Chat with your github repo with ChatGPT in Github Actions
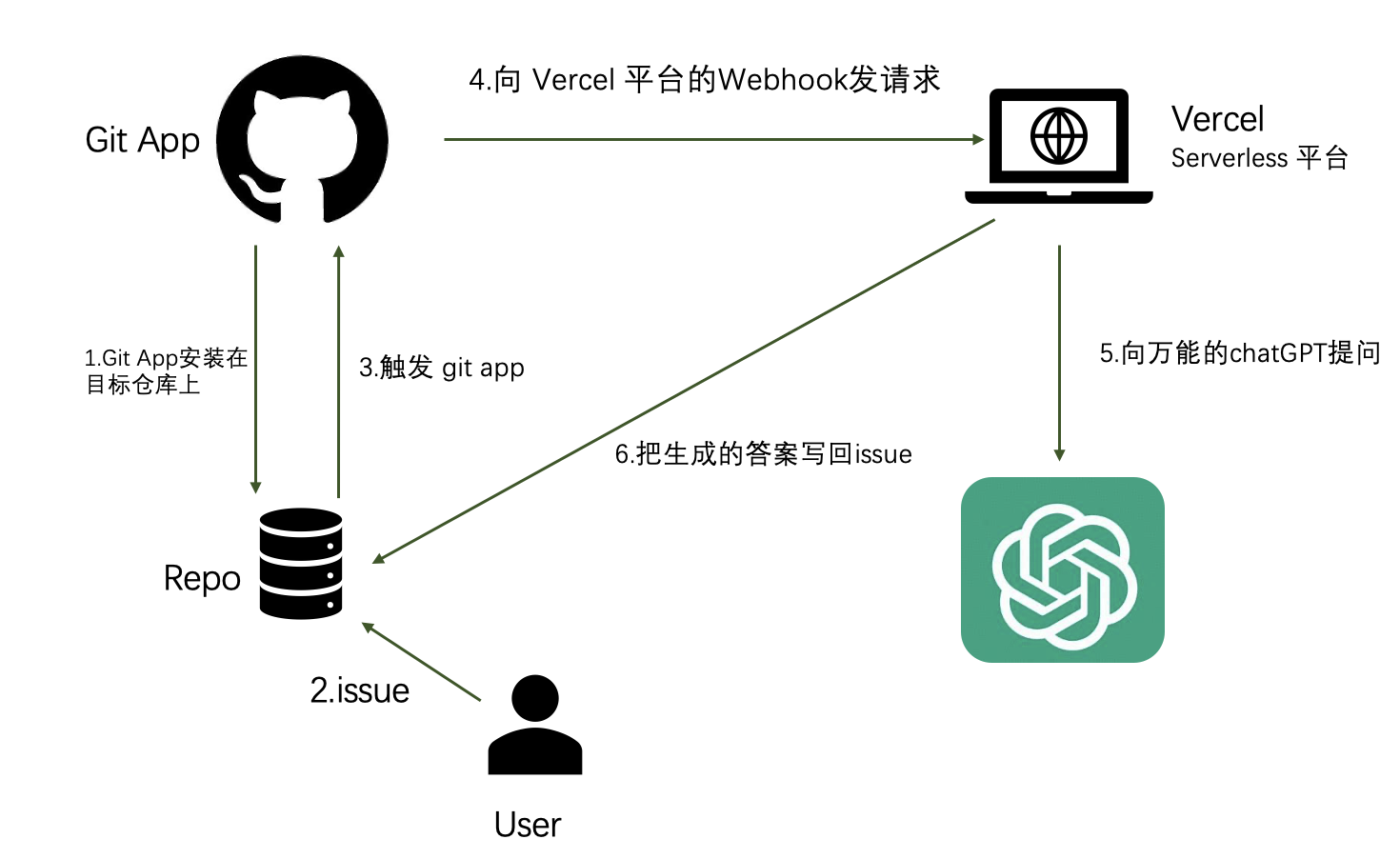
ChatRepo,基于ChatGPT,使用Github app + Probot + Vercel构建。
- 配置好git app
- 用户提交issue
- 仓库触发app运行
- app向指定的webhook点,发用户的isseu相关参数
- vercel serverless平台启动服务,开始计算
- 最后把生成的答案写回issue
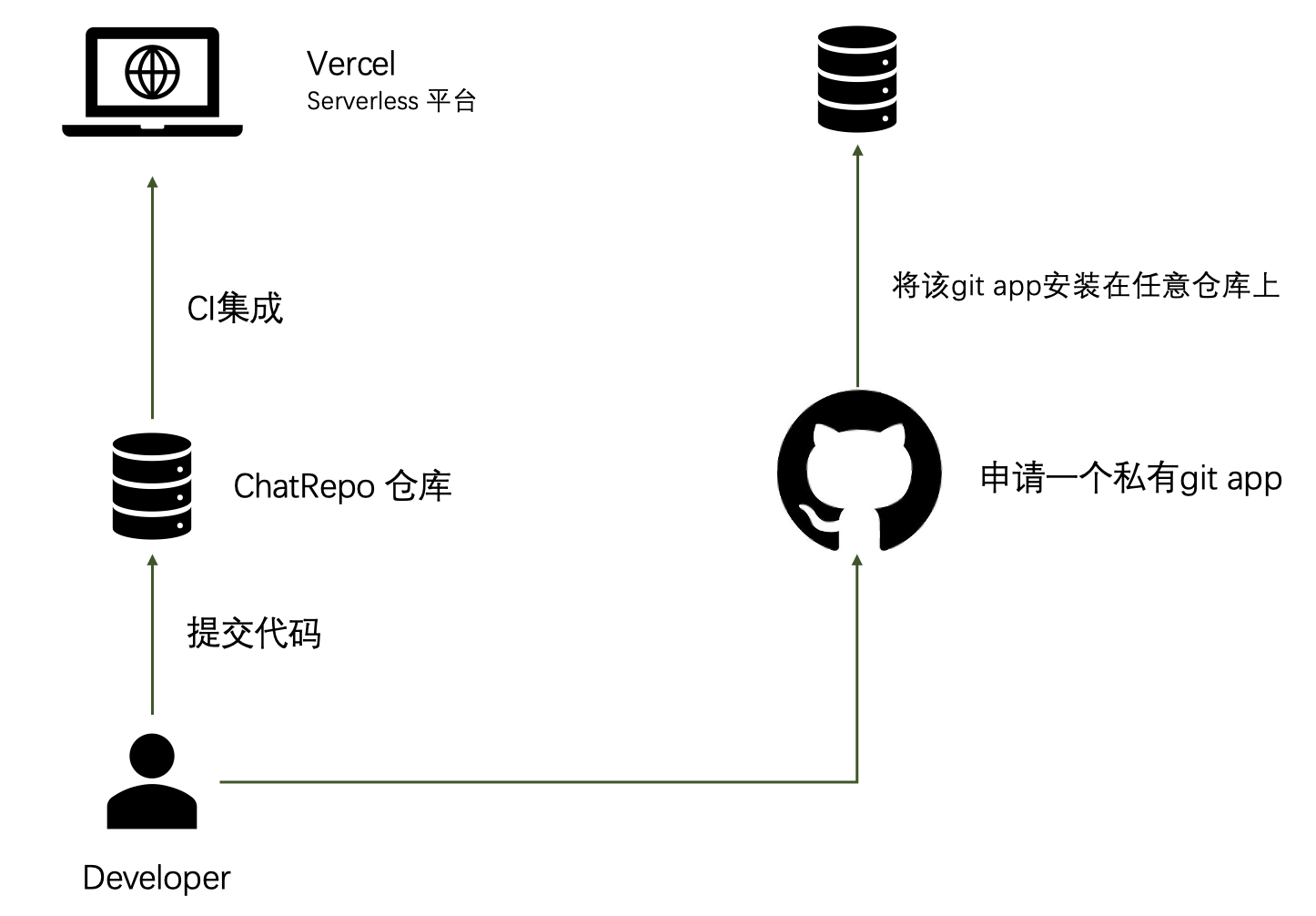
对于开发者,为了搭建ChatRepo平台,需要完成以下几步:
-
申请一个Git App,git app只有公开和私有两种选项。由于chatrepo含有chatGPT token,因此不能公开,只能私有申请一个(此处webhook随便填一个)。 https://github.com/settings/apps/new
-
创建ChatRepo仓库,里面放ChatRepo代码(这个我们已经有了)
-
在vercel平台,从github导入ChatRepo仓库,后续该平台会自动构建 https://vercel.com/new
-
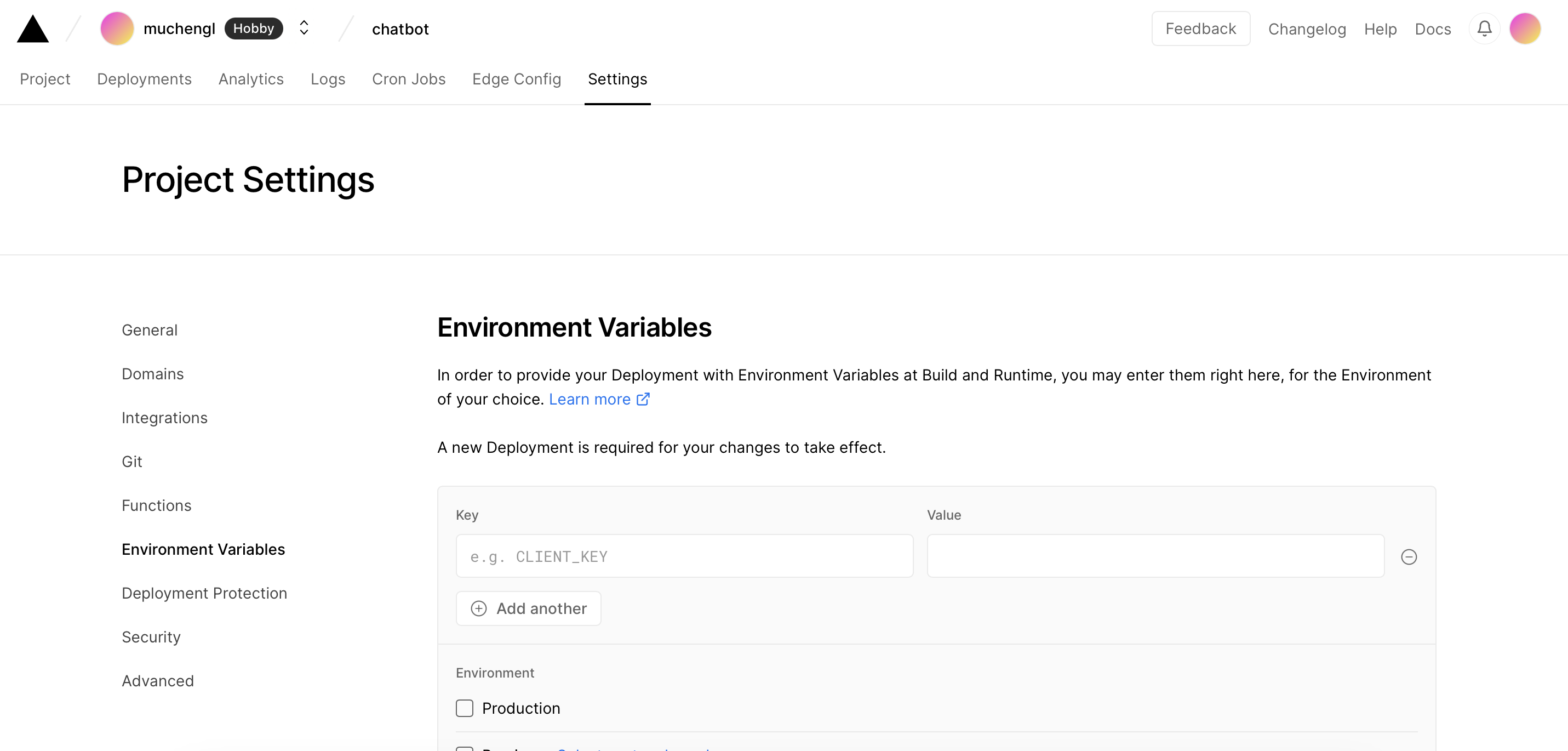
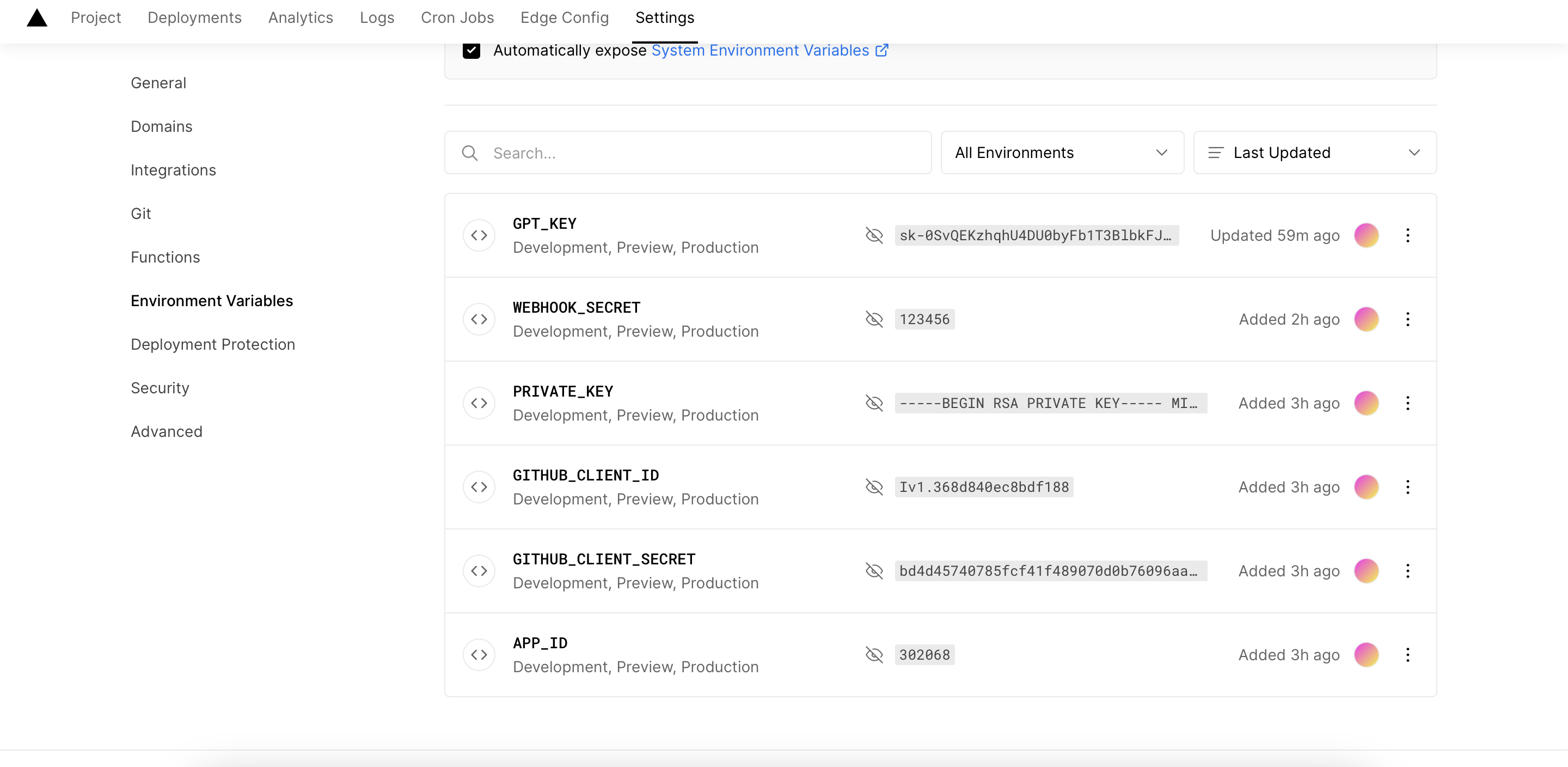
此时,ChatRepo没有任何隐私数据(Git App的密钥和chatGPT token),因此需要在vercel平台的环境变量里加入:
- 在Git App配置页面修改App的权限: https://github.com/settings/apps/[your app name]/permissions
把这几项设置为可读写:
Commit statuses
Contents
Discussions
Issues
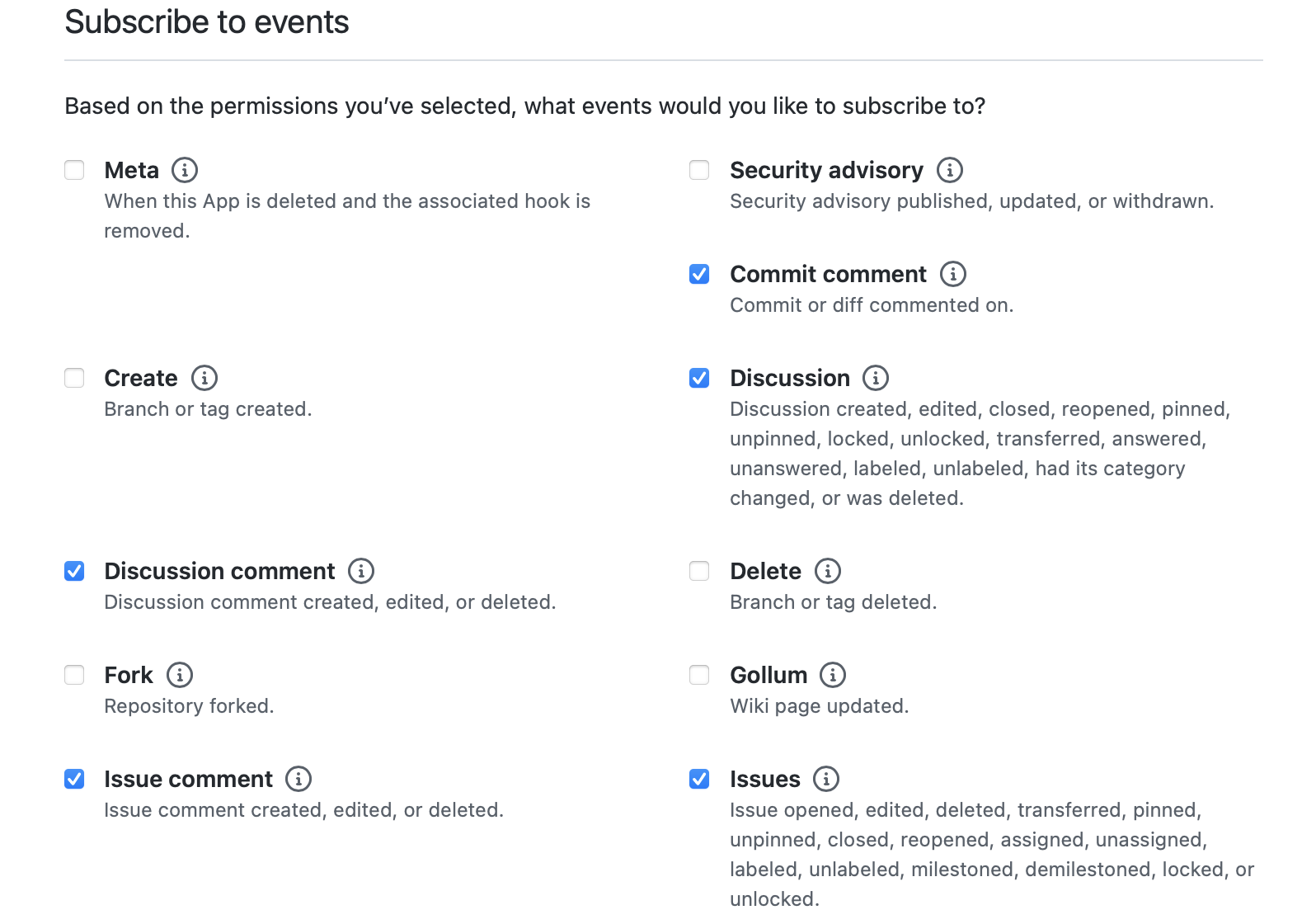
在事件处,勾选以下事件:
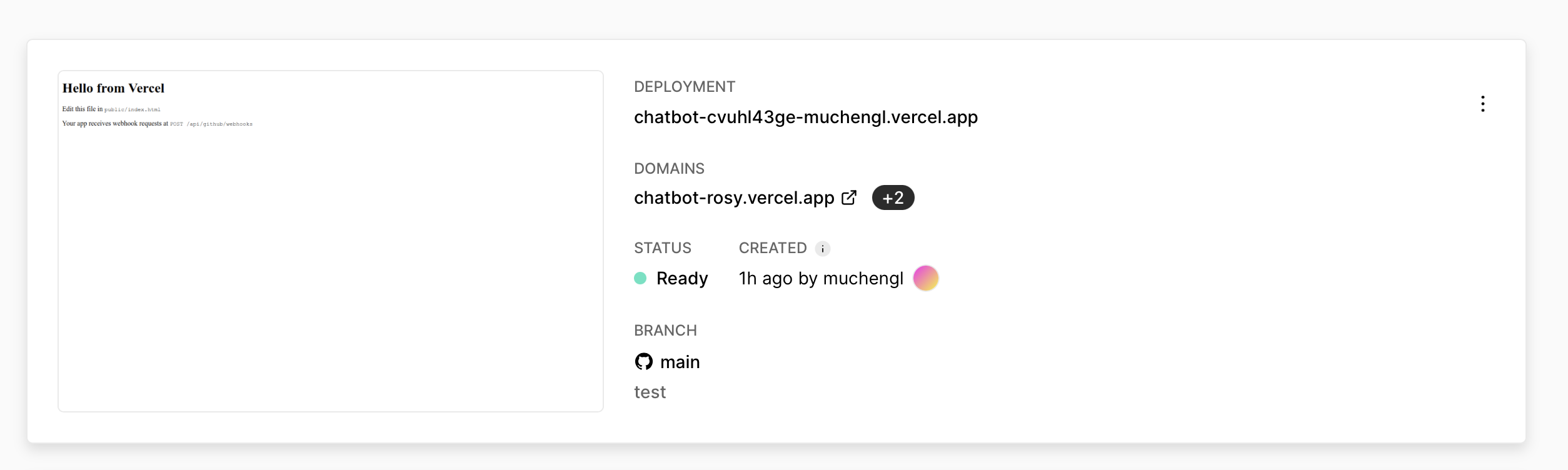
- 此时Vercel平台会分配一个Domin,将app的webhook设置为: domin+/api/github/webhooks
 应该是类似这样的一个链接:https://chatbot-rosy.vercel.app/api/github/webhooks
应该是类似这样的一个链接:https://chatbot-rosy.vercel.app/api/github/webhooks
-
安装Git App,选择需要ChatRepo的仓库 https://github.com/settings/apps/[your app name]/installations
-
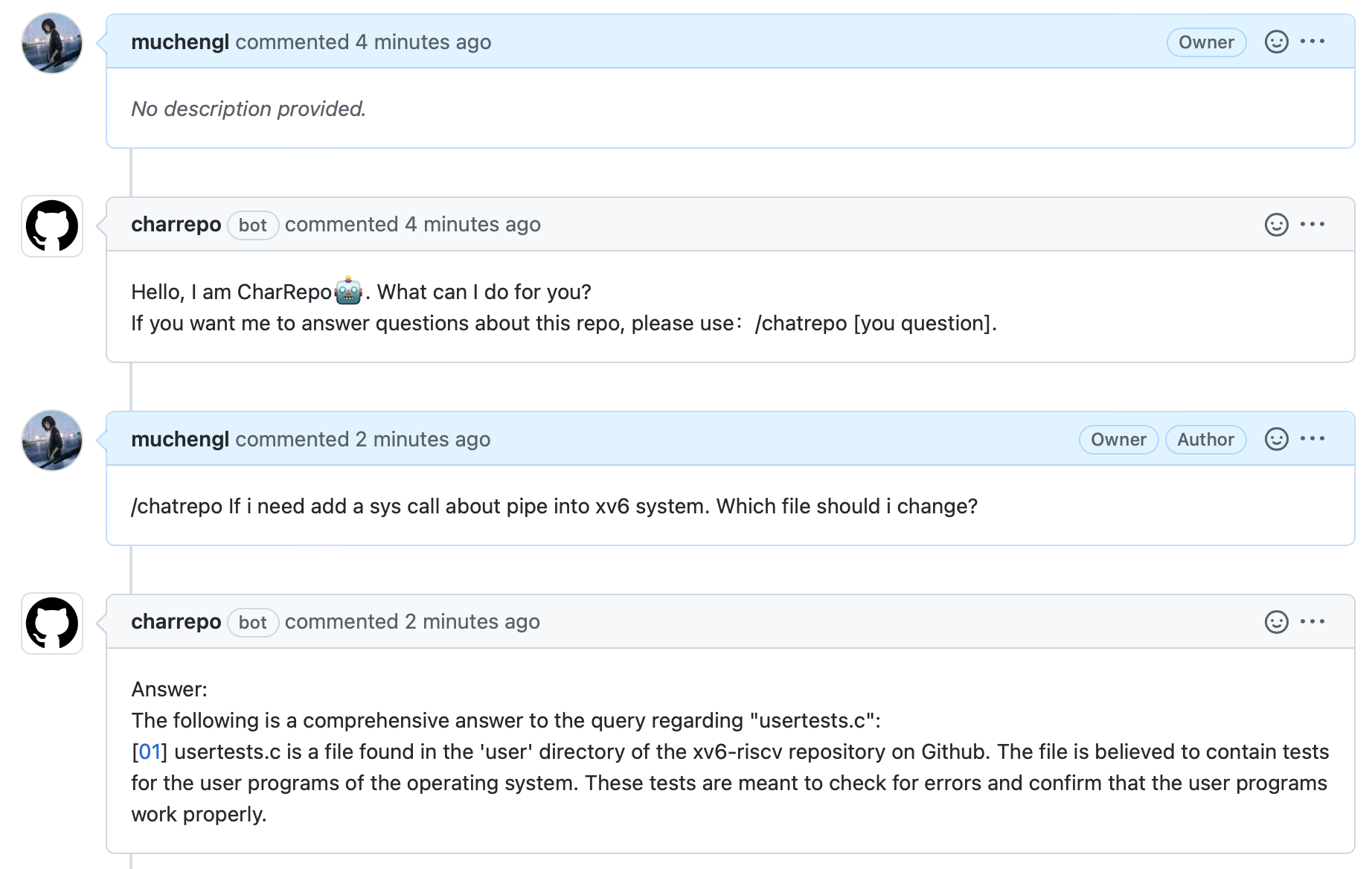
在仓库新建一个issue,进行测试。如果一切无误,则可以看到CharRepo上线自动回答
格式:
/Bot xxxxx
和chat gpa普通聊天
/chatrepo xxxxx
询问charrepo仓库相关问题
开发过程中,不需要每次都进行部署,可以搭建一个本地开发环境:
参考:https://probot.github.io/docs/development/#running-the-app-locally
1.环境初始化
npm install
npm start
2.根据提示,访问localhost:3000
3.根据指示创建一个新的Git App
4.此时,prebot会创建一个.env文件,在文件中添加:
GPT_KEY= [your chatGPT token]
不要将此文件上传到git
5.参考第二章,设置app权限,并选择一个repo安装该app