We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
因为浏览器并不认识html,所以这里将html解析一遍。 字节 → 字符 → 令牌 → 节点 → 对象模型。
字节 → 字符 → 令牌 → 节点 → 对象模型。
会中断页面渲染
link
style
document.styleSheets
浏览器 CSS 匹配核心算法的规则是以 从右向左 方式匹配节点的,这样做是为了减少无效匹配次数,从而匹配快、性能更优。 同时为了加快样式的解析,选择器层级少也是一个优势,但是基本不会是项目的性能瓶颈。 QA:加快首屏渲染,由于中断渲染存在,所以减少首屏非必要样式。
从右向左
<head>
<script>
<meta>
hidden
display:none
布局从上到下进行的,因为每个元素的定位、宽度和高度都是根据其父节点计算的。 回流也会回到这一步
重绘也会重新从这里重新去渲染。
布局完后,浏览器会把Render Tree分层(composite,详情可看图层介绍)。 浏览器会把一个图层拆分为一个个小的绘制指令,然后将指令按照顺序排成一个列表。(绘制过程和使用canvas进行绘制图类似。) 接着是绘制,浏览器会将各层划分为图块,这么做的目的是因为视口显示的内容有限,如果直接将整个结构进行绘制开销比较大,所以浏览器会优先将视口内的图块转为位图,这个过程叫栅格化。 最后浏览器会GPU会将各层合成,显示在屏幕上。
当我们对 DOM 的修改引发了 DOM 几何尺寸的变化(比如修改元素的宽、高或隐藏元素等)时,浏览器需要重新计算元素的几何属性(其他元素的几何属性和位置也会因此受到影响),然后再将计算的结果绘制出来。这个过程就是回流(也叫重排)。
引发元素位置变化和获取元素实时属性的操作会引起回流:
width、height、padding、margin、left、top、border
getComputedStyle、getBoundingClientRect和offsetTop等
当我们对 DOM 的修改导致了样式的变化、却并未影响其几何属性(比如修改了颜色或背景色)时,浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式(跳过了上图所示的回流环节)。这个过程叫做重绘。
仅在当前位置发生变化的操作会引起重绘:
visibility、color、background-color
QA:如何减少回流和重绘? 避免使用触发重绘和回流的CSS属性,将频繁重绘回流的元素创建为一个独立图层。
渲染步骤中就提到了composite概念,浏览器渲染中的图层又两种:
composite
Chrome源码调试 -> More Tools -> Rendering -> Layer borders中看到,黄色的就是复合图层信息
Chrome源码调试 -> More Tools -> Rendering -> Layer borders
transform
opacity
translate3d
translateZ
will-chang
同时自身有transform、 overflow不为visible、fixed QA:什么是复合图层,如何变成复合图层
由于复合图层可以提高性能,但是用户机器不一,有些机器、浏览器资源消耗过度,页面反而会变的更卡。 且使用复合图层时,尽量提升该元素的z-index层级,或者提升父元素的,使其脱离文档流,因为在硬件加速元素的后面其它元素(层级比这个元素高的,或者相同的,并且releative或absolute属性相同的),会默认变为复合层渲染。这就涉及到可能是图层的隐藏规则:如果a是一个复合图层,而且b在a上面,那么b也会被隐式转为一个复合图层
当我们修改了元素的几何属性,导致浏览器触发重排或重绘时。它会把该操作放进渲染队列,等到队列中的操作到了一定的数量或者到了一定的时间间隔时,浏览器就会批量执行这些操作。 强制同步布局,是指 JavaScript 强制将计算样式和布局操作提前到当前的任务中 , 也就是浏览器会立即执行渲染队列的任务。 常见的如先写后读,增加删除元素后读
//先写后读 function logBoxHeight() { //正确做法是倒过来... box.classList.add('claaaas'); console.log(box.offsetHeight); } //增加删除元素,获取父元素几何信息 let main_div = document.getElementById("mian_div") let textnode = document.createTextNode("blue") main_div.appendChild(new_node); console.log(main_div.offsetHeight)
在修改布局时,同时去读。如下,将子元素的宽度设为父的宽度,每次设置完毕下次又会去获取,导致不断的重复布局。
const paragraphs = document.getElementById("mian_div").children function resizeAllParagraphsToMatchBlockWidth() { for (var i = 0; i < paragraphs.length; i++) { paragraphs[i].style.width = box.offsetWidth + 'px'; //w + 'px' } } const w = box.offsetWidth function resizeAllParagraphsToMatchBlockWidthCorrect() { for (var i = 0; i < paragraphs.length; i++) { paragraphs[i].style.width = w + 'px' } }
QA:如何减少强制布局同步、快速连续布局? 避免先写后读,尽量先读后写,更不要不要在循环中读取
探究 CSS 解析原理 CSS 的工作原理:在关键渲染路径中解析和绘制 CSS 关键渲染流程 避免大规模、复杂的布局 带你走近浏览器的渲染流水线 无线性能优化
The text was updated successfully, but these errors were encountered:
No branches or pull requests
概念介绍
渲染流程
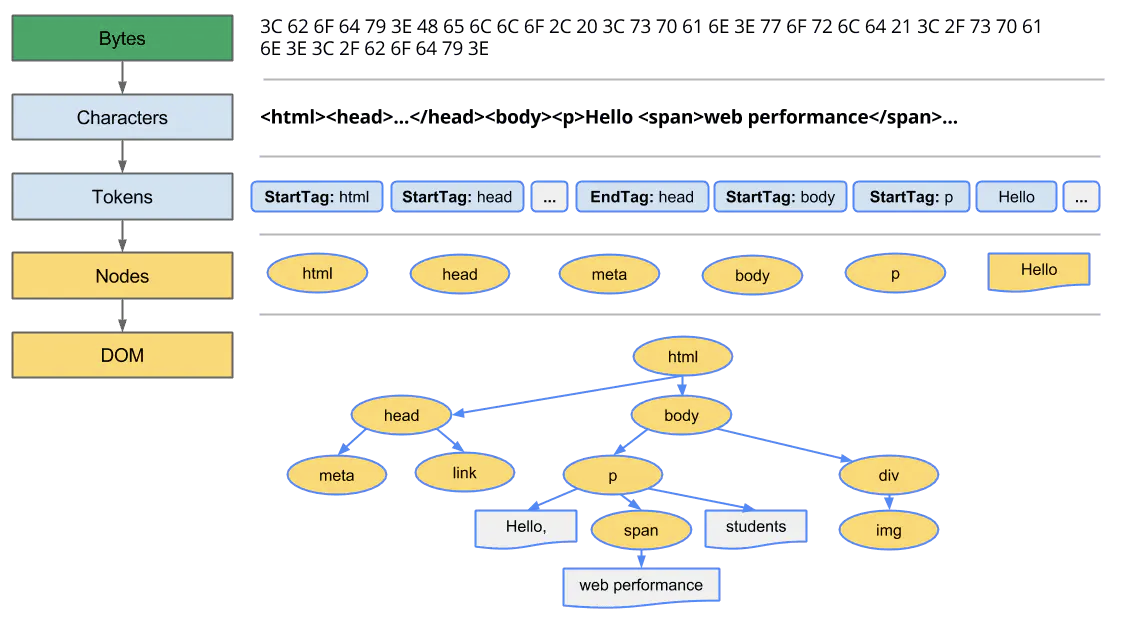
解析html建立DOM Tree
因为浏览器并不认识html,所以这里将html解析一遍。
字节 → 字符 → 令牌 → 节点 → 对象模型。
解析CSS,生成CSSOM 。
字节 → 字符 → 令牌 → 节点 → 对象模型。
link和style标签内的css)后,会生成 CSSStyleSheet(document.styleSheets可获得当前页面所有的)浏览器 CSS 匹配核心算法的规则是以

从右向左方式匹配节点的,这样做是为了减少无效匹配次数,从而匹配快、性能更优。同时为了加快样式的解析,选择器层级少也是一个优势,但是基本不会是项目的性能瓶颈。
QA:加快首屏渲染,由于中断渲染存在,所以减少首屏非必要样式。
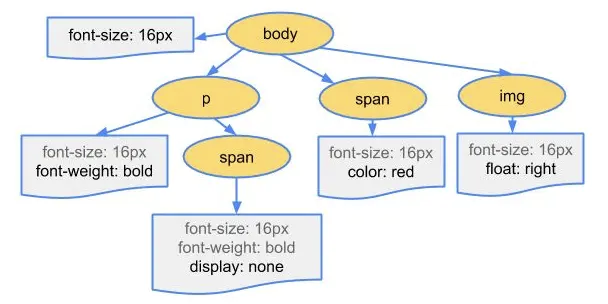
将CSSOM结合DOM Tree合并成Render Tree。
<head>,<script>,和<meta>,和具有hidden属性的HTML元素。display:none是特殊的,也会被删除。布局Render Tree(layout)
分层绘制Render Tree(paint)
布局完后,浏览器会把Render Tree分层(composite,详情可看图层介绍)。
浏览器会把一个图层拆分为一个个小的绘制指令,然后将指令按照顺序排成一个列表。(绘制过程和使用canvas进行绘制图类似。)
接着是绘制,浏览器会将各层划分为图块,这么做的目的是因为视口显示的内容有限,如果直接将整个结构进行绘制开销比较大,所以浏览器会优先将视口内的图块转为位图,这个过程叫栅格化。
最后浏览器会GPU会将各层合成,显示在屏幕上。
回流和重绘
回流
引发元素位置变化和获取元素实时属性的操作会引起回流:
width、height、padding、margin、left、top、bordergetComputedStyle、getBoundingClientRect和offsetTop等重绘
仅在当前位置发生变化的操作会引起重绘:
visibility、color、background-color
QA:如何减少回流和重绘?
避免使用触发重绘和回流的CSS属性,将频繁重绘回流的元素创建为一个独立图层。
图层介绍
渲染步骤中就提到了
composite概念,浏览器渲染中的图层又两种:复合图层的作用?(为什么硬件加速会使页面流畅)
transform和opacity效果(没有发生形变和rgb变化),不会触发 layout 、layer和 paint,直接进入合成线程处理如何变成复合图层(硬件加速)
translate3d、translateZ(最常用)transform非3D变化 和opacity,动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态will-chang属性,一般值为opacity与translate使用同时自身有transform、 overflow不为visible、fixed
QA:什么是复合图层,如何变成复合图层
复合图层需谨慎
由于复合图层可以提高性能,但是用户机器不一,有些机器、浏览器资源消耗过度,页面反而会变的更卡。
且使用复合图层时,尽量提升该元素的z-index层级,或者提升父元素的,使其脱离文档流,因为在硬件加速元素的后面其它元素(层级比这个元素高的,或者相同的,并且releative或absolute属性相同的),会默认变为复合层渲染。这就涉及到可能是图层的隐藏规则:如果a是一个复合图层,而且b在a上面,那么b也会被隐式转为一个复合图层
强制布局同步和快速连续布局
强制布局同步
当我们修改了元素的几何属性,导致浏览器触发重排或重绘时。它会把该操作放进渲染队列,等到队列中的操作到了一定的数量或者到了一定的时间间隔时,浏览器就会批量执行这些操作。
强制同步布局,是指 JavaScript 强制将计算样式和布局操作提前到当前的任务中 , 也就是浏览器会立即执行渲染队列的任务。
常见的如先写后读,增加删除元素后读
快速连续布局
在修改布局时,同时去读。如下,将子元素的宽度设为父的宽度,每次设置完毕下次又会去获取,导致不断的重复布局。
QA:如何减少强制布局同步、快速连续布局?
避免先写后读,尽量先读后写,更不要不要在循环中读取
参考
探究 CSS 解析原理
CSS 的工作原理:在关键渲染路径中解析和绘制 CSS
关键渲染流程
避免大规模、复杂的布局
带你走近浏览器的渲染流水线
无线性能优化
The text was updated successfully, but these errors were encountered: