This VSCode extension allow you to generate a standard openssl secure key on the fly. Can be useful when in need of a cryptographic key or a unique secret for your application.
- Generate a unique/secure secret key for your application
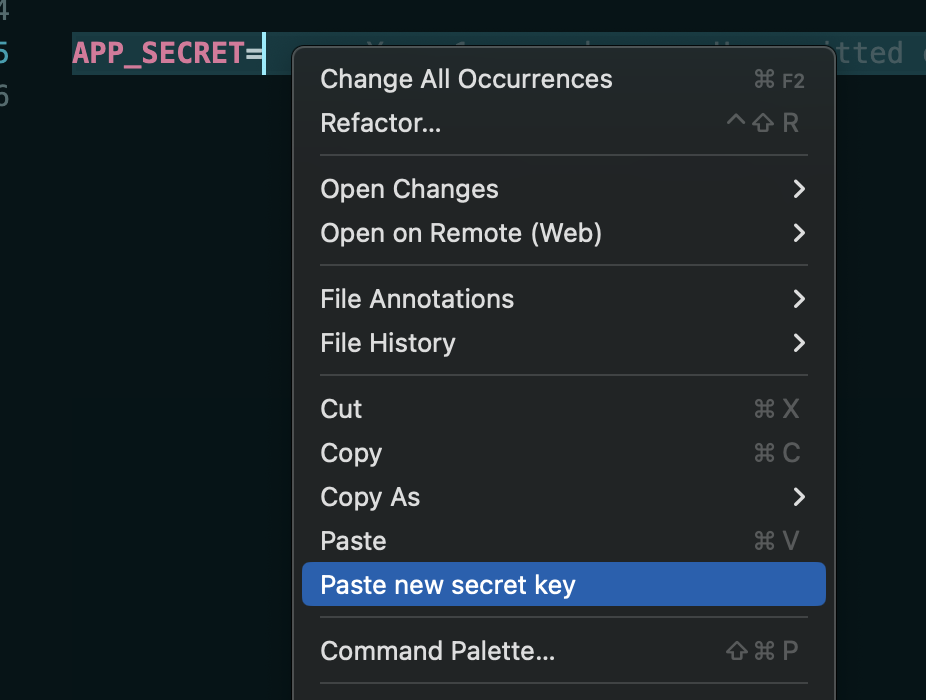
- Generate unique secret key from inside an active editor menu options
- Launch Visual Studio Code.
- Go to the Extensions view by clicking on the square icon on the left sidebar or by using the shortcut
Cmd+Shift+XorCtrl+Shift+Xon windows. - Search for "OpenSSL Keygen" in the Extensions marketplace.
- Click the "Install" button next to the "OpenSSL Keygen" extension.
- Once installed, you can find the extension in the command palette.
- Head over to https://marketplace.visualstudio.com/items?itemName=coderabbi.openssl-keygen and click the "Install" button.
- Follow step 4 and 5 above
- Open a text editor.
- Toggle the command palette using the shortcut
Cmd+Shift+PorCtrl+Shift+Pon windows and search forGenerate an OpenSSL secret key. - After selecting the command, a unique key would be generated and pasted in the active editor.
- If there is no active editor, a notificaton box is created with the option to copy the secret key.
OR
- Open a text editor.
- Right Click and select
Generate OpenSSL secretin the dropdown menu.
The extension is deactivated automatically when you close Visual Studio Code or manually disable the extension in the Extensions view.
- Error "OpenSSL Command Error": Usually a windows OS error - This occurs when there's a problem in running the key generation command. Check that
opensslis installed correctly on windows. - Error: "STDERR error": Same as above, but more general. Pls see full error for more details about this error.
In case of any errors or issues, appropriate error messages will be displayed, indicating the problem encountered. Refer to the Troubleshooting section of this docs and try to fix the issue based on the error message. If the error persists, please create an issue here.
Feel free to also create a PR if you are willing to address an issue or add a new feature and I'll take a look as soon as possible.
For any other feedback, please reach out to me on Twitter (@code_rabbi).
Enjoy! 💙