You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
flex:0 1 auto ,也就是 flex-grow、flex-shrink 、flex-basis。
space-between space-around space-evenly
space-betweem:子元素与容器两端对齐,间距子元素平分。
space-around:子元素与容器有间距,是子元素之间间距的一半。
space-evenly:子元素与容器有间距,所有间距都一致。
transform
用于元素空间位置的变换。
2D变换
双参数加上后缀实现单个方向指定,如translateX() 或者 translateY()
translate(x,y) : xy平移
rotate(45deg) : 旋转,顺时针(正数)或逆时针(负数)旋转的角度
scale(x,y) : 缩放,接受width 的倍数、height 的倍数
skew(xdeg,ydeg): 翻转,先x轴翻转再y轴
matrix(a,b,c,d,e,f):
其中,x 和 y 表示变换前矩阵偏移元素中心点的坐标;x‘ = ax + cy + e 和 y‘ = bx + dy + f 分别表示变换后的坐标。Matrix 中 e, f 主要用于设置元素在 X轴和 Y轴上的平移。a, d 主要用于设置元素在 X轴和 Y轴上的缩放。a,b,c,d 用于设置元素在 XY 平面上的旋转。
本文仅略讲一下css的相关知识,作为大纲性的提炼。
三大特性
覆盖性
浏览器的渲染机制是从上到下的,样式冲突采取就进原则,后者覆盖前者。
继承性
可被继承的属性
CSS的继承中不仅仅是儿子可以继承, 只要是后代都可以继承
控制继承
可以在css控制继承,如
color:initialinherit: 被应用属性继承父级的该属性(默认就是该值)initial: 初始化,把应用属性初始为它默认的样式,并且排除继承和浏览器默认样式表的干扰(默认会继承的属性也不在默认继承,而是表现出没有任何设置时候的默认样式)unset:意思是恢复其原本的继承方式。对color属性而言,就相当于inherit;而对于诸如border这样默认不继承的属性,就相当于initial。继承性的传递
继承性是从自己开始,直到最小的元素,继承的权重是0,也就是说只要有权重,继承属性就会被覆盖。可以查看 **优先级 **部分。
优先级
定义CSS样式时,经常出现两个或更多选择器应用在同一元素上,此时,
权重计算
当选择器,选择上了某个元素的时候,那么要这么统计权重:
id的数量,类的数量,标签的数量。常用的选择器记法:
选择器
基础一点的选择器
tag、id和class选择器
组合选择器
也就是层级选择器
伪类
高级一点的选择器
not()
非选择器
nth-child()
伪类选择器,第几个子元素,索引从1开始,超出了元素的个数会被忽略。
nt-of-type()
伪类选择器,第几个指定类型的子元素,索引从1开始。
A + B
相邻的兄弟选择器,A之后相邻同层级兄弟,满足B的都会被选上
A ~ B
通用的兄弟选择器,A之后所有同层级的兄弟,满足B的都会被选上
常见属性
FFC(弹性布局)
简写
flex:0 1 auto,也就是 flex-grow、flex-shrink 、flex-basis。space-between space-around space-evenly
transform
用于元素空间位置的变换。
2D变换
双参数加上后缀实现单个方向指定,如translateX() 或者 translateY()
其中,x 和 y 表示变换前矩阵偏移元素中心点的坐标;x‘ = ax + cy + e 和 y‘ = bx + dy + f 分别表示变换后的坐标。Matrix 中 e, f 主要用于设置元素在 X轴和 Y轴上的平移。a, d 主要用于设置元素在 X轴和 Y轴上的缩放。a,b,c,d 用于设置元素在 XY 平面上的旋转。
3D变换(少用)
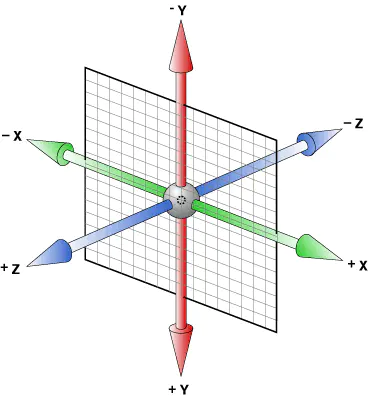
CSS3三维世界坐标系如下图所示,采用的是左手坐标系,Y轴方向沿着屏幕向下

1. perspective
写在被视察元素的父盒子上面,用来设定一个初始视距,后面的z轴可以在范围内调整。
2. 3D呈现
正常我们界面只有2D效果,打开即可以有3d效果
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间3. translate3d
4. rotate3d(x, y, z)
transition
css过渡效果,提高界面变化的流畅性。
如
transition: width 0.3s cubic-bezier(0.645, 0.045, 0.355, 1)animation
用于元素的动画效果。
简写
一般前四个使用较多。
常见问题
BFC(块级布局)
是块级元素一种布局规则,它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
Box(盒子) 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染:
BFC的布局规则
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
BFC触发
BFC用途
IFC(内联布局)
也是一种布局规则,其内部元素会内联。
IFC布局规则
IFC触发
硬件加速
详情可看: 链接地址 浏览器渲染中的复合图层说明
盒子模型
注意
box-sizingCSS解析规则
从关键选择器开始,从右到左查找,因为dom结构是树形结构?
li 跟 li 横排之间为什么有空隙
浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们代码的
解决方案:
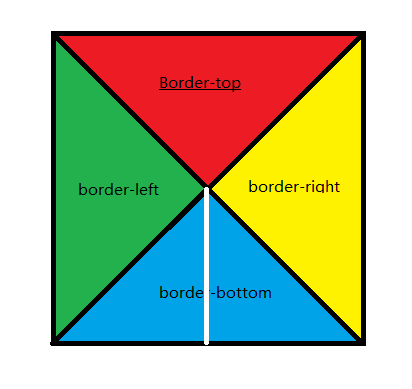
如何画三角形?(边框等分原理)
如盒子模型上图所示,其实盒子模型的边框均等分了边角,当content和padding无限小的时候,我们会得到下图

那三角形就很容易画出来了
The text was updated successfully, but these errors were encountered: