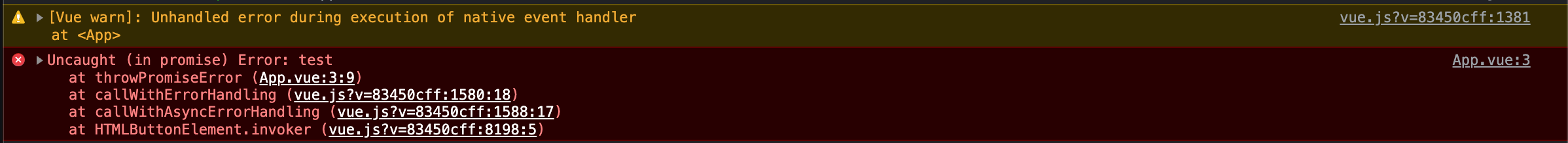
in DEV the error is thrown

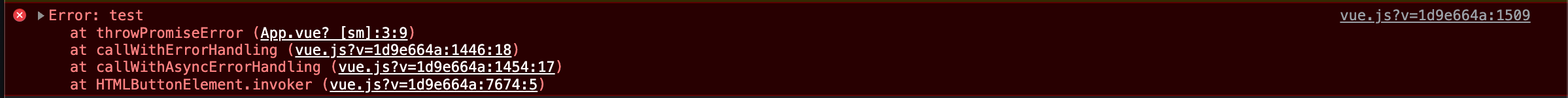
in PROD (`NODE_ENV=production vite ) the error is not thrown, just logged

System Info
No response
Any additional comments?
Workaround is to use the error captured handler https://vuejs.org/api/application.html#app-config-errorhandler
NB: Just my 2cents, but to open up the discussion: catching the error on production even for synchronous code is a lot of handholding, I'm wondering if the default behaviour should be let the error be thrown. I understand the idea of being less disruptive for potential issues but at the same time it's giving away some power for developers that are relying on default error behaviour.
The text was updated successfully, but these errors were encountered: