You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
// 构造className constgeneratedClassName=generateName(cssStatic>>>0);//构造style节点并获得conststyle=document.createElement('style');style.setAttribute(SC_ATTR,SC_ATTR_ACTIVE);style.setAttribute(SC_ATTR_VERSION,SC_VERSION);//...省略上一个style标签位置查找// Avoid Edge bug where empty style elements don't create sheetsstyle.appendChild(document.createTextNode(''));//根据传入的节点获得sheetthis.sheet=style.sheet//getSheet(style)//最后插入cssthis.sheet.insertRule(rule,index);
解析组件的其他props和attr得到新的元素参数propsForElement
constcomputedProps=attrs!==props ? { ...props, ...attrs} : props;constpropsForElement={};for(constkeyincomputedProps){if(shouldForwardProp
? shouldForwardProp(key,validAttr,elementToBeCreated)
: isTargetTag
? validAttr(key)
: true){// Don't pass through non HTML tags through to HTML elementspropsForElement[key]=computedProps[key];}}
我们都知道,
JSX是JS语法的扩展,增加了对HTML语法的支持,那距离all in js就只差一个CSS语法支持了,目前实现该功能的库比较出名的有60+,感兴趣的可以自己查看:css-in-js。下面要介绍的就是其中之一的styled-components。
简介
styled-components应该可以说CSS-in-JS最热门的一个库了,到目前为止github的star数已经超过了34k。
通过styled-components,你可以使用ES6的 标签模板字符串 语法在Component中定义一系列CSS属性,当该组件的JS代码被解析执行的时候,styled-components会动态生成一个CSS选择器,并把对应的CSS样式通过style标签的形式插入到head标签里面。
动态生成的CSS选择器会有一小段哈希值来保证全局唯一性来避免样式发生冲突。
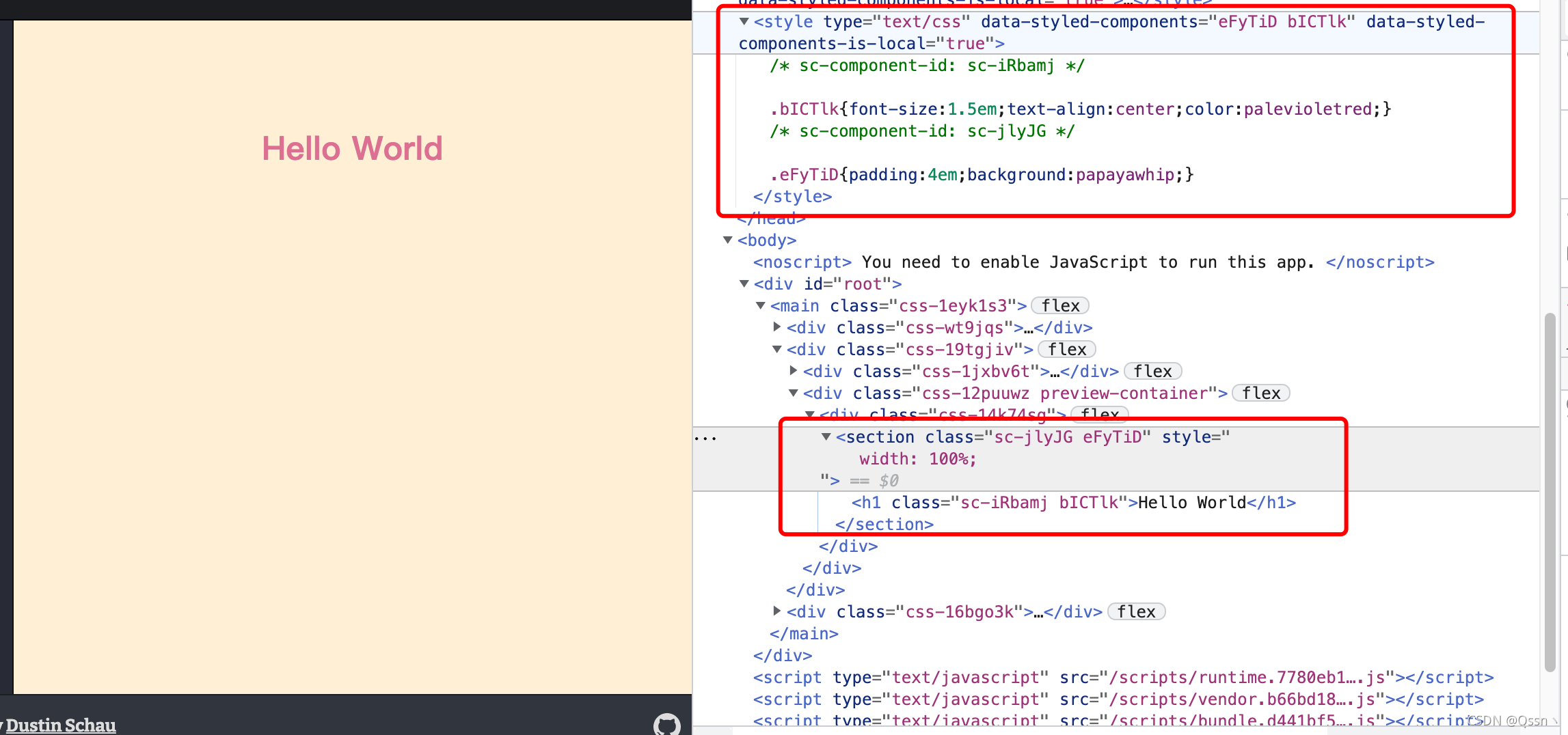
Hello World
下面我们简单来了解下其写法:
编译后的样子:

其特点是什么?
原理
基于
5.3.1版本代码,下面简单解释其原理。
语法解释
从其写法分析,代码的可以拆解为
styled.xx和后面的模板字符串。
前者可以理解成一个styled-components定义的函数,eg:
那后面的模板字符串,函数是怎么去解析的呢?这就不得不说模板字符串的一个功能带标签的模板字符串,该功能可以用函数解析模板字符串,eg:
得到原始字符串和占位符数据,这样就可以组装好css模板,渲染的时候根据传入值渲染即可。
组件创建过程
根据参数和父组件生成,比如上面编译后的
sc-jlyJG。eFyTid。下面简单描述这一过程:
props和attr得到新的元素参数propsForElementpropsForElement和className生成组件
基础使用指南
基于Props设置样式
styled定义的组件可以接受
props参数,根据不同的参数设置样式。继承样式
可以在继承一个已有组件的基础上生成一个新的组件,可以覆盖和新增样式。
传递HTML属性
我们都知道html元素有很多属性,比如
input的 type、readonly和onChange 等属性。组件中维护其他HTML属性
styled-components 同时支持为组件传入 html 元素的其他属性,比如为 input 元素指定一个 type 属性,我们可以使用
attrs关键字来实现。
使用过程中,我们可以使用静态属性,也可以使用props参数设置:
在实际开发中,这个方法还有一个有用处,用来引用第三方类库的 css 样式:
与className和css框架搭配使用
可以与组件的
className搭配使用,当然前提className是不会混淆的命名同样的也兼容less等css框架使用。
& 关键字
与
less中类似,&在语法中代表自身选择器,我们上一节就使用了该用法。除了这种用法,他还可以用来增加样式的权重
动画
styled-components 同样对 css 动画中的 @Keyframe 做了很好的支持。
ref
通过传递ref属性,可以获得组件的元素节点。
组件嵌套选择器用法
如果两个组件定义的作用域一致,则可以直接嵌套使用选择器。
对象样式定义
如果样式都是一个对象类型,那也可以之间舍弃模板字符串,直接使用对象定义的方式定义样式。
其他
优劣
优势
styled-components 根据页面上呈现的组件,自动注入它们的样式,减少多余代码的引入。
styled-components 为您的样式生成唯一的类名,不用担心重复或拼写错误。
根据组件的 props 或全局主题调整组件的样式简单直观,无需手动管理数十个类。
不必在不同的文件中寻找影响组件的样式。
我们只需要编写一次css,sc在渲染的时候根据浏览器自动帮我们增加前缀。
劣势
15.4kb
参考
官网
CSS in JS的好与坏
styled-components 运行原理
The text was updated successfully, but these errors were encountered: