-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
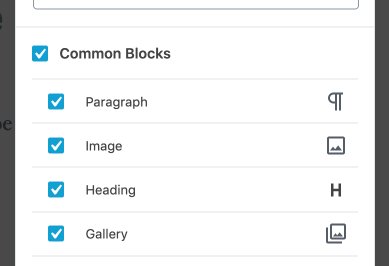
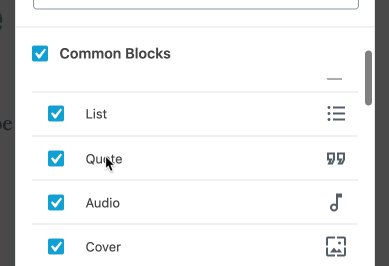
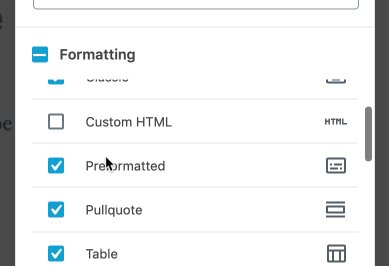
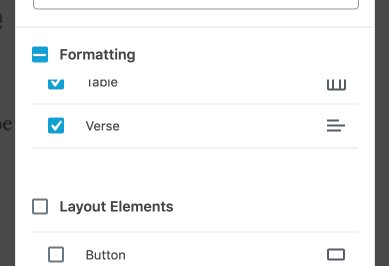
Fix checkbox alignment issues in options and block manager modals (#16860) #16863
Changes from 4 commits
24bfbc9
de682a0
f3312ca
f7de824
6b0a212
addf8f3
52bcc30
60aaaa0
09d5242
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -54,6 +54,7 @@ | |
| top: 0; | ||
| padding: $panel-padding 0; | ||
| background-color: $white; | ||
| z-index: z-index(".edit-post-manage-blocks-modal__category-title"); | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. How is this change related? There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. The headings for the block manager modal use Adding a z-index to the header makes the sticky header remain on top: |
||
|
|
||
| .components-base-control__field { | ||
| margin-bottom: 0; | ||
|
|
@@ -88,7 +89,7 @@ | |
| margin: 0; | ||
| } | ||
|
|
||
| .components-modal__content & input[type="checkbox"] { | ||
| .components-modal__content &.components-checkbox-control__input-container { | ||
| margin: 0 $grid-size; | ||
| } | ||
|
|
||
|
|
||


There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should these be declared somewhere more global (ie.
_variables.scss)?