Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
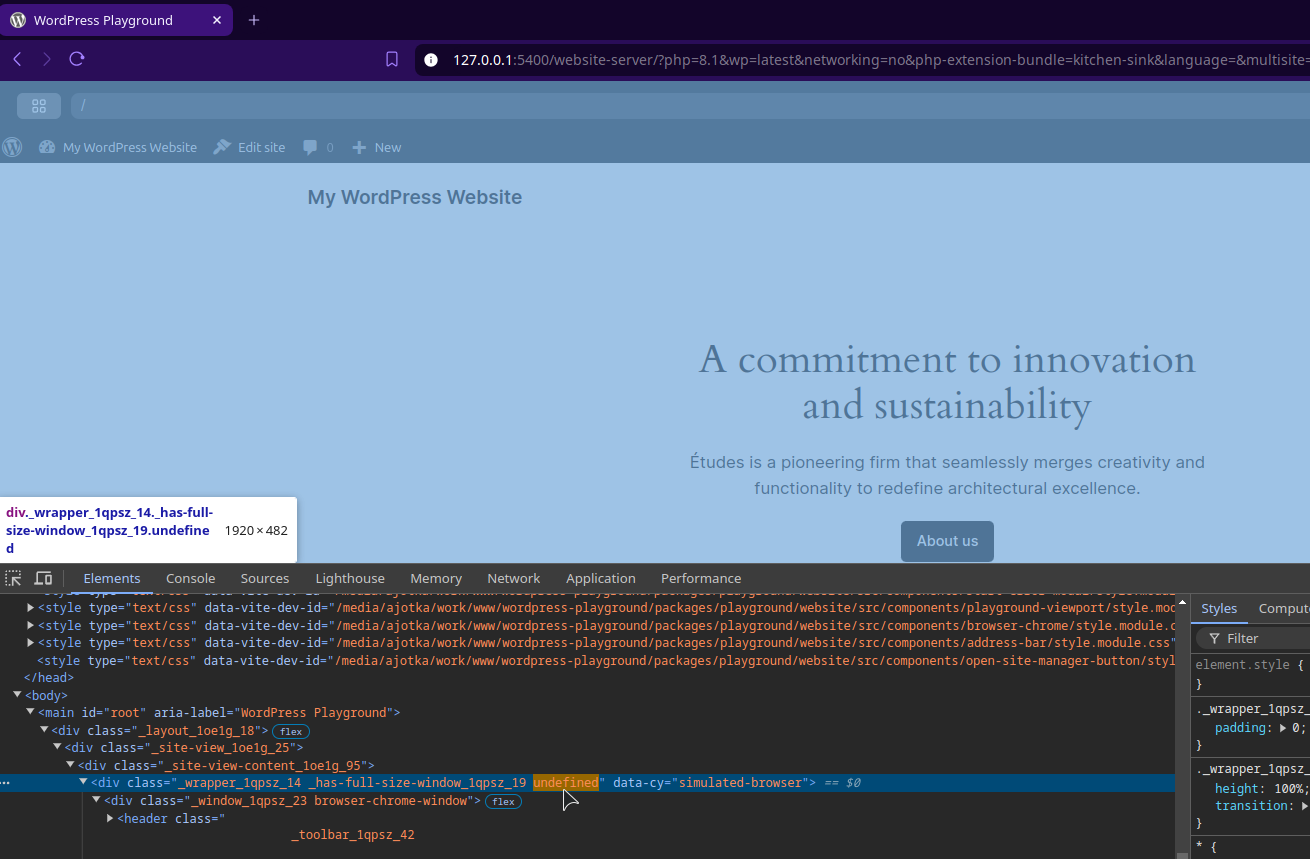
[Website] Fix "undefined" as className (#1870)
## Motivation for the change, related issues I found "undefined" as a class name in the rendered DOM code.  ## Implementation details Remove potentially empty prop from string chain to classNames() method. ## Testing Instructions (or ideally a Blueprint) Just open playground. It's on the main page as a wrapper. Ps. Sorry for the small stuff. I'm trying to find my way around the code :)
- Loading branch information