You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
比如一个 ::placeholder 属性在经历上面这个过程中,各浏览器将其实现准备供开发者可以提前使用,但又担心最终的标准会发生变更,因此各浏览器会在属性前加上一个私有前缀来支持新属性。
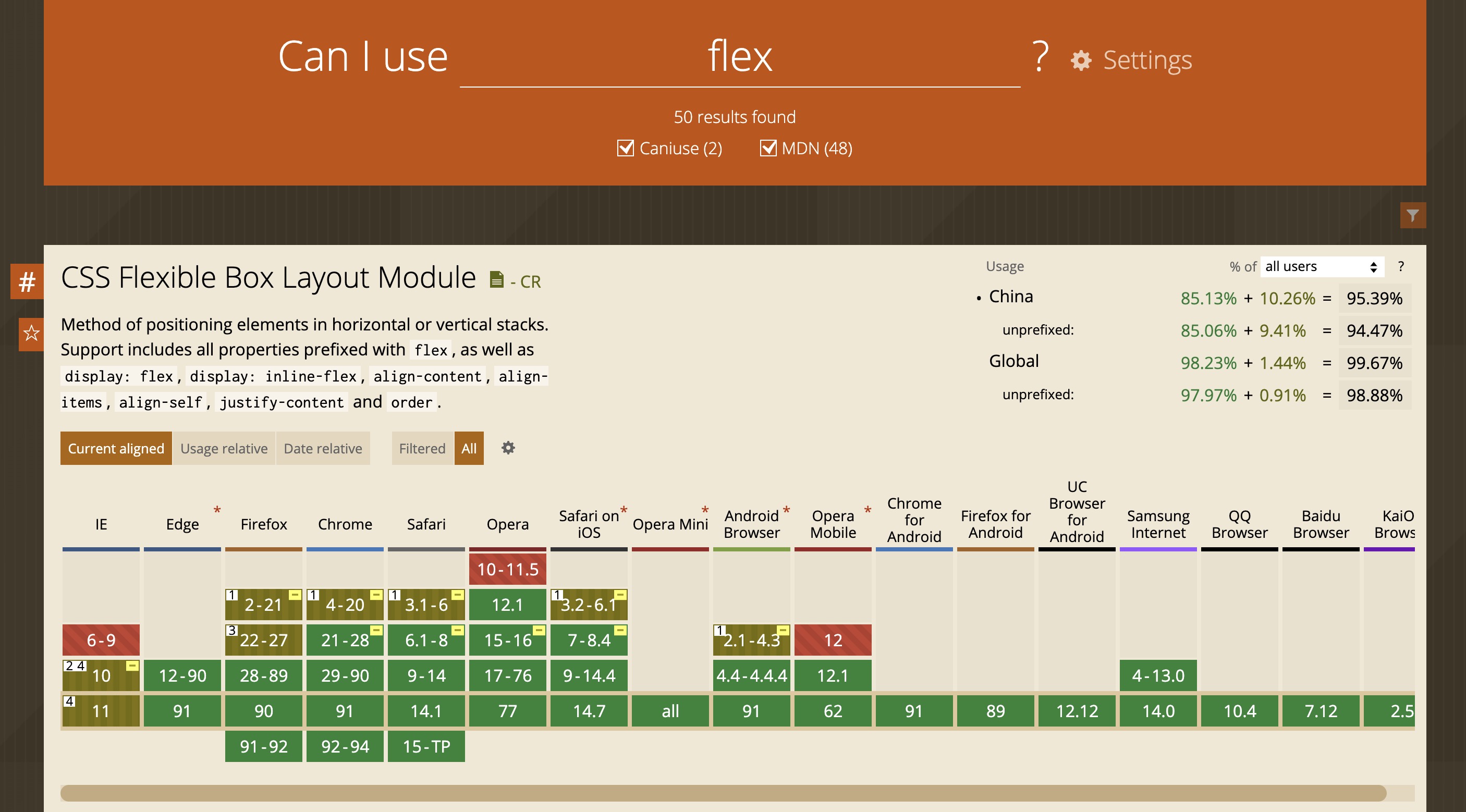
但对于开发者来说,并不清楚哪些 CSS 属性需要写成兼容模式、需要加哪些私有前缀。而这些最新信息可以通过 Can I Use 网站获得,上面可查询各浏览器和设备对属性的支持信息👇。
本文从一段
postcss-loader配置👇展开聊聊 PostCss 及其相关插件。可git clone源码 查看示例效果。PostCSS 和 postcss-loader
PostCSS 是一个允许使用 JS 插件转换样式的工具,它接收一个 CSS 文件并将其解析成抽象语法树(AST树),并通过提供了一系列 API 供插件使用以实现 CSS 规则的分析和修改,比如自动添加 CSS 兼容前缀。
使用 PostCSS 即是组合使用一系列的插件,webpack 中通过
postcss-loader使用插件,而 PostCSS 本身可以使用配置文件设置插件选项(推荐postcss.config.js):postcss-loader中可以设置postcssOptions.config为true允许postcss-loader使用配置文件中的选项,配置文件中的选项将会和 loader 选项进行合并,且 loader 选项具有更高的优先级,但不推荐同时使用配置文件和 loader 选项。postcss-flexbugs-fixes
此插件修复了 flexbugs 中罗列的、有 flex 布局相关的部分 bug。
比如 bug 8.1.a:IE 10-11 会忽略
flex简写中使用的calc()函数(Edge 中已修复),比如flex: 0 0 calc(100%/3)在 IE 中将不起作用。经
postcss-flexbugs-fixes处理后其变为:autoprefixer
自动添加浏览器兼容前缀(如
-webkit-(chrome,safari)、-moz-(firefox)、-ms-(IE)、-o-(opera))。比如下面代码:经
postcss-flexbugs-fixes处理后变为:W3C 在制定 CSS 标准过程是复杂漫长的,一个官方的 W3C 标准通常需要经过以下几个阶段:
比如一个

::placeholder属性在经历上面这个过程中,各浏览器将其实现准备供开发者可以提前使用,但又担心最终的标准会发生变更,因此各浏览器会在属性前加上一个私有前缀来支持新属性。但对于开发者来说,并不清楚哪些 CSS 属性需要写成兼容模式、需要加哪些私有前缀。而这些最新信息可以通过 Can I Use 网站获得,上面可查询各浏览器和设备对属性的支持信息👇。
日常开发中,我们通常在
package.json#browserslist字段(或.browserslistrc文件)指定我们期望的目标浏览器列表,例如Create React App中:{ "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }autoprefixer插件会读取package.json#browserslist配置信息,并结合 Can I Use 网站上的数据确定哪些 css属性是否需要加、需要加哪些浏览器兼容前缀。autoprefixer 配置选项。
browserslist
目标浏览器列表。
推荐通过
package.json中的browserslist字段或创建.browserslistrc文件进行配置。此配置可以在不同前端工具之间共享,比如本文中的autoprefixer、postcss-preset-env、postcss-normalize都可以使用package.json或.browserslistrc文件中的目标浏览器列表配置。如果没有设置
browserslist则会使用默认的浏览器配置defaults:> 0.5%, last 2 versions, Firefox ESR, not dead,其含义:> 0.5%:全球使用人数超过 0.5%。last 2 versions:每个浏览器的最近 2 个版本。Firefox ESR:最新的 Firefox 扩展支持版本。not dead:排除24个月内没有官方支持或更新的浏览器更多配置选项可查看这里。
package.json#browserslist和.browserslistrc配置方法:package.json:{ "browserslist": [ "defaults", "not IE 11", "maintained node versions" ] }对应的
.browserslistrc文件配置:针对不同环境进行配置,Browserslist 会根据
BROWSERSLIST_ENV或NODE_ENV变量选择查询,如果你没有声明它们(如process.env.NODE_ENV = 'development')将首先查找production。package.json:对应的
.browserslistrc文件配置:postcss-preset-env
postcss-preset-env允许你使用未来的(还未成为推荐标准)CSS 特性,插件会根据你的目标浏览器或运行时环境添加所需要的 polyfill。在没有任何配置选项的情况下,PostCSS Preset Env 默认启用
Stage 2阶段 CSS 特性并支持所有浏览器。常用选项:
stage:此选项可以启用指定阶段的 CSS 特性并填充 polyfill。features:此选项可通过 [ID] 启用或禁用特定的 polyfill,可选 id 列表,任何未明确启用或禁用的 polyfillfeatures都由该stage选项确定。browsers:根据你需要支持的目标浏览器确定需要哪些 polyfill。但通常推荐在通常在package.json#browserslist字段(或.browserslistrc文件)指定。如指定了无效的 browserslist 配置,将则将使用 默认的 browserslist 进行查询(> 0.5%, last 2 versions, Firefox ESR, not dead)。postcss-preset-env中包含autoprefixer的插件,通过autoprefixer选项指定autoprefixer插件的配置项。postcss-normalize
postcss-normalize可根据browserslist(目标浏览器列表)设置引入normalize.css或sanitize.css中需要的部分。normalize.css使浏览器更一致地呈现所有元素并符合现代标准。与重置 CSS 样式的方式不一样,它保留了一些有用的默认样式。browserslist为ie >= 9时:browserslist为ie >= 10时,audio和video元素的样式声明都没有引入:配置选项:
mini-css-extract-plugin
此插件可将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载,需要在 webpack 4 中使用。
更详细的用法查看这里。
参考
The text was updated successfully, but these errors were encountered: