-
Notifications
You must be signed in to change notification settings - Fork 839
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[DISCUSS] Make EuiBasicTable actions always visible #1080
Conversation
|
I've thought about this a bit as well, I think a possible solution might be to reduce the opacity until hover. |
|
I'd personally prefer we don't change opacity on this control as the user mouses over it. We're really battling "flaky tests" right now and a few of those are caused by things animating or opaque and we're having to code tests to see when they are done with those actions. If it really helps the user experience I'm OK with it. But I would ask that we limit how dynamic all of these elements are because we do have to automate reliable tests for all of this. |
|
We really need a table style guide. I'll bring this up at our next design meeting (so please don't merge this till we have some discussion), but if we do this I would echo @cchaos's idea that they need to be subdued otherwise the options are overbearing. We use tables not on their own, but part of an overall layout. It's a valid complaint that you need to see something is interactable. However, you don't necessarily need to show that interaction on every row (with the same buttons on repeat) over and over. A user isn't gaining much from that and it just adds to the noise of choice. Remember, tables don't live on their own, but exist within a larger page. The more buttons we show, the less we can direct or highlight key ones. The ML example is an example what I would consider a problem table (only partially because of this issue). There are 5 icons per row and 3 colors used. What does each icon represent? Which is clickable? More importantly, if I go to another page in Kibana, what icons will I see there? Will those be clickable in the same way? Will they be colored in a completely different pattern? Does one open a popover, and one trigger a tooltip? Unification and consistency means we have to adopt patterns that may loose options, but it provides a repeatable experience so that people don't need to relearn the patterns established. Just some other options to consider
Lastly. I want people to remember, that regardless of where we land, the current behavior is a common pattern and shouldn't be considered unique. I see it in my code editor as I hover over tabs, I see it in my twitter client as I hover over tweets. I see it in Gmail. I see it in slack. We're not inventing a pattern here to be "designy". This is common language for repeatable "always the same" actions done by very large companies with a lot of design resources. We need to be aware of that and not completely discount it, for the same reason that I don't think we should discount the opposite opinion. |
|
@LeeDr Does it affect tests if the opacity just changes from slightly opaque like |
|
@LeeDr What are the scenarios in which opacity have caused flakiness? In my experience, it was more of a problem with things in motion causing a click to miss the intended target. @snide I think the pain in our UX is due to all tables looking the same regardless of whether they have actions or not. Every time I come across a table, I have to hover over a row to discover whether there are any actions hiding in there. But in the examples you give, everything behaves consistently so users know what to expect. All your solutions sound fine. |
|
@cchaos I guess it depends on how it's implemented. Do the actions still work if it gets a click without the mouseover? Or do the actions get enabled (along with the opacity change) on mouseover? As long as they always work I think it should be OK. |
|
@cchaos I'm pretty sure the click will work regardless of opacity. This works in Chrome dev console; @cjcenizal wasn't it your PR that added code to check the opacity of an element before interacting with it? But maybe that was also related to an animated fly out? I don't recall now. |
|
The toasts transition in using a mixture of opacity, position, and scale. The changing position and scale caused the missed click, but I couldn’t measure them to know when the transition completed. So I measured opacity instead, even though it didn’t contribute to the problem. |
|
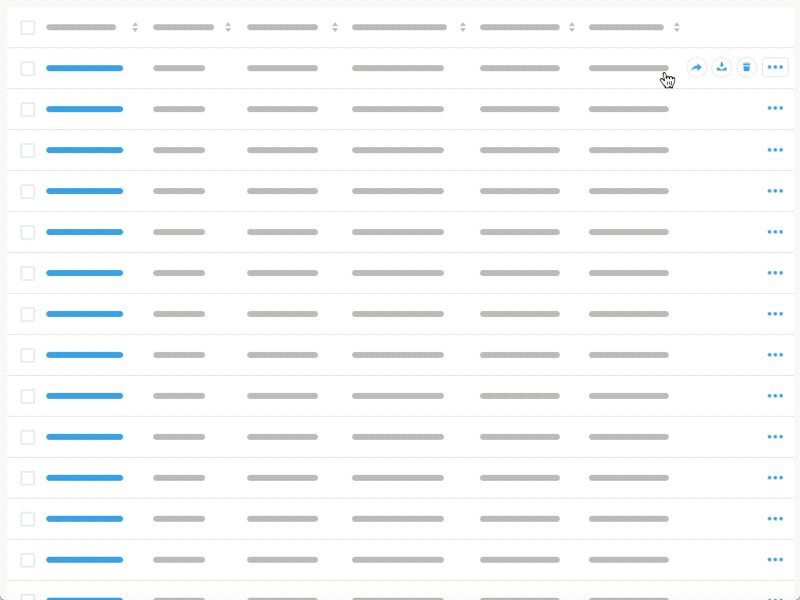
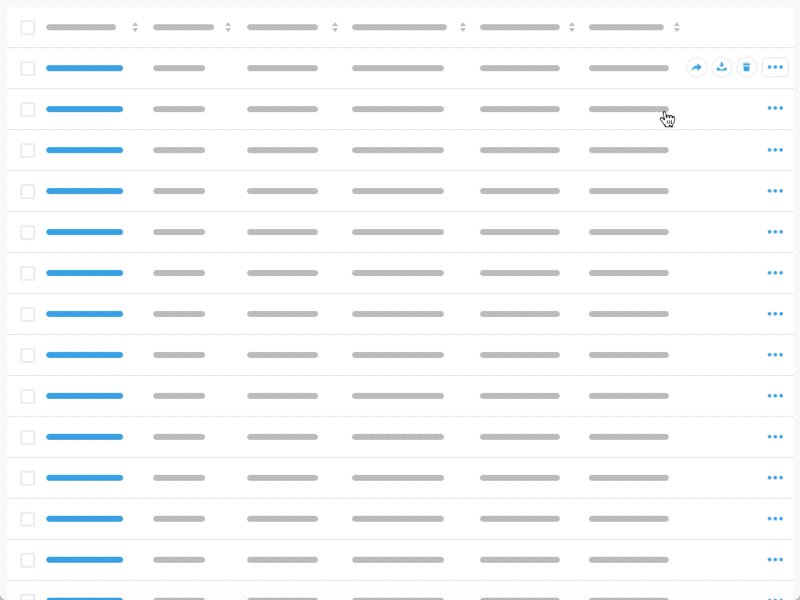
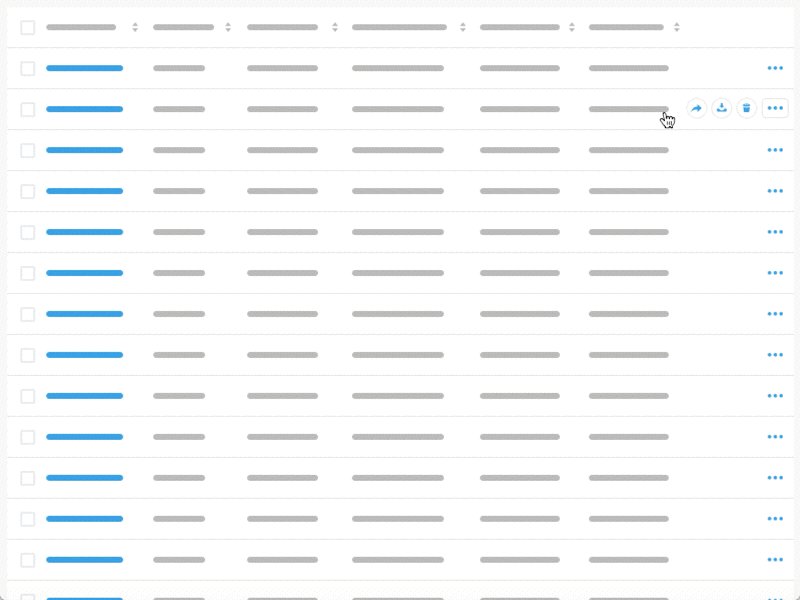
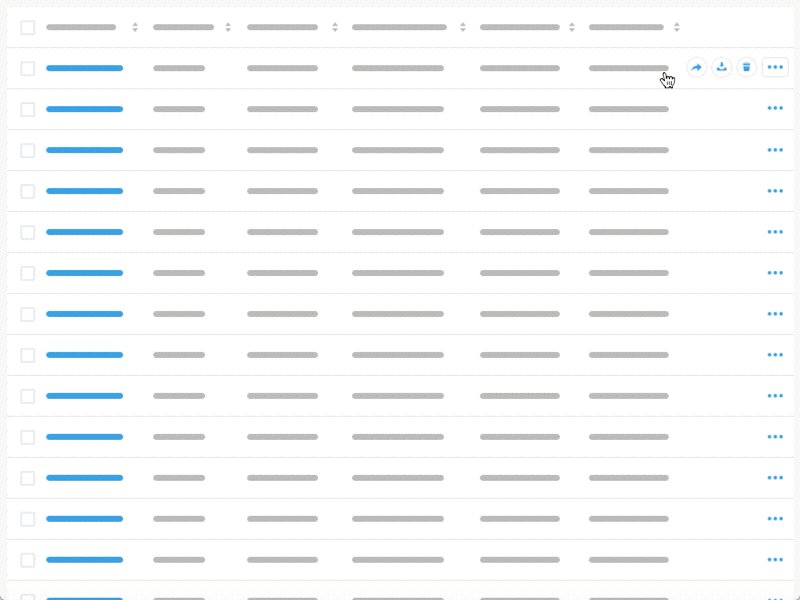
Hey all. I did some reading / explorations this morning on patterns for multiple actions. I'm leaning towards the "..." -> hover solution for this. Graphic pulled from this article I think it's a pretty good compromise.
Going with this format we'd remove actions from a clickable menu (aka: the gear) and make them icon-based only. A lot of the actions aren't describable through icons so I think we'd have to lean into tooltips here, but with our recent improvements to tooltip positions this doesn't scare me as much. I'd like to discuss this in our design meeting today, so if anyone has any alternate ideas please feel free to bring them. |
|
@snide how does this work with screen readers? For those of us who don't use screen readers but do have visual impairments, not sure that the icon-only approach is the best. I often have trouble distinguishing among icons, and while tooltips do help, they can be less than ideal as the text in them is often very small. |
|
@bmcconaghy Opacity doesn't effect screen readers. These icons are both present, focusable (meaning you can tab into them and they appear) and read by screen readers. So it won't be an issue. I often don't like using icons next to each other and prefer text actions (which is why we originally went with a unified clickable menu that allowed text in it). The feedback there has been that people hate clicking on things to see actions. Fwiw our tooltips are extremely high contrast and pass accessibility standards as well. It's actually way beyond AAA rating. |
|
To compound on this options (which I think is best way forward), is to restrict the icon actions to 2/3 (primary actions) and keep the ellipsed icon as a button that when clicked, houses all possible actions (with their textual counterpart). |
|
@snide Thanks for thinking about this. This direction looks promising. Can we outline what happens in the scenarios where there are 2 actions and 3 actions? I assume for 2 actions they would both be visible (as opposed to hiding one under the ellipsis) and for 3 actions one would be visible and the other 2 would be under the ellipsis. |
|
@cjcenizal What I was trying to describe is that all actions would be available under the ellipse. The icon actions that are exposed outside of this list is just to allow for quick clicks to primary actions which would have to be determined by the consumer's use case. That way, for @bmcconaghy's issue with recognizing icons, we'd have a way to list all actions with their textual counterpart. |
|
@cchaos Oh I see, that sounds great! Thanks for explaining. |
|
Follow up. Discussed this in the design meeting today. @cchaos is going to build a prototype based on the ideas above. We'll ping everyone back up when it's available. |
|
I missed the meeting but I wanted to say "Thanks" for your work on this @snide and team! I really like the example that shows the actions when you mouse-over because it's a single click action now! And the user can tell there's options there ++ |
|
I created another POC (#1103) for the concept we discussed. |
|
@cjcenizal Closing this one out now that the new PR is close to merge. |







CC @elastic/kibana-design
@LeeDr Brought up again today how much he hates that the gear is hidden until you mouse over it. @bhavyarm, @bmcconaghy, and I also have a poor experience with it. Since this is pretty painful for a number of us, I think this is worth bringing up and reconsidering. For anyone who's interested, you can pull this PR down to judge the UX of when the gears are always visible and judge whether your UX is better or worse because of it:
Personally, I really appreciate knowing that a table is editable just by looking at it.
It's worth noting that @jgowdyelastic, @peteharverson, and @walterra already implemented this in ML: