-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Modal dialogue #30
Comments
|
I had a chat with @hannalaakso and the example component is also referenced in the Timeout warning. We recommend for now to look at both issues in the backlog. |
|
We have updated our guidance which makes it clear to avoid modals in most cases. Timeout is one of the few cases where a modal is appropriate - https://home-office-digital-patterns.herokuapp.com/patterns/modal |
|
Here's our draft accessibility criteria for modal dialogs: https://gist.github.com/hannalaakso/2641fc16d2158e60d551cd9da960b5da Here's a Dropbox paper article that discusses Modal dialogs: https://paper.dropbox.com/doc/Modal-dialog-boxes-jbsTPoITg37IIc6ybjetM |
|
The editable modal for backend admin course management WhatThe modal window used by providers to enter/edit their course information while staying on the course list page. Why
|
|
accessibility review of native
|
|
We use a modal on Content Publisher for inserting particular markdown (inline images/attachments) into the body textarea. There were two main reasons that we chose a modal instead of going to another page
Example of the modal: https://govuk-publishing-components.herokuapp.com/component-guide/modal_dialogue |
|
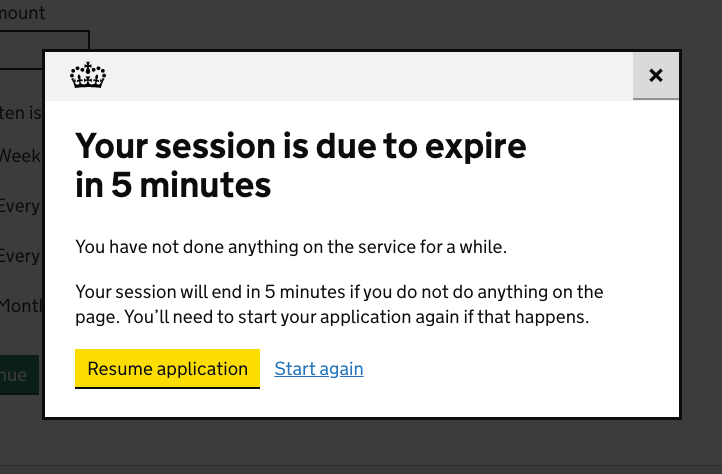
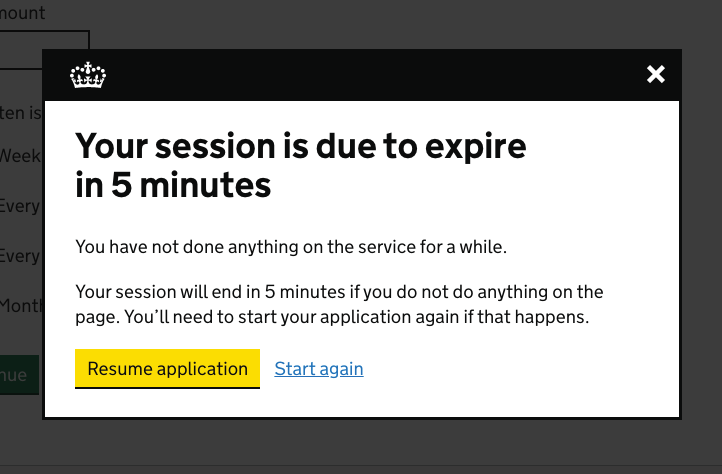
We're about to test a modal dialogue to meet WCAG 2.1 Guideline 2.2 Enough Time. All public services with session timeouts of less than 20 hours should be doing something similar, otherwise they're not meeting this bit of WCAG 2.1 here:
We'd be happy to contribute our component if it tests well. Lots of work has been done by @alex-ju already: Initially we're trying the This applies to #104 (Timeout warning) as well. |
|
@colinrotherham is that 'Resume application' button active or are you using different button styles for this? |
|
@edwardhorsford It's focussed due to the guidance on the
We'll need further testing to confirm if this bit is correctly implemented:
|
|
@colinrotherham The screenshot says the session is due to expire in 5 minutes, and then that your session will end in 20 seconds, is that a bug? Would the content update in realtime? |
|
@colinrotherham hmm, interesting! I might raise this on the button issue -it feels funny to land on a page with a yellow button when you've not actively focussed it. |
|
@joelanman It's a typo of mine, we fixed it for the user research session! We did look at realtime countdowns, and will hopefully follow up with further research (screenshot updated). Other solutions are very "chatty" for screen readers when it counts down every second. |
@colinrotherham I think the version I worked on with Alex announced every 30 seconds from 5 mins to 60seconds, then was faster after that. |
|
@edwardhorsford Yeah that’s our current plan. User testing showed one person expected a countdown. |
|
Hi @hannalaakso I've put an early demo here: Wait 5 seconds and a So far tested in Chrome, Firefox, Edge and IE9 – IE11. Aiming to meet the principles discussed here: All the source is loaded into glitch.me too 😊 Using the We've worked around these and created a This largely builds on the fab work of @alex-ju! Would love to hear your thoughts. Still to investigateWhat did you mean by point 7) about preventing search?
We can achieve scroll locking in most browsers, but looks like an
Also specifically for #104 we'll look to make the text countdown (slowly at first) with |
Just to make sure the credits are given to the right people. The modal component above is a result of a twisted but apparently successful story of a prototype build by @hannalaakso and @edwardhorsford while we were working in the "Patterns and Tools team", which generated a lot of useful insights that were used a year later to inform the development of modal for Content Publisher designed by @soniaturcotte and implemented by me - although it could've been anyone from GDS doing the same work - and iterated based on user research. Bottom line - I'm really happy to see a crystallised component as an outcome of shared work, insights and research. |
|
Updated our prototype with the header + close button bar from GOV.UK Component Guide. We did prototype a "light" version but stuck with the dark UI as it's already in use. @hannalaakso Would you be interested in this becoming a Design System component? We've got more testing to come of course. |
|
@FeyAgape, @Ash-Wilson and @colinrotherham have kindly offered to develop this into a component for the GOV.UK Design System 🎉 |
Modal component acceptance criteriaIn addition to meeting the Design System contribution criteria, we have agreed that this component will meet the following criteria: Research criteriaThe contributor must:
Design criteriaThe modal component must:
Guidance criteriaThe component guidance (example of guidance) must:
Coding criteriaThe modal component must:
Accessibility criteria
Where multiple modals are open, above criteria apply to top-most one. |
|
Just wanted to jump in here to say we're planning to use this component on https://www.tnlcommunityfund.org.uk – we have a session timeout which we want to warn users about and hoped there'd be an existing GDS pattern! I took the code from the repo here and modified it a little for our purposes – one change which might be useful generally is something to close any existing modals when opening a new one? In our case we show one modal to warn the timeout is approaching, then a second one to tell the user they've been logged out. I added some code here for a basic implementation of this, plus some changes to allow for dialogs without close buttons. Thank you for the hard work here everyone – we'll keep an eye on this component if/when it becomes an official part of the Design System! |
|
Thought I should add in how we have been using this component in our service but in a slightly different way to the time out. We are using a modal dialogue on the 'Conduct a video appointment' service in DWP to confirm that a staff member wants to end the appointment. We went with this as we don't want them to move away from this screen. From the attendees point of view the appointment is still going until they confirm by selecting the 'end appointment' button. Although focus remains within the modal, the live video can still be seen and heard behind it. The end button in the appointment can be seen as a destructive button, as once confirmed, none of the participants can get back into the call, so we have followed some of the guidelines set out here: This service has been used by Universal Credit work coaches for a while now with no issues reported. I've attached a screenshot from our prototype: |
|
Just wanted to update on the work that was mentioned in #30 (comment) - that work was started in alphagov/govuk-frontend#1668. But as was noted in alphagov/govuk-frontend#1668 (comment), there are currently some other issues that are blocking this work. We plan to address those blocking issues as part of some upcoming work. |
|
We've decided to use the modal dialog in a system we are developing for DfT. Our users complete a complicated reconciliation process to ensure numbers from different sources 'balance'. Users input data and need to reconcile this against counterpart data entered by other parties. These numbers refer to how much duty fuel suppliers have paid on their fuel and therefore how much fuel is counted under the RTF Order. These numbers have to balance and some entries need to be approved to allow users to complete the next stage of the process. There can be a lot of data that is relevant when users go through this process. They can add in an ‘adjustment' which is a value and a given reason for why their numbers do not balance. It was important for these users to have the existing data still visible, to provide context around their data entry, whilst adding these adjustments. We have also implemented this for a messaging feature within a modal dialog (https://design-patterns.service.justice.gov.uk/components/messages/). Our users need to query or discuss these entries with DfT approvers. It was important that this was done with the visible context of what the message was concerning, to reduce reliance on memory if directed to another screen. This component was tested as part of our private beta testing. Our users were able to successfully use the component and use the contextual information on the screen behind to complete their tasks. It reduced cognitive load for participants as meant they could read the relevant data on the main screen to help inform the data they needed to enter, so they were not solely reliant on memory. Users also commented that they liked the features being on the same screen which they were working on. They appreciated being able to complete all their tasks, adding data, and making comments from one screen. We did encounter one usability issue for the messaging modal. We had both the 'add' and 'close' buttons next to each other at the bottom of the modal. One user typed out a full message and accidentally clicked close, thinking their message had already been saved and they could close the modal. This deleted their entire message. We plan to iterate and move the close button to the top of the modal |
|
I've been investigating an issue with the modal window in the search on GOV.UK (which opens when you click 'Filter' when in mobile view). I thought I'd share because this will affect lots of other modal windows (including the one in the ARIA Authoring Practices Guide). It turns out that neither VoiceOver on iOS nor TalkBack on Android support This can be avoided by polyfilling (I've also shared this in #104.) |








Also known as: Modal window, pop-up
What
A pop up window that appears over the current page and requires interaction before the user can proceed.
Why
Services using this pattern:
Anything else
The text was updated successfully, but these errors were encountered: