-
Notifications
You must be signed in to change notification settings - Fork 4.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'trunk' of personal.github.com:WordPress/gutenberg into …
…enhancement/audio-block-placeholder-state
- Loading branch information
Showing
422 changed files
with
3,231 additions
and
2,489 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,4 @@ | ||
| https://github.com/WordPress/wordpress-develop/pull/7125 | ||
|
|
||
| * https://github.com/WordPress/gutenberg/pull/61577 | ||
| * https://github.com/WordPress/gutenberg/pull/64610 |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
79 changes: 63 additions & 16 deletions
79
docs/reference-guides/slotfills/plugin-sidebar-more-menu-item.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,31 +1,78 @@ | ||
| # PluginSidebarMoreMenuItem | ||
|
|
||
| This slot allows the creation of a `<PluginSidebar>` with a menu item that when clicked will expand the sidebar to the appropriate Plugin section. | ||
| This is done by setting the `target` on `<PluginSidebarMoreMenuItem>` to match the `name` on the `<PluginSidebar>` | ||
| This slot is used to allow the opening of a `<PluginSidebar />` panel from the Options dropdown. | ||
| When a `<PluginSidebar />` is registered, a `<PluginSidebarMoreMenuItem />` is automatically registered using the title prop from the `<PluginSidebar />` and so it's not required to use this slot to create the menu item. | ||
|
|
||
| ## Example | ||
|
|
||
| This example shows how customize the text for the menu item instead of using the default text provided by the `<PluginSidebar />` title. | ||
|
|
||
| ```js | ||
| import { registerPlugin } from '@wordpress/plugins'; | ||
| import { __ } from '@wordpress/i18n'; | ||
| import { PluginSidebar, PluginSidebarMoreMenuItem } from '@wordpress/editor'; | ||
| import { | ||
| PanelBody, | ||
| Button, | ||
| TextControl, | ||
| SelectControl, | ||
| } from '@wordpress/components'; | ||
| import { registerPlugin } from '@wordpress/plugins'; | ||
| import { useState } from '@wordpress/element'; | ||
| import { image } from '@wordpress/icons'; | ||
|
|
||
| const PluginSidebarMoreMenuItemTest = () => ( | ||
| <> | ||
| <PluginSidebarMoreMenuItem target="sidebar-name" icon={ image }> | ||
| Expanded Sidebar - More item | ||
| </PluginSidebarMoreMenuItem> | ||
| <PluginSidebar name="sidebar-name" icon={ image } title="My Sidebar"> | ||
| Content of the sidebar | ||
| </PluginSidebar> | ||
| </> | ||
| ); | ||
|
|
||
| registerPlugin( 'plugin-sidebar-expanded-test', { | ||
| const PluginSidebarMoreMenuItemTest = () => { | ||
| const [ text, setText ] = useState( '' ); | ||
| const [ select, setSelect ] = useState( 'a' ); | ||
| return ( | ||
| <> | ||
| <PluginSidebarMoreMenuItem target="sidebar-name" icon={ image }> | ||
| { __( 'Custom Menu Item Text' ) } | ||
| </PluginSidebarMoreMenuItem> | ||
| <PluginSidebar | ||
| name="sidebar-name" | ||
| icon={ image } | ||
| title="My Sidebar" | ||
| > | ||
| <PanelBody> | ||
| <h2> | ||
| { __( | ||
| 'This is a heading for the PluginSidebar example.' | ||
| ) } | ||
| </h2> | ||
| <p> | ||
| { __( | ||
| 'This is some example text for the PluginSidebar example.' | ||
| ) } | ||
| </p> | ||
| <TextControl | ||
| label={ __( 'Text Control' ) } | ||
| value={ text } | ||
| onChange={ ( newText ) => setText( newText ) } | ||
| /> | ||
| <SelectControl | ||
| label={ __( 'Select Control' ) } | ||
| value={ select } | ||
| options={ [ | ||
| { value: 'a', label: __( 'Option A' ) }, | ||
| { value: 'b', label: __( 'Option B' ) }, | ||
| { value: 'c', label: __( 'Option C' ) }, | ||
| ] } | ||
| onChange={ ( newSelect ) => setSelect( newSelect ) } | ||
| /> | ||
| <Button variant="primary"> | ||
| { __( 'Primary Button' ) }{ ' ' } | ||
| </Button> | ||
| </PanelBody> | ||
| </PluginSidebar> | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| registerPlugin( 'plugin-sidebar-more-menu-item-example', { | ||
| render: PluginSidebarMoreMenuItemTest, | ||
| } ); | ||
| ``` | ||
|
|
||
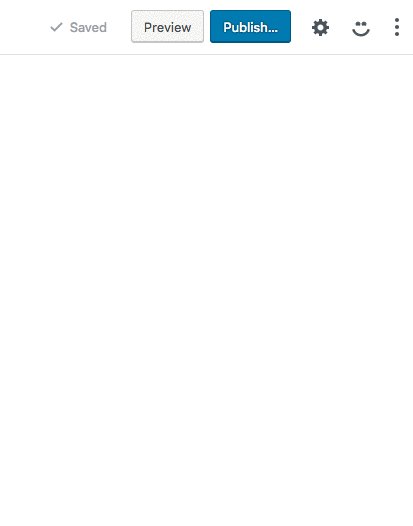
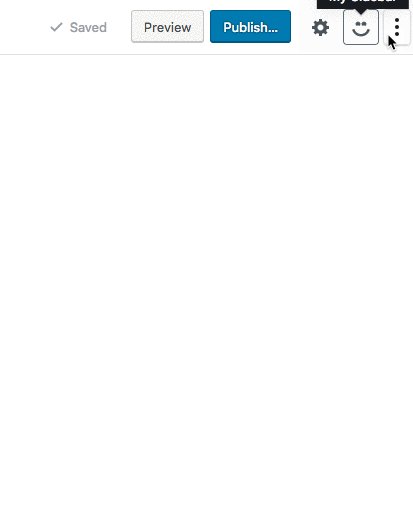
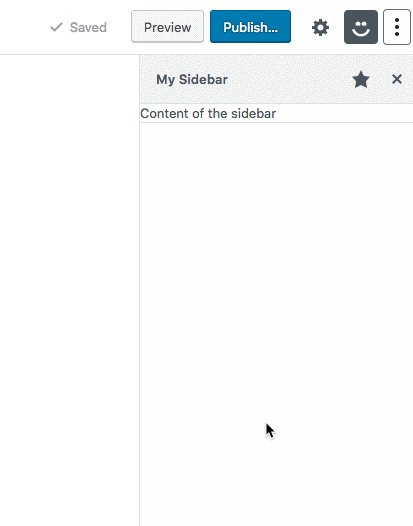
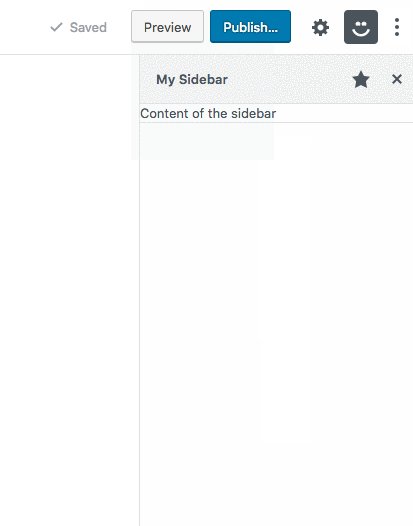
| ## Location | ||
|
|
||
|  | ||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.