-
Notifications
You must be signed in to change notification settings - Fork 5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
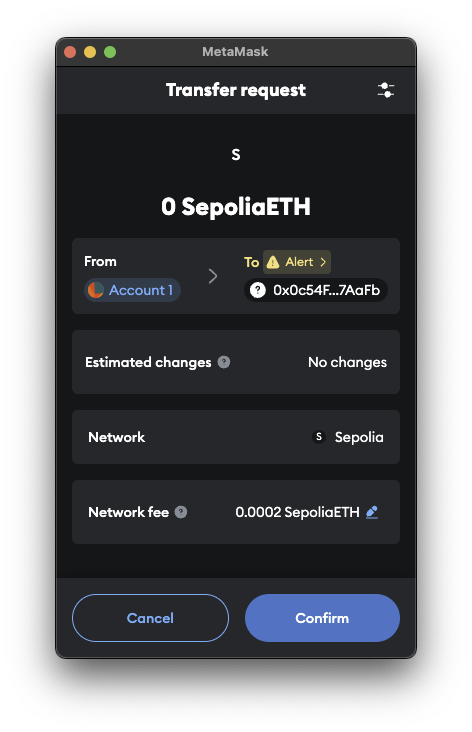
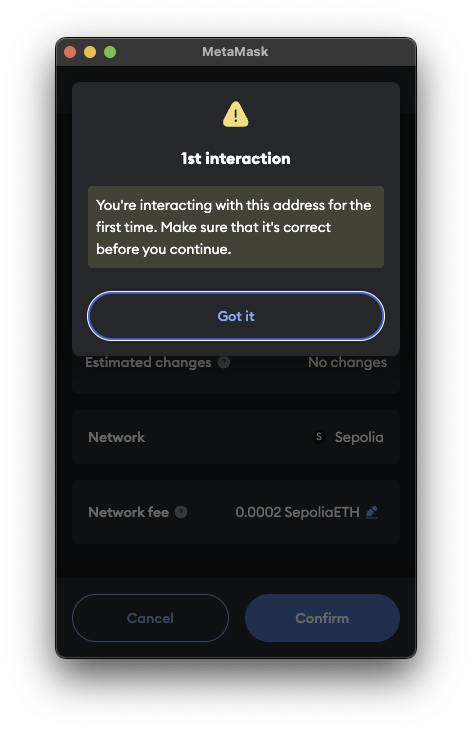
feat: Add first time interaction warning (#28435)
<!-- Please submit this PR as a draft initially. Do not mark it as "Ready for review" until the template has been completely filled out, and PR status checks have passed at least once. --> ## **Description** <!-- Write a short description of the changes included in this pull request, also include relevant motivation and context. Have in mind the following questions: 1. What is the reason for the change? 2. What is the improvement/solution? --> This PR implements first time interaction feature where it shows an alert if you interact with the address for the first time. Information of the first time interaction is fetched in the transaction controller when the transaction is added to the state. Core PR: MetaMask/core#4895 [](https://codespaces.new/MetaMask/metamask-extension/pull/28435?quickstart=1) ## **Related issues** Fixes: MetaMask/MetaMask-planning#3040 ## **Manual testing steps** 1. Go to test dapp 2. Use send legacy transaction - make sure you interact here with your account for the first time 3. See warning ## **Screenshots/Recordings** <!-- If applicable, add screenshots and/or recordings to visualize the before and after of your change. --> ### **Before** <!-- [screenshots/recordings] --> ### **After**   ## **Pre-merge author checklist** - [ ] I've followed [MetaMask Contributor Docs](https://github.com/MetaMask/contributor-docs) and [MetaMask Extension Coding Standards](https://github.com/MetaMask/metamask-extension/blob/develop/.github/guidelines/CODING_GUIDELINES.md). - [ ] I've completed the PR template to the best of my ability - [ ] I’ve included tests if applicable - [ ] I’ve documented my code using [JSDoc](https://jsdoc.app/) format if applicable - [ ] I’ve applied the right labels on the PR (see [labeling guidelines](https://github.com/MetaMask/metamask-extension/blob/develop/.github/guidelines/LABELING_GUIDELINES.md)). Not required for external contributors. ## **Pre-merge reviewer checklist** - [ ] I've manually tested the PR (e.g. pull and build branch, run the app, test code being changed). - [ ] I confirm that this PR addresses all acceptance criteria described in the ticket it closes and includes the necessary testing evidence such as recordings and or screenshots.
- Loading branch information
Showing
13 changed files
with
198 additions
and
23 deletions.
There are no files selected for viewing
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
129 changes: 129 additions & 0 deletions
129
ui/pages/confirmations/hooks/alerts/transactions/useFirstTimeInteractionAlert.test.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,129 @@ | ||
| import { ApprovalType } from '@metamask/controller-utils'; | ||
| import { | ||
| TransactionMeta, | ||
| TransactionStatus, | ||
| TransactionType, | ||
| } from '@metamask/transaction-controller'; | ||
|
|
||
| import { getMockConfirmState } from '../../../../../../test/data/confirmations/helper'; | ||
| import { renderHookWithConfirmContextProvider } from '../../../../../../test/lib/confirmations/render-helpers'; | ||
| import { Severity } from '../../../../../helpers/constants/design-system'; | ||
| import { RowAlertKey } from '../../../../../components/app/confirm/info/row/constants'; | ||
| import { genUnapprovedContractInteractionConfirmation } from '../../../../../../test/data/confirmations/contract-interaction'; | ||
| import { useFirstTimeInteractionAlert } from './useFirstTimeInteractionAlert'; | ||
|
|
||
| const ACCOUNT_ADDRESS = '0x0dcd5d886577d5081b0c52e242ef29e70be3e7bc'; | ||
| const TRANSACTION_ID_MOCK = '123-456'; | ||
|
|
||
| const CONFIRMATION_MOCK = genUnapprovedContractInteractionConfirmation({ | ||
| chainId: '0x5', | ||
| }) as TransactionMeta; | ||
|
|
||
| const TRANSACTION_META_MOCK = { | ||
| id: TRANSACTION_ID_MOCK, | ||
| chainId: '0x5', | ||
| status: TransactionStatus.submitted, | ||
| type: TransactionType.contractInteraction, | ||
| txParams: { | ||
| from: ACCOUNT_ADDRESS, | ||
| }, | ||
| time: new Date().getTime() - 10000, | ||
| firstTimeInteraction: true, | ||
| } as TransactionMeta; | ||
|
|
||
| function runHook({ | ||
| currentConfirmation, | ||
| transactions = [], | ||
| }: { | ||
| currentConfirmation?: TransactionMeta; | ||
| transactions?: TransactionMeta[]; | ||
| } = {}) { | ||
| let pendingApprovals = {}; | ||
| if (currentConfirmation) { | ||
| pendingApprovals = { | ||
| [currentConfirmation.id as string]: { | ||
| id: currentConfirmation.id, | ||
| type: ApprovalType.Transaction, | ||
| }, | ||
| }; | ||
| transactions.push(currentConfirmation); | ||
| } | ||
| const state = getMockConfirmState({ | ||
| metamask: { | ||
| pendingApprovals, | ||
| transactions, | ||
| }, | ||
| }); | ||
| const response = renderHookWithConfirmContextProvider( | ||
| useFirstTimeInteractionAlert, | ||
| state, | ||
| ); | ||
|
|
||
| return response.result.current; | ||
| } | ||
|
|
||
| describe('useFirstTimeInteractionAlert', () => { | ||
| beforeEach(() => { | ||
| jest.resetAllMocks(); | ||
| }); | ||
|
|
||
| it('returns no alerts if no confirmation', () => { | ||
| expect(runHook()).toEqual([]); | ||
| }); | ||
|
|
||
| it('returns no alerts if no transactions', () => { | ||
| expect( | ||
| runHook({ | ||
| currentConfirmation: CONFIRMATION_MOCK, | ||
| transactions: [], | ||
| }), | ||
| ).toEqual([]); | ||
| }); | ||
|
|
||
| it('returns no alerts if firstTimeInteraction is false', () => { | ||
| const notFirstTimeConfirmation = { | ||
| ...TRANSACTION_META_MOCK, | ||
| firstTimeInteraction: false, | ||
| }; | ||
| expect( | ||
| runHook({ | ||
| currentConfirmation: notFirstTimeConfirmation, | ||
| }), | ||
| ).toEqual([]); | ||
| }); | ||
|
|
||
| it('returns no alerts if firstTimeInteraction is undefined', () => { | ||
| const notFirstTimeConfirmation = { | ||
| ...TRANSACTION_META_MOCK, | ||
| firstTimeInteraction: undefined, | ||
| }; | ||
| expect( | ||
| runHook({ | ||
| currentConfirmation: notFirstTimeConfirmation, | ||
| }), | ||
| ).toEqual([]); | ||
| }); | ||
|
|
||
| it('returns alert if isFirstTimeInteraction is true', () => { | ||
| const firstTimeConfirmation = { | ||
| ...CONFIRMATION_MOCK, | ||
| isFirstTimeInteraction: true, | ||
| }; | ||
| const alerts = runHook({ | ||
| currentConfirmation: firstTimeConfirmation, | ||
| }); | ||
|
|
||
| expect(alerts).toEqual([ | ||
| { | ||
| actions: [], | ||
| field: RowAlertKey.FirstTimeInteraction, | ||
| isBlocking: false, | ||
| key: 'firstTimeInteractionTitle', | ||
| message: | ||
| "You're interacting with this address for the first time. Make sure that it's correct before you continue.", | ||
| reason: '1st interaction', | ||
| severity: Severity.Warning, | ||
| }, | ||
| ]); | ||
| }); | ||
| }); |
35 changes: 35 additions & 0 deletions
35
ui/pages/confirmations/hooks/alerts/transactions/useFirstTimeInteractionAlert.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| import { useMemo } from 'react'; | ||
| import { TransactionMeta } from '@metamask/transaction-controller'; | ||
|
|
||
| import { Alert } from '../../../../../ducks/confirm-alerts/confirm-alerts'; | ||
| import { useI18nContext } from '../../../../../hooks/useI18nContext'; | ||
| import { Severity } from '../../../../../helpers/constants/design-system'; | ||
| import { RowAlertKey } from '../../../../../components/app/confirm/info/row/constants'; | ||
| import { useConfirmContext } from '../../../context/confirm'; | ||
|
|
||
| export function useFirstTimeInteractionAlert(): Alert[] { | ||
| const t = useI18nContext(); | ||
| const { currentConfirmation } = useConfirmContext<TransactionMeta>(); | ||
|
|
||
| const { isFirstTimeInteraction } = currentConfirmation ?? {}; | ||
|
|
||
| return useMemo(() => { | ||
| // If isFirstTimeInteraction is undefined that means it's either disabled or error in accounts API | ||
| // If it's false that means account relationship found | ||
| if (!isFirstTimeInteraction) { | ||
| return []; | ||
| } | ||
|
|
||
| return [ | ||
| { | ||
| actions: [], | ||
| field: RowAlertKey.FirstTimeInteraction, | ||
| isBlocking: false, | ||
| key: 'firstTimeInteractionTitle', | ||
| message: t('alertMessageFirstTimeInteraction'), | ||
| reason: t('alertReasonFirstTimeInteraction'), | ||
| severity: Severity.Warning, | ||
| }, | ||
| ]; | ||
| }, [isFirstTimeInteraction, t]); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters