-
Notifications
You must be signed in to change notification settings - Fork 36
RBSliderFastList
Eon edited this page Jan 19, 2017
·
3 revisions
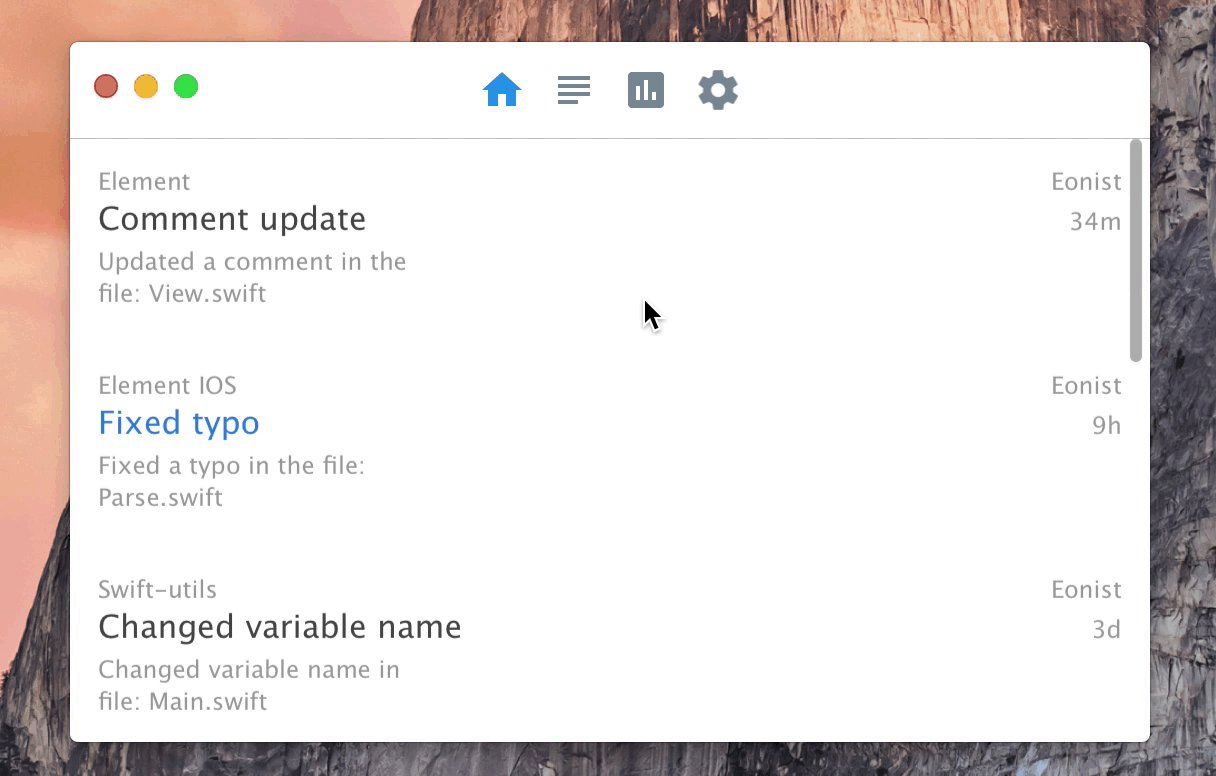
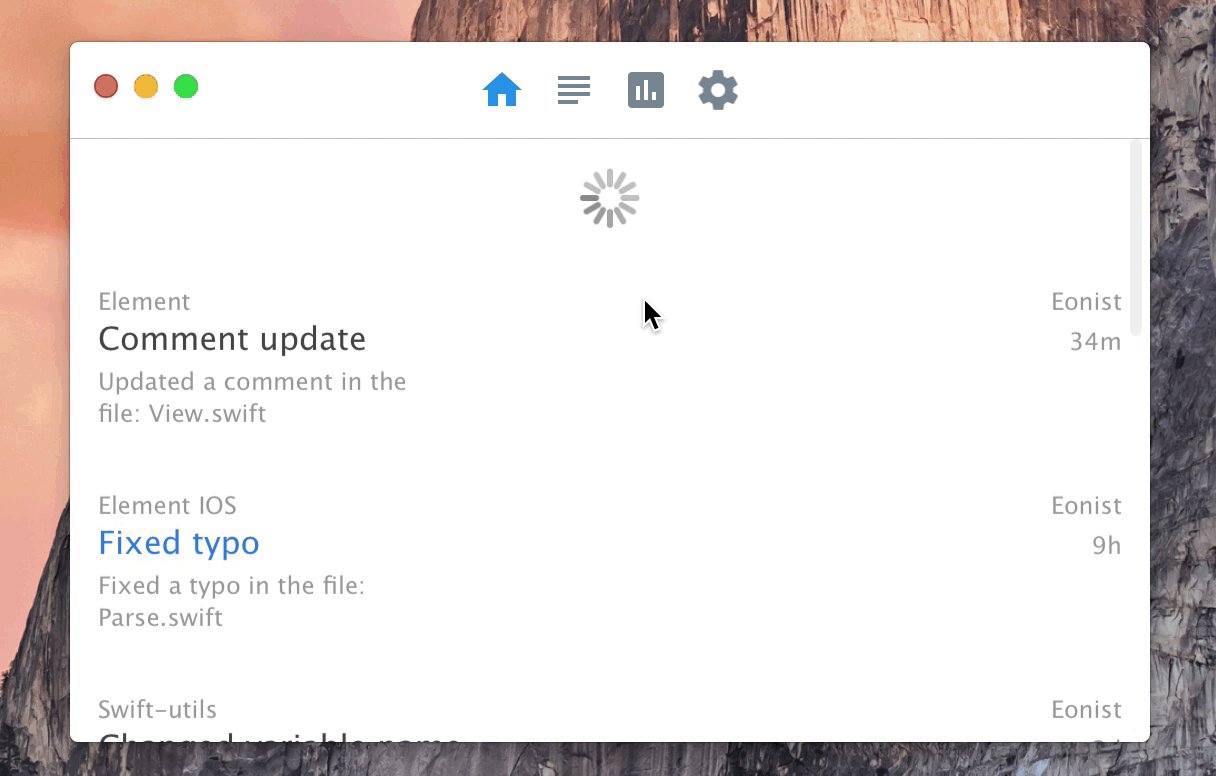
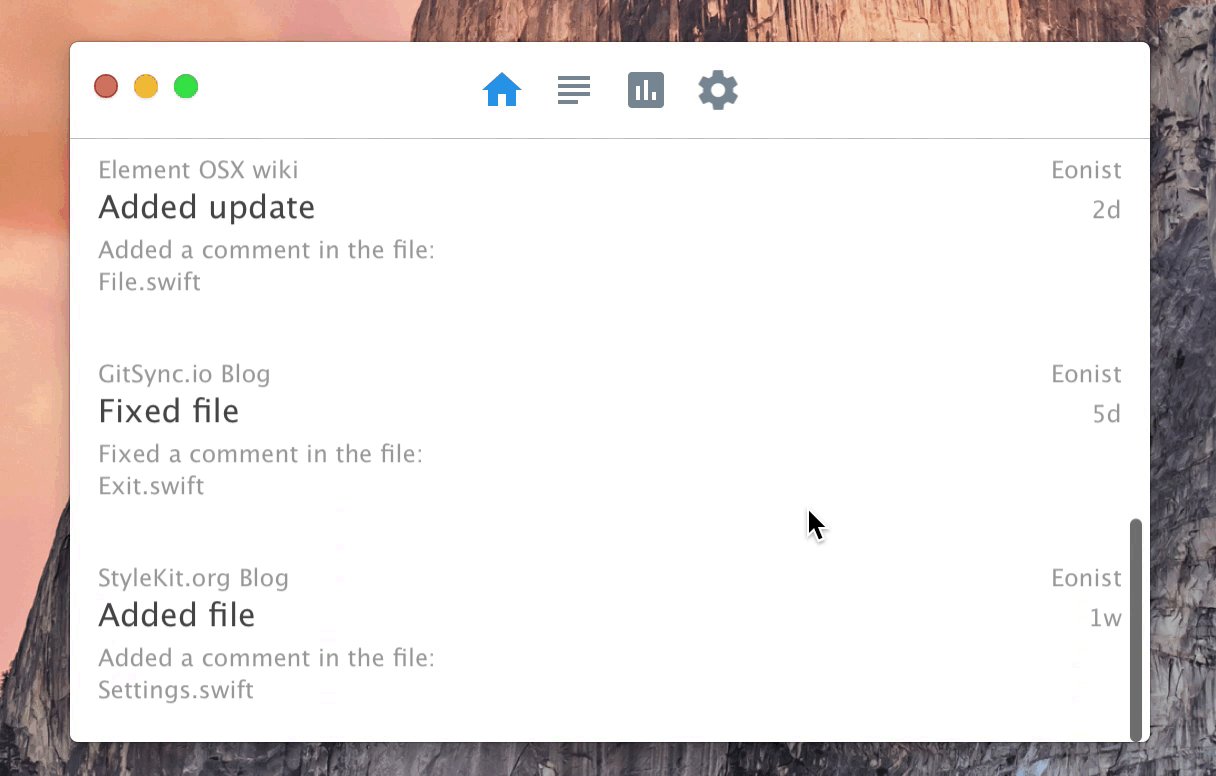
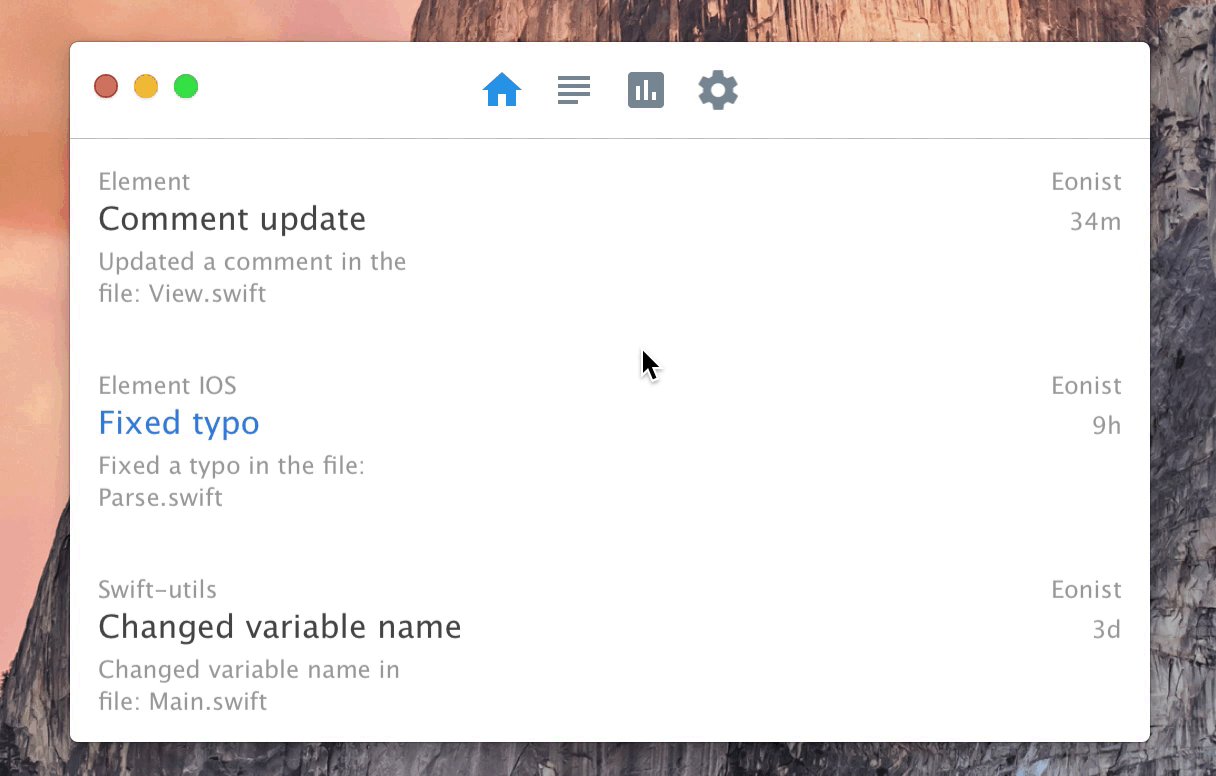
This example features collaboration between the RBSliderFastList and the ProgressIndicator components. And is an excellent example how you can mix gestures and rich interactive animation. Animation that responds directly to user interactions.

let dp = DataProvider("~/Desktop/assets/xml/scrollist.xml".tildePath)
let list = addSubView(RBSliderFastList(140, 73, 24, dp, self))