-
-
Notifications
You must be signed in to change notification settings - Fork 3.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Emissive materials not displayed properly when imported from gltf files #13133
Comments
|
I encountered this issue too while exporting a GLTF from Blender.
|
|
No exact causes, but here's some info: Gltf emission map is in candela per square meter. Emission strength is a unit-less quantity which scales the emission map (so that the final output also has units of candela per square meter). This issue means we probably are messing up the units somewhere. |
|
bevy/crates/bevy_pbr/src/render/pbr_functions.wgsl Lines 453 to 457 in dae9e54
Here we can see that the emissive_light gets multiplied by the exposure. I tested after having moved out this variable from the parenthesis and boom, bloom worked again! Still I'm not sure about this solution, as I don't master the exposure semantics. As a side note, I 'd like to mention that as of #11347 examples for 2d and 3d bloom are not homogeneous when defining color values: not the same function, nor the same value ranges at all: Lines 38 to 47 in dae9e54
Lines 43 to 46 in dae9e54
|
Does that mean the tested value corresponds to 5 cd/m^2? Since that's is pretty low considering an LCD computer monitor is 200-300 cd/m^2 and Bevy's default exposure corresponds to a very bright indoor space / a heavily overcast outdoor scene. In those conditions, there's no way something 40x dimmer is going look like it is glowing... |
|
The issue is that, as I understand it, the default exposure is tuned to match blender. So one would expect a gltf exported from blender to have visually similar emission. That's not the case. |
|
The default exposure is tuned so that point lights and directional lights match Blender. Everyone assumes that Blender got the math right, but I'm personally not very convinced. One possible explanation is that blender is multiplying the values of lights by 683 before exporting, but is leaving the emissive materials with their original scale. Thus when imported into Bevy emissives are 683x dimmer than they appear in Blender. |
This simple multiplication doesn't really match my observed values, either the problem is more complex, or a different number is used :P
|
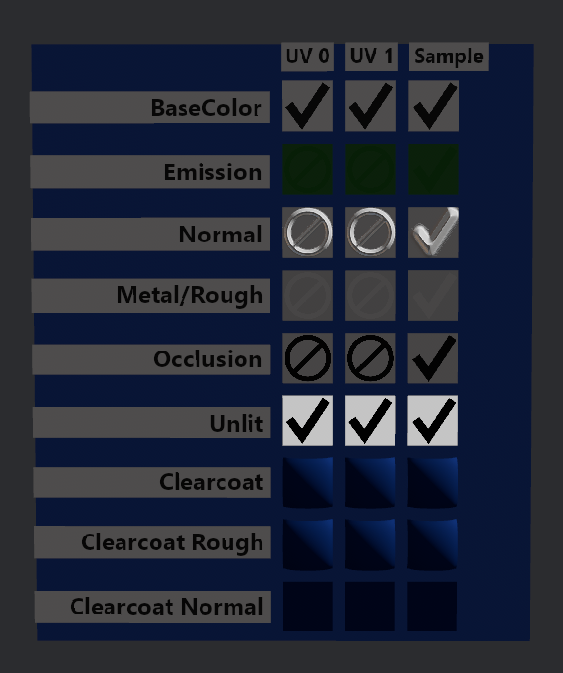
# Objective - The StandardMaterial always uses ATTRIBUTE_UV_0 for each texture except lightmap. This is not flexible enough for a lot of gltf Files. - Fixes #12496 - Fixes #13086 - Fixes #13122 - Closes #13153 ## Solution - The StandardMaterial gets extended for each texture by an UvChannel enum. It defaults to Uv0 but can also be set to Uv1. - The gltf loader now handles the texcoord information. If the texcoord is not supported it creates a warning. - It uses StandardMaterial shader defs to define which attribute to use. ## Testing This fixes #12496 for example:  For testing of all kind of textures I used the TextureTransformMultiTest from https://github.com/KhronosGroup/glTF-Sample-Assets/tree/main/Models/TextureTransformMultiTest Its purpose is to test multiple texture transfroms but it is also a good test for different texcoords. It also shows the issue with emission #13133. Before:  After: 
# Objective - The emissive color gets multiplied by the camera exposure value. But this cancels out almost any emissive effect. - Fixes #13133 - Closes PR #13337 ## Solution - Add emissive_exposure_weight to the StandardMaterial - In the shader this value is stored in the alpha channel of the emissive color. - This value defines how much the exposure influences the emissive color. - It's equal to Google's Filament: https://google.github.io/filament/Materials.html#emissive https://github.com/google/filament/blob/4f021583f1c721486baaa9291be5943216c244ec/shaders/src/shading_lit.fs#L287 ## Testing - The result of [EmissiveStrengthTest](https://github.com/KhronosGroup/glTF-Sample-Models/tree/main/2.0/EmissiveStrengthTest) with the default value of 0.0: without bloom:  with bloom: 
Bevy version
0.13
Relevant system information
What you did
Load a gltf (glb) scene using materials for bloom effect, and using KHR_materials_emissive_strength extension (supported since 0.12: #9553 )
Specifically the glb file used for this test:
https://github.com/KhronosGroup/glTF-Sample-Models/tree/main/2.0/EmissiveStrengthTest
What went wrong
what were you expecting?
Bloom shall be displayed properly, as showed in the previous link
what actually happened?
No bloom at all
Additional information
Seems to be a regression since 0.12 as it worked properly initially:
From v0.12.0

From v0.13.0

Edit : if the background seems brighter for v0.13 it's because the code uses the default exposure, which changed for this version, but as far as I can tell, this as no direct relation with the bloom issue (I tested the different const exposure values from the API)
Edit 2: minimal code to reproduce the issue:
The text was updated successfully, but these errors were encountered: