-
Notifications
You must be signed in to change notification settings - Fork 24.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix ItemSeparatorComponent position in horizontal and inverted mode
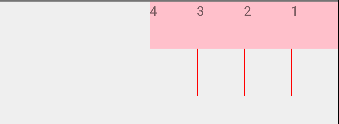
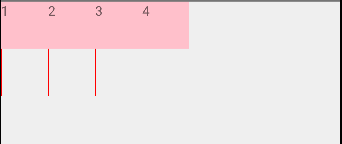
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> There's a positioning bug in `VirtualizedList` when `ItemSeparatorComponent` is defined for a list in horizontal or inverted mode. And also we face this bug in `FlatList`, because it is using `VirtualizedList` to render lists. This commit will fix the [#15777](#15777). Before fix: ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  I ran this code with all possible values of `horizontal` and `inverted` props in `FlatList` and `VirtualizedList` and the results of each run was as below: After fix bug: ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  Closes #15865 Differential Revision: D5797266 Pulled By: hramos fbshipit-source-id: 7d44fa797dbd9e83eb2bdd7833e9dd9707d9d822
- Loading branch information
1 parent
b7216f3
commit ae60ae4
Showing
2 changed files
with
87 additions
and
39 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters