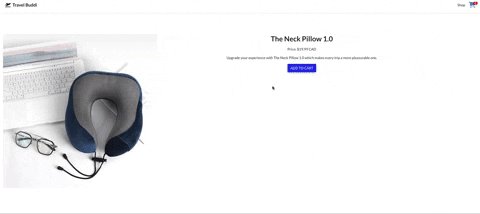
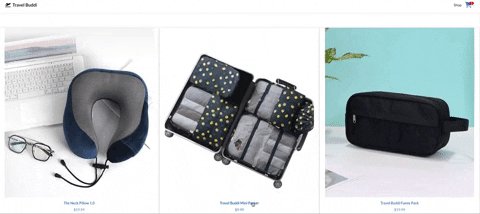
Browse your favourite travel products on Travel Buddi! Add items to your cart and checkout using Stripe!
Link to project: https://travel-buddi.onrender.com
Tech used: Tech used: Bootstrap, CSS, React, Redux, Stripe API
I was able to get the opportunity to go deeper on React Redux and persist in order to save products to a global state cart. I was also able to work with Stripe to checkout users securely.
-
I would further optimize for mobile users
-
Add shipping option with Stripe so users can keep track of orders
-
Add testing
-
A search field in the shop section
I originally created this project as a simple state exercise. However, I went deeper on React Router Dom as well as integrating Stripe checkout. Here is a link to my first iteration: https://lucas-faustman-boutique.netlify.app/
Through this project, I was able to practice more with React concepts, such as:
-
State
-
Conditional Rendering
-
Redux Toollit
-
Redux Persist
-
Router Dom
-
Integrating Stripe API
Take a look at these other examples that I have in my portfolio:
Lucas Faustman Portfolio website: https://github.com/LucasFaustman/lucas-faustman-portfolio
myPlayer.io: https://github.com/LucasFaustman/nba-Stat-Project
Local Freelance Makeup Artist: https://github.com/LucasFaustman/local-makeup-artist-website
My Small CRM: https://github.com/LucasFaustman/my-small-crm/tree/main
BillTrackr: https://github.com/Ash1eyC0des/bill-trackr
Memeify: https://github.com/LucasFaustman/memeify
Machine Learning Brand Guesser: https://machine-brand-guesser.herokuapp.com/
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify