If you feel generous and appreciate some of my work Buy me a coffee
- Introduction
- Installation
- User Story
- Technologies Used
- Features
- Security Measures
- Deployment
- Screenshots
- Questions
Chatter is a social media application that allows users to interact with one another by chatting, posting and so much more. The application was created by Femi-Ladiran Erifeoluwa (also known as Timi) and Oghenebrume Akpadaka (also known as Brume). Our goal with Chatter is to provide a platform for users to connect with one another and share their thoughts, ideas, and experiences. The user-friendly interface and sleek design make it easy for users to navigate and engage with the community.
To setup and use this project on your device, follow these steps;
-
Make sure you have MongoDB installed or create an account on MongoDb Atlas.
Note: If you're using MongoDb Atlas, create a cluster, set ip address to0.0.0.0to allow the database to be accessible from anywhere and then copy the MongoDB URI. -
Clone this repository.
-
Install dependencies by running the
npm installcommand in the command line -
Open your code editor by running the command
code . -
Create a cloudinary account. your
CLOUDINARY_CLOUD_NAME,CLOUDINARY_KEY&CLOUDINARY_SECRETfor your .env would be generated there. Then create a folder calledchatteron the cloudinary website to store all project images from chatter. -
create a
.envfile in the server folder for your environment variables. Follow the sample file. If you used MongoDB atlas, setMONGODB_URIto the url generated from Mongo Atlas that looks likemongodb+srv://[username:password@]host[/[database][?options]].
Note: The parts in square brackets are optional. The username and password are used for authentication, the host is the domain name of the Atlas cluster, and the database is the name of the database to connect to. The options are additional options to configure the connection. -
(optional) To have some seed data, you can run
npm run seedin the terminal. -
To run the application on your local machine, you can run the
npm run developcommand which starts up the server as well as the react scripts. -
Finally, open This Link and see the application.
As a user, I want to be able to share my thoughts, ideas, and experiences with other users in real-time. I want to be able to post, comment, and interact with other users in a safe and secure environment. I also want to have access to a wide range of features and tools that will help me connect and engage with other users more effectively.
- MongoDB: A powerful and flexible NoSQL database that allows Chatter to store and retrieve data efficiently and quickly.
- Mongoose ODM: A powerful Object Data Modeling (ODM) library that simplifies interactions between MongoDB and the Chatter application.
- Express: A lightweight framework for building web applications and APIs that allows Chatter to handle HTTP requests and responses.
- Node: A powerful runtime environment that allows Chatter to run JavaScript code on the server-side.
- React: A powerful JavaScript library for building user interfaces that allows Chatter to provide a dynamic and responsive user experience.
- Material-UI: A popular UI library that provides a wide range of Material Design components for building beautiful and responsive user interfaces.
- Login and Signup: Users can create an account and log in to the application with their username and password.
- Profile: Users can view and edit their profile information, including their name, email, and bio.
- Home: The home page allows users to view and interact with other users' posts, including commenting, liking, and sharing.
- Search: Users can search for other users by name or username, allowing them to connect and interact with people they know.
Chatter has implemented a number of security measures to ensure that users' data is kept safe and secure. These measures include:
- CORS (Cross-Origin Resource Sharing): A security mechanism that allows Chatter to restrict access to its APIs based on the origin of the request.
- Helmet: A library that sets various HTTP headers to help protect against common security threats.
Chatter is currently deployed on Heroku and can be accessed at the deployed link:
https://nameless-basin-36851.herokuapp.com/
 The login page allows users to enter their username and password to access the application.
The login page allows users to enter their username and password to access the application.
 The signup page allows users to create an account that they can use to interact with other users.
The signup page allows users to create an account that they can use to interact with other users.
 The home page allows users to see their friend's posts and interact with the post by liking and so on
The home page allows users to see their friend's posts and interact with the post by liking and so on
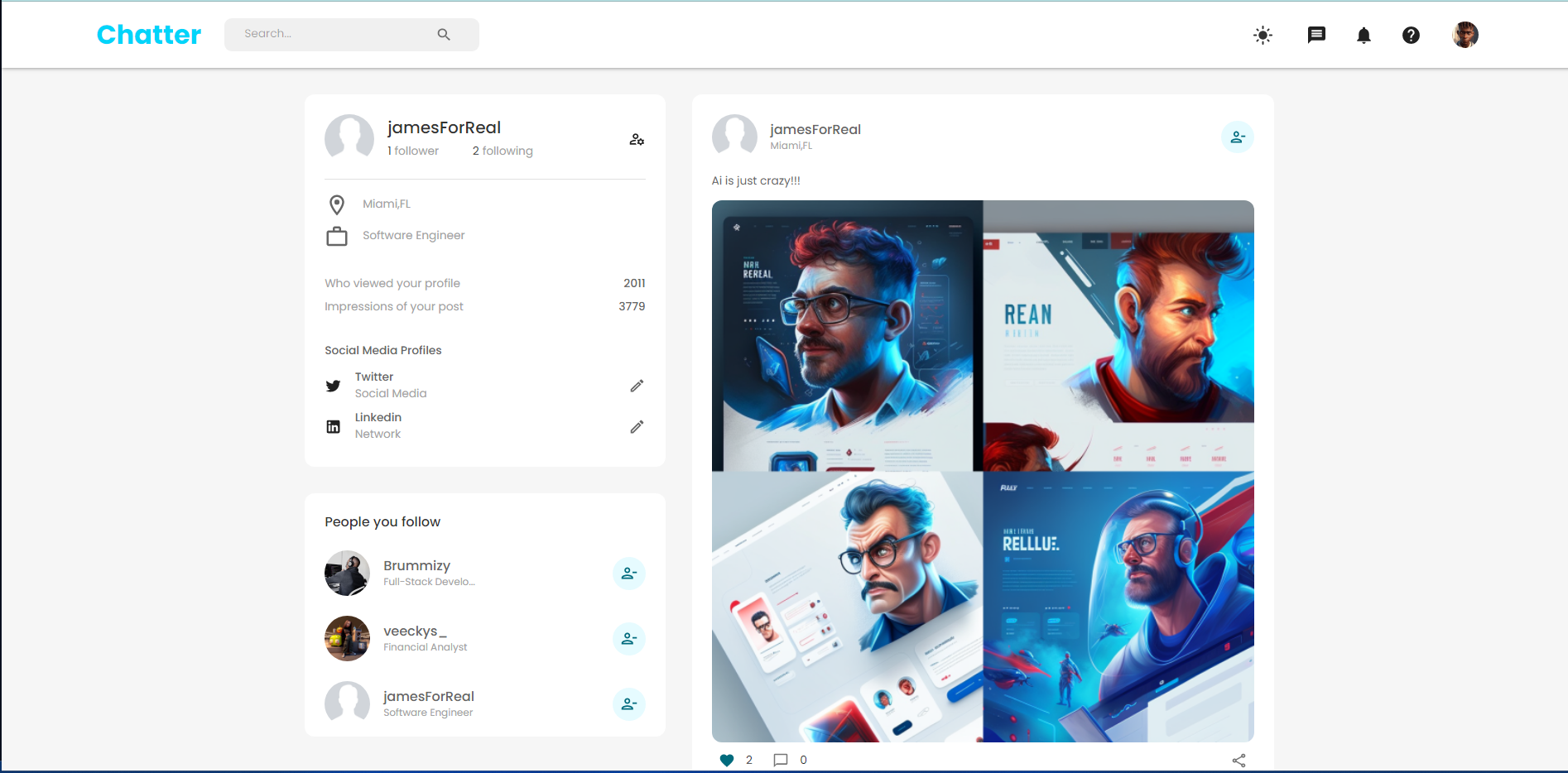
 The profile page allows users to see another user's profile. This includes their posts, follower count and many more.
The profile page allows users to see another user's profile. This includes their posts, follower count and many more.
 The inbox page allows users to send real-time messages to their followers.
The inbox page allows users to send real-time messages to their followers.
For additional questions contact me via email on [email protected] or view some other projects.












