-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
datePicker not displaying the days of the month #498
Comments
|
In my case handson table css is overwriting jquery ui css. For page with handsontable as workaround I'm reloading jquery ui css after handson table css and works fine. Many people use jquery-ui before even heard about handson table (don't get me wrong :], it's about age), so IMO handson table should avoid conflicts with that. To avoid that conflict we should use more specific css, ex, use: instead In my opnion jquery ui is also wrong when using instead but jquery-ui is a project much more hard to change, and with roadmaps very much longer than handsontable. |
|
I'd like to "up vote" this issue too |
|
@IdleMach Have you tired resolution from post above you? |
|
It's a workaround not a good resolution... I switched to the Bootstrap JQuery css and use in page styles to fix the Handsontable styles. I notice the date picker still looks different with drop lists for month/year and a border around the days of the week. |
|
Something is wrong for sure... I just tried to solve it overwriting styles.... |
|
Same issue here ... but reloading jquery ui css after handsontable css as described by chronossc did the trick. |
|
Fixed in version 0.9.12 |

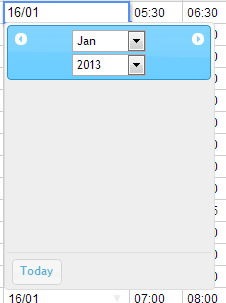
I am using datepicker for a column in the table and this is the result:

I have seen that the style
.handsontable tablehas the attributewidthset to 0, and that's why the days are not being shown.I have another datepicker in my site (outsite of datatable) and it works perfectly.
Why is this happening?
I am importing:
<link rel="stylesheet" type="text/css" href="/css/jquery.handsontable.css" /><link rel="stylesheet" type="text/css" href="/tlm/css/jquery-ui-1.9.1.custom.min.css" /><script type="text/javascript" src="/js/jquery.handsontable.js">The text was updated successfully, but these errors were encountered: