-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
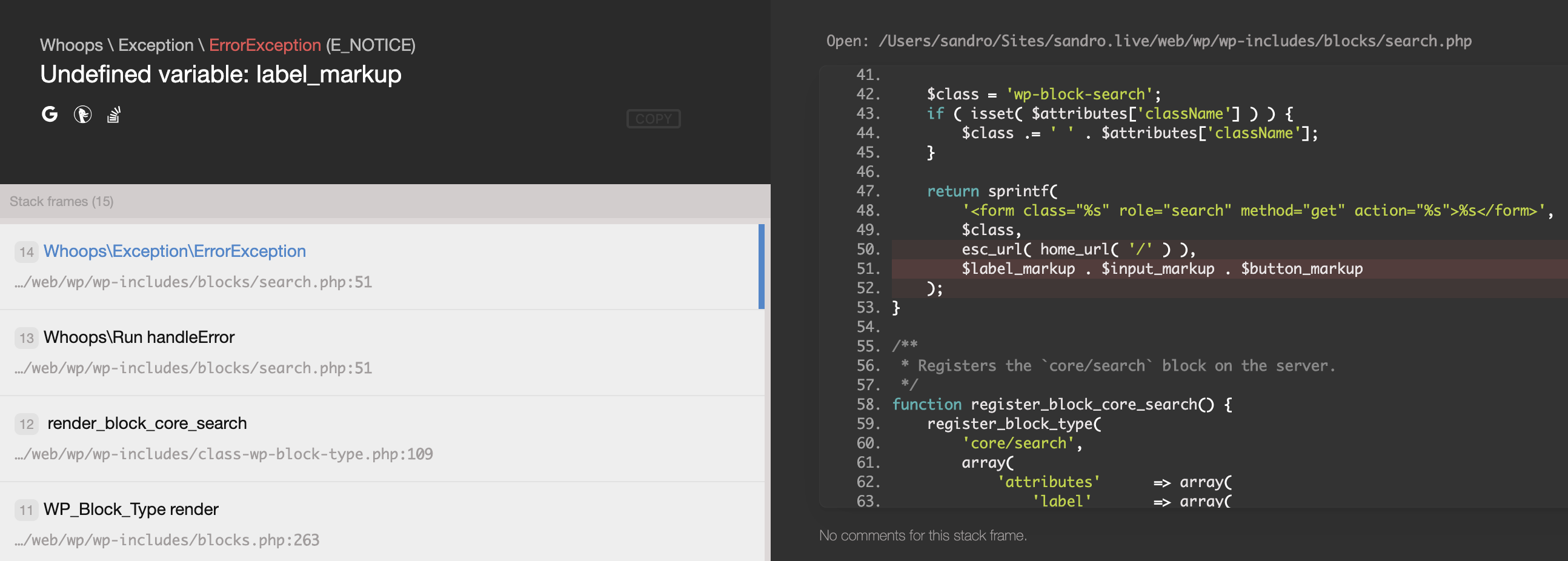
Undefined variable notice in render_block_core_search() #16188
Comments
|
It's important to note that the search input field should always be labelled. WordPress aims to produce semantic, web standards compliant, and accessible markup in the front end. This block should make sure there's a label. If developers want to visually hide the label (which is not recommended), there should be an option or a fallback to a visually hidden label with I'd also suggest to document the importance of providing a label somewhere in the documentation. |
|
@afercia something like this? if ( ! empty( $attributes['label'] ) ) {
$label_markup = sprintf(
'<label for="%s" class="wp-block-search__label">%s</label>',
$input_id,
$attributes['label']
);
} else {
$label_markup = sprintf(
'<label for="%s" class="wp-block-search__label screen-reader-text">%s</label>',
$input_id,
__('Search')
);
}Maybe you could use the default from |
|
@sandrowuermli thanks, yes something like that. Maybe the if/else can be avoided and the CSS class / default label be conditionally passed to the sprintf. |
Describe the bug
Reported by @sandrowuermli on WordPress Slack.
If you remove the label from the Search block, the page breaks due to a PHP notice:
To reproduce
Steps to reproduce the behavior:
The notice happens because the
$label_markupvariable is defined conditionally. Making sure that the variable is always defined would fix the issue.Expected behavior
PHP notice should not happen.
Screenshots

Desktop (please complete the following information):
Additional context
The text was updated successfully, but these errors were encountered: