-
Notifications
You must be signed in to change notification settings - Fork 54
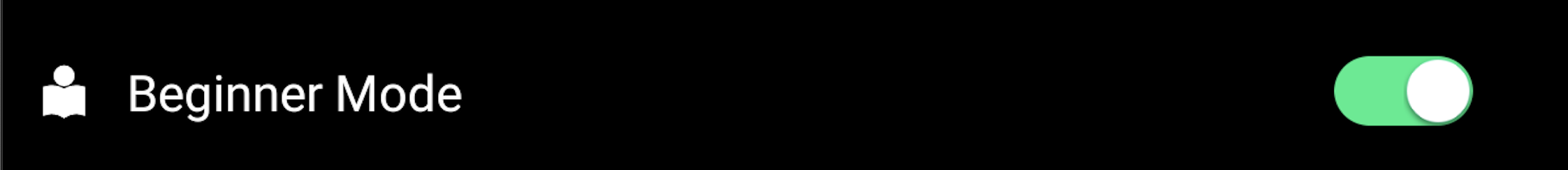
Novice Mode List Item Widget
Novice Mode List Item Widget is a SWITCH type of widget. It provides a button to toggle the drone in and out of Novice Mode also known as Beginner Mode. Novice Mode limits the flight's height limit and flight's distance limit. It can be used by new drone pilots to practice flying a drone.
Following are examples of the widget states:
Disconnected

Disabled

Enabled

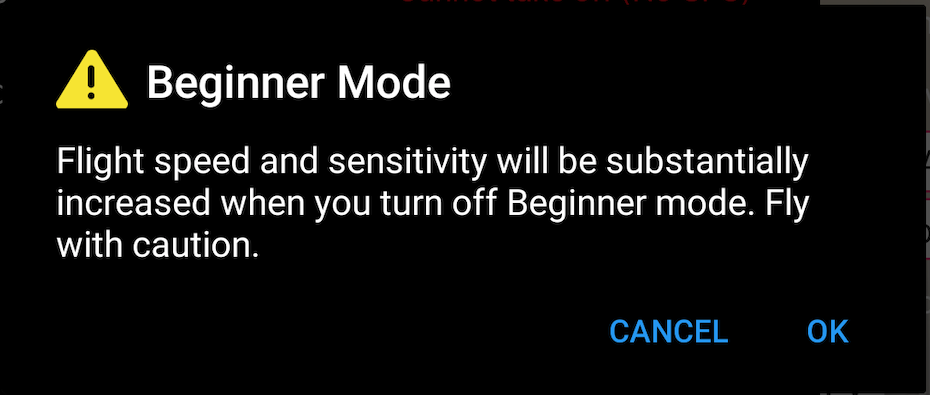
The user will be shown an alert dialog when Novice Mode is enabled.

The user will be shown a warning confirmation dialog while switching out of Novice Mode.

<dji.ux.beta.core.panel.listitem.novicemode.NoviceModeListItemWidget
android:id="@+id/novice_mode_list_item"
android:layout_width="match_parent"
android:layout_height="wrap_content" />The UI elements can be customized to match the style of the user's application. The customizations can be done using attributes in XML or programmatically using the APIs. The widget supports all the customizations that its parent SWITCH supports.
<dji.ux.beta.core.panel.listitem.novicemode.NoviceModeListItemWidget
android:id="@+id/novice_mode_list_item"
android:background="@color/uxsdk_white"
app:uxsdk_list_item_icon_color="@color/black"
app:uxsdk_list_item_title_text_color="@color/black"
app:uxsdk_list_item_dialog_theme="@style/UXSDKDialogCustomTheme"
app:uxsdk_list_item_switch_background="@drawable/custom_background"
android:layout_width="match_parent"
android:layout_height="wrap_content" />


The switch can be customized by using a state drawable.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/black_border_background" />
<item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/red_background" />
<item android:state_enabled="true" android:drawable="@drawable/black_border_background" />
</selector>The dialogs can be customized by using a custom theme.
<style name="UXSDKDialogCustomTheme" parent="Theme.AppCompat.Dialog.Alert">
<item name="colorAccent">@color/uxsdk_red</item>
<item name="android:background">@color/uxsdk_white</item>
<item name="android:textColorPrimary">@color/uxsdk_black</item>
<item name="android:textColorSecondary">@color/uxsdk_black</item>
</style>

List of the customizable XML attributes
-
uxsdk_list_item_dialog_theme- The style resource for theming the dialogs. -
uxsdk_list_item_confirmation_dialog_icon- The icon for dialog shown when disabling novice mode. -
uxsdk_list_item_success_dialog_icon- The icon for dialog shown when novice mode is enabled.
NoviceModeListItemWidget noviceModeListItemWidget = new NoviceModeListItemWidget(this);
noviceModeListItemWidget.setDialogTheme(R.style.DialogTheme);
noviceModeListItemWidget.setListItemTitleIconColor(getResources().getColor(R.color.black));
noviceModeListItemWidget.setListItemTitleTextColor(getResources().getColor(R.color.black));
noviceModeListItemWidget.setBackgroundColor(getResources().getColor(R.color.white));
noviceModeListItemWidget.setSwitchTrackIcon(getResources().getDrawable(R.drawable.custom_drawable));val noviceModeListItemWidget = NoviceModeListItemWidget(this)
noviceModeListItemWidget.dialogTheme = R.style.DialogTheme
noviceModeListItemWidget.listItemTitleIconColor = resources.getColor(R.color.black)
noviceModeListItemWidget.listItemTitleTextColor = resources.getColor(R.color.black)
noviceModeListItemWidget.setBackgroundColor(resources.getColor(R.color.white))
noviceModeListItemWidget.switchTrackIcon = resources.getDrawable(R.drawable.custom_drawable)List of the customization APIs
-
@StyleRes var dialogTheme: Int- The style resource for all the dialogs. -
var confirmationDialogIcon: Drawable?- The icon for dialog shown when disabling novice mode. -
var successDialogIcon: Drawable?- The icon for dialog shown when novice mode is enabled.
The widget provides hooks for the users to add functionality based on the state changes in the widget. The NoviceModeListItemWidget provides the following hooks
-
ModelState- Provides hooks in events received by the widget from the widget model.-
data class ProductConnected(val isConnected: Boolean) : ModelState()- Event when the product is connected or disconnected. -
data class NoviceModeStateUpdated(val noviceModeState: NoviceModeState) : ModelState()- Event when the novice mode state is updated.
-
The user can subscribe to this using public override fun getWidgetStateUpdate(): Flowable<ModelState>.
-
UIState- Provides hooks in events related to user interaction with the widget.-
object SwitchChanged : UIState()- Event when the switch is toggled. -
data class DialogDisplayed(val info: Any?) : UIState()- Event when a dialog is displayed. -
data class DialogActionConfirmed(val info: Any?) : UIState()- Event when the positive button on the dialog is clicked. -
data class DialogActionCanceled(val info: Any?) : UIState()- Event when the negative button on the dialog is clicked. -
data class DialogDismissed(val info: Any?) : UIState()- Event when a dialog is dismissed.
-
The info param is an instance of DialogType and can be used as a dialog identifier. Its types are
-
NoviceModeEnabled- Dialog shown when novice mode is enabled successfully. -
NoviceModeDisableConfirmation- Dialog shown advising user while disabling novice mode.
The user can subscribe to this using fun getUIStateUpdates(): Flowable<UIState>.
DJI UX SDK Version 5 Beta 5
UX SDK 5.0 Overview
Core Module
Camera Core Module
Visual Cameras Module
- Camera Config