Node.js Nest.js API. Supports MongoDB, Mysql, Redis
This generator will help you to build your own Nest.JS Mongodb/MySQL API using TypeScript 4
- Admin.js
- Support ES6/ES7 features
- Using Eslint followed Airbnb JavaScript Style Guide
- Husky
- Commitizen
- MIT license and Code of conduct
- Docker
- Prettier
- Nest.JS 8
- passport local strategy
- jwt authentication
- passport google 2.0 strategy
AdminJS is available to use if you select Mongo + JWT/Passport, on the route:
http://localhost:3000/adminIf you are not logged in, you will be redirected to the admin login page.
http://localhost:3000/admin/loginTo login in the admin panel, you have to have registered verified user with admin role.
To create a default admin user you can run migrations:
npm install migrate-mongo
npx migrate-mongo upThe migrations will create a default admin user in db with credentials:
login: [email protected]
password: String_12345Note: admin cat be generated only with mongo + jwt/passport
For now, we are implement only few roles: user and admin
Usage example:
@Auth(RolesEnum.ADMIN, RolesEnum.USER)or for all roles:
@Auth()Note: before use it for sql database, you must run migrations.
Implementing @Serialize decorator will start process before objects are returned in a network response
Example:
@Serialize(UserResponseDto)use Exclude decorator to exclude properties from serialization
@Exclude()
password: string = '';- MongoDB
- Redis
- MySQL
- Nodemailer
- node >= 14
- npm >= 7
- mongodb >= 4.0
- redis >= 4.0
- mysql >= 2.0
- typescript >= 4.0.3
First, install Yeoman and generator-nest-js-boilerplate using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-nest-js-boilerplateThen generate your new project:
yo nest-js-boilerplateExample App Skeleton (for Mongo + JWT)
├── docker
│ └── App.Dockerfile
├── src
│ ├── constants
│ │ └── common.constants.ts
│ ├── decorators
│ │ ├── auth-bearer.decorator.ts
│ │ ├── auth.decorator.ts
│ │ ├── roles.decorator.ts
│ │ └── serialization.decorator.ts
│ ├── exceptions
│ │ └── validation.exceptions.ts
│ ├── filters
│ │ ├── all-exceptions.filter.ts
│ │ ├── bad-request-exception.filter.ts
│ │ ├── forbidden-exception.filter.ts
│ │ ├── index.ts
│ │ ├── not-found-exception.filter.ts
│ │ ├── unauthorized-exception.filter.ts
│ │ ├── validation-exceptions.filter.ts
│ │ └── ws-exceptions.filter.ts
│ ├── guards
│ │ ├── jwt-access.guard.ts
│ │ ├── jwt-refresh.guard.ts
│ │ ├── jwt-ws-access.guard.ts
│ │ └── roles.guard.ts
│ ├── interceptors
│ │ ├── serialization.interceptor.ts
│ │ └── wrap-response.interceptor.ts
│ ├── interfaces
│ │ ├── exception-response.interface.ts
│ │ ├── jwt-decode-response.interface.ts
│ │ ├── paginatedEntity.interface.ts
│ │ └── pagination-params.interface.ts
│ ├── main.ts
│ ├── modules
│ │ ├── app
│ │ │ ├── app.controller.ts
│ │ │ ├── app.gateway.ts
│ │ │ ├── app.module.ts
│ │ │ └── app.service.ts
│ │ └── v1
│ │ ├── auth
│ │ │ ├── auth-constants.ts
│ │ │ ├── auth.controller.spec.ts
│ │ │ ├── auth.controller.ts
│ │ │ ├── auth.module.ts
│ │ │ ├── auth.repository.ts
│ │ │ ├── auth.service.spec.ts
│ │ │ ├── auth.service.ts
│ │ │ ├── dto
│ │ │ │ ├── jwt-tokens.dto.ts
│ │ │ │ ├── refresh-token.dto.ts
│ │ │ │ ├── sign-in.dto.ts
│ │ │ │ ├── sign-up.dto.ts
│ │ │ │ └── verify-user.dto.ts
│ │ │ ├── guards
│ │ │ │ └── local-auth.guard.ts
│ │ │ ├── interfaces
│ │ │ │ ├── decoded-user.interface.ts
│ │ │ │ ├── jwt-strategy-validate.interface.ts
│ │ │ │ ├── login-payload.interface.ts
│ │ │ │ └── validate-user-output.interface.ts
│ │ │ └── strategies
│ │ │ ├── jwt-access.strategy.ts
│ │ │ ├── jwt-refresh.strategy.ts
│ │ │ ├── jwt-ws-access.strategy.ts
│ │ │ └── local.strategy.ts
│ │ ├── users
│ │ │ ├── dto
│ │ │ │ ├── update-user.dto.ts
│ │ │ │ └── user-response.dto.ts
│ │ │ ├── interfaces
│ │ │ │ └── user.interface.ts
│ │ │ ├── schemas
│ │ │ │ └── users.schema.ts
│ │ │ ├── users-constants.ts
│ │ │ ├── users.controller.spec.ts
│ │ │ ├── users.controller.ts
│ │ │ ├── users.module.ts
│ │ │ ├── users.repository.ts
│ │ │ ├── users.service.spec.ts
│ │ │ └── users.service.ts
│ │ └── v1.module.ts
│ ├── pipes
│ │ └── parse-object-id.pipe.ts
│ └── templates
│ └── verify-password.hbs
├── tsconfig.build.json
├── tsconfig.json
├── typedoc.json
├── index.js
├── nest-cli.json
├── package-lock.json
├── package.json
├── docker-compose.yml
└──README.md
To start the application in development mode, run:
npm run start:devStart the application in production env:
Install ts pm2 and typescript compiler:
npm install -g pm2
pm2 install typescriptexample start with scale on 2 core:
pm2 start ./dist/main.js -i 2 --no-daemonExpress server listening on http://localhost:3000/, in development mode The developer mode will watch your changes then will transpile the TypeScript code and re-run the node application automatically.
To run your app in docker containers choose "Yes" when the generator asks you about docker.
docker-compose upIn root folder you can find .env. You can use this config or change it for your purposes.
Check all urls to dbs if they are true, they must connect to dbs which located at them own servers like mongodb on Mlab When you'll run npm run deploy:heroku you'll need to sign in on heroku. You will be redirected to login form.
npm run deploy:herokuWhen you go by http://localhost:3000/google route, google'll ask you to authorize into your account. After successfully sign in to your account you will be redirected to http://localhost:3000/google/redirect route
TypeDoc documentation will be available after entering the command:
npm run docsThis command will create a folder with documents in which you can see index.html, which needs to be opened in a browser to view the documentation.
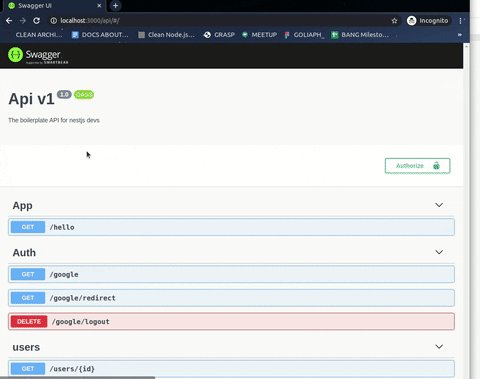
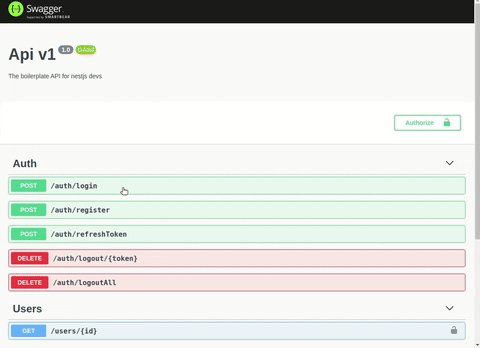
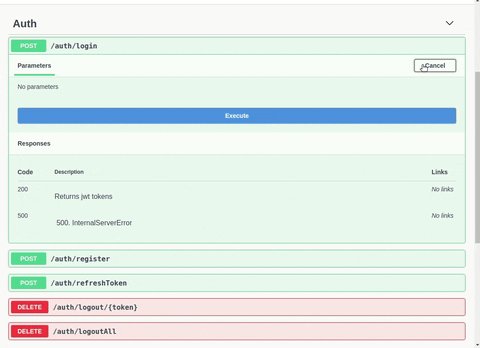
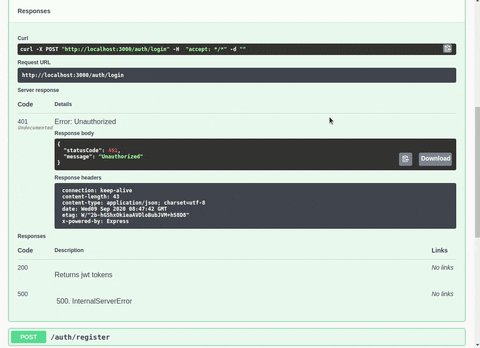
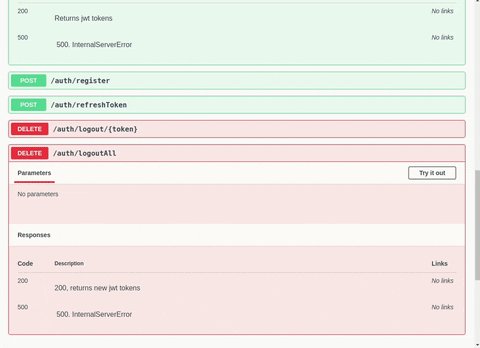
Swagger documentation will be available on route:
http://localhost:3000/apiPlease note:
All users not verified by default. Please set"verified": true, for sign-in request.
You can support by buying a coffee ☕️ here - https://www.buymeacoffee.com/chechavalerii