Only view the directories or files you care about. VSCode Marketplace Link
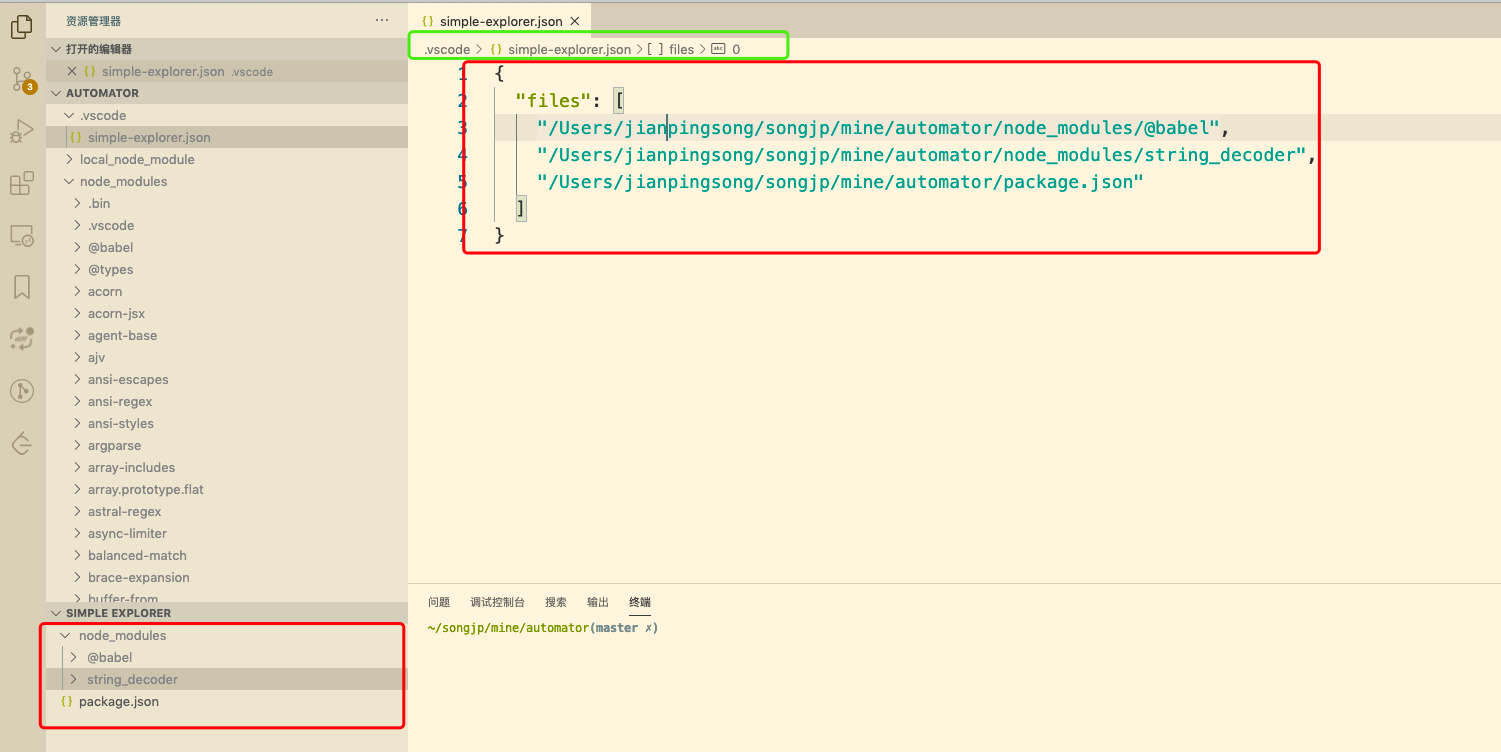
- add directories or files' full path to the
.vscode/simple-explorer.json - reload the extension
- the directories or files will be shown in SIMPLE EXPLORER activity bar
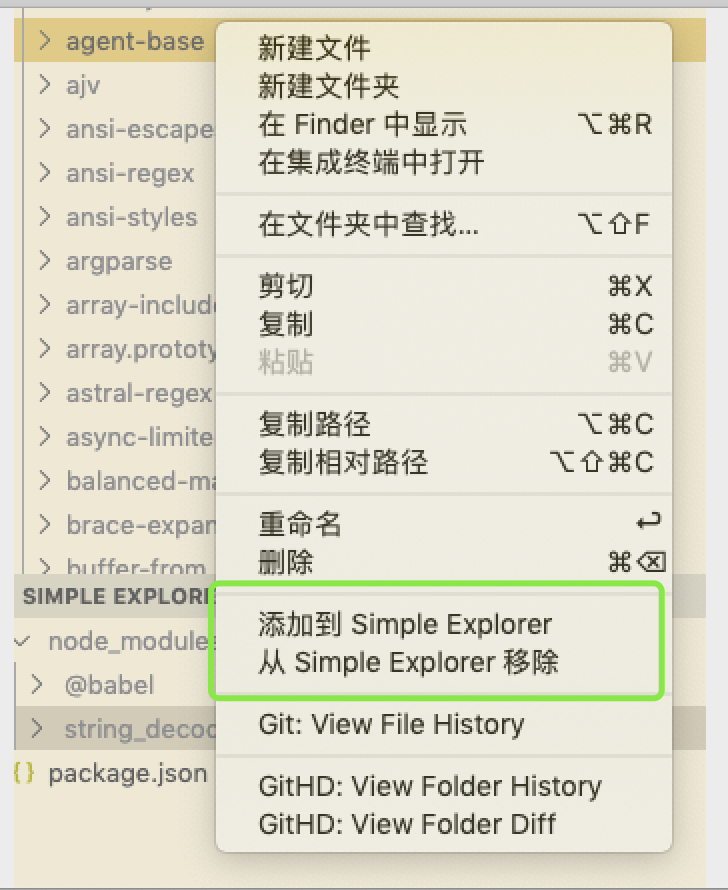
- you can right click on directories or files, to add (添加到 Simeple Explorer) or remove (从 Simple Explorer 移除) item from list.
- reload the extension to make it work.
I added some console.log for debugging purposes, you can click Help => Toggle Developer Tools in the VSCode. you will see something like this:
the log means, the config is /Users/songjp/fe/mime/learn-lerna/node_modules/babel-core,The file that is currently being looped is /Users/songjp/fe/mime/learn-lerna/package.json, so /Users/songjp/fe/mime/learn-lerna/package.json wont be shown.