-
Notifications
You must be signed in to change notification settings - Fork 198
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(*): make editorContainer optional, fix imports (#176)
* fix(*): make editorContainer optional, fix imports update documentation, remove mkdocs, remove bower.json add commitlint add .npmignore, dont need to include src files in npm dist Update readme fix: typo in readme BREAKING CHANGE: window.Formeo is now window.FormeoEditor
- Loading branch information
1 parent
0d8ce41
commit 0b954cb
Showing
31 changed files
with
567 additions
and
275 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| src/ | ||
| tools/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,76 +1,29 @@ | ||
| Formeo | ||
| =========== | ||
| # Formeo | ||
|
|
||
| A zero dependency JavaScript module for drag and drop form creation. | ||
|
|
||
| ## [Demo](https://draggable.github.io/formeo/) | ||
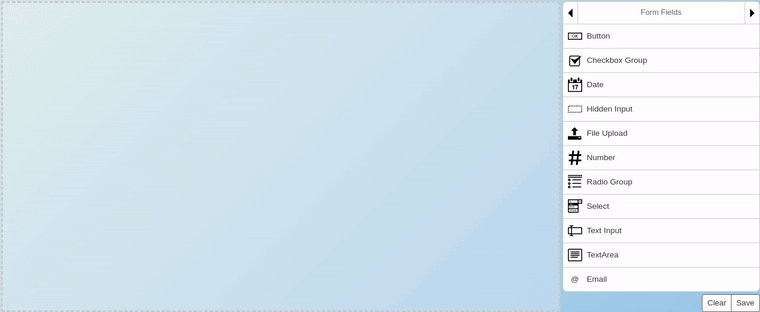
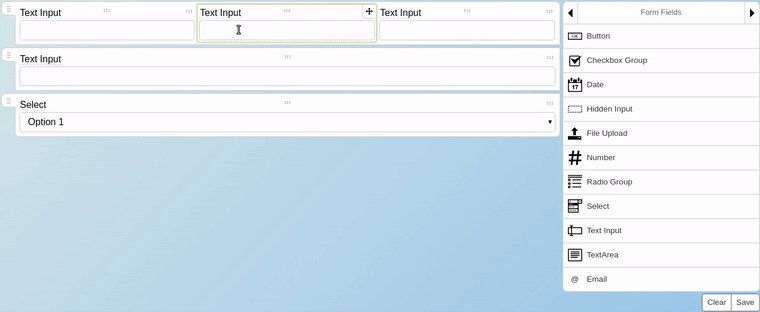
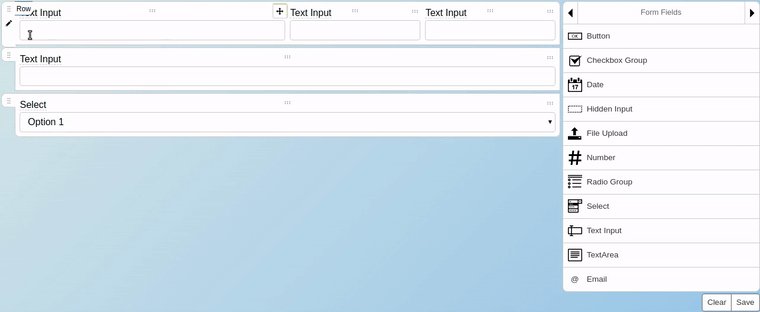
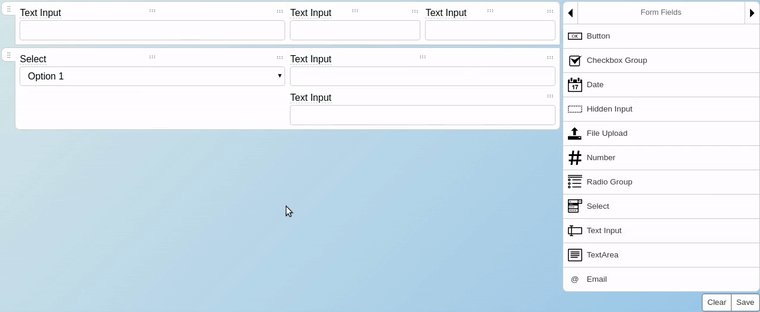
| [](https://draggable.github.io/formeo/) | ||
|
|
||
| ## Features | ||
|
|
||
| - Drag & drop editing | ||
| - Extensible builder with plethora of options | ||
| - Simple drag & drop interface | ||
| - Column layouts | ||
| - Column/inline fields | ||
| - Custom fields | ||
| - Preview mode | ||
| - i18n support | ||
|
|
||
| ## Usage | ||
| To start building forms with this module include formeo.min.js and formeo.min.css in your project and call: | ||
| ``` | ||
| new Formeo({ container: '.build-form' }); | ||
| ``` | ||
| ## [Docs](https://github.com/Draggable/formeo/blob/master/docs/index.md) | ||
|
|
||
| ## Options | ||
| ### General | ||
| | Option | Type | Value(s) | Default | Description | | ||
| | ------------- | ------------- | ------------- | ------------- | ------------- | | ||
| | [allowEdit](#) | {Bool} | `true` \| `false` | `false` | When set to false, formData can only be rendered. | | ||
| | [debug](#) | {Bool} | `true` \| `false` | `false` | debug mode | | ||
| | [container](#) | {String\|Node} | '.editor-wrap' | '.formeo-wrap' | Define where this instance of Formeo will be added. | | ||
| | [svgSprite](#) | {String} | 'path/to/svsprite' | `null` | loads an svg sprite, leave blank if your sprite is already included in page. | ||
| | [style](#) | {String} | 'path/to/stylesheet' | `null` | loads a stylesheet to the page | | ||
| | [sessionStorage](#) | {Bool} | `true` \| `false` | `null` | loads a stylesheet to the page | | ||
| | [iconFontFallback](#) | {String} | 'glyphicons' | `null` | uses an existing font-icon when svg icon is not available | | ||
| | [config](#) | {Object} | {...} | {...} | disable, add, reorder and modify row, column and field action buttons | | ||
| ## Usage | ||
|
|
||
| ### Events | ||
| To start building forms with this module include formeo.min.js and formeo.min.css in your project and call: | ||
|
|
||
| | Option | Type | Value(s) | Default | Description | | ||
| | ------------- | ------------- | ------------- | ------------- | ------------- | | ||
| | [onAdd](#) | {Function} | `Event` | evt => {} | Fires when element is added to another element, returns evt details | | ||
| | [onSave](#) | {Function} | `Event` | evt => {} | Fires on full form save, returns full formData | | ||
| | [onUpdate](#) | {Function} | `Event` | evt => {} | Fires on individual updates, returns updated data | | ||
| | [confirmClearAll](#) | {Function} | `Event` | evt => {} | Fires when form clear button is clicked, returns evt details and `clearAllAction()` | | ||
| ```javascript | ||
| import { FormeoEditor } from 'formeo' | ||
|
|
||
| ### Actions | ||
| unlike events, action usually take place before an event has fired allowing you to modify how an action will complete. For example the default callback for adding an attribute is: | ||
| ``` | ||
| evt => { | ||
| let attr = window.prompt(evt.message.attr); | ||
| let val; | ||
| if (attr) { | ||
| val = String(window.prompt(evt.message.value, '')); | ||
| evt.addAction(attr, val); | ||
| } | ||
| } | ||
| const editor = new FormeoEditor() | ||
| ``` | ||
| By replacing the default callback you could use your own modal or prompt dialog and do some additional validation before calling `evt.addAction()`. | ||
|
|
||
| | Option | Type | Value(s) | Default | Description | | ||
| | ------------- | ------------- | ------------- | ------------- | ------------- | | ||
| | [add.attr](#) | {Function} | `Event` | evt => {} | Fires when adding an attribute to an element, returns evt details and `addAction()` | | ||
| | [add.option](#) | {Function} | `Event` | evt => {} | Fires when adding nd option to a field, returns evt details and `addAction()` | | ||
| | [click.button](#) | {Function} | `Event` | evt => {} | Called when clicking a form action button | | ||
| | [save](#) | {Function} | `Event` | evt => {} | Fires on individual updates, returns updated data | | ||
|
|
||
| ### i18N | ||
| | Option | Type | Value(s) | Default | | ||
| | ------------- | ------------- |------------- | ------------- | | ||
| | [extension](#) | {String} | '' | '.lang' | | ||
| | [locale](#) | {String} | 'de-DE' | 'en-US' | | ||
| | [location](#) | {String} | 'path/to/language/files' | 'assets/lang/' | | ||
| | [langs](#) | {Array} | array of available locales | ['en-US'] | | ||
| | [preloaded](#) | {Object} | key/value pairs of strings | {en-US: {...}} | | ||
|
|
||
|
|
||
| ## [Demo](https://Draggable.github.io/formeo) ## | ||
| [](https://draggable.github.io/formeo/) | ||
|
|
||
| ## [Changelog](https://github.com/Draggable/formeo/blob/master/CHANGELOG.md) ## | ||
| ## [Changelog](https://github.com/Draggable/formeo/blob/master/CHANGELOG.md) |
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,32 +1,28 @@ | ||
| # Formeo | ||
| A highly configurable drag & drop form building module written in pure JavaScript. | ||
|
|
||
| <p data-height="550" data-theme-id="0" data-slug-hash="NAXoRw" data-default-tab="result" data-user="kevinchappell" class="codepen"></p> | ||
| A highly configurable drag & drop form building module. | ||
|
|
||
| <div class="formeo-editor"></div> | ||
|
|
||
| ## Introduction | ||
| Formeo is the much hyped version 2.0 of the popular jQuery form building plug-in aptly titled "[jQuery formBuilder](https://formbuilder.online)". More than just a re-branding, Formeo is a 100% rewrite with focus on configuration extensibility. | ||
| Formeo is an extensible form editor written in vanilla Javascript. It builds on years of experience in creating [formBuilder](https://formbuilder.online/) and implements many of the feature requests received for that plug-in. A great deal a focus went into API development for Formeo to make almost every part of it pluggable. | ||
|
|
||
| ### Features | ||
| * coming soon | ||
|
|
||
| ## Project layout | ||
| ```bash | ||
| demo/ # Website for http://formbuilder.online | ||
| dist/ # Compiled files for distribution | ||
| docs/ | ||
| index.md # The documentation homepage. | ||
| ... # Other markdown pages, images and other files. | ||
| src/ # Source files for editing the plugin | ||
| .gitignore | ||
| .jsbeautifyrc # Config file for jsbeautify | ||
| .jscsrc # Code quality and style | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md # Contributor guidelines | ||
| LICENSE | ||
| README.md | ||
| bower.json | ||
| build-icons.sh # SVG icon build script | ||
| jquery-formeo.js # jQuery wrapper for Formeo module. | ||
| package.json # Module config. Files in build process are stored in the `"config"` property. | ||
| webpack.config.babel.js # config for webpack | ||
| ``` | ||
| - Column/inline field support | ||
| - generate layouts for your form's fields | ||
| - numerous presets for common layouts and resizable for custom layouts | ||
| - Conditional fields | ||
| - programmatically hide/show or change row, column or field values | ||
| - works with external data | ||
| - Controls API | ||
| - create forms with signature pads, interactive maps and more | ||
| - extend or clone the built-in controls | ||
| - External Data | ||
| - User session information in your forms such as name | ||
| - Dynamic data like remotely loaded select options | ||
| - Rendering | ||
| - render your form template using the same renderer used to generate the Formeo UI | ||
| - or BYOR (Bring Your Own Renderer) to render form template data using third-party libraries. | ||
|
|
||
|
|
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| # Actions | ||
|
|
||
| | Option | Type | Description | | ||
| | ----------------- | -------- | ---------------------------------------------- | | ||
| | [add.attr](#) | Function | Called when adding an attribute to an element | | ||
| | [add.option](#) | Function | Called when adding an option to a field | | ||
| | [click.button](#) | Function | Called when clicking a [form action](#) button | | ||
| | [save](#) | Function | Called when saving | | ||
|
|
||
| With Actions you can modify or completely replace some editor functions. For example the default action for adding an attribute will use `window.prompt` to get info from the user, if you want your application to use a custom modal or extend attribute validation with custom rules, you could do so by defining an action handler for `add.attr`. | ||
|
|
||
| **Full Example** | ||
|
|
||
| ```javascript | ||
| function addAttribute(evt) { | ||
| const addAttributeForm = document.getElementById('add-attribute-form') | ||
| const attrName = addAttributeForm.querySelector('.attr-name') | ||
| const attrVal = addAttributeForm.querySelector('.attr-value') | ||
|
|
||
| const dialog = $(addAttributeForm).dialog({ | ||
| autoOpen: true, | ||
| height: 400, | ||
| width: 350, | ||
| modal: true, | ||
| buttons: { | ||
| 'Add Attribute': () => evt.addAction(attrName, attrVal), | ||
| Cancel: () => dialog.dialog('close'), | ||
| }, | ||
| close: addAttributeForm.reset, | ||
| }) | ||
| } | ||
| ``` | ||
|
|
||
| ```javascript | ||
| // formeo options | ||
| { | ||
| actions: { | ||
| add: { | ||
| attr: addAttribute, | ||
| }, | ||
| }, | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
| # Config | ||
|
|
||
| The `config` option enables fine tuning of the editor's UI. With it you can disable, add, reorder and modify rows, columns, fields and their action buttons. Here are a few things you can do with the `config` option. | ||
|
|
||
| **Examples** | ||
|
|
||
| <details><summary>Annoy your users with an alert every time they add a row to the form.</summary> | ||
|
|
||
| ```javascript | ||
| { | ||
| rows: { | ||
| all: { // "all" is a catch-all type that will be applied | ||
| events: { | ||
| onRender: element => { | ||
| window.alert(`You just added a new row with the id "${element.id}"`) | ||
| }, | ||
| }, | ||
| }, | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| </details> | ||
|
|
||
| <details><summary>Show only the "Edit" button for checkbox fields</summary> | ||
|
|
||
| ```javascript | ||
| { | ||
| fields: { | ||
| checkbox: { // checkbox is a registereed type, configurations will only be applied to checkbox | ||
| actionButtons: { | ||
| buttons: ['edit'] | ||
| } | ||
| } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| </details> | ||
|
|
||
| <details><summary>Disable the conditions panel for a specific field</summary> | ||
|
|
||
| ```javascript | ||
| { | ||
| fields: { | ||
| 'a33bcc32-c54c-46ed-9609-7cdb5b3dc511': { // apply to a specific field | ||
| panels: { | ||
| disabled: [ | ||
| 'conditions' | ||
| ] | ||
| } | ||
| } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| </details>**** |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| # Events | ||
| Events are emitted by interacting with the form. Below are a list of built-in events. | ||
|
|
||
| | Option | Type | Description | | ||
| | -------------------- | -------- | --------------------------- | | ||
| | [onAdd](#) | Function | Fires when element is added | | ||
| | [onSave](#) | Function | Fires when form is saved | | ||
| | [onUpdate](#) | Function | Fires when form is updated | | ||
| | [confirmClearAll](#) | Function | Fires when form is cleared | |
Oops, something went wrong.